- Overview
- Transcript
2.1 Storytelling Through Composition/Movie Poster Layout
In this lesson, you'll learn how to show character hierarchy, establish basic themes, and catch the viewer's attention and intrigue, all through the composition of your movie poster. It's incredible what thoughtful movie poster layout and composition can do for the impact of your design!
Related Links
- Envato Elements
- Placeit
- Introduction to Photo Manipulation in Adobe Photoshop
- The Ultimate Guide to Hair in Adobe Photoshop
- Portrait of Man in Cyborg Costume
- Post-Apocalyptic Warrior Boy
- Post-Apocalyptic Woman
- Bar Stool With Rust Spots
- Dunes of Thar Desert
- Woman in Garlands Sitting in Bed
- Man in Hospital
- Man Lying in Bed
1.Introduction 3 lessons, 06:14
1.1Introduction01:06
1.2Iconic Movie Posters02:42
1.3Movie Poster Dimensions02:26
2.The Next Chapter3 lessons, 16:20
2.1Storytelling Through Composition/Movie Poster Layout06:34
2.2Movie Poster Colors04:28
2.3Movie Poster Fonts05:18
3.Conclusion1 lesson, 02:34
3.1Conclusion02:34
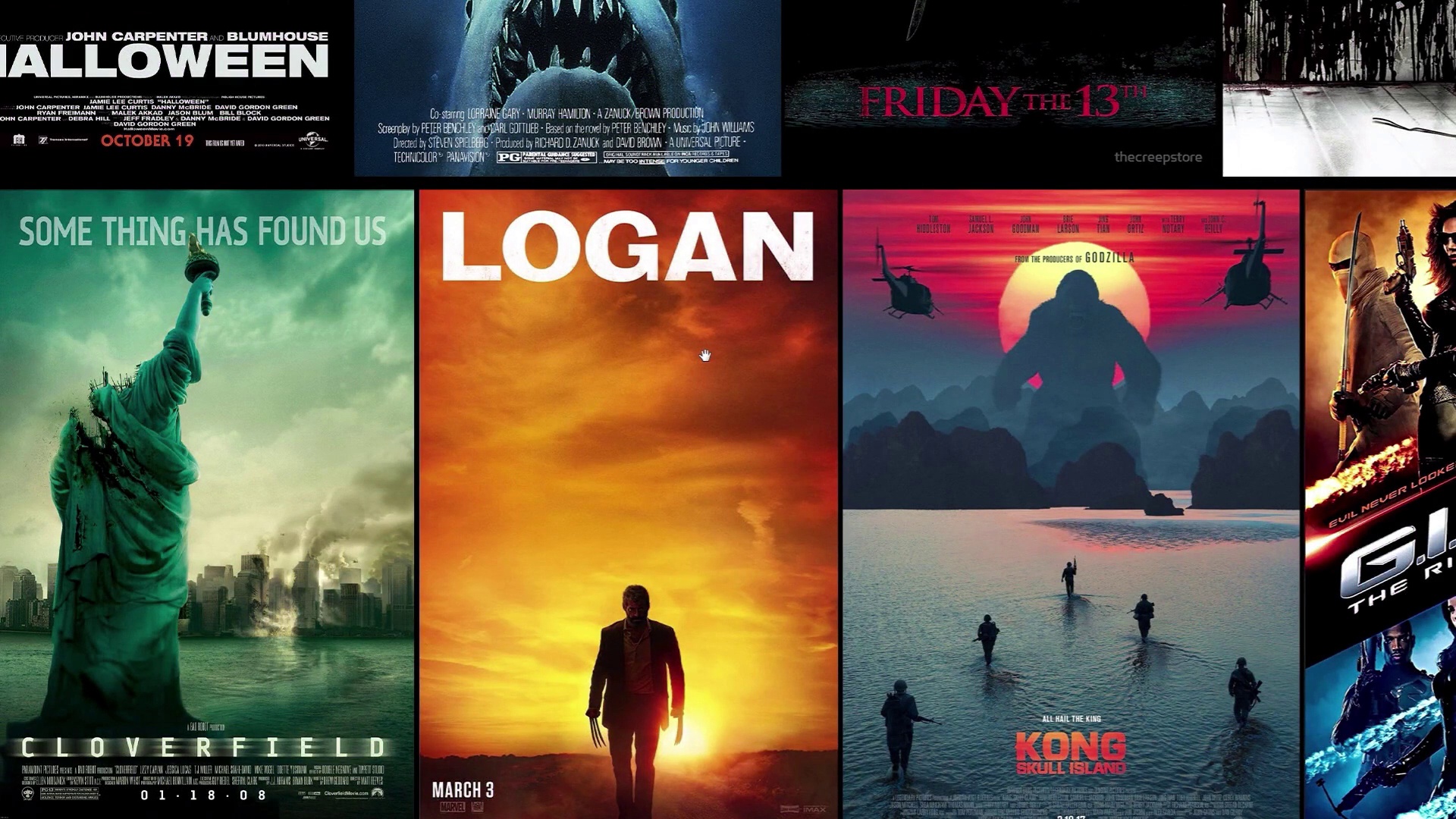
2.1 Storytelling Through Composition/Movie Poster Layout
Welcome back to movie poster design in Adobe Photoshop. In this lesson, we'll be learning how to show character hierarchy, establish a basic themes and catch the viewer's attention all through the composition of your movie poster. Everything starts with composition. The secret is to try and focus on one or so genre and movie related images that will convey the main message and conflict going on in the movie. So try and focus on just one idea within the film that best captures the film as a whole. Try not to put too much spotlight on actors, unless they're already established stars or familiar faces. The main point is your story, and you have to convey that first and foremost. Now you also wanna give yourself a solid base, making sure it's not overly busy, focus on iconic imagery, something that will really stick with the viewer long term. Here, in the final Harry Potter movie poster, it features two characters of facing off, their conflict and their final battle. The movie poster for it is wonderfully minimalistic. Using iconic imagery the balloon to sell the whole movie without even showing Pennywise, the clown, the main villain of the film. Now, if you do have an ensemble cast, and you really have to show them, think of character hierarchy. Character hierarchy will tell the viewer who the main characters are and who are the lesser side characters. Your main hero or team, potentially, should be the second largest to largest subject on the poster, only smaller to the villain who should be placed hidden and obscured, looming over everything to show he is indeed a villain. All other side characters should be smaller and tactically placed. All in all, you were really better off with single large impactful imagery, however. Another quick tip is to create a triangle. Not quite literally, per se, but create lines with your composition that bring viewers eyes somewhere crucial, like the title. The Titanic movie poster is a wonderful example of this. So with these things in mind, let's create a quick action poster. First, here we have a colorful layer and two, textured layers that said to overlay. This will set the scene for our action movie poster. Note the color, a yellow orange, we will of course be pairing it with blue. You