- Overview
- Transcript
2.5 Shadow Sculpting
Our vision automatically perceives depth by interpreting visual cues that largely depend on light and shadow. As artists, we can use that to our advantage and manipulate that perception. In this lesson we explore various ways of doing just that.
Related Links
1.Introduction1 lesson, 02:11
1.1Introduction02:11
2.Mastering Light and Shadow6 lessons, 59:15
2.1Shadow Physics10:53
2.2Shadow Anatomy11:15
2.3Shadow Casting11:51
2.43D Assistance07:01
2.5Shadow Sculpting08:08
2.6Shadow Focal Point10:07
3.Conclusion1 lesson, 01:05
3.1Conclusion01:05
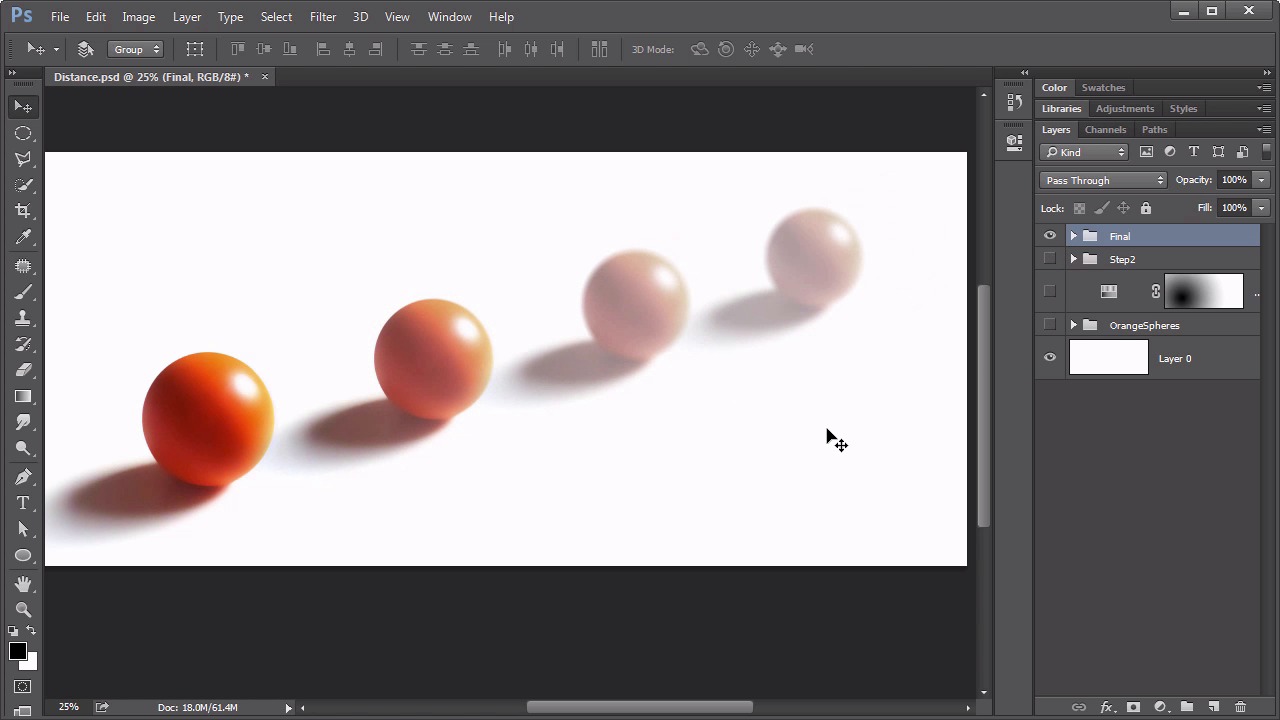
2.5 Shadow Sculpting
Hello everybody, and welcome back to mastering light and shadow in Photoshop. This is lesson number six on shadow sculpting, where we take a look at creating visual depth by using shadows. Lets start with a quick discussion on how shadows can create a sense of visual depth, and by that I mean a sense of visual order as to which objects are closest to our viewpoint, and which are furthest away. Right now this is simply two blue squares sitting here, they both appear to be the same distance away from us, and technically they are cuz they're both pixels on our screen that is right here in front of us. But if we add a drop shadow to one of them, suddenly this one feels like it lifts up off that white plane and is floating a little bit closer to us than this one is and that's just because we add a little bit of a drop shadow. But watch this, if we add a drop shadow to the other one that's a little bit further away from it, now this one appears to be closer than this one does. Our mind visually maps out the distance between them according to how we perceive the shadows. And we can make the effect even stronger by moving the shadow over to overlap with the other one. Now suddenly, this box appears much closer to us, or at least much further away from this white back plane than this box does. But we haven't actually moved it or even changed the boxes, all we've done is changed the way the shadows look. This phenomenon can even be used within the same elements, for example, if we add a symbol here, it just looks like it's a different color on top of the square but doesn't really have any visual depth to it, it looks like it's just part of the square. But if we then add a slight inner shadow to it It suddenly looks like it's a cut out and is sitting behind that square and the only thing that was done is a slight inner shadow layer style. The bevel and emboss works much the same way but not only does it have a shadow assigned to it but there's also a highlight. So now this shape looks like it has a little bit of bump depth, like it's catching the light on these edges that are sticking out, or protruding, from the surface of the square. Lighting also plays a big part in determining visual distance from objects, not necessarily the order, but also how far away something appears. For instance, in this lineup here of these orange spheres which one of these would you say is closest to our position? Well, none of them, they all seem to be about in the same perceived distance away from us because they're all of the same visual integrity. They all seem to have the same same lighting, the same color, and they're all the same size, which in fact they are, they're just copies of this first one distributed out throughout the canvas. But now, watch what happens if we take this hue saturation adjustment layer I've got adjusted to pull down on the saturation and increase the lightness. We turn that on, now which one would you feel is the closest to our viewing position? This one here on the left is the one that really looks that way because we see the most visual detail on this one. This one on the right, looks like its furthest away because we can't see as many details, the colors are not as sharp. We're losing visual integrity with this object which to our minds means its further away because as objects get further away the light that's reflecting off them doesn't carry as much detail to our eyes as far as object detail and color detail, those tend to dissipate with distance. But it's not only the loss of color in the lightness that can create visual distance, but also if we add a slight blur to those far away images, we don't see the crisp lines and it's not as