- Overview
- Transcript
2.4 Customising the Colour
In this lesson we'll take a look at how colour overlays work and customise the colour of our poster design to make it our own.
We'll also learn how to export a poster design from Photoshop to share on social media.
1.Introduction1 lesson, 00:39
1.1Introduction00:39
2.Create a Minimalist Poster Design4 lessons, 23:40
2.1How to Make a Poster in Photoshop06:20
2.2Inserting and Organising Content09:22
2.3Adding a New Font04:01
2.4Customising the Colour03:57
3.Create a Music Event Poster 2 lessons, 27:45
3.1How to Create a Poster in Photoshop13:07
3.2How to Add a Promoter Logo14:38
2.4 Customising the Colour
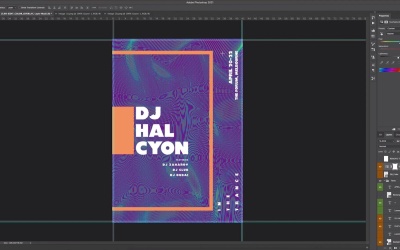
[MUSIC] Welcome back to this Photoshop event poster design course. We're up to the last lesson now. So so far we've inserted our copy into this minimalist poster design template from Envato Elements. We've adjusted the spacing and the sizing of our text. We've downloaded an original font from Envato Elements, and used it for all of our copy. Now we're about to add some final touches by adjusting the color. So the colors currently used are very modern and bold, but I'd like to go for something a little bit edgier. So this template from Envato Elements has a color overlay layer and a background layer. And sort of a lines pattern that all contributing to the color of this design. So we're going to experiment with changing those colors to some bold choices, and see how they render when we adjust the color overlay. So I'm just gonna start by making some sort of bold choices. I'm gonna re-color the frame and the rectangle. [MUSIC] Okay, and this is where I'm landing on this one, I quite like this. What's good about this template is that it gives you an opportunity to just experiment. Because things don't necessarily render exactly as conventionally as you might assume in this template. And that's kind of cool because that's kind of where creativity lies. So you're controlling the colors of the frame, the background, and the lines. But the way that they kind of work together is all changed with the color overlay. It inverts the colors in really strange ways and it's pretty cool. What we've ended up with here is this kind of glitchy effect because of the way that the lines work with the background. And this cool kind of color combination with this orange frame and the text, it's just being wide, but still looking pretty clear. But really being pushed, sort of with the whole design right to the edge of what's kind of conventional. It's nice and edgy, it's futuristic, and it gives the vibe of night club sort of scene. So I'm pretty happy with that. And the last thing that we're going to do is just export it. So I'm just going to export this as if it's for a digital audience. So I'm just going to do a quick export as a PNG. If you do that, that's all that you need basically to be able to share this on social media. So let's just save that as Minimal Event Poster. And there it is. [MUSIC] And that's the end of the first part of this course on how to create an event poster design in Photoshop. Today we've learned how to use an Envato Elements graphic design template. How to download an original font. How to insert and clean up our copy. And how to use a color overlay. In the next part of the course we'll be learning how to create a slightly more complex poster design using a graphic design template, a unique original font, stock photography, and an original logo, all from Envato Elements. I hope you'll join me then.