So erstellen Sie einen Stempeleffekt in Adobe Photoshop
German (Deutsch) translation by Alex Grigorovich (you can also view the original English article)



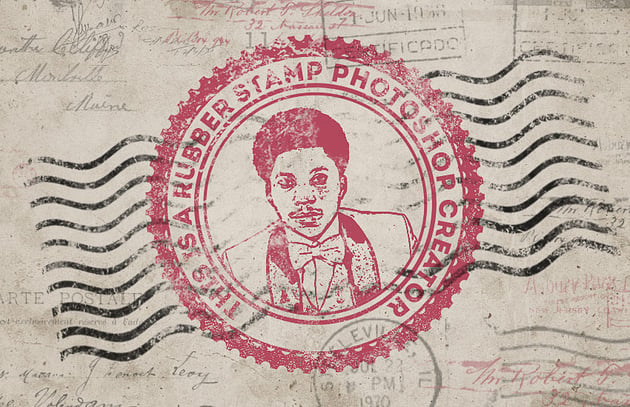
In diesem Tutorial zeige ich Ihnen, wie Sie in Photoshop einen realistischen Stempeleffekt erstellen. Verwandeln Sie ein Foto in nur wenigen Schritten in einen Stempel.
Der Stempeleffekt ist ein Teil des Rubber Stamp Photoshop Generators aus meinem Portfolio auf Envato Market.



Tutorial Assets
Die folgenden Assets wurden während der Erstellung dieses Tutorials verwendet:
- Grunge befleckte Papierbeschaffenheit
- Stempel Photoshop-Pinsel
- Alte Briefumschlagstempelbürsten
- Grunge Photoshop-Pinsel
- Kreis Photoshop-Formen
- Mann-Porträt-Archivbild
- Intro-Schrifttyp
1. So erstellen Sie den Grunge Paper Background
Schritt 1
Erstellen Sie ein neues 850 x 550px-Dokument. Sie können natürlich eine andere Größe für Ihre PSD-Datei verwenden, aber Sie müssen alle in diesem Lernprogramm verwendeten Größen proportional anpassen.
Fügen Sie die Grunge Stained Paper Texture in einer neuen Ebene hinzu.



Schritt 2
Gehen Sie zu Ebene > Neue Einstellungsebene und fügen Sie eine Verlaufszuordnungseinstellung hinzu. Die Farben für die Verlaufskarte sind #7a6849 und #fffbf7.



2. So erstellen Sie die Stempelform
Schritt 1
Wähle das Ellipse-Tool aus. Halten Sie die Umschalttaste gedrückt, während Sie zeichnen, um einen perfekten runden Kreis zu erzeugen. Nennen Sie diese Ebene Kreis 1.



Schritt 2
Drücken Sie die Befehlstaste / Strg-J, um die Ebene Kreis 1 dreimal zu kopieren, und rufen Sie die Ebenen Kreis 2, Kreis 3 und Kreis 4 auf.



Setzen Sie die Ebene Füllung des Kreises 1 auf 0% und fügen Sie außerdem einen Strich von 6 px (Farbe #000000) hinzu.






Schritt 3
Für die Ebene Kreis 2 klicken Sie auf Befehl / Strg-T, um die Form zu skalieren. Klicken Sie auf die Schaltfläche Seitenverhältnis beibehalten und stellen Sie die Skala auf 95%.



Setzen Sie die Ebene Füllung des Kreises 2 auf 0% und fügen Sie außerdem einen Strich von 4 Pixeln (Farbe #000000) hinzu.






Schritt 4
Drücken Sie für die Ebene Kreis 3 Befehl / Strg-T, um die Form zu skalieren. Klicken Sie auf die Schaltfläche Seitenverhältnis beibehalten, und stellen Sie die Skalierung auf 75% ein.



Setzen Sie die Ebene Füllung des Kreises 3 auf 0% und fügen Sie außerdem einen Strich von 6 Pixeln mit der Farbe #000000 hinzu.






Schritt 5
Drücken Sie für die Ebene Kreis 4 die Befehlstaste, um die Form zu skalieren. Klicken Sie auf die Schaltfläche Seitenverhältnis beibehalten, und stellen Sie die Skalierung auf 75% ein.



Setzen Sie die Ebene Füllung des Kreises 4 auf 0% und fügen Sie außerdem einen Strich von 4 Pixeln (Farbe #000000) hinzu.






