手写体:如何将你字体进行矢量化
Chinese (Simplified) (中文(简体)) translation by Clare Liu (you can also view the original English article)



我记得一年前,将我的手写体进行矢量化的时候,我遇到了很多麻烦。 我对钢笔工具的使用很了解,但是我不知道还有一些小技巧。可以对你的字体产生不错的效果,创建一些你正在寻找的平滑曲线。
这次教程关于手写体矢量化,还有几乎所有需要矢量化的事物,希望能够回答你所有的疑问。 在Illustrator,都同样可以实现。 关于字体的,最关键的一点就是在使用正确锚点的位置,还有各种技巧对这些曲线,角度,宽度等等进行优化的时候,尽量减少相关的锚点。
开始之前,有三件事情需要注意:
首先,下面的过程使用到我之前教程里面创建的一些工作。 为了练习和积累经验,我建议你创建/使用你自己的文字,而不是按照我的重新创建。 这的确是最好的学习方法! 我想要你们提取下面的信息,把它应用到自己的手写体上,这样的话,你就有真正属于自己的完成作品。
第二,这次教程不是教你如何使用/理解钢笔工具。 如果你不理解它怎么使用的或者它的功能,我建议你开始之前了解一下—它仅仅会让后面的操作更简单。
第三,我想要你们知道这次教程可能看起来有一点乱七八糟的,全是文字,但是我保证,这都是教学需要! 我只是想要分享一切有助于矢量化操作的事情。 长话短说,这次教程不是一个流线型的开始和结尾。 这会有一个开始,这还会有一个结尾,但是需要耗费一些时间到达那里。
保持一个开放的心态,我保证我们将会创造出不错的作品。 我们开始吧!
1. 需要准备的工具
- 电脑—PC 或者 Mac. 任意一台就行!
- Adobe Illustrator
- 最初的草图/你想要矢量化文字的扫描
- 钢笔或者铅笔
对于本次教程,你要使用之前教程里创建的手写字体的草图。 我们主要专注于使用那个草图,以矢量的形式对它重新绘制。
2. 将你的锚点放在Extrema上
在电脑上操作之前,我们将要通过手动来练习矢量化! 使用纸! 疯狂,不是吗? 我向你保证,它会让你加深对神奇钢笔工具的理解和使用。
现在,"extrema" 是什么意思呢? 首先,它是extremum的复数形式。 在数学里面,它的大概意思就是最大的,或者最小的。 在手写体的案例里,我们要说的就是手写体的极端,使用贝塞尔曲线对它进行构成。 比如,字母“O”的极值就是南北锚点形成的曲线。 侧边的东西两个锚点决定重量和宽度。
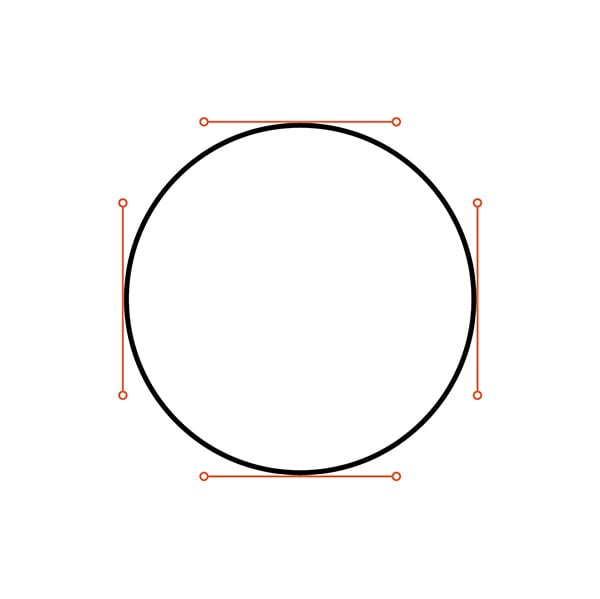
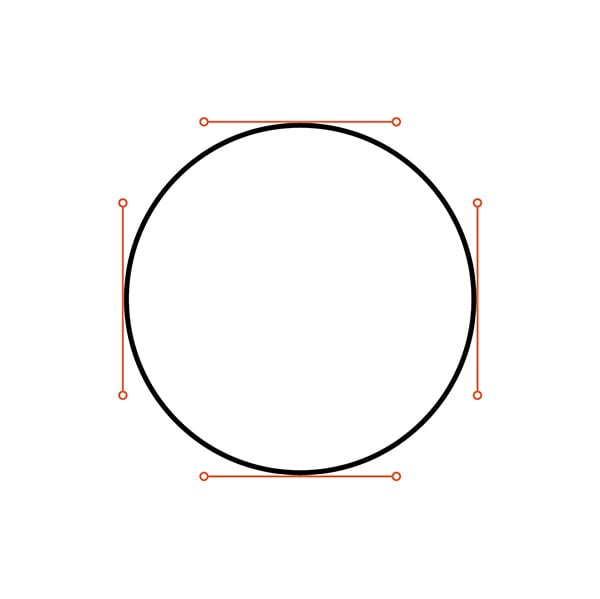
看看下面的这个圆。 你可以看到这个形状是由四个主要锚点均匀构成的。 这些就是字母“O”的“极值”。



