- Overview
- Transcript
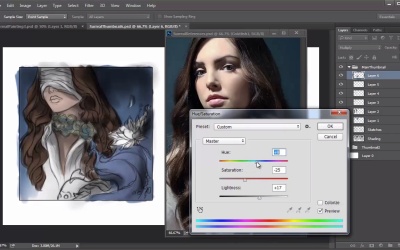
3.4 Adding Color to Your Thumbnails
After choosing your thumbnail, how will you color this piece? Adding color will help bring life to our composition, and we can start seeing things come together.
1.Introduction1 lesson, 01:36
1.1Introduction01:36
2.Set Up2 lessons, 16:06
2.1Document Setup and References08:38
2.2Tools and Brushes07:28
3.Concept Development4 lessons, 30:33
3.1Concept Development for Surreal Art06:44
3.2Sketch10:00
3.3Thumbnails for Light and Shadow07:32
3.4Adding Color to Your Thumbnails06:17
4.Paint a Surreal Digital Painting7 lessons, 37:04
4.1Painting a Grayscale Base06:39
4.2Convert Grayscale to Color05:48
4.3Highlights and Shading05:32
4.4Painting Realistically: Using Texture Brushes04:49
4.5Painting Realistically: Woman, Fish, and Water04:59
4.6Refine Your Painting04:59
4.7Final Touches04:18
5.Conclusion1 lesson, 01:54
5.1Conclusion01:54
3.4 Adding Color to Your Thumbnails
Hello and welcome back to surreal digital paintings. My name is Melody Niavis and this is Lesson 3.4. Thumbnail paintings allow you to go through a trial run of your painting where you test out different scenarios that work best. They save you time and energy by allowing you to quickly assess what works and what doesn't. In this lesson, we'll view the last thumbnails that we created in the previous lesson to develop the color scheme for the surreal digital painting. Since we already have the setup ready for the thumbnails, there's not much that we have to change in order to move on to color. As I mentioned before, I'm completely in love with the universal lighting set up in the second thumbnail. I really think that it compliments the painting in the way that I had hoped. If you wanna keep the first thumbnail, feel free to merge the layers and separate it into it's own group selecting the second thumbnail with the rectangular marking tool and right click to go to Layer Via Cut. Although we're not using that particular scheme, it's always nice to look back on the steps of your painting every now and then. Even if it's just for nostalgia's sake. Once the second thumbnail is separated, create a duplicate of it. Just like before, position the duplicate on the left side so that we have two thumbnails to experiment with color. Now, add a new layer and set the blend mode to multiply We'll be able to use this blend mode to apply the colors we want to the painting. Pick a bright blue color from the color picker and begin painting the background color. You'll notice that the tones for the lighting are still there. They just aren't in greyscale anymore. Once you are done filling in the background, go to Image>Adjustments> Hue/Saturation and change the original color to a darker blue. In order to do this, I'll have to move the slider to the left to tweak the original color. Then manually bring down the saturation and lightness to create a darker color. Continue this process with the rest of your painting. Make sure all the colors are separated onto their own layers to keep everything organized. Because the blend modes are all set to multiply you'll be able to merge them after. And no matter what color you start with, you can always adjust it to the specific color and value you need. This step is much easier when you have a reference to look at, but, as we branch out to other details, we'll have to experiment to see what works best. Again, paint blue on a new layer set to multiply. Then go to Image > Adjustments > Hue/Saturation and experiment with the color by moving all the sliders left and right. The color that seems to work the best in this case is a bright, baby blue color. Once I realize this, I go back into the Layers panel, and find the layer for the water and the fish bowls so I can make sure they match. Finish up the first thumbnail by applying the colors for the fish, lotus flower and blindfold. Since the light that is hitting the model is a bright warm light, add a new layer above the color and set the blend mode to Overlay. Choose a light yellow color from the color picker and begin painting warm light all over the painting. This not only impacts the lighting tremendously, but it lets me know exactly which steps I'll need to take for the actual painting. Merge the layers together for the first thumbnail. Create a duplicate and drag it over to the right to replace the greyscale one. Now, if you wanted to try a completely new color scheme, just follow the same steps from before. But after testing out the first thumbnail, I realized I wasn't far from my goal. Maybe if I just push the adjustments a little further, I'll have the perfect color scheme. To tweak the colors for the second thumbnail, I go to Layer > New Adjustment Layer > Curves. In the RGB channel, I deepen the painting for more contrast. Then I move on to the red, green, and blue channels, and experiment with the color effects until I find something I like. Last but not least, I think I need a couple more highlights. Create a new layer and set it to Linear Dodge (Add). Use the eye dropper tool to pick up color from the area you want to add highlights and paint them in. Continue adding highlights all over the painting until you're finished. Just by taking some extra time to tweak the colors even further, we now have the perfect reference for our painting. As the old saying goes, practice makes perfect. Through the use of this thumbnails, I now know the complete process that is necessary to achieve the painting that I desire. I know it might seem like extra work but trust me, the pay off is worth it. By testing things out, I no longer spend hours staring at the computer screen wondering where things went wrong. And you feel this incredible sense of relief because you know that all you have to do is repeat these same steps. With the brainstorming and experimenting done, we are officially on our way to completing the surreal digital painting. More beauty and wonder awaits you in Chapter 4. So join me in Lesson 4.1, where we'll get started by creating a greyscale base to establish the perfect lighting scheme