Schritt 6
Laden Sie die Circle Photoshop Shapes herunter und laden Sie die CSH-Datei in Photoshop. Gehen Sie zu Bearbeiten > Voreinstellungs-Manager und wählen Sie Voreinstellungstyp > Benutzerdefinierte Formen. Klicken Sie auf die Schaltfläche Laden, um die CSH-Datei zu laden.
Setzen Sie die Vordergrundfarbe auf #000000. Wählen Sie das benutzerdefinierte Formwerkzeug aus und stellen Sie sicher, dass die Option Definierte Proportionen aktiviert ist. Für dieses Tutorial habe ich die Form Nr. 17 verwendet, aber Sie können jede beliebige Form verwenden.



3. So fügen Sie Text auf dem Stempel hinzu
Klicken Sie auf das Vektormasken-Miniaturbild der Ebene Circle 3. Wählen Sie das horizontale Textwerkzeug aus und bewegen Sie sich direkt über den Kreispfad.
Der Cursor ändert sich in einen I-Strahl mit einer gestrichelten Wellenlinie.Ich habe die Intro-Schriftart und die Farbe #000000 für den Text verwendet.



4. So erstellen Sie den Fotostempeleffekt
Schritt 1
Fügen Sie das Bild Man Portrait auf einer neuen Ebene hinzu.



Schritt 2
Halten Sie die Strg-Taste gedrückt und klicken Sie auf das Vektormasken-Miniaturbild der Ebene von Circle 4, um eine Auswahl zu treffen.



Klicken Sie auf der Registerkarte Ebenen auf die Schaltfläche Ebenenmaske hinzufügen, um eine Maske für die Man Portrait-Ebene hinzuzufügen.






Schritt 3
Stellen Sie sicher, dass die Vordergrundfarbe auf #000000 und die Hintergrundfarbe auf #ffffff gesetzt ist.
Andernfalls sieht der nächste Fotoeffekt nicht richtig aus.Gehen Sie zu Filter > Skizze > Stempel und stellen Sie die Hell-Dunkel-Balance auf 4 und die Glätte auf 1 ein.






Schritt 4
Öffnen Sie das Ebenenstilfenster der Man Portrait-Ebene. Die Schieberegler Überblenden befinden sich am Fuß dieses Dialogfelds. Verwenden Sie die Schieberegler namens Diese Ebene, um die weiße Farbe zu entfernen.



Ziehen Sie einfach den rechten Schieberegler auf 180, um die weiße Farbe auszublenden.



5. So fügen Sie einen Grungy-Effekt hinzu
Schritt 1
Wählen Sie alle Stempelebenen (die Kreisebenen, die Textebene und die Man Portrait-Ebene) aus, klicken Sie mit der rechten Maustaste auf die Ebenen, und wählen Sie In intelligentes Objekt konvertieren.
Fügen Sie dem Man Portrait Smart Objekt eine Ebenenmaske hinzu. Wählen Sie das Pinselwerkzeug aus und stellen Sie die Pinselgröße auf ca. 800 px ein. Setzen Sie auch die Vordergrundfarbe auf #000000. Verwenden Sie die Grunge Photoshop Brushes, um grunge Stempeleffekte zu erstellen. Verwenden Sie verschiedene Bürsten.



Schritt 2
Erstellen Sie eine neue Ebene, und nennen Sie sie Stamp Lines. Wählen Sie das Pinselwerkzeug aus und verwenden Sie unter den Stempel für Stempel mit Stempel die Pinsellinien.



Fügen Sie der Ebene Stamp Lines eine Ebenenmaske hinzu. Verwenden Sie wieder die Grunge Photoshop Brushes, um Grunge-Stempeleffekte zu erstellen und auch einige Teile der Stempellinien zu verdecken, die den Stempel bedecken.



6. So erstellen Sie einen mehrfarbigen Stempel
Wenn Sie einen mehrfarbigen Stempel erstellen möchten, können Sie dem Smart-Objekt Man Portrait mithilfe der Farbe #d9a4ae einen Farbstil für die Überlagerungsebene hinzufügen. Alternativ können Sie den Smart-Objekten verschiedene Farben für die Ebenen hinzufügen.



Erstellen Sie zum Abschluss eine neue Ebene und nennen Sie sie Alte Stempel-Pinsel. Sie können die Old Envelope Stamp Brushes verwenden, um einen realistischen alten Umschlageffekt hinzuzufügen. Verwenden Sie die Farben #b24659 und Farbe #b24659, um verschiedene Stempel hinzuzufügen.



Herzliche Glückwünsche! Sie sind fertig!
In diesem Lernprogramm haben Sie gelernt, wie Sie in Photoshop einen Stempeleffekt mit Pinsel und Texturen von Grund auf erstellen. Ich hoffe, dir hat dieses Tutorial gefallen.



Der Stempeleffekt ist ein Teil des Rubber Stamp Photoshop Generators aus meinem Portfolio auf Envato Market.











