الكتابة اليدوية: كيفية توجيه أشكال الحروف الخاصة بك
Arabic (العربية/عربي) translation by Islam Scarlet (you can also view the original English article)



أتذكر قبل عام كنت أواجه الكثير من المتاعب في توجيه أشكال الحروف الخاصة بي. كان لدي سوء فهم مع القلم، ولكن لم يكن لدي فكرة أن هناك تقنيات طفيفة أن تقوم بالعجائب للكتابة الخاصة بك لإنشاء تلك المنحنيات على النحو السلس الذي كنت تبحث عنه.
هذا البرنامج التعليمي سوف يجيب على جميع أسئلتك بشأن توجيه أشكال الحروف و توجيه أي شيء قريب من هذا النوع. يمكن استخدام نفس العملية لأي شيء تقوم بإنشائه في Illustrator. في حالة الكتابة، يكون المفتاح هو أن يكون هناك عدد قليل نسبيا من نقاط الارتكاز في الوقت الذي تستخدم فيه وضع نقطة مناسبة ومجموعة متنوعة من الحيل الأخرى لإكمال تلك المنحنيات والزوايا والعروض وما إلى ذلك.
هناك ثلاثة أشياء يجب أن نلاحظها قبل البدء:
أولا، العملية أدناه تستخدم بعض الأعمال التي قمت بإنشائها بالفعل في البرنامج التعليمي السابق. للممارسة والخبرة الخاصة بك، أقترح إنشاء/استخدام الكلمات الخاصة بك، بدلا من إعادة الخاصة بي. انها حقا أفضل طريقة للتعلم! أريد منك أن تأخذ المعلومات أدناه وتطبقها على حروف خاصة جدا وسيكون لديك كلمات نهائية التي يمكنك الادعاء انها حقا لك!
ثانيا، هذا البرنامج التعليمي ليس حول تعليم لك كيفية استخدام/فهم أداة القلم. إذا كنت لا تفهم كيف يعمل أو وظائفه، أقترح القراءة فوق هذا قبل البدء—انها الطريقة الوحيدة التي ستجعل الأمور أسهل في وقت لاحق فقط.