注意看,所有的手柄都很平衡,分布均匀。 在你的手写体内,应该也使用同样的方法。 确保你的手柄均衡承重,不会出现某个手柄特别长,承载整个重量。
步骤1
如果你想使用我的话,就下载附件。 如果不呢,就任意使用自己的! 从这里开始,我们开始画出锚点的走向。 使用一支铅笔或者钢笔,在你认为需要在Adobe Illustrator放置锚点的地方画个圆。
不但担心自己是否对错—做就行了,你现在认为正确的地方。 后面通过本次教程,和进一步的联系,你会对自己的进步感到很惊讶。



步骤2
接下来,还是在同一个手写体上,围绕每个字母开始画矩形。 我们现在是使用一种简单的方法来理解在字母“极值”上该放置的锚点位置。 和字母连接到的位置就是放锚点的地方。 现在,不是说你的字母应该就有四个锚点,因为矩形有四个边。 这只是给你一个不错的开始。
之后,我们会在Illustrator中放置极值,然后为了特殊的曲线添加额外的锚点,或者可能在你的字母内增加一些厚度。 每个字母都不一样,那么这个过程不是一成不变的。 最后,这只是给你一个正确的方向,然后由你来决定怎样做“好看”,或者看起来是“正确的”。



3. 0°, 45°, 90°: 手柄角度
现在,我们在深入本次教程之前,我想说0°, 45° 和90°不是一定的,你可以选择其他角度调整手柄。 怎么处理才好看,你还是要用自己的判断决定使用一个任意角度,比如15°。
那么,为什么水平,垂直,对角的(45度)就这么特殊呢? 首先,使用类似的角度能够让手写体看起来更整齐,一致。 第二,这些角度对形成平滑的曲线很关键。 你有没有注意到在手写字母中小点或者边角锚点比较多。 放置正确的锚点和手柄的角度这个问题就能轻易解决了。
我们开始吧!
步骤1
下面这个简单的过程将会向你展示水平和垂直锚点手柄的重要性。 这个过程可以几乎应用到所有矢量项目中。 我们先从下面的“The”开始。 我想要打破本次矢量化进程,因为你可以看到我一般开始矢量化,先从简单的字母开始,如这个。
如果你想的话,在决定极值放在哪里之前使用“矩形”技巧。



步骤2
画完“The”之后,我们现在开始把它分成几部分,进行矢量化。
我准备先从“T”开始。 正如你能看到的,我在使用是这些水平锚点手柄,还有两个不是特殊的数学角度。 记住,不是每个手柄都需要是水平方向。 你认为合适的就是最好看的。 对于这个主干,我开始让所有的手柄是水平方向的,然后根据自己的喜好,对其中两个进行扭曲。
总的来说,整个主干是由仅仅四个锚点,通过反复尝试调整完成的。



步骤3
这里开始就变得有点复杂了。 对于这个特定的例子,我决定让“Th”连接在一起,形成一个简单的形状。 每个锚点都是很均衡的,均匀分布曲率。 关于在哪放置锚点,纯属个人偏好的问题。 字母形式一般能确定从哪开始。 对我来说,我从左到右,因此我从画“T”环形连接开始,最后以“h”主干结束。
我们继续!



步骤4
接下来,我开始调整“h”的肩部位置(如果你想要做的话,第二个主干)。 字母的每个部分都被分成单独的形状,因此你可以之后对某个单独的部分进行编辑,而不是整个进行编辑。



步骤5
最后一步就是创建“E”。 只需要使用8个锚点,我就能创建正确的形式,而没有添加更多锚点来调整宽度,对比等等。
根据自己喜欢位置开始,但是对我个人来说,我先从“e”中间横条开始,绕着这个形状形成碗状,然后添加个尾巴结束。
然后就得到了这个字母! 完成的“The”。 记得将锚点放在极值上,对它们的手柄进行进一步优化,做的太棒了! 耐心很重要!






我也列出了下面的一个例子,因此你可以看到一个完全不同风格的单词“The”,也是使用类似的水平和垂直手柄。



4. 其他矢量化技巧
即使对于一个专业者来说,矢量化很耗费时间。 无论怎样,无非就是转折点优化,曲线,锚点等等的矫正。
这一部分,我希望能够分享一些加速进程的技巧。 为了简化,我打算使用字母“O”,或者一个圆形来演示其中的很多技巧。 即使这是个简单的形状,技巧背后的方法和实践同样适用每个简单的字母。
步骤1
我把这个技巧称为转线路。 当你开始对手写字进行矢量化的时候,你会发现应用这种转线的方法控制宽度和字母部分形式角度的技巧会更容易。 在下面的例子中,你可以看到我创建了一个额外的锚点,这样能够控制“N”字母,所谓的“交叉处”。 基本上,它能够让你移动和转换字母某个部分,而没有影响到其他部分。
在gif 例子的底部,向你正确演示了我所要表达的意思,通过调整一侧,而对另一侧没有影响。 现在,这个“A”结构很正确。 这只是一种展示转线技巧的一种完美方法。






