- Overview
- Transcript
2.4 3D Assistance
Constructing accurate shadows by hand can be rather time-consuming and tedious. Fortunately, Photoshop’s 3D tools provide some great shortcuts!
Related Links
1.Introduction1 lesson, 02:11
1.1Introduction02:11
2.Mastering Light and Shadow6 lessons, 59:15
2.1Shadow Physics10:53
2.2Shadow Anatomy11:15
2.3Shadow Casting11:51
2.43D Assistance07:01
2.5Shadow Sculpting08:08
2.6Shadow Focal Point10:07
3.Conclusion1 lesson, 01:05
3.1Conclusion01:05
2.4 3D Assistance
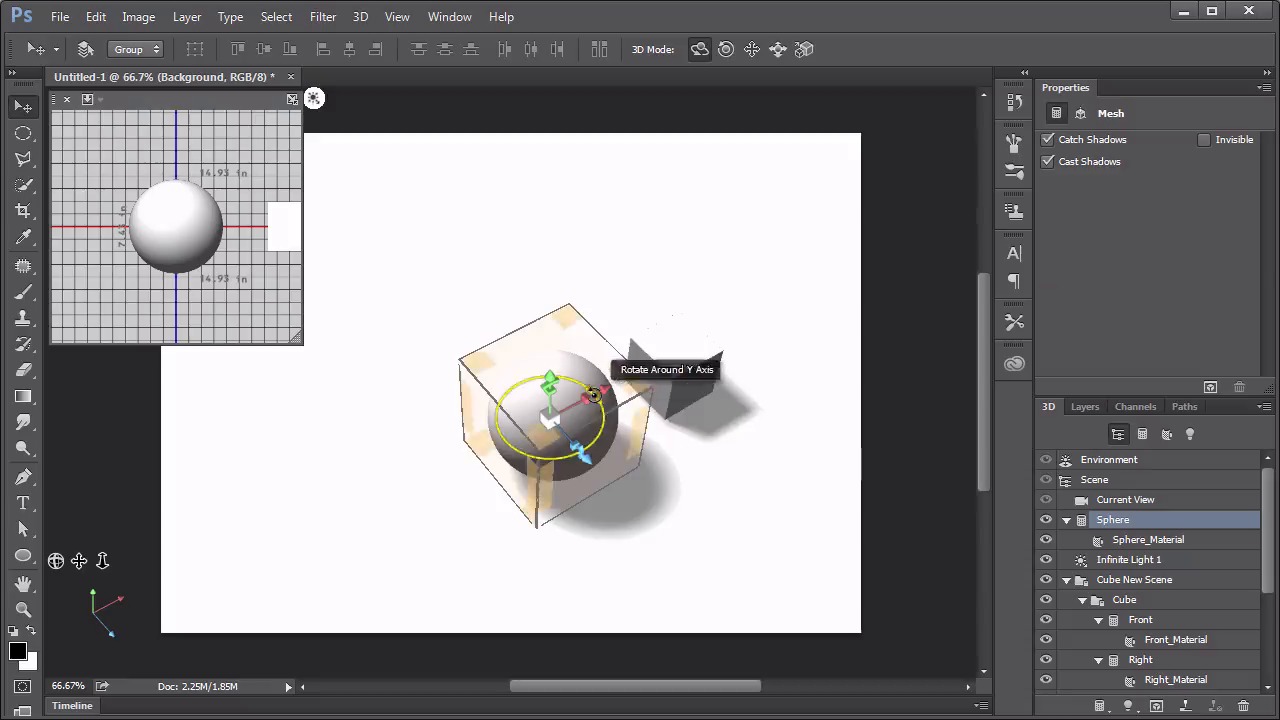
Hello, everybody, and welcome back to mastering light and shadow in Photoshop. This is lesson number five, where we take a look at the 3-D tools in Photoshop. And how they can be helpful in figuring out where to place our digital shadows. The 3-D tools in Photoshop are actually quite useful for this purpose. They are not as robust as they are going to be in other fully flushed out 3D programs. But what is here is actually pretty handy. I just got a basic blank document here with a single layer on it. And I'm going to go to the 3D menu and say new mesh from layer, mesh preset. And we'll start with a sphere. Photoshop asks us about switching to the 3D workspace, which is fine. And it puts a 3D sphere right here in the middle of our screen. And over on the right hand side next to the layers panel, we also have a new 3D panel. This helps us to navigate the 3D elements within our scene. And one of the most important aspects of this, is that there is now a ground plane. You may not be able to see it right away. If you can't, there's a couple of reasons for that. You may need to go to the View menu > Show > 3D Ground Plane. Now you'll notice that mine is checked, but we still don't see it. That's because the units were set too small to be visible. To change that, click on the Environment, and in the Properties panel, click on this little cube here for the coordinates of the environment. And change the units to something much larger like inches. And so now we can see this 3D ground plane. As you might expect, this is going to make things a lot easier when trying to figure out and match up shadow perspectives within a scene. Now, a lot of times what I like to do is have not only a sphere, which, by the way, I like to shrink down a little bit. And if you do shrink it down, make sure you use this move to ground button. So we return it once again to that ground plane. Click on the scene line, then right-click and go to add cube. Okay. I'll keep it at millimeters, but take off a zero so it's only a hundred millimeters. Which is a fairly small cube, click on that. We can move that to the side. The entire point of doing this, is that we can better visualize the way shadows are working in a 3D space. If we click back to our current view, and make sure that we are on the orbit 3D camera. We can move this around, and we can start to see where these 3D shadows are falling on that ground plane. The best thing about this If we actually click on that infinite light, we can now adjust the direction of that light source. Which, as you would expect, changes the way those shadows look. So this makes it much easier than trying to draw those perspective lines, and trying to make things line up the way we were doing in the previous lesson. Also, with this infinite light selected, there's a softness setting. Now things are a little bit difficult to see here because of the grid, and that transparent pattern background. Let's add a new layer behind that. And then this layer one, let's fill it with white. Things are a lot easier to see. Notice also, my cube seems to be floating above the ground. So let's make sure that we fix that. Go back in. Find our cube, say move to ground. Boom. It's a lot easier to see those shadows now. And if the grid is in the way, of course you can toggle the viewing of that grid through, View, Show, 3D Ground Plane. So back to our light. If we increase the softness