ثالثا، أريدك منكم جميعا أن تعرفو أن هذا البرنامج التعليمي قد يبدو مختلط قليلا في كل مكان، ولكن أعدكم أنه من أجل التدريس! أريد فقط أن أشارك كل شيء وأي شيء للمساعدة في عملية توجيه الخاص بك. قصة طويلة قصيرة، لن تكون بداية ونهاية بسيطة. هناك ستكون البداية وسوف هناك تكون النهاية، لكنه سوف يستغرق منا بعض الوقت للوصول الى هناك!
حافظ على العقل مفتوح، وأعدكم بأننا سننشئ أشياء رائعة. هيا نبدأ!
1. إعداد الأدوات التي سوف تحتاج إليها
- جهاز كمبيوتر أو ماك. أي نوع سوف يقوم بهذه المهمة!
- برنامج Adobe Illustrator
- رسم تخطيطي/مسح مبدئي للأحرف التي تريد توجيهها
- قلم أو قلم رصاص
لهذا البرنامج التعليمي، في الرسم التخطيطي الخاص بك يمكنك استخدام بعض الحروف السابقة قد تكون قد استخدمتها في دروس سابقة. ونحن في طريقنا للتركيز على أخذ هذا الرسم التخطيطي وإعادة رسمها في شكل ناقل.
2. رسم النقاط الخاصة بك على الإكستريما
قبل أن نبدأ العمل على الكمبيوتر، نحن في طريقنا لممارسة التوجيه باليد! مع ورقة! جنوني، أليس كذلك؟ أعدكم أن هذا سوف يعطيك فهم وتقدير أكبر بكثير لأداة القلم الرائعة.
الآن، ماذا يعني "إكستريما"؟ أولا، انها جمع الطرف. في الرياضيات، هذا يعني عموما الحد الأقصى أو الحد الأدنى. و في حالة الحروف، نحن نتحدث عن الأضداد المتطرفة من الرسالة لتكوينها مع مؤشرات بيزيه. على سبيل المثال، فإن إكستريما الحرف "O" ستكون نقاط الشمال والجنوب التي تشكل المنحنى. نقاط الشرق والغرب تكون على الجانب تسمح لك بتوزيع الوزن والعرض.
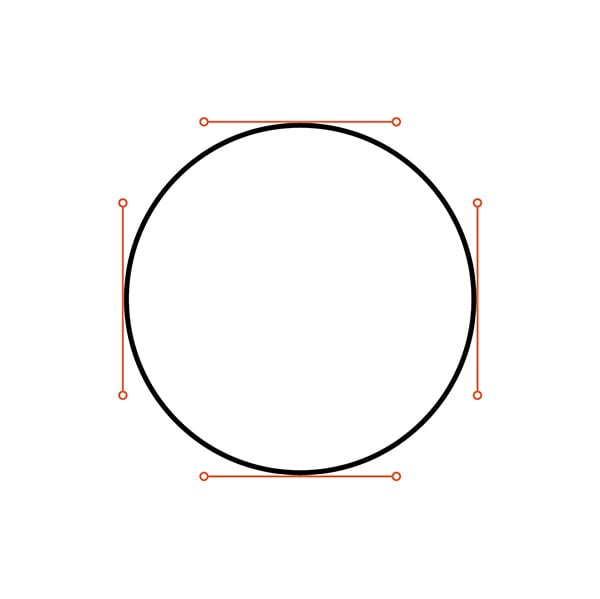
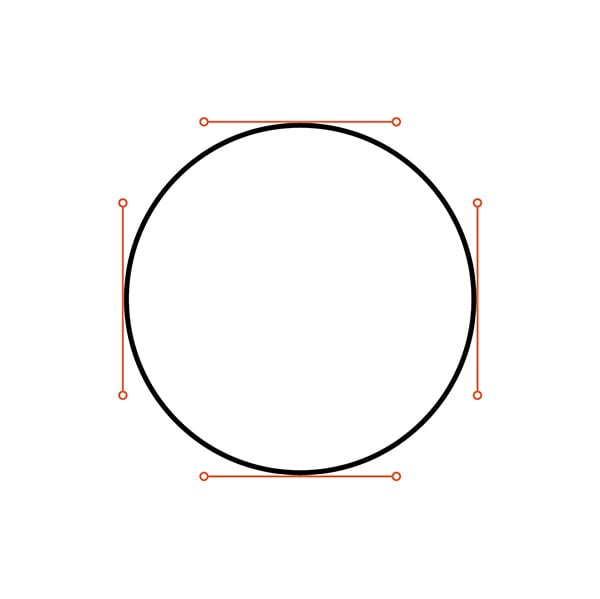
ألق نظرة على هذه الدائرة أدناه. يمكنك أن ترى انه تم إنشاء الشكل بالتساوي من قبل أربع نقاط رئيسية. تلك هي "إكستريما" الحرف "O".