步骤2
如果你想到组成这些字母需要什么形状,Illustrator内的 椭圆工具和矩形工具能够成为你的好帮手。 例如,字母“O”有两个椭圆:一个代表着宽度,内部的一个形成厚度,那么你只需要创建两个椭圆,一个堆积在另一个的上面。只需要几秒钟的时间就能组成字母“O”。
另外,如果你想继续创建另一个字母,比如“H”,可以使用矩形工具。 下面的“H”是由三个单独的矩形组成的。 如果你想要一个完整的形状,可以在后面把它们进行扩展合并。
希望下面这个加速gif操作过程能够准确展示我想要表达的意思。 我只是使用一些简单的形状组成这些字母。






步骤3
在下面的例子中,我使用到了Illustrator中的宽度工具。 它时不时的就能派上用场。 有了这个工具,你基本上可以绘制你想要的宽度分布。 在这个例子中,我想让描边左右两侧的大小为0.525英寸,而顶部和底部保持在0.125英寸。 这让粗细均匀分布,形成一个不错的高对比字母“O”。
正如你所看到的例子,左边只是一个描边—在我应用宽度工具之前的,而右边的是使用宽度工具之后的。
这个工具可以大大加速某些矢量化字母的进程,尤其是手写体。 要记住的一点就是使用“描边”绘制,之后使用宽度工具给字母形状添加差异。



宽度工具的缺陷就是当你对描边进行扩展的时候,就会形成大量的不需要的锚点。 下图可以看到我说的意思。 所有这些红色点都是锚点!
因此如果你想在扩展之后进行编辑,而且没有之前的描边能够编辑,就很难了。



5. 最终的矢量部分
好吧,朋友们,现在该敲定最终的矢量化项目了,因为我们刚刚学会了如何进行矢量化! 我们准备从这次教程之前剩余的部分开始,将这个New York City字完成。
步骤1
一部分一部分来,先一次对一个字母进行矢量化。 使用转线方法能够调整文字的区域而不影响其他部分。 对这个特别的字体,垂直和水平手柄我使用的很少。 但是我还是将锚点放在极点上,这样能够让我绘制你看到的那些形状。



步骤2
完成“New”的矢量化之后,我们接着下一个单词“York”。 使用同样的方法,一个字母一个字母进行矢量化。 你可能会看到“K”内的锚点集。 这是因为我将“K”分成几个形状进行编辑处理,以防后面需要修改。 因此主干和两条腿都是单独画出的,总共三个形状组成“K”。
注意如果都出现了重叠,没有关系,因为我们之后会对这些形状进行填充。



步骤3
最后一个单词“City”。 你知道怎么做:先放置锚点,按照自己的想法对手柄进行调节优化。 如下图所示对每个字母单独处理—会对后面的编辑修改有所帮助。



步骤4
这样我们就完成了! 在完成整个矢量化操作后,你可以给这些字母一个填充色,而不是描边,就你可以看到有利的和不利的空间的互相影响。



步骤5
即使你认为自己完成了矢量化的操作,但是可能还没有哦!
对形状“填充”之后,还需要大量的编辑,因为你会看到哪些地方还需要更多的对比反差,字距调整等等。 比如,我进行了多次的希望编辑修改,来调节整体颜色。 另外,我将“Y”形状延伸到“N”的留白空间内。



步骤6
最后一步! 在这一步,我在字形的入口和出口处添加了“V型痕迹”。 怎么会这样的矢量形状呢? 只需要记得再次将对象拆分成简单的形状和描边。 对我来说,我知道使用钢笔工具画出一些简单的笔画再好不过了,但是我改变了描边的“可变宽度”来得到一个三角形。 在下面你可以看到我所要表达的意思。









总结
我擅自对整个字母矢量化过程录了个加速版的视频, 花了我两个小时。 再次强调,如果你想让你的矢量化字体和你草图画的一样,耐心很重要! 看看下面的整个过程,我另外将矢量化字体进行进一步细化,达到下一个水平。
下面的字体New York City,是添加很多额外细节之后得到的结果。 如果你对如何创建厚度感,纹理,颜色结合等等很好奇,那么我接下来的教程对你来说太合适不过了! 在接下来的一两月内,敬请期待。



在这一点上,对于矢量化操作,我相信你们加强了练习之后,肯定能够比之前更得心应手。 我们已经涵盖了很多资料,现在该你们将所学知识应用到实践中了。 对所学的东西一定要坚持练习,我保证只要功夫深,铁杵磨成针。 坚持!
一如既往,如果你有任何的问题,请在下面评论,我能够帮你解决。 好运!
另外的资源
如果你的手写字体需要一些帮助,Envato Studio上有一系列你可能感兴趣的文字&书法行家收藏集。










