Letras a mano: cómo vectorizar tus formas de letras
Spanish (Español) translation by Nadia Gonzales (you can also view the original English article)



Recuerdo que hace un año tenía muchos problemas para vectorizar mis formas de letras. Tenía una comprensión decente de la Herramienta Pluma, pero no tenía ni idea de que hay técnicas menores que hacen maravillas por tus letras para crear esas curvas suaves que estás buscando.
Con suerte, este tutorial responderá a todas tus preguntas sobre vectorización de formas de letras y vectorización de casi cualquier cosa. El mismo proceso puede ser utilizado para cualquier cosa que compongas dentro de Illustrator. En el caso de las letras, la clave es tener relativamente pocos puntos de anclaje mientras se utiliza la colocación adecuada de los puntos y una variedad de otros trucos para perfeccionar esas curvas, ángulos, anchos, etc.
Tres cosas a tener en cuenta antes de empezar:
Primero, en el siguiente proceso se están utilizando algunos trabajos que ya creé en un tutorial anterior. Para tu práctica y experiencia, te sugiero crear/usar tu propia letra, en lugar de recrear la mía. ¡Es realmente la mejor manera de aprender! ¡Quiero que tomes la información de abajo y la apliques a tus propias letras para que tengas una pieza terminada que realmente puedas llamar tuya!
En segundo lugar, este tutorial no se trata de enseñarte a usar/comprender la Herramienta Pluma. Si no entiendes cómo funciona o su funcionalidad, te sugiero que lo investigues antes de empezar, eso facilitará las cosas más adelante.
Tercero, quiero que sepan que este tutorial puede parecer un poco confuso y disperso, ¡pero prometo que es por el bien de la enseñanza! Solo quiero compartir absolutamente todo para ayudar en tu proceso de vectorización. Resumiendo, no habrá un comienzo ni un final simplificado. Habrá un comienzo y un final, ¡pero nos llevará un tiempo llegar allí!
Mantén una mente abierta, y te prometo que crearemos grandes cosas. ¡Empecemos!
1. Preparando las herramientas que necesitarás
- Computadora: PC o Mac. ¡Cualquiera de las dos hará el trabajo!
- Adobe Illustrator
- Boceto/escaneo inicial de las letras que deseas vectorizar
- Pluma o lápiz
Para este tutorial, usarás un boceto de algunas letras anteriores que hayas hecho con los tutoriales anteriores. Nos centraremos en tomar ese boceto y volver a dibujarlo en formato vectorial.
2. Trazando tus puntos en los Extremos
¡Antes de comenzar a trabajar en la computadora, vamos a practicar la vectorización a mano! ¡Con papel! Loco, ¿verdad? Te prometo que te dará una comprensión y un aprecio mucho mayor por la maravillosa Herramienta Pluma.
Ahora, ¿qué significa "extremos"? En primer lugar, es el plural para el extremo de una función. En matemáticas, eso generalmente significa el máximo o mínimo. En el caso de las letras, estamos hablando de los opuestos extremos de la letra para componerla con manejadores bezier. Por ejemplo, los extremos de la letra "O" serían los puntos de anclaje norte y sur que forman la curva. Los puntos de anclaje del lado este y oeste permiten distribuir la masa y el ancho.
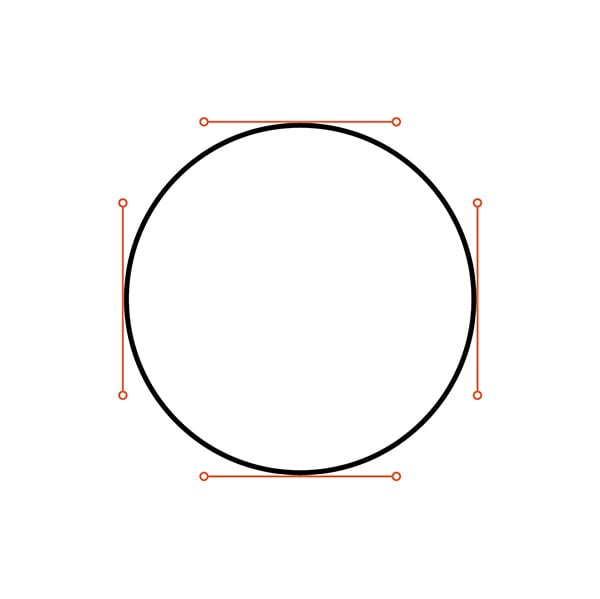
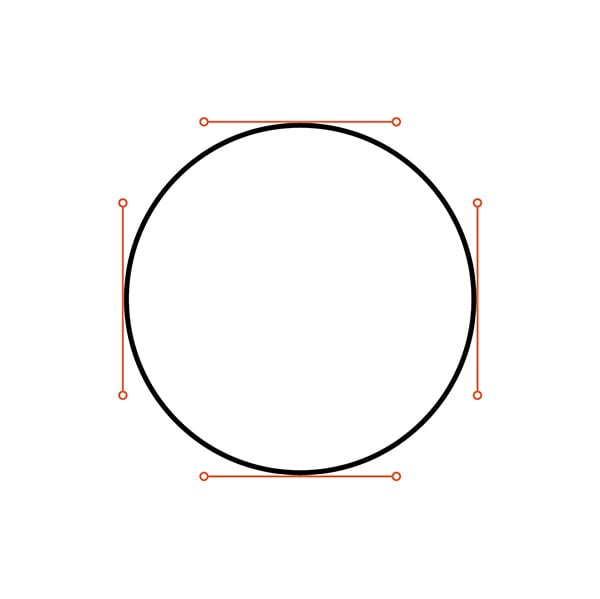
Echa un vistazo a este círculo a continuación. Puedes ver que la forma está siendo creada uniformemente por cuatro puntos principales. Esos son los "extremos" de la letra "O".



