Como Criar uma Textura de Aquarela no Adobe Illustrator
Portuguese (Português) translation by Adriana Takagi (you can also view the original English article)

Entre na tendência com texturas de aquarela no Adobe Illustrator! Neste tutorial, vamos criar as nossas próprias texturas de aquarela com um simples conjunto de aquarela, editar as nossas imagens no Adobe Photoshop, e aplicar as texturas no Adobe Illustrator utilizando duas técnicas diferentes.
Você também pode conferir as texturas ou fontes desenhadas à mão para complementar alguns dos designs usados neste tutorial do Envato Market.
1. Crie as Texturas de Aquarela
Passo 1
Vamos começar com os materiais que você precisa ou possa querer usar para criar texturas de aquarela:
- Tintas aquarela
- Papel aquarela
- Um pincel macio
- Copo de água
Pessoalmente, eu acho que projetos como estes não requerem as ferramentas mais sofisticadas. Você pode criar texturas divertidas de aquarela a partir de um conjunto de materiais artísticos para crianças, assim como usar tintas Winsor & Newton. Abaixo você vai ver os materiais que eu tinha no meu kit de ferramentas de pintura.

Passo 2
Carregue um pouco de água em seu pincel, mergulhe-o em uma paleta de aquarela, e comece a pintar. Brinque com a transparência e saturação. Faça grandes poças de água ou pequenas áreas de nuvem de cor. Você realmente não pode errar com o experimento com aquarelas como este!

Passo 3
Se você pintar com um pincel molhado sobre uma porção úmida de papel, você achará que a sua aquarela vai se espalhar e criar gradientes divertidos em seu papel. Sinta-se à vontade para pincelar ou borrar suas aquarelas com uma toalha de papel ou deslize o pincel sobre o papel para fazer uma textura de respingo.

Passo 4
Abasteça diferentes graus de saturação de cores em seu papel e brinque com outras cores. Deixe uma parte da sua tinta secar e depois continue pintando até ter áreas de cor que você gosta.

Passo 5
Crie quantas páginas de texturas de aquarela quiser. Quando estiver satisfeito com sua cor e opções de design, deixe seu papel secar completamente antes de passar para a próxima parte deste tutorial.

2. Edite as Texturas
Passo 1
Digitalize suas texturas e importe-as para o Adobe Photoshop. Alternativamente, você pode tirar uma foto. Já que o meu scanner é um pouco antigo, nem sempre ele faz o melhor trabalho em garantir que o papel fique tão branco quanto eu preciso para este projeto. Vamos editar isto depois.

Passo 2
Para combater o amarelamento do papel, vá para Image > Adjustments > Levels e ajuste cuidadosamente os níveis de amarelamento ao redor dos seus respingos de aquarela. Normalmente, eu ajusto o controle deslizante cinza para a esquerda e o controle deslizante branco um pouco para a direita.

Passo 3
Agora que suas texturas de aquarela estão brilhantes e limpas, salve seu arquivo como um JPG de alta resolução, e vamos importá-lo para o Adobe Illustrator.

3. Faça Vetores das Texturas
Passo 1
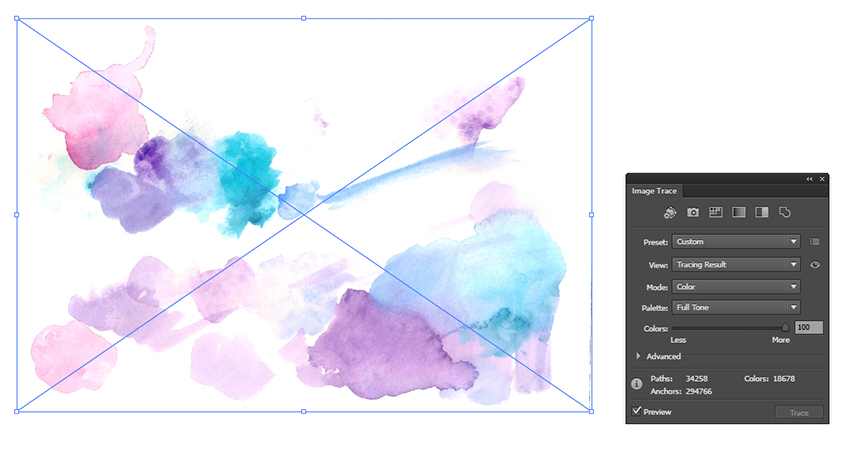
Importe sua textura de aquarela em um novo documento do Adobe Illustrator e abra o painel Image Trace. Para o Mode, selecione Color, e para Palette, selecione Full Tone. Aperte Preview e espere um pouco para o seu vetor renderizar.

