- Overview
- Transcript
2.3 Shadow Casting
In this lesson we will explore techniques for creating realistic cast shadows in Photoshop for a complex object and multiple light sources.
1.Introduction1 lesson, 02:11
1.1Introduction02:11
2.Mastering Light and Shadow6 lessons, 59:15
2.1Shadow Physics10:53
2.2Shadow Anatomy11:15
2.3Shadow Casting11:51
2.43D Assistance07:01
2.5Shadow Sculpting08:08
2.6Shadow Focal Point10:07
3.Conclusion1 lesson, 01:05
3.1Conclusion01:05
2.3 Shadow Casting
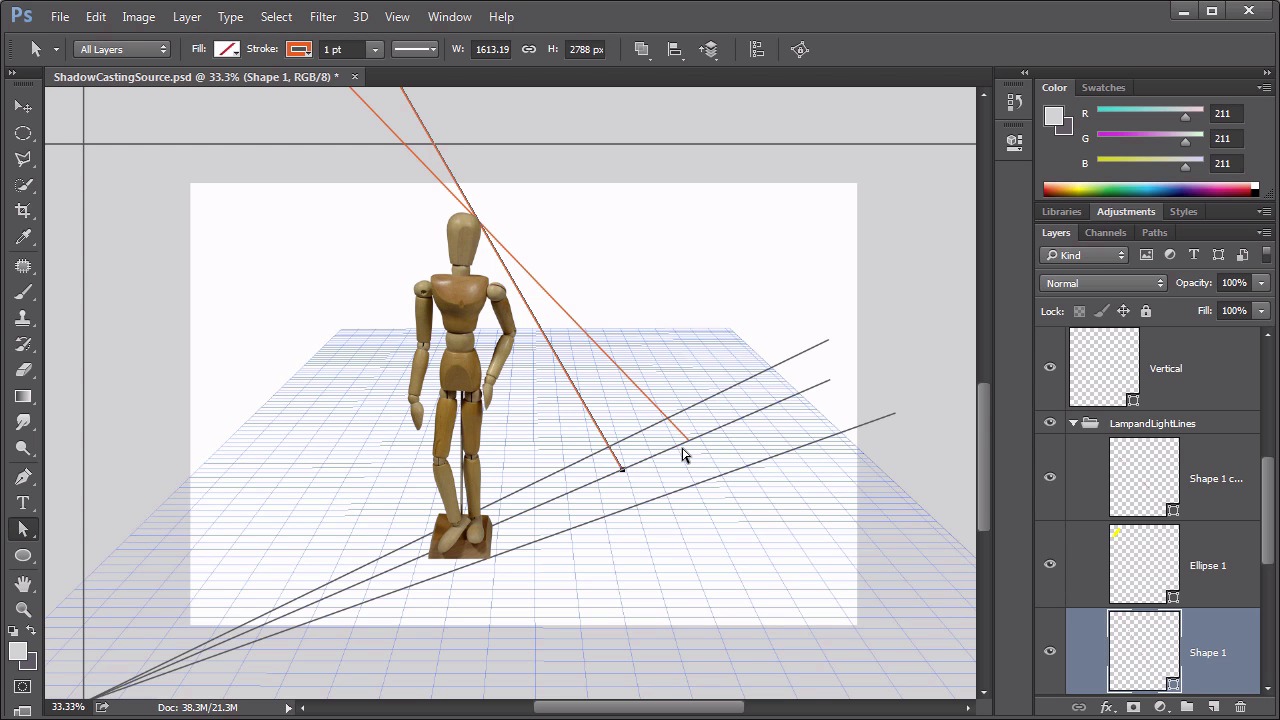
Hello everybody, welcome back to Mastering Light and Shadow in Photoshop. This is lesson number 4, which is the shadow casting lesson. In this lesson, we take a look at a technique for creating realistic and believable cast shadows in Photoshop. In the course files for this lesson, you will find this PSD file, called castshadows.psd. And in this file, we have two layers. There's a mannequin isolated on it's own layer, and there's a white background. The task at hand is to create a cast shadow that's both realistic and believable. The general approach to creating a convincing cast shadow is to figure out where the light source is in 3D space in relation to our object. And then where the lines from that light source would intersect with the type of vanishing point lines, according to the perspective setup within the scene. That sounds a little bit difficult, but really, it's not that bad. First thing I wanna do is realize that this is pretty tightly cropped in here. I want a lot more space than what we have here. I'm just gonna take my Crop tool. Set it to something that has a lot of space up here at the top. And a little bit more space down here at the bottom, too. Now, this is simply just so I have room to put in some lines for light direction, and shadow vanishing points. The next step that I like to do, is to create a ground grid. I've got an empty grid layer here. The best way to do this is with a vanishing point filter. Go to Filter > Vanishing Point. And what I've done is simply created a ground plane in here, by using the Create Plane tool and establishing the four corners. I tried to match up with the perspective that we see in this little base of the mannequin. Although we don't really have a lot to go on, it's pretty close. And it does work out pretty well. As long as it's realistically believable, but not necessarily scientifically precise, it will still workout pretty well. Then make sure you go to the options up here, and say Render Grids to Photoshop, and click OK. So with our grid in place now, it's rather simple to figure out where our horizon line is. Because if we draw out these vanishing point lines and follow them until where they converge. They're going to converge at the scene's vanishing point. Which also lies on the horizon. Notice this horizon isn't even on the bounds of the original document. That's not uncommon. Sometimes it will be. Often in illustrations it is, because it makes things a little bit easier. But many times in photography, we find that's not always the case. The next step is to try and figure out where our light source is coming from here. And as we look closely at this object, we are given some hints. One of the best hints is the self shadowing within the object. For instance, look at the feet here. We can clearly see a cast shadow from this light source on the feet. You see this big rounded area here? That's a great way of helping to figure out where this light source is. Also, the strong highlights, the specular highlighting, that helps point to it as well. So clearly, we have a light source that's somewhere up over here. In front of the object, and casting a shadow back in this direction. Where we place that original light source is somewhat difficult to determine sometimes. But we know it's going to be somewhere in this general area. And once we establish where it is, as long as we're consistent throughout the rest of the project, things will work out nicely. I'm estimating the light source to be somewhere about up in here. I've also created a couple of lines, to help me determine how that light source strikes this object, and what the cast shadow's going to look like. So now the challenge is trying to figure out where along these