Observa que los manejadores también están equilibrados y distribuidos de manera uniforme. Esta misma técnica debe aplicarse dentro de tus letras. Asegúrate de que tus manejadores equilibren la carga de trabajo y no permitas que una de ellas sea extremadamente larga y cargue toda la masa.
Paso 1
Descarga las letras adjuntas si quieres usar las mías. Si no, siéntete libre de usar las tuyas! A partir de aquí, comencemos a dibujar dónde irían los puntos de anclaje. Sigue adelante y usa un lápiz o bolígrafo y dibuja círculos donde creas que colocarías esos puntos de anclaje en Adobe Illustrator.
No te preocupes por si tienes razón o no, sólo házlo y mira lo que en este momento crees que puede ser correcto. Más tarde, a lo largo de este tutorial y la práctica adicional, te sorprenderás de tu crecimiento/nuevo conocimiento.



Paso 2
Luego, toma la misma letra y comienza a dibujar rectángulos alrededor de cada forma de letra. Estamos utilizando un truco fácil para entender dónde trazar tus puntos en los "extremos" de tus formas de letras. Dondequiera que los rectángulos toquen tu letra es donde debe estar el punto de anclaje. Ahora, eso no quiere decir que tu forma de letra solo debe tener cuatro puntos de anclaje, ya que hay solo cuatro lados en un rectángulo. Esto solo te da un excelente punto de partida.
Más adelante, comenzaremos trazando los extremos en Illustrator y luego agregando puntos de anclaje adicionales para curvas particulares o tal vez aumentando algo de masa en tu forma de letra. Cada forma de letra será diferente, por lo que este proceso no siempre se cumple a rajatabla. En última instancia, te dará una ventaja en la dirección correcta, y luego depende de ti determinar qué se ve "bien" o qué se ve "correcto".



3. 0°, 45°, 90°: Ángulos del manejador
Ahora, antes de profundizar demasiado en esta sección del tutorial, quiero decir que 0 °, 45 ° y 90 ° no son necesariamente los únicos ángulos en los que debes colocar tus manejadores. Nuevamente, todo se reduce a lo que se ve bien y a usar tu propio juicio para determinar si podrías usar un ángulo aleatorio de 15 °, por ejemplo.
Entonces, ¿qué tienen de especial los ángulos horizontales, verticales y diagonales (45 grados)? Primero, la utilización de ángulos similares mantiene las cosas consistentes en tus letras. En segundo lugar, esos ángulos son clave para formar las curvas más suaves. ¿Alguna vez has notado pequeños puntos o bordes en tus letras causados por puntos de anclaje? Bueno, eso se puede arreglar fácilmente con la colocación adecuada del punto de anclaje y el ángulo adecuado de tus manejadores.
¡Vamos a trabajar!
Paso 1
Este simple proceso a continuación mostrará la importancia de los manejadores de punto de anclaje horizontal y vertical. Este proceso debe usarse para casi cualquier proyecto de vectorización que tengas de aquí en adelante. Comencemos por vectorizar el siguiente "The". Quiero desglosar el proceso de vectorización para que puedas ver cómo normalmente trataría de vectorizar una palabra simple como esta.
Si lo deseas, puedes comenzar aplicando la técnica del "rectángulo" con tus letras antes de comenzar para poder determinar dónde deben colocarse tus extremos.



