Creare un Fumetto: Come Pianificare ed impostare il tuo Fumetto
Italian (Italiano) translation by Manuela Langella (you can also view the original English article)



In questo tutorial vedremo qual'è il processo che sta dietro la creazione di una pagina di un fumetto. Ci focalizzeremo su come potrai buttare giù l'idea del tuo fumetto in una sceneggiatura visiva, e come renderne facile e divertente la lettura attraverso l'utilizzo di differenti tipi di pannelli e prospettive.
Lavorando con Adobe Illustrator potremo creare un flusso di lavoro veloce e flessibile attraverso l'utilizzo di maschere di ritaglio per creare i pannelli del nostro fumetto, e attraverso l'utilizzo nel menu Effetti per creare pannelli ondulati in men che non si dica.
Creare uno Storyboard
Quando hai un personaggio e un'idea di cui vuoi parlare, potresti essere tentato di immergerti direttamente nel disegno. Se invece dedichi più attenzione alla pianificazione della storia ed alla struttura del fumetto, eviterai di finire in un vicolo cieco.
Step 1
E' difficile creare un fumetto senza avere nulla da raccontare, quindi il primo step è quello di montare una serie di eventi. Lo Storytelling è una forma d'arte completa per conto suo e non voglio approfondire qui l'argomento, ma tu avrai alcune dritte su come organizzare le tue idee e trasformarle in una storia visiva.
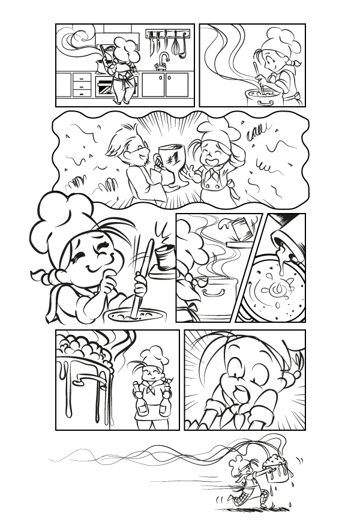
Per esempio, utilizzerò il mio piccolo personaggio chef preso da un precedente tutorial per raccontare una breve storia di tipo slapstick. Voglio ritrarla come un personaggio allegro ma goffo, avrà diversi contrattempi in cucina ma farà del suo meglio per rimettere tutto a posto.



Comincio con il creare una lista di cose che potrebbe sbagliare, pensando come una cosa può portare ad un'altra. In questo passaggio faccio qualche scarabocchio e scribacchio quello che mi viene in mente, ma se per te è meglio scrivere allora comincia con un programma di scrittura. La cosa importante è che tu ti senta a proprio agio e faccia un brainstorming di idee.
Step 2
Una volta che hai beccato l'idea giusta, prova ad organizzare gli eventi pensando al ritmo della tua storia. Ritmi differenti funzionano per differenti tipi di storie. Alcune possono iniziare alla grande e poi rallentare. Se stai creando una storia più lunga, troverai molte risorse online su come costruire una storia con il modelli classici per il dramma. Nella mia storia ci sarà un inizio tranquillo ma costruito su uno scenario caotico, le cose andranno storte una dopo l'altra.
Esempio di Script
- L'ambiente è una cucina.
- C'è una cuoca che cucina.
- La cuoca fantastica immaginando di di vincere un premio.
- Accidentalmente fa cadere qualcosa nel cibo.
- Cerca di fare qualcosa, ma il cibo bolle e brucia.
- Quando ritorna il cibo fuma terribilmente e lei è scioccata.
- Prende la pentola e corre via.
Per questo tutorial creerò solo la prima pagina del fumetto. Anche se è un esempio breve e semplice, farò comunque una bozza scritta. Non c'è bisogno di creare nulla di fantasioso, deve solo essere una lista di azioni. Quindi mi prendo il tempo per scrivere per mettere in chiaro cosa voglio disegnare.
Step 3
Avere qualcosa di scritto, anche semplice, sarà un'utile riferimento per il prossimo step. Ora che abbiamo scritto tutte le azioni di cui abbiamo bisogno, è tempo di trasformare le parole in immagini. Cerca di disegnare le azioni partendo da quello che hai scritto, usando semplici figure stilizzate. Non preoccuparti ora dell'aspetto, quello che è importante è che la tua storia sia comprensibile sia con le immagini che in forma scritta.



