Crear un Comic: ¿Cómo Planificar y Diseñar tu Comic?
Spanish (Español) translation by Cristian Marroquin (you can also view the original English article)



En este tutorial vamos a ver el proceso detrás de crear un página de comic. Nos enfocaremos en cómo puedes estructurar la idea de tu comic en un script visual y y hacerlo algo divertido de leer usando diferentes tipos y perspectivas de paneles.
Trabajar en Adobe Illustrator puede crear un trabajo más fluido y rápido usando máscaras de recorte para crear nuestros paneles de comic, y el menú de Efecto para hacer paneles ondeados en cuestión de minutos.
1. Crear el Guión Gráfico
Cuando tienes un personaje y una idea de lo que quieres decir, puede ser tentador el solo comenzar a dibujar. Si tienes un cuidado extra planificando la historia y la estructura del comic, evitarás dibujarte a ti mismo hacia tu muerte.
Paso 1
Es difícil crear un comic sin tener algo que decir, así que el primer paso es crear una serie de eventos. Contar un historia es todo un arte y no ahondaré mucho aquí, pero obtendré algunos consejos sobre cómo puedes organizar tus ideas y volverlas en una historia visual.
Para este ejemplo estaré usando mi pequeño personaje de chef a partir de un tutorial anterior para decir una historia. Quiero retratarla como un personaje alegre pero torpe; así que tendrá muchos percances en la cocina, pero hará lo mejor para hacer todo.



Comencé con una lista de cosas que podrían ir mal para ella, pensando acerca de cómo una cosa puede guiar a la otra. Para este paso, solo garabateé un poco de lo que se venía en mente, pero, si hacer el trabajo digital es mejor para ti, entonces ve y usa el programa de escritura. Lo importante es que te sientas cómodo y solo pienses en ideas.
Paso 2
Una vez que tengas algunas buenas ideas, trata de organizar los eventos mientras piensas en el ritmo de tu historia. Diferentes ritmos funcionan para diferentes tipos de historias. Algunos pueden comenzar con un comienzo intenso y luego ir más lento. Si estás haciendo una historia más larga, hay muchos recursos en línea sobre cómo construir una historia con modelos clásicos para el drama. Para mi historia, tendrá un comienzo pacífico pero construiré un escenario caótico. Una cosa guiará a la otra.
Ejemplo del Script
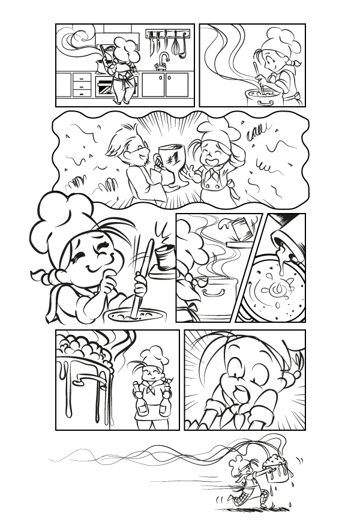
- Mostrar que el escenario está en la cocina
- Mostrar al chef cocinando
- Ella fantasea acerca de ganar un premio.
- Ella accidentalmente pone algo en la comida.
- Ella va a obtener algo, mientras que la comida burbujea y saca humo.
- Cuando ella regresa, la comida está humeando fuertemente y ella está sorprendida.
- Ella toma la cacerola y corre con ella.
Para este tutorial solamente cubrirá la primera página del comic. Aunque es corto y simple, escribiré un script por mi cuenta. No necesita ser algo lujoso, y puede, de hecho, consistir de una lista de acciones. Sin embargo, aun tomo el tiempo de escribirlo para clarificar lo que realmente dibujaré.
Paso 3
Tener un script, a pesar de que sea simple, será una referencia útil para el siguiente paso. Ahora que tenemos escrito todas las acciones que necesitamos, es momento de volver las palabras en imágenes. Trata de dibujar las acciones para tu script usando una simple figura de palos. No te preocupes acerca de hacerlo que se vea bien—lo que es importante es que tu historia puede ser entendido en imágenes así como en forma escrita.