Paso 2
Después de dibujar las letras "The", vamos a empezar a desmontarlas pieza por pieza al vector.
Voy a comenzar con el tallo de la "T". Como puedes ver, estoy utilizando esos puntos de anclaje horizontales, así como dos ángulos no tan matemáticos. Recuerda, no todos los manejadores deben ser horizontales. Es realmente lo que crees que puede verse mejor. Para este tallo, comencé con todos los manejadores horizontales, y luego ajusté los dos para adaptarlos a mi gusto.
En general, todo este tallo se creó con solo cuatro puntos de anclaje y un poco de ensayo y error.



Paso 3
Aquí es donde las cosas se ponen un poco locas. Para este ejemplo en particular, decidí vectorizar la conexión "Th" para crear una sola forma. Cada punto de anclaje está igualmente equilibrado y distribuye igualmente la curvatura. En cuanto a dónde comenzar a trazar tus puntos de anclaje, todo es cuestión de preferencia. Las formas de las letras generalmente dictan dónde comenzar. Yo, trabajo de izquierda a derecha, así que comencé dibujando la conexión del bucle de la "T" y terminé en el tallo de la "h".
¡Sigamos avanzando!



Paso 4
Luego, formé la curva de la "h" (el segundo tallo, por así decirlo). Cada parte de estas letras se divide en formas separadas para que luego puedas realizar ediciones en piezas individuales en lugar de la pieza completa.



Paso 5
El último paso es crear la "e". Utilizando solo ocho puntos de anclaje, pude crear la forma correcta sin agregar más puntos para ajustar el ancho, el contraste, etc.
Comienza donde quieras, pero yo personalmente, comencé formando la barra transversal de la "e", rodeé esa forma para formar la cuenca y la terminé con la cola.
¡Y ahí lo tenemos! Nuestro "The" terminado. Recuerda trazar esos puntos en los extremos, refina esos manejadores hasta la perfección, ¡y todo irá bien! ¡La paciencia es la clave!






También he incluido el siguiente ejemplo, para que puedas ver un estilo completamente diferente de la palabra "The" sin dejar de utilizar manejadores horizontales y verticales similares.



4. Consejos y trucos adicionales de vectores
Vectorizar seguro lleva mucho tiempo incluso para un experto. Pase lo que pase, hay que afinar y corregir esas curvas, puntos de anclaje, etc.
En esta sección del tutorial, espero aportar algo más de conocimiento para acelerar el proceso un poco más. Para simplificar, voy a utilizar la letra "O" o una forma circular para demostrar muchos de estos trucos. Aunque es una forma simple, la metodología y la práctica detrás del consejo se pueden usar para cada letra.
Paso 1
Llamo a esta técnica el cruzado. A medida que comienzas a vectorizar tus letras, puede resultarte más fácil aplicar esta técnica de cruzado para controlar los anchos y ángulos de las partes de tus formas de letras. En el siguiente ejemplo, puedes ver que creé un punto de anclaje adicional para permitirme controlar lo que se llama la "bifurcación" de la "N". Esencialmente, te permite mover y alterar una parte de tu forma de letra sin alterar a otra.
En el ejemplo de gif inferior, muestra exactamente lo que quiero decir con alterar un lado sin modificar a otro. Ahora, esta construcción "A" definitivamente no es correcta de ninguna manera. Es simplemente una manera perfecta de mostrar lo que puede lograr la técnica de cruzado.






Paso 2
La Herramienta Elipse y la Herramienta Rectángulo dentro de Illustrator pueden convertirse en tus mejores amigos si solo piensas en las formas que componen cada forma de letra. Por ejemplo, la letra "O" tiene dos elipses: una para el ancho y otra elipse en el interior para formar la masa. Entonces, si solo creas dos elipses, apiladas una encima de la otra, puedes formar la letra "O" en cuestión de segundos.
Además, si quieres continuar y crear otra letra como una "H", puedes utilizar la Herramienta Rectángulo. Cada tallo y la barra transversal de la "H" a continuación se formó con tres rectángulos separados. Luego puedes expandirlos y fusionarlos si deseas una forma completa.
Esperemos que el siguiente proceso de gif acelerado muestre exactamente lo que quiero decir. Solo estoy usando formas simples para formar estas letras.






Paso 3
En el siguiente ejemplo, utilicé la Herramienta Anchura en Illustrator. Definitivamente puede ser útil a veces. Con esta herramienta, esencialmente estás trazando donde quieres que se distribuya tu ancho. En este ejemplo, quería que los lados izquierdo y derecho del trazo fueran de .525mm mientras que la parte superior e inferior permaneciera en .125mm. Esto distribuyó la masa de manera uniforme y formó una bonita letra "O" de alto contraste.
Como puedes ver en el ejemplo, la izquierda es solo un trazo, eso fue antes de aplicar la Herramienta Anchura, mientras que la derecha es después de que se haya aplicado la Herramienta Anchura.
Esta herramienta definitivamente puede ayudar a acelerar la vectorización de ciertas formas de letras, especialmente la script. Solo recuerda dibujar con "trazos" y luego agregar el contraste a tus formas de letras con la Herramienta Anchura.