detailed. Now in this case I simply have a merged layer of the rest of those spheres and I've added a blur to them, and now looking at this entire image it becomes very clear which one appears to be the closest to us, that's this sphere on the left. To make it even more apparent, you can adjust the size and spacing as well, so in this setup, I've got this right-hand sphere as significantly smaller than the left-hand sphere and the distance between the two reduces as we go along. Although it appears to our minds to have the exact same distance between them, it's really not because that tends to calculate within our own heads as being at an angle receding into the background. But watch, if we were to try to actually measure, so this is the space between the first ball and the second ball, look how it eats into that last ball at the end there. The spacing is not uniform, even though it appears to be, because our mind is automatically calculating the way these spheres sit as far as distance from us. That all seems well and good but also somewhat theoretical, how do we apply these ideas to our own artwork? Well, for instance, let's take this image of this man sitting here, this is a fine portrait, but it does appear somewhat flat. Now it may not seem that way at first, but once we start working with some of the light and shadows within the image, you'll see it really creates much more visual depth and make this image really pop. Let's start out by adding a curves adjustment layer and we can see in our histogram here that we are not exactly mapped to the edges. So if we take this left bottom corner and put it right at the edge of our histogram and then create a very slight S shape, we're already getting a lot deeper shadows and fuller highlights. So that in itself is gonna create more visual depth and a more interesting image, but there's more we can do and here's a great tip that I like to use to really go in and adjust specific highlights and shadows, make an image look really good. I add a new layer and I fill this with 50 percent gray, through edit, fill, 50 percent gray and I set this blending mode to overlay. Then there's two tools here, there's the Dodge Tool and the Burn Tool. I usually start out with the Dodge Tool, set it to Mid-tones and Exposure below 10%, usually between 5 and 7% to begin with. I've got a nice soft brush to work with and I start hitting some of the highlight areas, like the way the light would catch the bridge of his nose and his cheek bones, little bit of his brow. Now, this is a very slow and subtle process, you don't want this to create noticeable strokes, you want to just slowly coax them along. And grab the highlights in his lips a little bit here, because there's a little bit of reflection, make sure you lighten up the eyes some too. Then I'll switch over to the burn tool, you can mid tones, pull that exposure down and start hitting the shading areas. By doing this, this is really what I mean by shadow sculpting, you can create a lot more visual depth in his face just by adjusting the way the shadows and the highlights look. You can even give his eyes almost a sunken in feeling by creating some deep shadows underneath it. This is a technique that does take a little bit of experience to master, it takes a little bit of practice to get it down to really work well for you. But the more you work at it, the more you'll realize you'll start seeing the areas that should be pronounced with highlights and then sunken in with shadows. I'm going to turn this back over to normal so you can see generally what my gray layer looks like, then we'll turn it back to overlay. Let's compare this now to the original image. In comparison the original photo really does look flat and almost uninteresting, but once we add in those additional steps to work with the lighting and shadows we've sculpted his face a little more and we've created a much more visually interesting image just by working with the shadows and the highlights. Alright guys, that's all I have for lesson number six on shadow sculpting, this is a very powerful technique that can be used to great effect within your own pieces of artwork. Next up is lesson number seven, which I'm titling Photoshop tricks, it's just a handful of other features in Photoshop that makes playing around with light and shadow that much more fun.