手寫體:如何將妳字體進行矢量化
Chinese (Traditional) (中文(繁體)) translation by Clare Liu (you can also view the original English article)



我記得壹年前,將我的手寫體進行矢量化的時候,我遇到了很多麻煩。 我對鋼筆工具的使用很了解,但是我不知道還有壹些小技巧。可以對妳的字體產生不錯的效果,創建壹些妳正在尋找的平滑曲線。
這次教程關於手寫體矢量化,還有幾乎所有需要矢量化的事物,希望能夠回答妳所有的疑問。 在Illustrator,都同樣可以實現。 關於字體的,最關鍵的壹點就是在使用正確錨點的位置,還有各種技巧對這些曲線,角度,寬度等等進行優化的時候,盡量減少相關的錨點。
開始之前,有三件事情需要註意:
首先,下面的過程使用到我之前教程裏面創建的一些工作。 為了練習和積累經驗,我建議你創建/使用你自己的文字,而不是按照我的重新創建。 這的確是最好的學習方法! 我想要你們提取下面的信息,把它應用到自己的手寫體上,這樣的話,你就有真正屬於自己的完成作品。
第二,這次教程不是教你如何使用/理解鋼筆工具。 如果你不理解它怎麽使用的或者它的功能,我建議你開始之前了解一下—它僅僅會讓後面的操作更簡單。
第三,我想要你們知道這次教程可能看起來有一點亂七八糟的,全是文字,但是我保證,這都是教學需要! 我只是想要分享一切有助於矢量化操作的事情。 長話短說,這次教程不是一個流線型的開始和結尾。 這會有一個開始,這還會有一個結尾,但是需要耗費一些時間到達那裏。
保持一個開放的心態,我保證我們將會創造出不錯的作品。 我們開始吧!
1. 需要準備的工具
- 電腦—PC 或者 Mac. 任意一臺就行!
- Adobe Illustrator
- 最初的草圖/你想要矢量化文字的掃描
- 鋼筆或者鉛筆
對於本次教程,你要使用之前教程裏創建的手寫字體的草圖。 我們主要專註於使用那個草圖,以矢量的形式對它重新繪制。
2. 將你的錨點放在Extrema上
在電腦上操作之前,我們將要通過手動來練習矢量化! 使用紙! 瘋狂,不是嗎? 我向你保證,它會讓你加深對神奇鋼筆工具的理解和使用。
現在,"extrema" 是什麽意思呢? 首先,它是extremum的復數形式。 在數學裏面,它的大概意思就是最大的,或者最小的。 在手寫體的案例裏,我們要說的就是手寫體的極端,使用貝塞爾曲線對它進行構成。 比如,字母“O”的極值就是南北錨點形成的曲線。 側邊的東西兩個錨點決定重量和寬度。
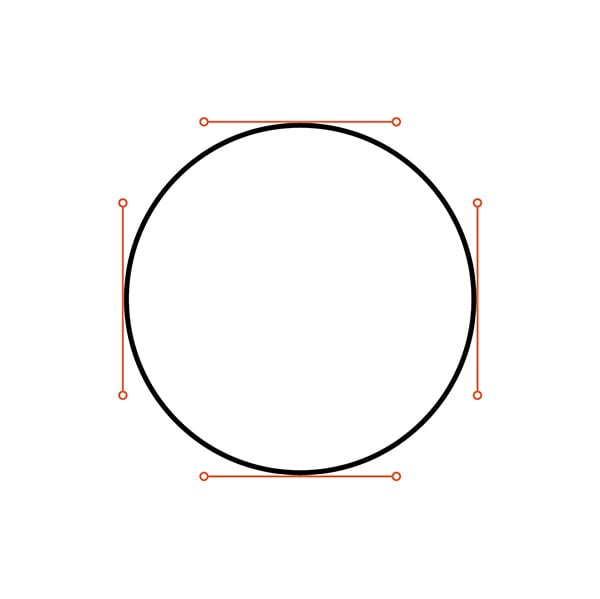
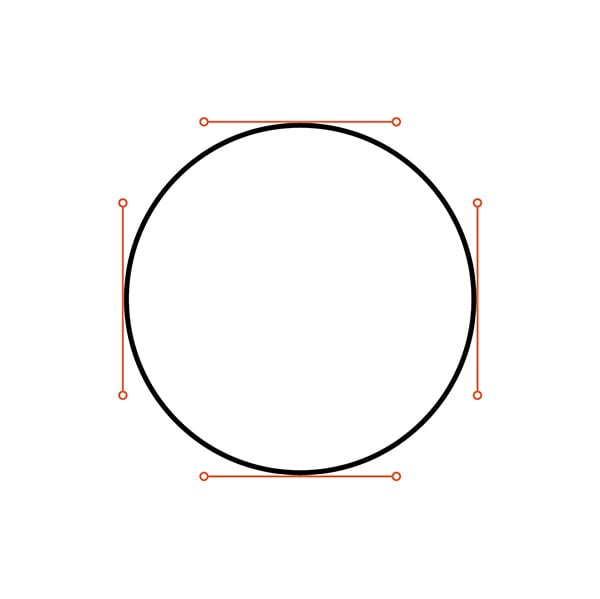
看看下面的這個圓。 你可以看到這個形狀是由四個主要錨點均勻構成的。 這些就是字母“O”的“極值”。



