- Overview
- Transcript
5.1 Color Grading in Photoshop
In this lesson, you will learn the secrets of color grading in Photoshop. You'll discover how to color grade an image to help bring everything together and turn seven images into one complete composite. This is the final step in our digital compositing project, and it will finish everything off perfectly.
1.Introduction2 lessons, 06:20
1.1Introduction00:55
1.2Setting Up Photoshop and Choosing the Right Resources05:25
2.Creating a Landscape2 lessons, 07:32
2.1Sky Replacement in Photoshop03:13
2.2Adding Stars and a Planet to the Sky04:19
3.Compositing a Subject6 lessons, 29:42
3.1Image Compositing in Photoshop06:28
3.2How to Cut Out an Image in Photoshop Using the Pen Tool03:04
3.3How to Select Hair in Photoshop03:05
3.4How to Use the Object Selection Tool in Photoshop03:12
3.5How to Blend in Photoshop Using Layer Modes 03:01
3.6Lighting Effects in Photoshop10:52
4.Adding Details3 lessons, 13:42
4.1Painting Simple Details 05:35
4.2Painting With Adjustment Layers03:01
4.3Creating Depth05:06
5.Color Correction in Photoshop1 lesson, 04:01
5.1Color Grading in Photoshop04:01
6.Conclusion1 lesson, 01:12
6.1Conclusion01:12
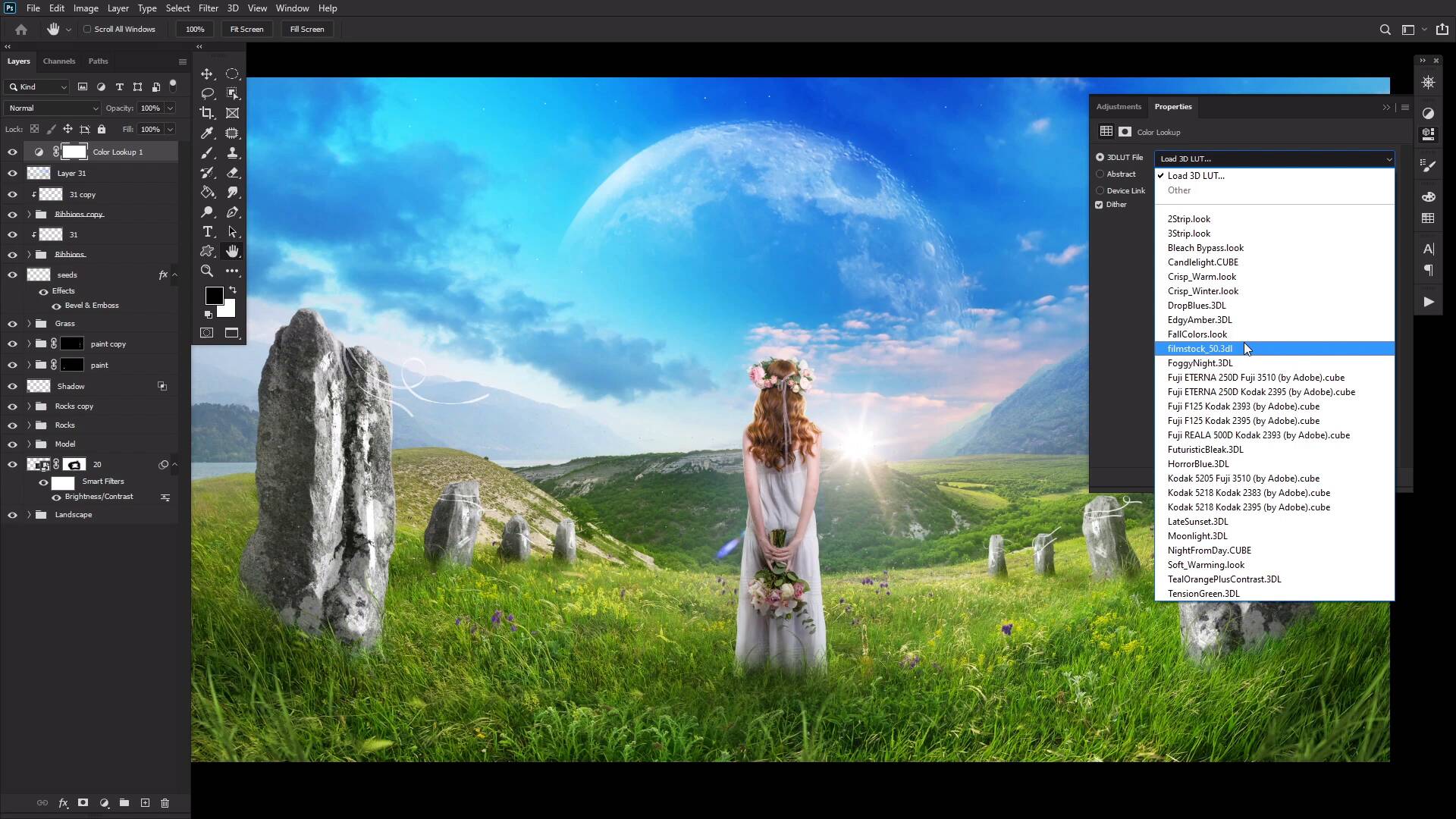
5.1 Color Grading in Photoshop
Welcome back to Introduction to Photo Manipulation in Adobe Photoshop. In this lesson we'll be learning how adding some simple airy lighting over the whole canvas can bring an image together. This is usually one of the last steps I almost always finish off an image with as it really does help tie everything together. We're going to start with a new layer set to screen, creating the layer above all current layers. Now using a huge brush set to a very low flow as little as one to 10% we're going to paint colors all over the canvas. This is all about freely painting in light and color. So there is no exact method here. However, I do have some tips to share. Don't know what colors to paint? A safe bet is to color pick colors from the already existing image. For instance, you can paint some blue onto the sky and more green onto the grass and yellow right where the sun is located. However, you can also experiment with similar colors like red instead of yellow for the sun, and then bringing in some yellow onto the grass. Whatever colors you do end up choosing, make sure to build them up slowly, making sure