En este punto, a veces se vuelve claro si has ignorado algunos detalles necesarios en el script, o si algo solo funciona en texto y no visualmente. El script no es una ley, así que siéntete libre de volver entre bosquejar y escribir para ajustar lo que no se siente correcto. Me gusta hacer garabatos en esta fase y añadir comentarios al lado.
Usualmente, hago las páginas del guión gráfico muy pequeños. Si tengo muchas páginas, me da una vista amplia. Algunas personas prefieren hacer sus guiones gráficos en el tamaño de un comic terminado. Puedes querer tratarlo de esa manera también, para ver lo que funciona mejor para ti.
2. Escoger la Clase Correcta de Paneles
Una vez que sepas cómo va nuestra historia, vamos a enfocarnos más en la apariencia y en la sensación que queremos tener. Los comics vienen en un amplio rango de formatos, desde comics de periódico a las novelas gráficas. Para mi comic, iré por algo un poco más grande que un comic de periódico, pero probablemente no necesitará más que un par de páginas. Una página vertical u horizontal son igualmente una buena elección, pero usaré vertical.
Paso 1
Alrededor del mundo hay diferentes estilos de comic, no solo en los dibujos sino también en los diseños. Los espacios vacíos entre los paneles de cómic son comúnmente referidos como "calle" que son a veces usados en los cómics occidentales. Teniendo uno o más paneles sin calles crea un tipo diferente de diseño, que es usualmente usado en los comics japoneses (manga).
La forma de los paneles del comic pueden variar mucho también. No tiene que ser el cuadrado y rectángulo usual. Tener un panel circular, con forma de estrella u ondeado puede darte una sensación diferente o dar información al lector. Por ejemplo, el panel ondeado es a veces usado como una manera de decir que lo que está pasando dentro del panel es una fantasía, sueño o memoria, y no parte de la presente narrativa.



También el tamaño del panel puede cambiar la atmósfera del comic. Tener un panel muy largo con mucho espacio puede hacer el ritmo muy lento. Tener muchos paneles pequeños uno luego del otro puede hacer que se sienta como si las cosas están pasando rápido.
Paso 2
Cuando dibujas el contenido dentro del marco, piensa como si eres el operador de una cámara. Dependiendo de cuál ángulo de cámara estés filmando, lo que sea que esté en el marco se verá de cierta manera. Mantener la cámara en un ángulo bajo es llamada "vista de ojo de gusano" y es a veces usado para hacer que los personajes se vean más poderosos. Un ángulo de arriba es llamado "vista de ojo de ave". Usarlo hace que el personaje parezca más pequeño y más vulnerable.



Hay una expresión llamada "cabezas parlanchinas" para los comics, donde los personajes están hablando más y los paneles son básicamente eso, cabezas parlanchinas. Para un comic no es inusual que los paneles se miren muy similares, con solo uno o dos personajes hablando.
Cuando estás haciendo una narrativa más larga, puede ser buena idea mover la "cámara" alrededor un poco más. Los primeros planos y las tomas de cuerpo completo y usar la vista de ojo de ave/gusano pueden cambiar las cosas mucho, incluso si solo dos personajes están hablando.



Paso 3
Sin importar el tipo de comic que estés haciendo, la claridad es clave. El lector no debe estar confuso acerca de cuál es el orden en que los paneles deben leerse o lo que está pasando. Mientras quieras variar los ángulos, no querrás confundir al lector sobre cuáles personajes están hablando y de dónde los vemos.



Una buena herramienta es "la regla de 180-grados". Es a veces enseñada en la teoría del cine, pero puede ser aplicada a los comics también. Es una línea imaginaria que la cámara no cruzará. De esa manera la cámara puede moverse alrededor de un lado al otro sin tener que perder el trazo de cuál personaje es cuál. El personaje izquierdo aparecerá sobre el lado izquierdo cada vez, incluso si la cámara está en frente de o detrás de ella.