A questo punto ti è chiaro se c'è qualcosa del testo scritto che hai omesso, oppure se qualcosa funziona solo nel testo e non nelle immagini. Il testo scritto non è legge, perciò sentiti libero di passare qua e là dalla bozza al testo e aggiustare quello che non va bene. In questa fase mi piace molto scribacchiare e aggiungere commenti sul lato.
Di solito le pagine dello storyboard le creo molto piccole. Questo mi permette di avere una buona visuale se ho molte pagine da gestire. Alcuni preferiscono invece creare le proprie storyboards della dimensione del fumetto finito. Puoi provare anche in quel modo, e vedere cosa funziona meglio per te.
Scegliere il Giusto Tipo di Pannelli
Una volta che sappiamo come deve andare la nostra storia, focalizziamoci sull'aspetto che desideriamo che abbia. Esistono diversi tipi di formati per il fumetto, dalle strisce di fumetto dei giornali e i romanzi grafici ai fumetti online, dallo scorrimento quasi infinito. Per il mio fumetto, realizzerò qualcosa che sia un po' più lungo di una strip, ma probabilmente non prenderà più di un paio di pagine. Una pagina verticale o orizzontale sono entrambe buone scelte, tuttavia io ne userò una verticale.
Step 1
Ci sono differenti stili di fumetto nel mondo, non solo nel disegno ma anche nei layout. Gli spazi vuoti tra i pannelli del fumetto sono comunemente chiamati "gutter", e sono spesso utilizzati nei fumetti Western. Avere uno o una serie di pannelli senza gutters crea un differente tipo di layout, che è spesso usato nei fumetti giapponesi (manga).
La forma dei pannelli del fumetto può anche cambiare molto. Non deve essere necessariamente formato da quadrati e rettangoli. Avere un pannello circolare, uno a forma di stella oppure ondulato può dare differenti informazioni e sensazioni al lettore. Per esempio, il pannello ondulato viene spesso utilizzato per indicare che ciò che accade nel pannello è una fantasia, un sogno o una memoria, e non fa parte quindi della narrativa in corso.



Anche la dimensione del pannello può cambiare l'atmosfera del fumetto. Un pannello molto lungo con molto spazio vuoto può rallentare il ritmo. Molti piccoli pannelli uno dopo l'altro, invece, fanno sembrare che le cose accadano velocemente.
Step
Quando disegni il contenuto all'interno della vignetta, pensa come se fossi un cameraman. A seconda dell'angolazione da cui stai filmando, così la tua inquadratura apparirà. Mettere la telecamera ad una bassa angolazione è un sistema chiamato worm's eye (occhio del verme), e viene spesso usato per far sembrare i personaggi forti. L'angolo di ripresa superiore invece viene chiamato bird's eye view (vista di occhio di uccello). Questo fa apparire il personaggio più piccolo e più vulnerabile.



Esiste una espressione chiamata "teste parlanti" per quei fumetti in cui i personaggi parlano molto e i pannelli contengono solo quello, teste che parlano. Per le strisce di fumetto non è inusuale che i pannelli siano molto simili, con uno o due personaggi che parlano.
Quando si creano fumetti con lunghi periodi di narrativa, può essere una buona idea far girare la "telecamera" intorno. Piani ravvicinati, riprese a figura intera e l'uso della vista occhio di verme/occhio di uccello possono cambiare molto le cose, perfino quando a parlare sono solo due personaggi.



Step 3
Non ha importanza che tipo di fumetto tu stia creando, la chiave è la chiarezza. Il lettore non si deve confondere su quale sia l'ordine di lettura dei pannelli o cosa sta succedendo. Anche se vuoi variare gli angoli di visione, non devi confondere il lettore su quale personaggio sta parlando e da dove stiamo guardando.



Un ottimo strumento è la "regola dei 180 gradi". Viene spesso utilizzata nei film, ma può essere applicata anche al fumetto. Si tratta di una linea immaginaria che la telecamera non può oltrepassare. In tal modo la telecamera può muoversi da un lato all'altro senza che noi ci confondiamo su chi è chi. Il personaggio di sinistra apparirà sempre a sinistra, sia che la telecamera sia di fronte che dietro di loro.