註意看,所有的手柄都很平衡,分布均勻。 在你的手寫體內,應該也使用同樣的方法。 確保你的手柄均衡承重,不會出現某個手柄特別長,承載整個重量。
步驟1
如果你想使用我的話,就下載附件。 如果不呢,就任意使用自己的! 從這裏開始,我們開始畫出錨點的走向。 使用一支鉛筆或者鋼筆,在你認為需要在Adobe Illustrator放置錨點的地方畫個圓。
不但擔心自己是否對錯—做就行了,你現在認為正確的地方。 後面通過本次教程,和進一步的聯系,你會對自己的進步感到很驚訝。



步驟2
接下來,還是在同一個手寫體上,圍繞每個字母開始畫矩形。 我們現在是使用一種簡單的方法來理解在字母“極值”上該放置的錨點位置。 和字母連接到的位置就是放錨點的地方。 現在,不是說你的字母應該就有四個錨點,因為矩形有四個邊。 這只是給你一個不錯的開始。
之後,我們會在Illustrator中放置極值,然後為了特殊的曲線添加額外的錨點,或者可能在你的字母內增加一些厚度。 每個字母都不一樣,那麽這個過程不是一成不變的。 最後,這只是給你一個正確的方向,然後由你來決定怎樣做“好看”,或者看起來是“正確的”。



3. 0°, 45°, 90°: 手柄角度
現在,我們在深入本次教程之前,我想說0°, 45° 和90°不是一定的,你可以選擇其他角度調整手柄。 怎麽處理才好看,你還是要用自己的判斷決定使用一個任意角度,比如15°。
那麽,為什麽水平,垂直,對角的(45度)就這麽特殊呢? 首先,使用類似的角度能夠讓手寫體看起來更整齊,一致。 第二,這些角度對形成平滑的曲線很關鍵。 你有沒有註意到在手寫字母中小點或者邊角錨點比較多。 放置正確的錨點和手柄的角度這個問題就能輕易解決了。
我們開始吧!
步驟1
下面這個簡單的過程將會向你展示水平和垂直錨點手柄的重要性。 這個過程可以幾乎應用到所有矢量項目中。 我們先從下面的“The”開始。 我想要打破本次矢量化進程,因為你可以看到我一般開始矢量化,先從簡單的字母開始,如這個。
如果你想的話,在決定極值放在哪裏之前使用“矩形”技巧。