لاحظ أنها متوازية بالتساوي وتوزيعها أيضا كذالك. وينبغي تطبيق هذه التقنية نفسها للحروف الخاصة بك. تأكد من أنها كلها متوازية ومتكافئة ولا تسمح لطرف واحد أن يكون أطول من الباقي.
الخطوة 1
حمل الحروف المرفقة إذا كنت ترغب في استخدام خاصتي. وإذا لا تريد، فلا تتردد في استخدام الخاصة بك! من هنا، دعونا نبدأ الرسم حسب نقاط الإرتكاز. إبدأ باستخدام قلم رصاص أو قلم و ارسم الدوائر أينما تعتقد أنك تريد وضع نقاط الإرتكاز في Adobe Illustrator.
لا تقلق إذا كانت صحيحة أو خاطئة—فقط افعل ذالك انظر ما تعتقد حاليا قد يكون صحيح. في وقت لاحق في هذا البرنامج التعليمي وممارسات الأخرى، سوف تكون مندهشا من تطورك / معرفتك الجديدة.



الخطوة 2
بعد ذلك، تأخذ نفس الجزء من الحروف ونبدأ في رسم مستطيلات حول كل حرف. نحن نستخدم خدعة سهلة لفهم أين عليك رسم النقاط الخاصة بك على "إكستريما" من أشكال الحروف الخاصة بك. أين تتلاقى مستطيلات حروفك هو المكان الذي ينبغي أن تكمن نقطة الارتكاز. الآن، هذا لا يعني أن أشكال الحروف يجب أن تكون فقط أربع نقاط الإرتكاز لأن هناك أربعة جوانب للمستطيل. هذا فقط يمنحك نقطة انطلاق كبيرة.
لاحقا، سوف نبدأ بتخطيط الإكستريما في Illustrator، ومن ثم إضافة نقاط إرتكاز إضافية لمنحنيات معينة أو ربما زيادة بعض الوزن في أشكال الحروف الخاصة بك. كل شكل حرف يختلف، لذلك لم يتم تعيين هذه العملية في الحجر. في نهاية المطاف سوف تعطيك بداية في الاتجاه الصحيح، وبعد ذلك الأمر متروك لكم لتحديد ما يبدو "جيد" أو ما يبدو "صحيح".



3. 0°، 45°، 90°: زوايا يدوية
الآن، قبل أن نتعمق كثيرا في هذا القسم من البرنامج التعليمي، أريد أن أقول أن 0 درجة، 45 درجة و 90 درجة ليست بالضرورة الزوايا الوحيدة التي يجب وضع يدك فيها. مرة أخرى، ما يبدو جيدا و كل شيء يعود لك ولاستخدام الحكم الخاصة بك لتحديد ما إذا يمكن استخدام زاوية عشوائية من 15 درجة، على سبيل المثال.
لذلك، ما هو مهم جدا حول الأفقي والرأسي، و القطري (45 درجة) زوايا؟ أولا، استخدام زوايا متماثلة يبقي الأمور متناسقة في الحروف الخاصة بك. ثانيا، هذه الزوايا هي المفتاح لتشكيل منحنيات سلسة. هل لاحظت نقاط أو حواف صغيرة في أشكال الحروف الخاصة بك التي تسببها نقاط الإرتكاز؟ حسنا، يمكن بسهولة إصلاح هذا بوضع نقطة إرتكاز سليمة بزاوية مناسبة من يدك.
دعونا نبدأ العمل!
الخطوة 1
هذه العملية البسيطة أدناه سوف تظهر أهمية نقطة الارتكاز اليدوية الأفقية والعمودية. هذه العملية يجب أن تستخدم تقريبا أي مشروع نقاط الإرتكاز لديك من هنا إلى النهاية. دعونا نبدأ بنقاط إرتكاز كلمة "The" أدناه. أريد تجاوز عملية نقاط الإرتكاز حتى ترى كيف أستطيع إنشاء نقاط إرتكاز لكلمة بسيطة مثل هذه.
إذا أردت، يمكنك البدء بتطبيق أسلوب "المستطيل" مع حروفك قبل أن تبدأ حتى تتمكن من تحديد المكان الذي ينبغي أن توضع الإكستريما الخاصة بك.



الخطوة 2
بعد رسم حرف "The" الخاص بك، سنبدأ الأن في تقسيمها إلى أجزاء لوضع نقاط الإرتكاز.
أنا سأبدأ مع الجذع "T". كما يمكنك أن تقول، أنا أستفيد من نقطة إرتكاز أفقية يدوية فضلا عن اثنين ليست بزوايا رياضية جيدة. تذكر، ليس كل يدوي يجب أن يكون أفقيا بالضرورة. حقا اعتقادك هو ما سيبدو أفضل. لهذا الجدع، بدأت مع كل من مقابض الأفقية، ثم ألف إثنين لتتناسب حسب ما يروق لي.
في كل شيء، تم إنشاء هذا الجذع بأكمله مع أربع نقاط إرتكاز فقط وقليل من التجربة والخطأ.



