- Overview
- Transcript
2.3 Develop Highlights and Lighting
In this lesson you will learn how to create some basic highlighting and lighting effects on your UI elements.
1.Introduction1 lesson, 00:32
1.1Introduction00:32
2.Create the Wooden Textures4 lessons, 38:10
2.1Blocking Out the Shapes09:55
2.2Creating Texture11:50
2.3Develop Highlights and Lighting06:21
2.4Create Alternative Shapes10:04
3.Buttons3 lessons, 34:37
3.1Create the Icons12:57
3.2Create a Round Button10:21
3.3Create Alternative Buttons11:19
4.Conclusion1 lesson, 01:14
4.1That’s a Wrap01:14
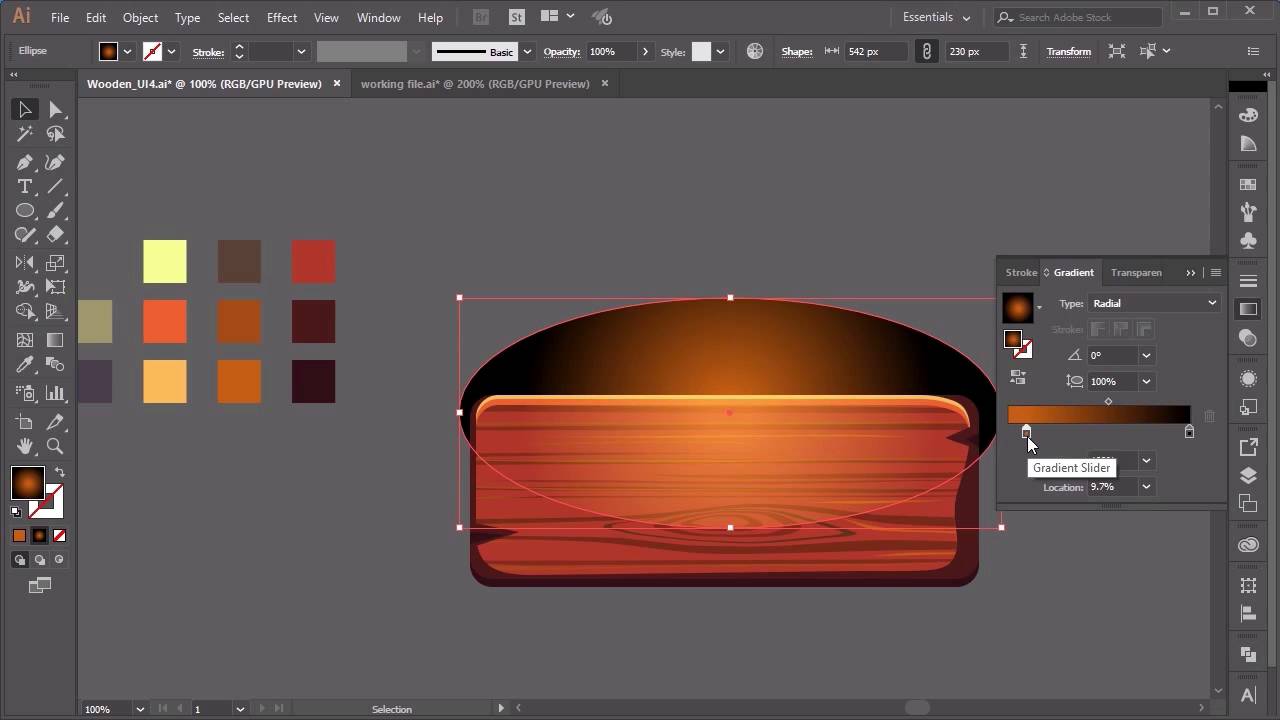
2.3 Develop Highlights and Lighting
Hi everyone and welcome back to the Game UI Course. In this lesson, we're going to go through how to create some shadows and highlights for our wooden board. So in the last lesson, we went through how to create the wooden grains and also how to chop off the excess wooden grains from outside of our wooden board. Now let's go through how to create some highlights. So you can see here that I've got these two colors here and some of these colors here to create some highlights. I'm just going to quickly create some rough highlights up here. So to do that, let's select our bottom wooden board, Ctrl C to copy, Ctrl Shift V to paste. And I'm just going to bring it down, like so. Just going to, in fact, let's undo that. I'm going to copy two of these. Bring the second one down, select both of those. And over here, we're going to go back to our intersect button. Nope, let's go back to our minus front button. Now we've created a quick shape here. Select that shape. And I am going to select one of our colors here to create a quick highlight. Now you'll see here that we've got some unwanted shapes. I'm just going to quickly select those with our direct selection tool and delete them away. Then we'll do exactly the same trick. We've got some artifacts here as well. In fact, I'll just leave that. It doesn't really show much. So we'll do exactly the same trick again, we're just gonna select this shape. Control C to copy. Control Shift V to paste two of these. Put the second slightly on top of the first. Then I'm going to click the minus front button and I'm going to select a brighter color here on top. Whoops. Like so. So now we've got our top highlight for our board. I'm also going to use these gradients as well. So to do that, let's create a ellipse tool. And cover our entire board or half of our board with that. Now you can see here that I've got this on a separate layer, so let's make this all one layer by grouping it. And now, using our ellipse tool, let's cover that up. And I'm going to select my gradient. Now this gradient has several properties, so you can change the gradient colors here. Like so, so just double clicking on that and changing the color. So you've got your bright color in the middle, on the left, and your darker color around the edges, on the right. Now we've also got this fade gradient set to screen. Okay, which gives us this sort of nice glow color effect. And if we go over here to our gradient tool, we can also change the way that our gradient works. So we can stretch it out, Bring it back in. And also move around where our gradient is, so where our color is. And let's just give it a soft, a soft light here like so. And in fact, because we've got these artifacts on the edges, we're going to need to cut that. So let's select our bottom frame again, Control C, Control Shift V, and we're going to do our cutting trick. So make sure that you've got both of those shapes selected. Go over to pathfinder and it is intersect. Now that we've got this shape, let's do that again and now we can change our gradient to the way that we like it. Like so. So that is one way to do a highlight. I am also going to add some quick little bubble effects here to give it a more stylized look. So let's create one here. Using our ellipse tool, bring it to the corner here, like so. And then, let's Ctrl C that. Create another small one over here. Let's make it a little bit thinner. Now again, what we have to do is use our cutting trick. So selecting our bottom board. And now you've got some highlights here. Now with these ones, I'm going to want a slight opacity with that. So that you can see with this, if you go over to transparency there, it's set on 39, so let's go down to 35. And there you have it. So that's how we create some quick lighting effects for our wooden boards. In the next lesson, we're going to go through how to create some different shapes. See you all there.