Anche se questa è una regola, tuttavia non vuol dire che non possa mai essere infranta. Vedilo più come uno strumento per aiutarti e non come qualcosa da seguire per sempre.
Usare le Maschere di Ritaglio per i Pannelli dei Fumetti
Ho fatto uno schizzo per ogni pagina del fumetto, ora è il momento di impostare il layout correttamente. Anche se hai pianificato come dev'essere il tuo layout, disegnandolo poi può succedere che tu voglia cambiare qualcosa. Per questo, il modo per rendere flessibile il tuo flusso di lavoro è lavorare con le maschere di ritaglio. A questo punto ti guiderò su come funzionano le maschere di ritaglio in Adobe Illustrator, e come possono essere usate quando si creano fumetti.



Step 1
Comincio aprendo un nuovo documento di Illustrator, di dimensione A4. Dal menu File scelgo Inserisci per importare la mia bozza sulla Tavola da Disegno. Noterai una grossa X sull'immagine. Questa indica che l'immagine è collegata ma non è incorporata nel documento. Questo significa che se tu dovessi spostare l'immagine di origine, Illustrator non potrà più caricarla.



Step 2
Proprio sotto il menu dovresti trovare alcuni pulsanti opzione per la tua immagine importata. Se clicci il bottone Incorpora, Illustrator renderà l'immagine come parte del documento. Questo aumenterà un po' la dimensione del file, ma è un sistema comodo quando lavoriamo su lunghi progetti.



Step 3
Con lo Strumento Rettangolo creo la pagina e i pannelli come segnaposto. Non imposto nessun riempimento, soltanto la traccia di colore blu. Il blu serve a separare i pannelli più facilmente quando comincio ad inchiostrare.



Step 4
Dal momento che ho una bozza da seguire, posso cominciare ad inchiostrare come voglio. Questo pannello con il personaggio con espressione scioccata è divertente, così comincio da questo. Con lo Strumento Pennello, importo il mio pennello inchiostro da questo mio precedente tutorial, e comincio con pennellate lunghe e vivaci. Dal momento che dobbiamo usare le maschere di ritaglio, non importa se le linee fuoriescono dai bordi. Questo rende le cose più semplici e divertenti, dal momento che siamo meno vincolati.



Step 5
Una volta che ho finito di inchiostrare, seleziono tutto il contenuto del pannello ad eccezione del bordo. Quindi raggruppo tutto premendo Command-G. Deseleziono il gruppo premendo Command-Shift-A oppure cliccando con il tasto sinistro in qualunque punto al di fuori della selezione.
Il bordo sarà la nostra maschera di ritaglio, però vogliamo anche mostrare la traccia nera di questo bordo. Dal momento che le maschere di ritaglio sono trasparenti, la traccia nera del bordo non sarà visibile. Perciò selezioniamo il bordo e facciamo una copia premendo Command-C.



Step 6
A questo punto aggiungiamo il contenuto del gruppo del pannello alla selezione. Avendo tutto selezionato, facciamo clic con il tasto destro e scegliamo Crea Maschera di Ritaglio dal menu a tendina.



Step 7
A questo punto incolliamo il bordo che abbiamo copiato prima, premendo Command-F. In questo modo incolleremo il bordo sopra tutto il resto, ed avremo così un pannello completo.



Step 8
Ciò che sarà veramente pulito sarà il modo in cui potrai modificare il pannello facilmente utilizzando maschere di ritaglio come questa. Con lo Strumento Selezione Diretta clicca e trascina uno dei punti di ancoraggio della maschera.



Mentre clicchi e trascini assicurati di selezionare sia la maschera di ritaglio trasparente che il bordo nero. Ora puoi trascinare i punti di ancoraggio per cambiare l'aspetto del riquadro. In questo modo verranno mostrate le parti nascoste del pannello.
Step 9
Ora proviamo con un altro pannello. Questo qui ha un bordo ondulato che indica un pensiero fantasioso. In Illustrator esiste un metodo semplice per riprodurre questo effetto. Comincia a creare dapprima la forma di un rettangolo. Aggiungi alcuni punti di ancoraggio su ogni lato. Io ne ho aggiunti cinque per ogni lato lungo e due per ogni lato corto.