الخطوة 3
هذا هو المكان الذي تصبح فيه الأشياء جنونية قليلا. لهذا المثال تحديدا، قررت أن انشئ نقاط الإرتكاز ل "Th" لتتصل معا لخلق شكل واحد. كل نقطة ارتكاز متساوية بالتكافؤ وتوزع الإنحناء بالتكافؤ. أما بالنسبة لأين تبدأ في إنشاء نقاط الإرتكاز الخاصة بك، فهي مسألة ما تفضل. وعادة ما تظهر أشكال الحروف أين تبدأ. بالنسبة لي، وأنا أعمل من اليسار إلى اليمين، لذلك بدأت من خلال رسم حلقة متصلة من "T" وانتهيت في ساق "h".
دعونا نواصل إلى الأمام!



الخطوة 4
بعد ذلك، شكلت كتف من "h" (الجذع الثاني ). يتم تقسيم كل قطعة من هذه الحروف إلى أشكال منفصلة بحيث يمكنك لاحقا إجراء تعديلات على القطع منفردة بدلا من القطعة بأكملها.



الخطوة 5
الخطوة الأخيرة هي إنشاء "e". باستخدام ثماني نقاط ارتكاز فقط، تمكنت من إنشاء الشكل الصحيح دون إضافة المزيد من النقاط لضبط العرض والتباين وما إلى ذلك.
إبدأ أينما أردت، ولكن بالنسبة لي شخصيا، بدأت بتشكيل العارضة من "e"، ثم الدائرة التي تشكل جميع الأنحاء لتشكيل وعاء، والانتهاء من ذلك بالذيل.
و هنا لدينا ذلك! "The" النهائية. تذكر أن ترسم تلك النقاط على الإكستريما ( الأطراف )، بدقة يدويا حتى النهاية، وها أنت ذهبي! الصبر هو المفتاح!






لقد أدرجت المثال أدناه كذلك، حتى تتمكن من رؤية نمط مختلف تماما من كلمة "The" في حين لا تزال تستخدم مقابض أفقية وعمودية مماثلة.



4. نصائح و خدع إضافية للنواقل
الناقلات بالتأكيد تأخد الكثير من الوقت حتى للمحترفين. بغض النظر عن ماهيتها، فترتكز على الكثير من الصقل وتصحيح المنحنيات، ونقاط الإرتكاز، وما إلى ذلك.
في هذا القسم من البرنامج التعليمي، وآمل أن تعتمد على المزيد من الحكمة لتسريع عملية أكثر قليلا. للبساطة، أنا سوف استفيد من الحرف "O" أو شكل دائرة لإظهار الكثير من هذه الحيل. على الرغم من انها شكل بسيط، بالمنهجية والممارسة يمكن استخدام الحيلة لكل حرف منفرد.
الخطوة 1
أدعو هذه التقنية بالتقاطع. كما تبدأ في إنشاء نقاط الإرتكاز للحروف الخاصة بك، قد تجد أنه من الأسهل تطبيق تقنية التقاطع للتحكم في عرض وزوايا أجزاء النموذج الخاص بك. في المثال أدناه، يمكنك أن ترى أنا أنشأت نقطة إرتكاز إضافية للسماح لي للسيطرة على ما يسمى "الإنفراج" ل "N". أساسا، فإنه يسمح لك بتوجيه وتغيير جزء واحد من حرفك دون مضايقة آخر.
في الصورة المتحركة بالأسفل مثال يظهر بالضبط ما أعنيه بتغيير جانب واحد دون مضايقة آخر. الآن، بناء "A" هذا بالتأكيد ليس صحيحا بأي وسيلة. انها مجرد وسيلة مثالية لعرض ما يمكن لتقنية التقاطع أن تنجز.






