Como Criar um Efeito de Carimbo de Borracha no Adobe Photoshop
Portuguese (Português) translation by Wesley Sales (you can also view the original English article)



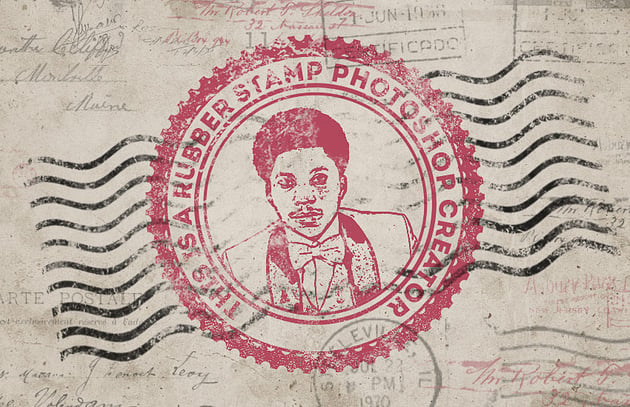
Neste tutorial, eu irei mostrar a você como criar um efeito de carimbo de borracha no Photoshop. Transforme qualquer foto em um carimbo em apenas alguns passos rápidos.
O efeito de carimbo de borracha é parte do Gerador de Carimbo de Borracha para o Photoshop do meu portfólio na Envato Market.



Arquivos do Tutorial
Os seguintes arquivos foram utilizados durante a produção deste tutorial:
- Textura de Papel Sujo e Amassado
- Pincéis de Carimbo de Borracha para o Photoshop
- Pincéis de Carimbo de um Envelope Antigo
- Pincéis de Sujeira para o Photoshop
- Formas Circulares para o Photoshop
- Imagem do Retrato do Homem
- Fonte Intro
1. Como Criar um Fundo de Papel Sujo
Passo 1
Crie um novo documento de 850 x 550px. Você pode, é claro, usar um outro tamanho para o seu arquivo PSD, mas você terá que ajustar todos os tamanhos de forma proporcional a utilizada neste tutorial.
Adicione a Textura de Papel Sujo e Amassado para uma nova camada.



Passo 2
Vá para Camada > Nova Camada de Ajuste (Layer > New Adjustment Layer) e adicione um ajuste de Mapa de Degradê (Gradient Map). As cores utilizadas no mapa de degradê foram #7a6849 e #fffbf7.



2. Como Criar a Forma de um Carimbo de Borracha
Passo 1
Escolha a Ferramenta Elipse (U). Mantenha a tecla Shift pressionada enquanto desenha, para criar um círculo redondo perfeito. Nomeie esta camada de Círculo 1 (Circle 1).



Passo 2
Pressione Command/Ctrl-J para duplicar em 3 vezes a camada do Círculo 1, e nomeie as novas camadas de Círculo 2, Círculo 3 e Círculo 4.



Defina o Preenchimento (Fill) da camada do Círculo 1 para 0% e também adicione um Traçado (Stroke) de 6 px com a cor #000000.






Passo 3
Para a camada do Círculo 2, pressione Command/Ctrl-T para escalar a forma. Certifique-se de clicar no botão Manter as Proporções (Maintain Aspect Ratio) e defina a escala para 95%.



Defina o Preenchimento (Fill) da camada do Círculo 2 para 0% e também adicione um Traçado (Stroke) de 4px com a cor #000000.






Passo 4
Para a camada do Círculo 3, pressione Command/Ctrl-T para escalar a forma. Certifique-se de clicar no botão Manter as Proporções (Maintain Aspect Ratio) e defina a escala para 75%.



Defina o Preenchimento (Fill) da camada do Círculo 3 para 0% e também adicione um Traçado (Stroke) de 6 px com a cor #000000.






Passo 5
Para a camada do Círculo 4, pressione Command/Ctrl-T para escalar a forma. Certifique-se de clicar no botão Manter as Proporções (Maintain Aspect Ratio) e defina a escala para 75%.



Defina o Preenchimento (Fill) da camada do Círculo 4 para 0% e também adicione um Traçado (Stroke) de 4 px com a cor #000000.






Passo 6
Baixe as Formas Circulares para o Photoshop e carregue o arquivo CSH no Photoshop. Vá para Editar > Predefinições > Gerenciador de Predefinições (Edit > Preset Manager) e escolha Formas Personalizadas (Custom Shapes) no Tipo da Predefinição. Clique no botão Carregar para carregar o arquivo CSH.
Defina a Cor de Primeiro Plano para #000000. Pegue a Ferramenta Forma Personalizada (U) e certifique-se de ter marcado a opção Proporções Definidas. Para este tutorial, eu usei a forma número 17, mas você pode escolher qualquer uma.



