Створіть комікс: як планувати і викладати свій комікс
Ukrainian (українська мова) translation by Tanya Ira (you can also view the original English article)



У цьому уроці ми розглянемо процес створення комічного сторінка. Мова піде про те, як можна зламати ідею комічного в візуальний сценарій, і робить його легко і весело читати з використанням різних типів панелей і перспективи.
Робота в Adobe illustrator, ми можемо створити швидкий і гнучкий робочий процес за допомогою відсічній маски для створення наших комічних панелей і меню ефект, щоб зробити хвилясті панелей в найкоротші терміни.
1. Створення Розкадровки
Коли у вас є персонаж і ідея про те, що ви хочете сказати, це може бути привабливим, щоб просто пірнути і почати малювати. Якщо ви виявите додаткову турботу планування історія та структура коміксу, ви не будете малювати себе у глухий кут.
Крок 1
Це важко зробити комікс, не маючи що сказати, тому перший крок-придумати якийсь ряд подій. Розповідання історій-це ціле мистецтво форма все на своєму власному і я не буду вникати глибоко тут, але ви отримаєте деякі поради про те, як ви можете організувати ваші ідеї і перетворити їх у візуальну історію.
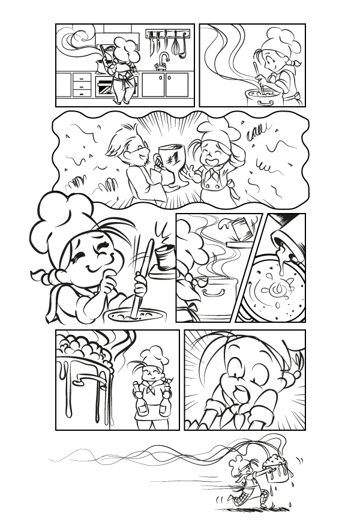
Для цього прикладу я буду використовувати мій маленький кухар персонаж з попереднього уроку, щоб розповісти короткий, хлопавка роду комікс. Я хочу зобразити її як веселий, але низькопробний характер, тому вона буде кілька невдач на кухні, але буде робити її краще, щоб отримати всі разом.



Я почала придумувати список речей, які можуть піти не так для неї, думаючи про те, як одна річ може призвести до іншої. Для цього кроку я просто каракулі трохи і записують все, що приходить в голову на папері, але якщо друкувати у цифровому вигляді працює краще для вас, йти вперед і використовувати, а не писати програми. Головне, щоб ви відчували себе комфортно і просто обговорити ідеї.
Крок 2
Коли у вас є хороші ідеї, спробувати організувати події, думаючи про темпі вашої історії. Різних темпів роботи для різних типів історій. Деякі можуть почати з інтенсивним гачок, а потім сповільнитися. Якщо ви робите більш довгу історію, є багато ресурсів в інтернеті про те, як створити історію з класичних моделей для драми. Для моєї історії, це буде мирне начало, але побудувати до хаотичного сценарію, відбувається одне після іншого.
Приклад Скрипта
- Показати налаштування-кухня.
- Показати на шеф-кухаря.
- Вона фантазує про свій виграш.
- Вона випадково збиває щось в їжу.
- Вона йде, щоб отримати щось, бульбашки, їжа і куриво.
- Коли вона повертається в їжу сильно палити і вона перебуває в шоці.
- Вона бере горщик і біжить з ним.
Для цього уроку я буду тільки перші сторінки коміксів. Хоча вона коротка і проста, я все-таки написати скрипт для себе. Для цього не потрібно бути нічого фантазії, і насправді може просто складатися з переліку дій. Я досі беру час, щоб написати його вниз, хоча, уточню, що я насправді буде малюнок.
Крок 3
Маючи писемності, проте простий, зручний довідник для наступного кроку. Тепер, коли ми записали всі дії, які нам потрібні, прийшов час перетворити слова на картинки. Спробуйте намалювати дії з скрипта, використовуючи прості фігури. Не переживайте, що робить його виглядати добре—важливо те, що ваша історія може бути пояснена в картинках так само, як і в письмовій формі.