Mientras que esto es llamada una regla, no significa que nunca pueda ser rota. Mírala más como una herramienta que te ayuda y no algo que siempre tienes que seguir.
3.Usar Máscaras de Recorte para los Paneles de Comic
He hecho un bosquejo para una página de comic, y es momento de comenzar con el diseño apropiadamente. Incluso luego de planificar cómo quieres el diseño de tu comic, cando dibujas aun quieres cambiar algunas cosas. Para esto, una buena manera de mantener tu fluidez de trabajo flexible es trabajar con máscaras de recorte. Aquí te mostraré cómo crear máscaras de recorte en Adobe Illustrator y cómo pueden ser usadas para crear comics.



Paso 1
Comienza abriendo un nuevo documento en Illustrator, con Tamaño A4. Desde el menu, escogí Colocar para importar mi bosquejo sobre la Mesa de Trabajo. Puedes notar la forma de X grande sobre la imagen. Esto es para mostrar que la imagen está conectada pero no incrustada en el documento. Esto significa que si debes mover la imagen de archivo origen, Illustrator no puede cargar la imagen.



Paso 2
Justo debajo del menú superior puedes encontrar algunos botones de opción para la imagen importada. Si das clic en el botón Incrustar, Illustrator hará la imagen una parte del documento. Esto incrementa el tamaño del documento un poco, pero para proyectos grandes, viene a ser útil.



Paso 3
Usando la Herramienta Rectángulo coloca la página y los paneles como marcadores de posición. Escogí un trazo azul sin relleno. El azul es para separar los paneles más fácilmente cuando comience a agregar la tinta.



Paso 4
Ya que tengo el bosquejo para seguir, puede ir directo a pintar de la manera que quiera. Este panel con la expresión de sorpresa para divertido así que fue lo que hice primero. Usando la Herramienta Pincel, importé mi pincel de tinta de mi tutorial anterior y comencé a pasar la tinta con trazos largos y vivos. Ya que vamos a usar máscaras de recorte, no importa si las líneas superponen los bordes. Esto facilita el proceso y lo hace más divertido, ya que habrán menos problemas.



Paso 5
Una vez que el trazado sea hecho, seleccioné todo los trazados de vector del contenido del panel, sin incluir el marco. Luego los agrupé presionando Control-G. Deseleccioné el grupo, ya sea presionando Comando-Mayus-A o dando clic-izquierdo en alguna parte fuera de la selección.
El borde será nuestra máscara de recorte, pero también queremos que el marco se muestre como un trazo negro. Ya que las máscaras de recorte son transparentes, el trazo negro de este marco no será visible. Por lo tanto, seleccionaremos el marco mismo y haremos una copia presionando Comando-C.



Paso 6
Desde aquí añadiremos el grupo del contenido del panel a la selección. Con todo seleccionado, daremos clic-derecho y escogeremos Crear Máscara de Recorte desde el menú desplegable.



Paso 7
Desde aquí pegaremos el borde del cual hicimos una copia antes, presionando Comando-F. Esto pega el marco encima de todo lo demás y tendremos un panel terminado.



Paso 8
Lo que realmente es elegante es cómo puedes modificar el panel de comic fácilmente usando una máscara de recorte como esta. Con la Herramienta Selección Directa, arrastra-selecciona uno de los puntos de ancla de la máscara.



Arrastra-seleccionar asegura de que estás seleccionando las dos máscaras de recorte transparente y el borde negro al mismo tiempo. Ahora puedes arrastrar los puntos de ancla para cambiar la apariencia del marco. Las partes ocultas de este panel se mostrarán.
Paso 9
Ahora prueba otro panel. Este tiene un borde ondulante para mostrar que una fantasía está tomando lugar. Con Illustrator, hay una manera fácil de lograr este efecto. Comienza teniendo una forma de rectángulo primero. Añade algunos puntos de ancla más a cada lado. Añadí cinco en cada lado largo y dos en cada lado corto.