步驟2
畫完“The”之後,我們現在開始把它分成幾部分,進行矢量化。
我準備先從“T”開始。 正如你能看到的,我在使用是這些水平錨點手柄,還有兩個不是特殊的數學角度。 記住,不是每個手柄都需要是水平方向。 你認為合適的就是最好看的。 對於這個主幹,我開始讓所有的手柄是水平方向的,然後根據自己的喜好,對其中兩個進行扭曲。
總的來說,整個主幹是由僅僅四個錨點,通過反復嘗試調整完成的。



步驟3
這裏開始就變得有點復雜了。 對於這個特定的例子,我決定讓“Th”連接在一起,形成一個簡單的形狀。 每個錨點都是很均衡的,均勻分布曲率。 關於在哪放置錨點,純屬個人偏好的問題。 字母形式一般能確定從哪開始。 對我來說,我從左到右,因此我從畫“T”環形連接開始,最後以“h”主幹結束。
我們繼續!



步驟4
接下來,我開始調整“h”的肩部位置(如果你想要做的話,第二個主幹)。 字母的每個部分都被分成單獨的形狀,因此你可以之後對某個單獨的部分進行編輯,而不是整個進行編輯。



步驟5
最後一步就是創建“E”。 只需要使用8個錨點,我就能創建正確的形式,而沒有添加更多錨點來調整寬度,對比等等。
根據自己喜歡位置開始,但是對我個人來說,我先從“e”中間橫條開始,繞著這個形狀形成碗狀,然後添加個尾巴結束。
然後就得到了這個字母! 完成的“The”。 記得將錨點放在極值上,對它們的手柄進行進一步優化,做的太棒了! 耐心很重要!






我也列出了下面的一個例子,因此你可以看到一個完全不同風格的單詞“The”,也是使用類似的水平和垂直手柄。



4. 其他矢量化技巧
即使對於一個專業者來說,矢量化很耗費時間。 無論怎樣,無非就是轉折點優化,曲線,錨點等等的矯正。
這一部分,我希望能夠分享一些加速進程的技巧。 為了簡化,我打算使用字母“O”,或者一個圓形來演示其中的很多技巧。 即使這是個簡單的形狀,技巧背後的方法和實踐同樣適用每個簡單的字母。
步驟1
我把這個技巧稱為轉線路。 當你開始對手寫字進行矢量化的時候,你會發現應用這種轉線的方法控制寬度和字母部分形式角度的技巧會更容易。 在下面的例子中,你可以看到我創建了一個額外的錨點,這樣能夠控制“N”字母,所謂的“交叉處”。 基本上,它能夠讓你移動和轉換字母某個部分,而沒有影響到其他部分。
在gif 例子的底部,向你正確演示了我所要表達的意思,通過調整一側,而對另一側沒有影響。 現在,這個“A”結構很正確。 這只是一種展示轉線技巧的一種完美方法。






步驟2
如果你想到組成這些字母需要什麽形狀,Illustrator內的 橢圓工具和矩形工具能夠成為你的好幫手。 例如,字母“O”有兩個橢圓:一個代表著寬度,內部的一個形成厚度,那麽你只需要創建兩個橢圓,一個堆積在另一個的上面。只需要幾秒鐘的時間就能組成字母“O”。
另外,如果你想繼續創建另一個字母,比如“H”,可以使用矩形工具。 下面的“H”是由三個單獨的矩形組成的。 如果你想要一個完整的形狀,可以在後面把它們進行擴展合並。
希望下面這個加速gif操作過程能夠準確展示我想要表達的意思。 我只是使用一些簡單的形狀組成這些字母。