Passo 2
Eu ampliei o meu resultado de rastreamento para que você possa ver os objetos vetoriais um pouco melhor. É uma maneira extremamente fácil de converter texturas de mídia real em vetor sem recriá-las no Adobe Illustrator à mão.

Passo 3
Você também pode limitar a quantidade de detalhes em seu resultado de rastreamento ao selecionar Limited (à esquerda abaixo) para sua Palette ao invés de Full Tone (à direita abaixo). Isto vai dar a você um visual mais vetorizado e um tamanho de arquivo menor.
Expanda sua textura de aquarela e Desagrupe-a para que você possa usar a Ferramenta Lasso (Q) para selecionar ao redor de uma parte de sua textura. Copie (Control-C) e Cole (Control-V) a textura em uma Nova Camada no painel Layers. Esconda as outras texturas, assim você fica focado(a) somente em sua parte copiada. Agrupe (Control-G) a textura em conjunto.

4. Crie um Estilo Gráfico
Passo 1
Os Estilos Gráficos são fantásticos. Eles permitem que você aplique facilmente todos os tipos de padrões, efeitos e similares com um simples clique de um botão. Eles são acompanhados com as Actions para acelerar o seu processo no Adobe Illustrator.
Selecione seu grupo de textura e, no painel Pattern Options, crie um Novo Pattern. Ajuste a Width (largura) e a Height (altura) dos limites do mosaico do pattern para que a textura se sobreponha. No painel Appearance, defina o Blending Mode do grupo para Multiply. Quando satisfeito com a forma como o seu pattern se sobrepõe e se repete, toque em Done.
Como esta é uma textura de vetor tão complexa, você pode achar que demora um pouco fazer o pattern. Tenho tendência a tricotar enquanto a minha máquina atualiza o que estou criando. O salvamento de segurança também ajuda com qualquer aflição sobre a falha repentina do Adobe Illustrator.

Passo 2
Você vai encontrar o seu pattern recém-criado no painel Swatches. Aplique-o em uma forma simples de retângulo. Abra o painel Graphic Styles e, com o retângulo selecionado, faça um Novo Estilo Gráfico. Isto permite que você mantenha tudo o que você configurou no painel Appearance e aplique-o de forma rápida e fácil a qualquer objeto sem ter que reaplicar o pattern e seus outros atributos. Certifique-se de salvar o seu Estilo Gráfico para que você possa acessá-lo a partir de qualquer documento.

Passo 3
Vamos testar algum texto com o novo Estilo Gráfico. Utilizando uma fonte de script divertida, escrevi uma das minhas frases favoritas, cortesia da drag Alyssa Edwards. Você pode encontrar tipos de letra semelhantes na seção de fontes do Envato Market.
Digite algum texto com a Ferramenta Type (T) e Expanda (Object > Expand) seu texto para Outlines. Aplique seu Estilo Gráfico recém-criado. Tome nota de maneiras de melhorar seu pattern ou estilo, se houver.

