- Overview
- Transcript
1.3 Digital Workflow
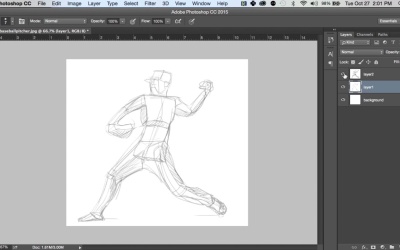
Here I talk about the digital workflow I use and give a quick lesson on how to set up a workflow in Adobe Photoshop.
1.Introduction3 lessons, 12:03
1.1Introduction01:27
1.2Tools of the Trade04:07
1.3Digital Workflow 06:29
2.Dynamic Gesture Drawing11 lessons, 1:16:46
2.1Line of Action12:43
2.2Shapes and Curves05:41
2.3Points of Reference for the Human Body12:54
2.4Silhouette05:27
2.5Adding Structure05:27
2.6Balancing the Pose05:57
2.7Exaggeration03:43
2.8Transformation04:02
2.9Applying Space02:09
2.10Applying Tone10:54
2.11Applying Color07:49
3.Conclusion1 lesson, 00:43
3.1Conclusion00:43
1.3 Digital Workflow
Hi, I'm Brian Lee and welcome back to Dynamic Gesture Drawing. In this lesson, we will be going over the digital workflow in Photoshop that I use for gesture drawings. We're just gonna cover a few basics to get you up and running with Photoshop and get you ready for the lessons ahead. But if you wanna learn more about digital workflow, Tutsplus has a lot of great tutorials to learn from. To get started, let's build your digital canvas. Photoshop likes to call this a PSD or Photoshop document. So we'll just head up to File > New, and this will create our PSD for us. We'll go ahead and name our Photoshop document. We'll just call this one practice. And then we'll just figure out our size here. You can switch between inches, pixels, or many other different options. It all depends on your workflow and what you're trying to do. Resolution for 300 is for printing. But for our needs here, 72 is fine for the web. And we'll just wait for that. So now that we've created a canvas, let's get started with setting up a drawing layer and learn how to use the brush tool. So by default, we have this background layer here. We wanna keep that, but we wanna create a new layer that we can begin our drawing on. So we'll go down in the bottom right and just click that little tab. Go ahead and name that sketch. So now we wanna choose a brush. So we'll go over here at the tools menu and click on the brush icon. And then we can go up to Window, and then Brush Presets. From here, we can go ahead and manipulate our brush to mimic many different types of traditional medium. Right here, we're just changing the brush tip shape. You can think of this as the tip of your pencil or tip of your paint brush. Then go ahead and turn the control on and shape dynamics to pin pressure. Now this only works for tablets and pens, so hopefully you're using those by now. Working with a mouse is pretty difficult and I wouldn't recommend it. So you could see here there's a lot of presets to how the brush will be laid out onto the paper. For now, we're just gonna stick with the basics. Just create a little smiley face here for you. Just so you can see how it works. So this is kind of the basic brush that I use. All right. So, I like to use multiple layers when refining a gesture. So on the first layer, I'll have my first gesture drawing and then we'll make a new layer. In the first layer, I will drop the opacity, So I can use it for reference while I draw over the top of it. This can be a really powerful tool when doing all sorts of things, not just in gesture, but when you move forward to color, tone, as we'll do later on in the lesson. It's really great to have these different layers available to you that you can turn on or off. And it's just really helpful when building more and more detail on top of detail. You can remove some of the sloppy stuff below in other layers, and then you'll find that you get left with a cleaner version. I'll go ahead and speed this one up just so you can kinda see an example of what I'm talking about. And so now you can just kinda turn off whichever layers you want to. So you can see it's a very strong tool to use. Many times during this course, you'll be asked to draw from picture reference. So I'm gonna show you how to set that up in Photoshop. So let's go up here and create a new document, and we'll go ahead and open one of our pictures. And Photoshop will automatically create a new document for us. Then all we need to do is go up to the tab and drag it down, and that'll detach it from the interface, and make it its own module, that you can move around freely. We'll do the same thing to our sketch. And now you just can kinda manipulate both of the different documents, until you're in a situation where you can see both of them clearly and you can reference one in another. A lot easier than using an easel and a big, old picture on the background. Yeah, and you can just go from there. You can also sample from either document. So, you can go over there and choose a color in the picture, and then sample that color and bring it back into your sketch. So it's super powerful and very dynamic way to work with your gesture drawings. Applying color. You can then go ahead and drag it back up to make it part of the interface again, when you're ready to remove the picture. So now we've gone over how to set up a digital workflow in Photoshop. Let's dive into learning our first tool, the line of action, in the next lesson.