lines they intersect, with where the shadow should be. The trick to having the light source in the front, is you have to drop a vertical down to intersect with this ground plane. Now, determining if this vertical should line up with front of the lamp, the middle of the lamp, or the back of the lamp is somewhat problematic. I always tend to go with the front edge. I find that things tend to work out pretty well that way. As long as our cast shadows are with a diffused light, which is what we're seeing here, this margin of error is rather forgivable. It won't make that big of a difference in the final shadow result. So I've got my vertical drop down here, and intersecting with my ground plane. Again, the question of how far down into the plain do you go to find this intersection really depends on how far forward of this object you want this light source to be. So, you can generally see how many grids are taking up this object. And then, you can estimate how many grids forward you would need to be in order to get this light source in 3D space in an acceptable position. Then from here, once we've established this grounded point from this light, we can draw somewhat perspective lines where this would intersect with the object. Like this, and once these lines are set up, we have all the information we need to place the shadow exactly where it needs to be. Because what we want to pay attention to is the intersection of these lines. So I've got some lines going through from that first light point, we'll call this the light position point, and tracing through to the corners of this object and the center point of this object. Now if this were a simple box, it would make it a little bit easier to trace out exactly where things are. But because it's a very complex object, technically we would want to try to trace out every single edge. For instance, if we wanted it to intersect with that shoulder there, one edge of the shadow would fall here, then the other edge of the shadow would fall here. And then these out lines represent how wide the shadow is. Because it will tend to expand as it gets further back. Now, I like to generally keep things lined up with that top edge of the head. Because that really lets me know the extent of that penumbra of the shadow that we talked about previously. So this is all well and good, but all we've done is create a whole bunch of lines, and not a single shadow yet. But that's the important part of creating this space, where we know the cast shadow is going to reside. To create the actual shadow, let's first create a selection around our mannequin. Since it's isolated on it's own layer, that's easy to do by Ctrl+clicking right on that icon. I've got another new layer here. This will be the base shadow, which I'm going to fill with a dark color. I didn't say black, because I am going to use my color picker and select the color of the shadow that's already present within this image. Something nice and dark. Notice how that is not 100% black. It's carrying with it some of this wood color. That's important, cuz what we talked about before with light carrying color with it. So, with that color selected, I'm just gonna fill that selection with that color, and deselect through Ctrl or Cmd+D. And this base shadow? I'm going to hide this, and use copies of it. So, I'm gonna create a new copy here. Reveal it again. And this one, I'm actually going to turn into a smart object. By right-clicking, going to Convert to Smart Object. And then Edit > Free Transform. And with the free transformation cage up, right-click and select Distort. So now we can pull down this image, to match up right there. So the top of the head lines up with the top of the head line. That's coming from the light, and it follows along this shadow direction line that we determined from our light position. Now for illustration purposes, often times this is really all that's required in creating a cast shadow. But if we want things to be realistic because we're trying to composite something into a photograph, we need to go a lot further. First of all, in looking at the way that things work down here. This edge wouldn't necessarily be casting a shadow like this. So while we're still working on the distort transformation, let's