На цьому етапі часто стає зрозуміло, якщо ви пропустили якісь необхідні деталі в сценарії, або якщо щось працює лише в текстовому, так і не візуально. Сценарій-це не закон, так що не соромтеся, щоб йти вперед і назад між малювати і писати, щоб відрегулювати те, що не дуже добре. Я люблю писати багато в цій фазі і додавати коментарі на стороні.
Зазвичай я роблю сторінках розкадруванні дуже маленький. Якщо у мене багато сторінок викласти, це дає мені хороший огляд. Деякі люди воліють робити розкадровки в Розмір готової коміксів. Можливо, ви захочете спробувати і так, щоб побачити, що працює краще для вас.
2. Вибір виду панелей
Як тільки ми знаємо, як наша історія іде, давайте більше уваги на зовнішній вигляд і ми хочемо, щоб він. Комікси приходять в широкий спектр форматів, від газета комікси і графічні романи, комікси онлайн для прокрутки майже нескінченно. На мій комікс, я буду щось трохи більше, ніж в коміксі, але це, ймовірно, не буде потрібно більше, ніж пара сторінок. Вертикальну або горизонтальну сторінку в рівній мірі прекрасний вибір, але я буду використовувати вертикальні.
Крок 1
У всьому світі є різні стилі коміксів, не тільки в кресленнях, а в макетах, а також. Порожні простору між комічні панелей зазвичай називають 'водостоки', які часто використовуються в західних коміксів. Маючи одну або декілька панелей без водостоків створює інший тип макета, який часто використовується в японських коміксах (манга).
Форми комічного панелей може сильно варіюватися, а також. Це не повинні бути звичайні квадрати і прямокутники. Мають круглу, у формі зірки, або хвилясті панелі можуть дати різні почуття або дати інформацію читачеві. Наприклад, хвилясті панелі часто використовується як спосіб сказати, що те, що відбувається всередині групи-це фантазія, сон або пам'ять, а не частина цього оповідання.



Також розмір можна змінити атмосферу коміксу. Дуже довга панель з великою кількістю простору може зробити ПАРЄ відчувати себе повільно. Маючи кілька невеликих панелей поруч один з одним може зробити його відчувати себе, як ніби все відбувається швидко.
Крок 2
При оформленні змісту в рамках, думати про нього, як ніби ви є оператором камери. Залежно від того, під яким кутом камера знімає з, що в кадрі буде виглядати певним чином. Тримати камеру під невеликим кутом називається подивитися в очі черв'яка і часто використовується, щоб зробити персонажі здаються потужними. Кутом зверху, що називається з висоти пташиного польоту. Використовуючи його змушує персонажа виглядати менше і більш уразливі.



Є такий вираз "балакучі голови" на комікси, де персонажі багато говорять і панелей, в основному, просто, що балакучі голови. Для прокладки комікси це не є незвичайним для Панелі дуже схожі, з одним або двома говорять персонажів.
Коли роблячи довгі оповідання, орієнтованих комікси це може бути добре для переміщення камери навколо трохи більше. Крупним планом у повний зріст і з допомогою птахів/глист вигляд можна змінювати дуже багато, навіть якщо це всього лише два персонажі розмовляють один з одним.



Крок 3
Незалежно від того, який комікс ви робите, ясність є ключовим. Читачеві не слід плутати про те, в якому порядку ці групи повинні бути прочитані або те, що відбувається. А ви хочете, щоб змінити кути, Ви не хочете, щоб заплутати читача, на якому герої розмовляють і звідки ми спостерігаємо.



Ось відмінний інструмент-це "180-градусним правилом". Це часто викладається в теорії кіно, але може бути застосований і комікси. Це уявна лінія, що камера не буде перетинати. Таким чином, камера може переміщатися з однієї сторони на іншу без нас втратити слід, який персонаж, який. Лівий персонаж з'явиться з лівої сторони кожний раз, навіть якщо камера перебуває в передній або позаду них.