3. Como Adicionar Texto no Carimbo
Clique na Miniatura da Máscara de Vetor da camada do Círculo 3. Pegue a Ferramenta Texto Horizontal (T) e mova-a diretamente sobre o caminho do círculo. O cursor irá mudar para uma forma de "I" com uma linha ondulada tracejada através dele.
Eu usei fonte Intro com a cor #000000 para o texto. Você pode usar qualquer outro tipo de fonte ou cor.



4. Como Criar o Efeito de Carimbo em uma Foto
Passo 1
Adicione a imagem do Retrato do Homem em uma nova camada.



Passo 2
Mantenha a tecla Ctrl pressionada e clique na Miniatura da Máscara de Vetor da camada do Círculo 4 para fazer uma seleção.



Clique no botão Adicionar Máscara de Camada (Add Layer Mask) da aba de Camadas (Layers) para adicionar uma máscara à camada do Retrato do Homem.






Passo 3
Certifique-se de que a cor de Primeiro Plano (Foreground) seja #000000 e a cor do Segundo Plano seja #ffffff, caso contrário, o próximo efeito da foto não ficará bom.
Vá para Filtro > Galeria de Filtros > Croqui > Estampa (Filter > Filter Gallery > Sketch > Stamp) e defina o Equilíbrio de Claro/Escuro (Light/Dark Balance) para 4 e a Suavidade (Smoothness) para 1.






Passo 4
Abra a Janela de Estilo de Camada (Layer Styles) da camada do Retrato do Homem. Os controles deslizantes de Mesclar Se (Blend If) estão na parte inferior da janela de diálogo. Use os controles deslizantes chamados Esta Camada (This Layer) para remover a cor branca. Simplesmente arraste o controle deslizante da direita para 180 para esconder a cor branca.



Clique com o Botão Direito do Mouse na camada do Retrato do Homem e escolha Converter para Objeto Inteligente (Convert to Smart Object).



5. Como Adicionar um Efeito de Sujeira
Passo 1
Selecione todas as camadas do carimbo (as camadas dos Círculos, a camada do Texto e a camada do Retrato do Homem), clique com o Botão Direito do mouse nas camadas, e escolha Converter para Objeto Inteligente (Convert to Smart Object).
Adicione uma Máscara de Camada ao Objeto Inteligente do Retrato do Homem. Pegue a Ferramenta Pincel (B) e defina o Tamanho do Pincel para algo próximo de 800 px. Defina também a Cor de Primeiro Plano para #000000. Use os Pincéis de Sujeira do Photoshop para criar efeitos de sujeira no carimbo; use pincéis diferentes.



Passo 2
Crie uma nova camada e nomeie-a de Linhas do Carimbo (Stamp Lines). Pegue a Ferramenta Pincel (B) e escolha o pincel stamp-lines (linhas do carimbo) do pacote de Pincéis do Photoshop para Carimbos de Borracha.



Adicione uma Máscara de Camada para a camada das Linhas do Carimbo (Stamp Lines). Novamente, use os Pincéis de Sujeira do Photoshop para criar efeitos de sujeira no carimbo e além disso esconder algumas partes das linhas que cobrem o carimbo.



6. Como Criar um Carimbo de Borracha Multi-Colorido
Se você quer criar um carimbo de borracha multi-colorido, você pode adicionar um estilo de camada do tipo Sobreposição de Cor (Color Overlay) ao Objeto Inteligente do Retrato do Homem usando a cor #d9a4ae, ou você pode adicionar cores diferentes para as camadas que estão dentro do Objeto Inteligente.



Para os toques finais, crie uma nova camada e nomeie-a de Pincéis de Carimbo de um Envelope Antigo. Você pode usar os Pincéis de Carimbo de um Envelope Antigo para adicionar um efeito de envelope antigo realista. Use a cor #b24659 para adicionar diferentes carimbos.



Parabéns! Você Terminou!
Neste tutorial, você aprendeu a como criar um efeito de carimbo de borracha no Photoshop do zero usando pincéis e texturas. Eu espero que você tenha gostado deste tutorial.



O efeito de carimbo de borracha é parte do Gerador de Carimbo de Borracha para o Photoshop do meu portfólio no Envato Market.