步驟3
在下面的例子中,我使用到了Illustrator中的寬度工具。 它時不時的就能派上用場。 有了這個工具,你基本上可以繪制你想要的寬度分布。 有了這個工具,你基本上可以繪制你想要的寬度分布。 在這個例子中,我想讓描邊左右兩側的大小為0.525英寸,而頂部和底部保持在0.125英寸。 這讓粗細均勻分布,形成一個不錯的高對比字母“O”。
正如你所看到的例子,左邊只是一個描邊—在我應用寬度工具之前的,而右邊的是使用寬度工具之後的。
這個工具可以大大加速某些矢量化字母的進程,尤其是手寫體。 要記住的一點就是使用“描邊”繪制,之後使用寬度工具給字母形狀添加差異。



寬度工具的缺陷就是當你對描邊進行擴展的時候,就會形成大量的不需要的錨點。 下圖可以看到我說的意思。 所有這些紅色點都是錨點!
因此如果你想在擴展之後進行編輯,而且沒有之前的描邊能夠編輯,就很難了



5. 最終的矢量部分
好吧,朋友們,現在該敲定最終的矢量化項目了,因為我們剛剛學會了如何進行矢量化! 我們準備從這次教程之前剩余的部分開始,將這個New York City字完成。
步驟1
一部分一部分來,先一次對一個字母進行矢量化。 使用轉線方法能夠調整文字的區域而不影響其他部分。 對這個特別的字體,垂直和水平手柄我使用的很少。 但是我還是將錨點放在極點上,這樣能夠讓我繪制你看到的那些形狀。



步驟2
完成“New”的矢量化之後,我們接著下一個單詞“York”。 使用同樣的方法,一個字母一個字母進行矢量化。 你可能會看到“K”內的錨點集。 這是因為我將“K”分成幾個形狀進行編輯處理,以防後面需要修改。 因此主幹和兩條腿都是單獨畫出的,總共三個形狀組成“K”。
註意如果都出現了重疊,沒有關系,因為我們之後會對這些形狀進行填充。



步驟3
最後一個單詞“City”。 你知道怎麽做:先放置錨點,按照自己的想法對手柄進行調節優化。 如下圖所示對每個字母單獨處理—會對後面的編輯修改有所幫助。



步驟4
這樣我們就完成了! 在完成整個矢量化操作後,你可以給這些字母一個填充色,而不是描邊,就你可以看到有利的和不利的空間的互相影響。



步驟5
即使你認為自己完成了矢量化的操作,但是可能還沒有哦!
對形狀“填充”之後,還需要大量的編輯,因為你會看到哪些地方還需要更多的對比反差,字距調整等等。 比如,我進行了多次的希望編輯修改,來調節整體顏色。 另外,我將“Y”形狀延伸到“N”的留白空間內。



步驟6
最後一步! 在這一步,我在字形的入口和出口處添加了“V型痕跡”。 怎麽會這樣的矢量形狀呢? 只需要記得再次將對象拆分成簡單的形狀和描邊。 對我來說,我知道使用鋼筆工具畫出一些簡單的筆畫再好不過了,但是我改變了描邊的“可變寬度”來得到一個三角形。 在下面你可以看到我所要表達的意思。









總結
我擅自對整個字母矢量化過程錄了個加速版的視頻, 花了我兩個小時。 再次強調,如果你想讓你的矢量化字體和你草圖畫的一樣,耐心很重要! 看看下面的整個過程,我另外將矢量化字體進行進一步細化,達到下一個水平。
下面的字體New York City,是添加很多額外細節之後得到的結果。 如果你對如何創建厚度感,紋理,顏色結合等等很好奇,那麽我接下來的教程對你來說太合適不過了! 在接下來的一兩月內,敬請期待。



在這一點上,對於矢量化操作,我相信你們加強了練習之後,肯定能夠比之前更得心應手。 我們已經涵蓋了很多資料,現在該你們將所學知識應用到實踐中了。 對所學的東西一定要堅持練習,我保證只要功夫深,鐵杵磨成針。 堅持!
一如既往,如果你有任何的問題,請在下面評論,我能夠幫你解決。 好運!
另外的資源
如果你的手寫字體需要一些幫助,Envato Studio上有一系列你可能感興趣的文字&書法行家收藏集。