الخطوة 2
أداة الدوائر البيضوية و أداة المستطيل في Illustrator يمكن أن تصبح أفضل أصدقائك إذا كنت فقط إذا كنت تفكر في ماهية الأشكال التي يتكون منها كل حرف. على سبيل المثال، الحرف "O" له اثنين من الدوائر: واحدة تشكل العرض وأخرى في الداخل تشكل الوزن. لذلك، إذا فقط أنشأت دائرتان، واحدة فوق الأخرى، يمكنك تشكيل حرف "O" في غضون ثوان.
بالإضافة إلى ذلك، إذا كنت ترغب في الاستمرار وإنشاء حرف آخر مثل "H"، يمكنك باستعمال أداة المستطيل. تم تشكيل كل جزء والعارضة ل "H" أدناه بثلاثة مستطيلات منفصلة. يمكنك توسيعها ودمجها لاحقا إذا كنت ترغب بشكل واحد كامل.
أمل أن الصورة المتحركة السريعة أدناه تظهر بالضبط ما أعنيه. أنا فقط استخدم أشكال بسيطة لتشكيل هذه الأحرف.






الخطوة 3
في المثال أسفله، استخدمت أداة العرض ضمن Illustrator. بالتأكيد يمكن أن تكون في متناول الأيادي في بعض الأحيان. مع هذه الأداة، أنت أساسا تخطط العرض الخاص بك حيث تريد. في هذا المثال، أردت الجانبين الأيسر والأيمن أن تكون .525in في حين أبقيت الأعلى والأسفل في .125in. هذه وزعت الوزن بالتساوي وشكلت حرف "O" جيد وواضح.
كما ترون من المثال، اليسار هو مجرد خط—كان هذا قبل تطبيق أداة العرض، لاكن الصحيح بعد ذالك.
هذه الأداة يمكن أن تساعد بالتأكيد في تسريع عملية توجيه بعض أشكال الحروف، وخاصة المخطوطة. فقط تذكر أن ترسم "الخطوط" ثم إضافة التباين إلى أشكال الحروف الخاصة بك مع أداة العرض بعد.



الجانب السلبي لأداة العرض هو أنه عندما تريد توسيع الخط، فإنه يشكل كمية هائلة من نقاط الإرتكاز الإضافية التي لا تحتاج إليها. يمكنك أن ترى ما أعنيه في الصورة أدناه. كل تلك النقاط الحمراء الصغيرة هي نقاط إرتكاز!
لذلك إذا أردت إجراء تعديلات بعد توسيعها، سيكون من الصعب نوعا ما إذا لم يكن لديك الخط الأصلي لتحريره.



5. توجيه القطعة النهائية
حسنا شباب، حان الوقت لإنهاء مشروع توجيه الحروف وتعلمنا كل شيء عن كيفية التوجيه! سنبدأ من حيث توقفنا في وقت سابق في البرنامج التعليمي ونأخذ قطعة مدينة نيويورك هذه إلى للاكمال.
الخطوة 1
بأخذ هذه قطعة بقطعة، إبدأ توجيه أشكال الحروف الخاص بك واحد بواحد. إستفد من تقنية التقاطع لتتمكن من ضبط منطقة من الحروف الخاصة بك دون مضايقة جزء آخر منه. لهذه القطعة المعينة من الحروف، لدي عدد قليل جدا من المقابض العمودية والأفقية. لكنني ما زلت أرسم نقاطي على الإكسترما مما سمح لي بإنشاء الأشكال التي تراها.



الخطوة 2
بعد توجيه "New"، دعونا نبدأ بالكلمة التالية: "York". استخدم نفس العملية وقم بتوجيهها قطعة بقطعة. ربما يمكنك أن ترى مجموعة من نقاط الإرتكاز داخل "K". وذلك لأنني رسمت كل جزء من "K" كأشكال منفصلة للتحرير في وقت لاحق إذا لزم الأمر. إذا الجدع والساقين كلها مرسومة بشكل منفرد، مما أنشأ مجموعه ثلاثة أشكال لتكوين "K".
لاحظ أنه لا بأس إذا كان كل شيء متداخلا، نظرا لأننا سنملأ هذه الأشكال لاحقا.