Paso 10
Mientras tienes el rectángulo seleccionado, ve a Efecto > Distorsión & Transformar > Zig Zag.



Desde aquí alcanzarás las opciones de menú. Puedes experimentar con esta configuración para resultados diferentes. Estas son las configuraciones para mi panel.



Y este es el resultado. Nota cómo el trazado de vector aun tiene la forma de rectángulo. Si quieres manipular la forma del panel, puede ser útil que solo tengas algunos puntos de ancla con los cuales trabajar.



Paso 11
Para usar la forma ondeante como máscara de recorte, necesitamos hacer el efecto creado en un trazado de vector. Hacemos esto escogiendo Objeto desde el menú superior, y luego vamos a Expandir Apariencia, mientras tienes el panel aun seleccionado.



Ahora que tenemos un trazado de vector ondulado, podemos usarlo como una máscara de recorte.



Paso 12
¡Tiempo de hacer trazados de nuevo! Así como la última vez, siéntete libre de pasar el trazo sin pensar acerca de permanecer dentro del borde. Cuando termines, agrupa todo lo que está dentro del panel con Comando-G, o da clic-derecho y escoge Agrupar desde el menú desplegable.
Haz una copia del borde para pegarla encima de la última. Luego selecciona el grupo de contenido y el marco. Para hacer una máscara de recorte, da clic-derecho y escoge Crear Máscara de Recorte. Puedes también presionar Comando-7 para el mismo resultado.



Paso 13
Para terminar el panel, pega el marco copiado encima de todo con Comando-F. Notarás que una vez que tengas hecha la máscara de recorte, todo el panel se hará un nuevo objeto. Los trazos individuales de dibujo no pueden ser seleccionados a menos que uses la Herramienta Selección Directa.



Dar doble-clic sobre el objeto usando la máscara de recorte te tomará dentro de él. Aquí tienes un acceso completo para modificar la obra de arte de nuevo. Por ejemplo, pensé que las líneas son un poco gruesas en este panel, así que da doble clic sobre la máscara de recorte, seleccioné el grupo y disminuí la anchura de trazo un poco.



Paso 14
Este panel usa un cuadrad como una máscara de recorte, pero cambié mi mente y quise que fuera un panel aislado. Quiero que el personaje se superponga derriba del panel de fantasía un poco. Pienso que esto hace más claro que está soñando despierta.



Selecciona la máscara de recorte con la Herramienta Selección Directa. Comienza añadiendo puntos con la Herramienta Pluma donde quieres modificar la máscara de recorte.



De esta manera puedes darle forma a la máscara de la manera que quieras. Ya que solo estamos trabajando con líneas y no con círculos blancos, este panel y el de arriba interfieren. Para hacer que nuestro personaje se superponga derriba, necesitamos cambiar la máscara de recorte del panel un poco también.



Puedes modificar la máscara de recorte usando la Herramienta Selección Directa, como en el paso anterior. Otra manera es de dar doble-clic, lo cual te tomará a un Grupo de Recorte aislado. Aquí puedes modificar la máscara sin tener que preocuparte de afectar el dibujo de los otros paneles.



En Conclusión
En este tutorial hemos aprendido algunas técnicas comunes usadas en los comics, tales como la regla de 180 grados y la vista de ojo de ave y gusano, para hacerlo más interesante.
Usando varias clases de paneles, podemos darle diferentes sensaciones a nuestro comic. Y trabajar en Illustrator nos da la oportunidad de usar máscaras de recorte, las cuales podemos modificar a nuestra conveniencia.
Mientras no haya reglas en los comics, puede ser bueno tener un par de ellas para apoyarse al principio. A medida que continúas creando comics, verás que se trata de prueba y error, pero también que algunas técnicas son comunes por una razón.