Step 10
Con il rettangolo selezionato, vai su Effetto > Distorci e Trasforma > Zig Zag.



Da qui si aprirà il menu opzioni. Puoi giocare con le impostazioni per vedere i diversi risultati. Queste sono le impostazioni che ho scelto per il mio pannello.



E questo è il risultato. Nota come il tracciato del vettore abbia ancora la forma di un rettangolo. Se vuoi manipolare ancora la forma del pannello, potrebbe essere utile avere solo pochi punti di ancoraggio su cui lavorare.



Step 11
Per usare la forma ondulata come maschera di ritaglio, abbiamo bisogno di trasformare l'effetto creato in un tracciato vettoriale. Lo facciamo andando su Oggetto dal menu superiore, e poi andando su Espandi Aspetto, il tutto con il pannello ancora selezionato.



Ora abbiamo un tracciato vettore ondulato che possiamo utilizzare come maschera di ritaglio.



Step 12
Di nuovo tempo di inchiostrare! Così come abbiamo fatto l'ultima volta, sentiti libero di inchiostrare senza dover rimanere nei bordi. Quando hai finito, raggruppa tutto quello che c'è nel pannello con Command-G, oppure facendo clic con il tasto destro e scegliendo Raggruppa dal menu a tendina.
Fai una copia del bordo per incollarlo dopo sopra tutto. Seleziona il gruppo e il bordo. Per creare la maschera di ritaglio, fai clic con il tasto destro e scegli Crea Maschera di Ritaglio. Puoi anche premere Command-7 per avere lo stesso risultato.



Step 13
Concludi il pannello incollando il bordo che hai copiato prima sopra tutto con Command-F. Noterai che una volta che hai fatto la maschera di ritaglio, l'intero pannello diventa un nuovo oggetto. I tracciati individuali del disegno non potranno essere selezionati se non con lo Strumento Selezione Diretta.



Facendo doppio clic sulla maschera da ritaglio entrerai all'interno dell'oggetto. Qui avrai accesso a tutto, se vorrai modificare ancora qualcosa. Per esempio, ho pensato che le linee fossero un po' troppo spesse in questo pannello, così ho fatto doppio clic sulla maschera di ritaglio e ho ridotto un po' lo spessore del tracciato dal pannello Traccia.



Step 14
Questo pannello utilizza una maschera di ritaglio quadrata, io però ho cambiato idea e voglio che sia un pannello isolato. Voglio che il personaggio si sovrapponga un po' al pannello fantasioso. Credo che questo renda più chiaro il fatto che lei stia sognando.



Seleziona la maschera di ritaglio con lo Strumento Selezione Diretta. Aggiungi punti di ancoraggio con lo Strumento Penna lì dove vuoi modificare la maschera di ritaglio.



In questo modo puoi modificare come vuoi la forma della maschera. Dal momento che stiamo lavorando con linee e non con il colore bianco, questo pannello e quello superiore interferiscono. Per fare in modo che il nostro personaggio si sovrapponga al pannello di sopra, abbiamo bisogno di modificare un po' la maschera di ritaglio del pannello.



Puoi modificare la maschera di ritaglio direttamente con lo Strumento Selezione Diretta, come nell'esempio precedente. Un altro modo è fare doppio clic sull'oggetto, che ti porterà ad un Gruppo di Ritaglio isolato. Qui potrai modificare la maschera senza preoccuparti di toccare gli oggetti degli altri pannelli.



In Conclusione
In questo tutorial abbiamo visualizzato alcune tecniche comuni utilizzate nei fumetti, come la regola dei 180 gradi e la vista dell'occhio dell'uccello e del verme, per rendere il tutto più interessante.
Utilizzando vari tipi di pannelli possiamo dare diverse sensazioni al nostro fumetto, e lavorare in Illustrator ci dà la possibilità di usare le maschere di ritaglio che possiamo modificare come ci piace.
Dal momento che non ci sono regole fisse nei fumetti, può tornare utile averne un paio su cui appoggiarsi all'inizio. Continuando a fare fumetti, ti renderai conto che molte tecniche sono prove ed errori, ma anche che altre sono comuni per una ragione.