الخطوة 3
الكلمة الأخيرة للتوجيه، "City". أنت تعرف ما يجب القيام به: تبدأ برسم تلك النقاط و الإنتباه إلى دقة يدك كما ترضيك. ارسم كل حرف على حدة كما ترون أدناه—هذا سوف يساعد عملية التحرير في وقت لاحق.



الخطوة 4
هنا لدينا هذه! بعد الانتهاء من توجيه القطعة كاملة، يمكنك ملء الحروف بدلا من الخطوط حتى تستطيع أن ترى كيف تتفاعل مع الفضاء إيجابيا و سلبيا.



الخطوة 5
حتى بعد أن تعتقد أنك قمت بالتوجيه، ربما لم تفعل!
هناك الكثير من التعديلات التي يجب إجراؤها بعد "ملء" الشكل لأنك تستطيع حينئذ معرفة ما يحتاج للمزيد من الدقة، والمزيد من تقنين الحروف، وما إلى ذلك. في هذه الحالة، لقد قمت بالكثير من التعديلات الطفيفة للمساعدة في الشكل العام. بالإضافة إلى ذلك، غيرت شكل "Y" لتمتد إلى الفضاء السلبي لل "N".



الخطوة 6
الخطوة الأخيرة! لهذه القطعة، أضفت "شقوق" ضفيفة لدخول وخروج الخطوط من الحروف. كيف يمكن للمرء توجيه شيء من هذا القبيل؟ فقط تذكر كسر الأشياء إلى أشكال بسيطة أو خطوط مرة أخرى. بالنسبة لي، كنت أعرف أنه سيكون من الأمثل الاستفادة من بعض الخطوط البسيطة التي تم إنشاؤها باستخدام أداة القلم، ولكني غيرت "Variable Width Profile" من الخط لإنشاء شكل مثلثي. يمكنك أن ترى ما أعنيه في العملية أدناه.









الاستنتاج
أخذت الحرية في تصوير شريط فيديو سريع جدا من عملية الحروف بأكملها. استغرق مني ساعتين رائعتان لاستكمال هذه القطعة. مرة أخرى، الصبر هو المفتاح إذا كنت تريد توجيع حروف لتبدو بالضبط كيف رسمت! لا تتردد في مشاهدة العملية أدناه وأنظر للخطوة الإضافية التي قمت بها لأخد توجيه أشكال الحروف إلى المستوى التالي.
قطعة New York City أدناه هي التوجيه النهائي مع الكثير من التفاصيل الإضافية. إذا كنت فضولي حول كيفية إنشاء العمق، الملمس، تركيبات الألوان، وما إلى ذلك، إذا برنامجي تعليمي المقبل سيكون مثاليا بالنسبة لك! إنتظر ذالك في الشهر المقبل أو الذي بعده.



أنا متأكد في هذه المرحلة كنت قد مارست كمية جيدة وأمل أن تصبح أكثر راحة مع التوجيه مما كنت من قبل. لقد غطينا الكثير من الجوانب، والآن حان الوقت بالنسبة لك لتجربة هذه المعرفة. الحفاظ على ممارسة ما تعلمته يحسنه مع الوقت فقط، أعدك! أبقه مستيقظا!
كما هو الحال دائما، إذا كان لديك أي مشاكل أو إستفسارات، لا تتردد في ترك تعليق أدناه، وسوف أكون قادر على مساعدتك. حظ سعيد!
موارد إضافية
إذا كنت ترغب في الحصول على بعض المساعدة مع الحروف الخاصة بك، Envato Studio لديه مجموعة كبيرة من الحروف والخطوط المتميزة التي قد ترغب في استكشافها.