А це називається правило, це не означає, що вона не може бути порушена. Бачу це більше як інструмент, щоб допомогти вам, а не те, що ви завжди повинні слідувати.
3. Використовуючи Відсічні маски для коміксів панелі
Я зробив ескіз для коміксу, і цей час, щоб почати з макетом правильно. Навіть після того, як спланувати, як ви хочете, щоб макет вашого коміксу, коли креслення її по-справжньому ви все ще можете змінити речі. Для цього хорошим способом, щоб зберегти ваш робочий процес гнучкий працює з обтравочными масками. Тут я покажу вам, як відсічні маски роботи в Adobe Illustrator, і як вони можуть бути використані при створенні коміксів.



Крок 1
Я для початку відкрийте новий документ Illustrator, з розміром А4 пресет. З меню Файл вибрати місце для імпорту мою ескізом на монтажну панель. Ви можете помітити, що великі форми x над зображенням. Це показує, що образ пов'язаний, але не вбудований в документ. Це означає, що якщо ви повинні перемістити файл зображення, ілюстратор не може завантажити зображення.



Крок 2
Трохи нижче верхньої меню ви можете знайти кнопки для вашого імпортованого зображення. Якщо Ви натиснете на кнопку розміщення, ілюстратор робить зображення частини документа. Це збільшує Розмір документа небагато, але для тривалих проектів стане в нагоді.



Крок 3
Використовуючи інструмент "прямокутник" I місце на сторінці і панелей в якості заповнювачів. Я вибираю без заливки і синій кольори обведення. Синій-це окремі панелі легко, коли я почала покривати фарбою.



Крок 4
Оскільки у мене є ескіз для наслідування, я можу просто зануритися в малюванні, як мені здається. Ця панель з шокований виразом, здається, весело, так що я піти на це першим. Використовуючи інструмент "кисть", я імпортувати мої кисті чорнила з мого попереднього уроку, і почати рукописний ввід з довгими, живими штрихами. Оскільки ми збираємося використовувати відсічні маски, це не має значення, якщо рядки перекриваються кордону. Це робить накат легше і веселіше, так як це означає менше обмежень.



Крок 5
Після барвистого і виберіть всі панелі вмісту векторних контурів, не включаючи рамки. Потім згрупуйте їх, натиснувши Command-р. Я скасувати вибір групи, або натиснувши Ctrl-shift-або клацанням лівою кнопкою миші де-небудь за межами виділення.
Межі кадру будуть наші обтравочную маску, але ми також хочемо, щоб кадр, щоб показати, як чорний хід. З відсічній маски прозорий, чорний хід цієї рамки не буде видно. Тому ми будемо виберіть кадр і зробіть копію, натиснувши Command-С.



Крок 6
Звідси ми додаємо групу панелі "вміст" на вибір. З усіма вибраними, то клацніть правою кнопкою миші і виберіть створити Обтравочную маску з випадаючого меню.



Крок 7
Тут ми вставляємо рамки ми зробили копію раніше, натиснувши Command-Ф. Це вставляє межі кадру зверху все інше і у нас є готові панелі.



Крок 8
Що дійсно акуратно, як можна змінити коміксів панель досить легко за допомогою відсічній маски, як це. За допомогою інструмента "часткове виділення", перетягніть виберіть один з опорних точок маски.



Перетягування-вибір гарантує, що ви вибираєте як прозорий обтравочную маску і чорний межі кадру одночасно. Тепер можна перетягувати опорні точки, щоб змінити зовнішній вигляд рами. Приховані частини фарбою панелі буде відображатися відповідно.
Крок 9
Зараз ми спробуємо іншу панель. Це одне має хвилясту кордон, щоб показати, що це фантастика відбувається. З Ілюстратором є простий спосіб для досягнення цього ефекту. Для початку, що має форму прямокутника спочатку. Додати деякі додаткові опорні точки в усі сторони. Я додав п'ять на кожній довгої сторони і по два з кожної короткої сторони.