will see blue and orange all over movie posters. And it's because they are complimentary colors with no already pre-established associations like green and red for instance. We will dive a bit deeper into color A little later on. For now, we have three subjects we want to feature on our poster, a woman, a child and a mask man. I already have all three of my subjects extracted and prepped and ready to go. You can check out how I track my subjects in both my previous courses, the beginner's guide to photo manipulation and the ultimate guide to hair in Photoshop. Both on invital Tuts +. Now, for our mask man, I did some slight editing. Adding a shoulder pad to his right shoulder to create symmetry and balance which is also a great thing to shoot for in a movie poster design. With our three subjects, all prepped and ready to go. Let's say in this movie, the woman is the main character, with the child being the stories, Linchpin. A child, she needs to get from point A to point B. And the mask man is the big, bad of the movie, the main villain. The woman should be in full view as the main character. The child should be smaller as a secondary character and likely the more vulnerable of the two. And finally, the main villain should be looming over both, partially obscured. Large to convey threat, obscured to convey mystery. This will also create a triangle effect, an easy to understand layout showing and character hierarchy. Also, our characters goggles help tie them all together with a simple effect done using a layer set to screen and then painting with a hard round brush. The villain is given a different color to make him distinct from our heroes. For his eyes, I use a curves layer. We can finish up the composition by adding in hints of the environment that the movie takes place in. Using a soft round brush, we can paint a line of color, again, a blue teal to go with the orange and then clip a photo of sand dunes, setting the layer to overlay. Adjusting both the brightness and contrast and then removing the color. You can do this between each character to help really tie and blend them together. Also adding some separation so they don't end up getting lost inside of each other. Now let's change over to this horror movie poster mockup. See, the secret is to use simple imagery to invoke moods and emotions related to your movie. So if working on a horror movie, try to make viewers feel tense and scared. Iinvoke ominous imagery, playing with both conceptual and surreal visuals. Here, I use just two stock images, blending them together using layer masks, and that's really about it. However, if this was a slasher movie, then you would want to go for maybe something a little bit more in your face as you'll want to catch the attention of slasher fans, meaning blood of all the time. Or maybe an iconic weapon or mask like Jason Freddie or Michael Myers movies. To wrap things up here are three general tips, give it order, it should have an obvious and well organized layout that is easy to follow. Make it beautiful, it should deliver the message in a visually pleasing way. Even if it involves gore and horror, you want people to want to look at it. And finally, keep it focused, make it precise and communicate no more than one idea, simple is good. With that, we can dive a bit more into color and color grades. Next time in movie poster design in Adobe Photoshop.