and shadow setting, we'll start to get that umbra and penumbra effect. That we've been studying previously. And getting to know and be familiar with the 3D manipulation tools is what is really going to make this much easier. Because really adding in these basic shapes, we can scale them, and we can move them, in the three different axis or scale them uniformly. Also if you get to the little rim of this widget, you can rotate them as well. This is just basic manipulation of these 3D elements. And the whole idea is that you would build stand ins within your digital scene, and build in a light source to find the light direction. So that you can tell where the light is coming from, and how to better produce realistic and believable shadows. For example, I've included this tabletop scene here. There already has a lighting set up with it. We can see this very distinctive cast shadow from this cup of coffee. And let's say our task was to maybe put a digital element on top of this notebook. Maybe it's a tiny person that is trying to write on the notebook. And what we want to try to figure out. It's how to appropriately cast shadows from that element, that's believable and realistic within the context of this scene. So let's use our 3D elements to try to figure that out. First of all we go back to our 3D layer. And let's turn on our ground plane, again go to our 3D panel and click on the current view. And start moving this view around until it seems to match up with the prospective of the scene. Now it's very handy that the paper has some ruled lines in it. Because we can do the best we can to match up the grid lines with those ruled lines, and the edge of that paper. And it doesn't have to be absolutely perfect. It can be pretty close like this is. So now what I wanna do Is move this sphere over into place, about where that coffee cup is. I'm going to hide that cube for the time being. And also turn off my grid, because I don't really need to see it at this moment. And start adjusting that light direction, because I want those to match up. Now it actually appears to be a little bit too soft according to this. So I'm going to pull down on that softness. And then just adjust the lighting until we get a shadow that seems to match up, at least direction wise of the cup's shadow. Then let's bring our cube back in, and place it over on this page. Now if we are trying to approximate the proportions of a person, it's going to be a lot narrower and taller. So I'm going to scale it up nice and tall. And what we are seeing here is it's actually going through the ground plane. But for the purposes of us adjusting the shadow direction, that really doesn't matter that much. It's okay if it does that at the moment. Cuz really what we want is a way of figuring out where the shadow is supposed to be cast. And this does a really good job of doing that. Notice I haven't had to draw a single perspective line, or figure out a vanishing point. All I've done is manipulate the 3D space, and put in some stand in 3D objects. Now I've got some really good information to can use for casting my shadow, when I want to composite in another digital element. I would not recommend to render out the shadows using the 3D tools in Photoshop, if you're trying to simply composite in something you don't have a 3D element of. If you happen to have a 3D model that you're rendering, and trying to put it into the scene, yeah that's fine. Go ahead and render that out with the shadows. If you're just using stand-ins to figure out the geometry of where the light is coming from, and where the shadows are being cast. Just use it as a guide, and use other techniques for actually creating the shadows. But the 3D tools can be invaluable when it comes to trying to easily, and quickly figure out the the direction and length of your shadows. Next up is lesson number six, where we talk about shadow sculpting. That's creating visual depth using light and shadow.