pull this in a little bit. And clearly this edge can't cast a shadow in the same direction of the light, so that gets pulled in as well. Then we apply that transformation. And the next task is to blur it out. Go to Filter > Blur > Gaussian Blur. I'm gonna use a very high radius. Because I expect this to be a very diffuse light. Even as high as 45 pixels. And you might be wondering, that looks really nice and diffused out there. But up here, closer to the object, it needs to be a lot sharper. You're absolutely right. That's why we have it as a smart filter on the smart object. So now we can actually fade out that blur, by using a Gradient tool. And follow along with that shadow direction line. The effect is that the gaussian blur is strongest at the edge, and weakest at the area that's closest to our object. The cast shadows also have an umbra that is much denser and thicker and deeper than the area that's around it because this has a fadeout effect to it. And that's what this cone here is going to represent. So the way that we're going to determine that is first of all, let's take our base shadow here that we created and change the blending mode to Multiply. Because things are going to start stacking up. I'm going to make a copy of this base shadow. So there's two of them in there now. But the second one I'm going to add a layer mask, and then I'm going to paint out the area outside of that umbra area there. So all the way around it, and this is what's going to create that stronger, more core shadow, in that central portion. Things are looking actually pretty good here. About the only thing that I'm concerned with is, well the overall density of it, and the fact that we can see some shadows in the front. Which doesn't seem like it would actually happen. So I'm gonna group both these shadows together by selecting both the groups and pressing Ctrl or Cmd+G. This is gonna be our cast shadow. Add a quick mask to the whole group, and then paint out this area that's in the front. Cuz that wouldn't be there. I also think, for the diffusion of the light source that we are seeing, that it's overall, probably too dark. So I'm gonna pull down on the opacity of the entire group. And then if you want to make sure that there is a nice fade out there, you can use a larger, softer brush with a little bit less opacity to give more of a fade to the overall shadow. I know that seemed complicated, but we did end up with actually a very realistic, and very good looking cast shadow here. One other thing to note is that in looking at this model, there is not a single light source. If you may have noticed it before, but there is actually two lights. There is the main light that we have over here. But there's also another highlight over here, and another set of shadows that we see. So there's a secondary, probably a fill light, off here to the right. Which means we would repeat the process of creating those other lines, and figuring out where those light lines go, where that light position is, and where those shadow direction lines work as well. And from there, we would follow that same process of creating a secondary cast shadow. Sort of like that. Now, this other shadow is significantly lighter. It's not nearly as dark as the first shadow. But one of the effects that this has, and the whole point of adding that secondary light, would be to lighten up this original shadow. So we would make this one even lighter than it was previously. So once the image is cropped back down to its original size and we've deleted out those extra layers that we used to figure out the directions and the angles. We end up with actually a pretty good image, with a nice cast shadow that's very believable. This is also a set up that you might actually see in a a studio type of environment. I know that got kind of technical, and there seem to be a whole lot of steps in there. But I wanted to show you just how precise and exact you can be with creating cast shadows in Photoshop. Now you don't necessarily have to follow every single step in that process. But you need to know the general theory and technique behind how to figure out where shadows lie. Next lesson, lesson number 5. We learn how to use the 3D tools to get some assistance.