La desventaja de la Herramienta Anchura es que cuando vas a expandir tu trazo, forma una cantidad masiva de puntos de anclaje adicionales que no necesitas. Puedes ver lo que quiero decir en la imagen a continuación. ¡Todos esos pequeños puntos rojos son puntos de anclaje!
Entonces, si deseas realizar ediciones después de que se expandió, sería bastante difícil si no tuvieras el trazo original para editar.



5. Pieza vectorial final
Muy bien chicos, ¡es hora de noquear el proyecto final de vectorización ya que acabamos de aprender todo sobre cómo vectorizar! Vamos a empezar donde lo dejamos antes en el tutorial y llevaremos esta pieza de "New York City" (Cuidad de Nueva York) hasta su finalización.
Paso 1
Tomando pieza por pieza, comienza a vectorizar tus letras de una en una. Utiliza la técnica de cruzado para poder ajustar un área de tus letras sin alterar otra parte. Para esta pieza particular de letras, tenía muy pocos manejadores verticales y horizontales. Pero aún tracé mis puntos en los extremos, lo que me permitió crear las formas que ves.



Paso 2
Después de vectorizar "New", comencemos la siguiente palabra: "York". Utiliza el mismo proceso y vectoriza cada pieza por separado. Probablemente puedas ver la colección de puntos de anclaje dentro de la "K". Esto se debe a que dibujé cada parte de la "K" como formas separadas para editarlas más tarde si es necesario. Así que el tallo y las dos patas se dibujan individualmente, creando un total de tres formas para formar la "K".
Ten en cuenta que está bien si todo se superpone, ya que rellenaremos estas formas más adelante.



Paso 3
La última palabra por vectorizar, "City". Ya sabes lo que hay que hacer: empezar a trazar esos puntos y cuidadosamente afinar los manejadores a tu gusto. Dibuja cada letra por separado como puedes ver a continuación: ayudará al proceso de edición más adelante.



Paso 4
¡Ahí lo tenemos! Después de completar la vectorización de toda la pieza, puedes dar a las letras un relleno en lugar de un trazo para que puedas ver cómo interactúan los espacios positivos y negativos.



Paso 5
¡Incluso después de que pienses que has terminado de vectorizar, probablemente no sea así!
Hay mucho que editar después de "rellenar" las formas porque entonces se puede ver lo que necesita más contraste, más "volado", etc. En este caso, hice muchas ediciones menores para ayudar al color general. Además, he alterado la forma de la "Y" para que se extienda en el espacio negativo de la "N".



Paso 6
¡El último paso! Para esta pieza, añadí pequeñas "muescas" a los trazos de entrada y salida de las letras. ¿Cómo sería un vector algo como esto? Solo recuerda dividir las cosas en formas simples o trazos nuevamente. En mi caso, sabía que sería perfecto utilizar algunos trazos simples creados con la Herramienta Pluma, pero cambié el "Perfil de anchura variable" del trazo para crear la forma triangular. Puedes ver lo que quiero decir en el proceso a continuación.









Conclusión
Me tomé la libertad de filmar un video muy acelerado de todo el proceso de rotulación. Me llevó unas buenas dos horas completar esta pieza. Una vez más, ¡la paciencia es clave si deseas que tus letras vectoriales se vean exactamente como las dibujaste! Siéntete libre de ver el proceso a continuación y ver el paso adicional que hice para llevar las letras vectorizadas al siguiente nivel.
La pieza de abajo "New York City" es el vector terminado después de añadir muchos detalles extra. Si tienes curiosidad sobre cómo crear profundidad, textura, combinaciones de colores, etc., ¡mi próximo tutorial será perfecto para ti! Estén atentos a eso en los proximos dos meses.



Estoy seguro de que en este momento has practicado lo suficiente para sentirte más cómodo con la vectorización de lo que ya te sentías. Hemos cubierto una gran cantidad de material, y ahora es el momento de poner a prueba este conocimiento. ¡Sigue practicando lo que has aprendido porque sólo mejora con el tiempo, te lo prometo! ¡Sigue así!
Como siempre, si tienes algún problema o pregunta, siéntete libre de dejar un comentario a continuación y podré ayudarte. ¡Buena suerte!
Recursos adicionales
Si te interesa recibir ayuda para tus rotulaciones, Envato Studio tiene una gran colección de Especialistas en Letras y Caligrafía que seguramente te gustaría explorar.