everything is a smooth transition from one color to the next. Finally it's time to wrap everything up with some final color correction. This is how I finish up a good portion of my images as it creates one cohesive color scheme as well as helping with evening out the tones and contrast of the overall image. This color grade will consist of eight adjustment layers in total. However, all but one are actually color look up layers, which I did not set out to specifically do but color look up is one of the lesser known tools that I'm always happy to cover. So we are in the end game now. Let's get started by creating a color look up adjustment layer above all previous layers. Here you will see the settings, one being 3DLUT. If you click on the drop down, you will see all of the presets that Photoshop has to offer. I highly encourage you to flip through them and kind of get a feel for what all of them look like. But for our first layer in this image, we're going to go with three strip, bringing down its opacity to 50%. Next yet another color local player set to crisp warm with an opacity of 18%, just to warm things up a tiny bit. Third, a film stack layer set to 15% opacity to up the contrast slightly. Fourth, a foggy night adjustment layer, a personal favorite, set to an opacity of 50% and a blend F of zero and 255. Again, the numbers shown here on the highlight side as we only want this layer to affect the shadows. Fifth, a Kodak five zero two five, Fuji three five one zero, set to 26 opacity further adjusting the contrast of it. Six, a Kodak five zero two five two three eight three with an opacity of 30%. Seventh, a tension green layer with a 100% opacity, but with the top half of the canvas masked out. We only want this to affect the greener areas of the grass taking up the bottom portion of the canvas. And finally, a colorful layer set to lighten and filled with a deep nice forest green. This will create a very subtle effect, within the darker shadows of the image. And, there you have it. Once you're done you can group them together and then pat yourself on the back, not just for having all of your layers neat and tidy, as I am sure you do, but because we have finished. But there is still a bit more in the next video, we will do a quick review of everything we have learned here today and see what potential this image truly does have. See you soon.