Крок 10
При наявності прямокутник вибрано, перейдіть до ефект > спотворити і трансформувати > Зигзаг.



Звідси ви зможете дістатися до меню налаштувань. Можна погратися з настройками для різних результатів. Ці параметри я вибрав для моєї групи.



І ось результат. Зверніть увагу, як векторний контур все-таки має форму прямокутника. Якщо ви хочете керувати формою більш панелі, він може бути корисний, є тільки кілька опорних точок для роботи.



Крок 11
Використання хвилястої форми, як відсічній маски, нам потрібно повернути ефект, який ми створили у векторний контур. Ми робимо це шляхом вибору об'єкта з верхнього меню, а потім збирається розширити зовнішній вигляд під час група раніше обраний.



Тепер у нас є хвилясті векторний контур можна використовувати в якості відсічній маски.



Крок 12
Часу для малювання! Як і минулого разу, не соромтеся чорнила, не думаючи про те, щоб залишитися в межах кордону. Коли ви закінчите, група все всередині панелі разом з командою-G або клацніть правою кнопкою миші і виберіть групу з випадаючого меню.
Зробити копію рамки, щоб вставити зверху пізніше. Потім виділіть обидві групи зміст і межі кадру. Щоб зробити обтравочную маску, клацніть правою кнопкою миші і виберіть створити Обтравочную маску. Ви також можете натиснути Command-7 за один і той же результат.



Крок 13
Верхня панель при вставки скопійованого межі кадру на вершині все з команди-Ф. Ви помітите, що після того, як ви зробили обтравочную маску, вся панель буде як новий об'єкт. Окремі штрихи малюнка не може бути обраний, якщо Ви не використовуєте інструмент "часткове виділення".



Подвійним клацанням на об'єкті за допомогою відсічній маски будуть приймати вас всередині. Тут у вас є повний доступ щоб знову змінити художній твір. Наприклад, я думав, що лінії були трохи занадто товстий в цій панелі, так що я просто двічі клацнув обтравочную маску, обрану обкладинку групи і знизило вагу інсульту трохи з панелі удар.



Крок 14
Ця панель використовується квадратна обтравочную маску, але я передумала і хочу, щоб це бути ізольованою панелі. Я хочу мати характер перекриття над панеллю фантазії. Я думаю, що це зробить його ще ясніше, що вона мріє.



Виберіть обтравочную маску за допомогою інструмента " часткове виділення. Почати додавання точок з допомогою інструмента "перо", в якій ви хочете змінити обтравочную маску.



Таким чином, Ви можете формувати маску, як вам подобається. Оскільки ми працюємо саме з лінії, а не білого кольору, це панелі, і один-зверху заважає. Щоб зробити наш характер перекриття панелі, потрібно змінювати, що групи обтравочную маску трохи.



Ви можете змінити обтравочную маску за допомогою інструмента "часткове виділення" прямо, як у попередньому прикладі. Інший спосіб-двічі клацнути об'єкт, який приведе вас до ізольованій групі кліп. Тут ви можете змінювати маску, не турбуючись про впливають на роботу з інших груп.



Висновок
У цьому уроці ми перейшли деякі загальні прийоми, використовувані в коміксах, таких як 180-градусний правила та птиці хробака очі, щоб зробити його більш цікавим.
Використовуючи різні види панелей, ми можемо дати різні почуття наші жартівливі, і роботи в Illustrator дає нам можливість використовувати відсічні маски, які ми наводимо у нашій душі.
У той час як немає ніяких встановлених правил у коміксах, це може бути добре мати пару, щоб спертися на початку. Як ви будете продовжувати читати, ви побачите, що дуже багато проб і помилок, але також, що деякі методи є загальними для причини.