5. Crie um Design Tipográfico
Passo 1
Vamos fazer algo um pouco mais interessante do que aplicar um Estilo Gráfico a uma fonte simples. Esboce uma composição tipográfica. Considere usar tipos de letras de script, serif e sand-serif como exemplos do seu tipo desenhado à mão.
Alternativamente, você pode organizar o texto conforme você ajusta, ao invés de desenhar um design separado. Desenhei o design visto abaixo no Adobe Photoshop e o importei para o documento do Adobe Illustrator. Brinque com uma variedade de composições e estilos de letras com sua citação escolhida. Se você não estiver usando um tablet gráfico, você pode querer usar fontes pré-feitas para este tutorial.

Passo 2
Em uma nova camada, use a ferramenta Blob Brush (Shift-B) para redesenhar seu design suavemente. Faça o seu melhor para reforçar a sua linha de trabalho e mantenha curvas suaves e linhas bem retas.

Passo 3
Varie a largura da sua linha em sua letra. É aqui que analisando exemplos de outras letras e tipografia, vão fazer maravilhas em ajudá-lo a decidir quais partes de cada letra devem ser grossas e que devem ser finas. Experimente com ambos e veja como ele muda seu design.

Passo 4
Continue trabalhando em torno de sua composição. Se você acha que seu esboço não estava certo, você pode ajustar seu conteúdo agora. Alternativamente, você também pode usar uma ferramenta de desenho diferente, como a Ferramenta Pen (P), para rastrear o seu esboço.

Passo 5
Para partes de letras maiores, contorne primeiro e depois preencha cada forma. Acelere seu processo usando a Ferramenta Shaper (Shift-N) para preencher as partes. Simplesmente desenhe um rabisco entre os objetos e ele será preenchido como você pode ver abaixo.

Passo 6
Quando você completou seu texto, delete sua camada de esboço e selecione suas novas formas de texto. Una estas formas no painel Pathfinder, certifique-se de expandi-las para uma forma Compound. Como fizemos anteriormente, sinta-se à vontade para aplicar seu Estilo Gráfico ao seu design recém-criado.

6. Crie uma Máscara de Corte
Passo 1
Como um método alternativo para o Estilo Gráfico, você pode Criar um Clipping Mask (Control-7) para aplicar à sua textura. Como fizemos na preparação para a criação do pattern, selecione uma parte da textura em seu Image Traced com a Ferramenta Lasso e Copie-a.
Eu decidi manter as texturas de aquarela separadas em seus próprios documentos, então meu documento de trabalho não era um devorador de memória na minha máquina.

Passo 2
Cole sua textura em seu documento de trabalho. Eu defini a minha cor de preenchimento do meu texto para um cinza claro para que tanto a textura como a sobreposição possam ser facilmente vistas. Defina o Blending Mode da textura para Multiply no painel Transparency.

Passo 3
Repita este processo de colar as seções de textura de aquarela em seu texto. Sinta-se à vontade para Dimensionar, Rotacionar e posicioná-los da maneira que você achar melhor.

Passo 4
Quando ficar satisfeito com o posicionamento da sua textura, Agrupe-os em seu design. Certifique-se também de que a maior parte do seu design de texto esteja coberto de alguma forma com uma textura. Você não quer que as letras inteiras desapareçam quando fizermos o nosso Clipping Mask.

Passo 5
Copie e Cole o seu design de texto em seu grupo de textura de aquarela. Esconda o seu design de texto original no painel Layers. Selecione ambos e Faça um Clipping Mask pressionando o Control-7. Se você achar que gostaria de mudar ou adicionar conteúdo ao seu Clipping Mask, basta abrir o painel Layers e selecionar as partes do seu grupo dentro do Clip Group para reorganizá-las em sua Prancheta ou até mesmo adicionar novas texturas arrastando-as para o grupo.

Muito Bem, Terminamos!
Brinque com as texturas de aquarela da maneira que quiser. Se você está criando um Estilo Gráfico ou um Clipping Mask (máscara de corte), você possui opções de como aplicar sua textura, bem como outros elementos, tais como respingos de aquarela ou texturas de lavagem adicionais.
Compartilhe os seus designs na seção de comentários abaixo! Se você mesmo criou cada elemento ou usou recursos do Envato Market dentro da composição do seu cartaz, queremos vê-los!










