- Overview
- Transcript
3.3 Designing a Sports Magazine Cover
In this lesson, you'll learn how to design a sports magazine cover to learn the different styles of cover design. We’ll design a dynamic and bold sports magazine cover that’s out of this world.
Related Links
1.Introduction4 lessons, 13:00
1.1Introduction00:55
1.2The Anatomy of a Magazine Cover03:37
1.3Choosing a Cover Image03:59
1.4Choosing Fonts04:29
2.Customizing a Magazine Cover Template2 lessons, 08:03
2.1Choosing a Magazine Cover Template and Image03:40
2.2Editing a Magazine Cover Template in InDesign04:23
3.Designing a Magazine Cover3 lessons, 34:03
3.1Setting Up an InDesign File01:47
3.2Designing a Fashion Magazine Cover11:13
3.3Designing a Sports Magazine Cover21:03
4.Conclusion1 lesson, 01:04
4.1Conclusion01:04
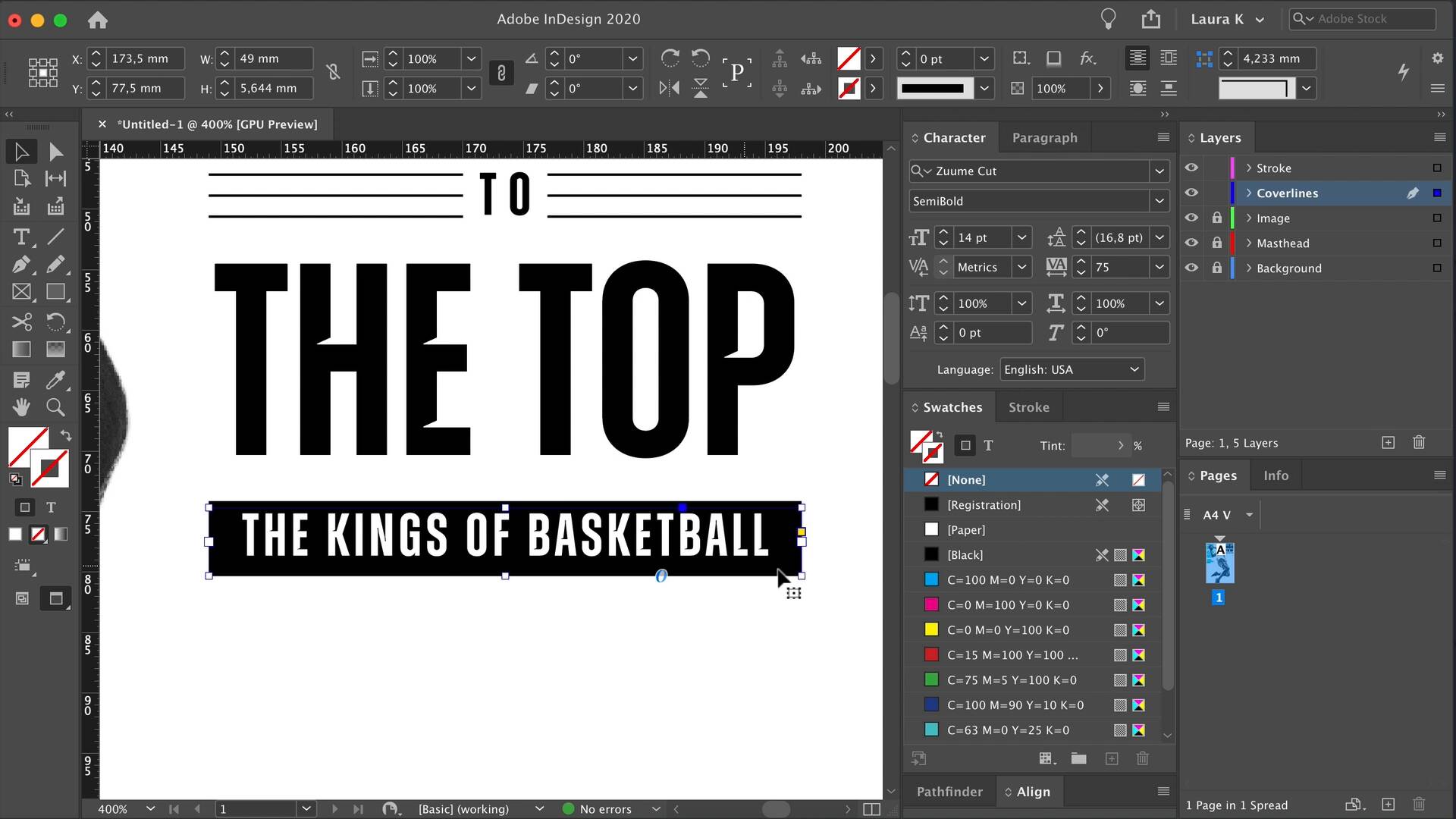
3.3 Designing a Sports Magazine Cover
Hi there, and welcome back to this course, Magazine Cover Design in InDesign. In this lesson, we will learn how to create a sports magazine cover. So that way, you can see the differences of how to design a fashion magazine cover and a sports magazine cover. For this sports magazine cover, we will be using the same font that we used in the fashion magazine cover design. Let's not forget that we used Envato Elements with their amazing assets to create these two magazine cover designs. Envato Elements offers more than just fonts and photos, they also have templates, graphic elements, videos. And with a single subscription, you have access to all of these. So let's get started designing our sports magazine cover. Here on my desktop I have created a folder called Sports Magazine Cover, and I have already downloaded the image that we're going to be using. But first I want to edit this in Photoshop. There are a couple of things that I already know what I want to do with this magazine cover, and one of them is create a juxtaposition with a masthead. For that, we need to close crop the image, and I also want to turn the image into a black and white image. So to close crop, we need to head over to the layers panel, duplicate the layer by pressing Cmd+J or by dragging the layer into the new layer button. To close crop, we need to add a mask, so click on the mask. Now in order to create this, make sure that you're using the brush instead of the eraser tool. So that way with the brush you can correct the close cropping. And make sure that you have black set as the foreground color. So I'll use a big brush here so that way I can get rid of the bigger parts. Use the backslash to bring up the little pink or red background here. That is super useful when you're trying to close crop an image so that way you know where you're going. And here I know that I want to use the top left corner of the image. To work on the details, I'll make the brush smaller, and you can do that by pressing the brackets button. Opening brackets will make the brush bigger, and the closing brackets will make it smaller. You can also use Shift when you click on a point to make straight lines. And for me, this is perfect because I can create this little straight lines around a rounded object. As long as there are smaller strokes, the straight lines won't really be noticeable. So again, it's perfect for close cropping. So I'll go and do this all around the specific part of the image that I know I will be using. And I will do the inside, And now I want to turn the image into a black and white image. So add a new adjustment layer, black and white, we can see that there. And I'll add a brightness and contrast layer just to bring up those highlights. So we have everything we need here, and let's leave the background image unseen. So let's Save As Sports Magazine, we want to save it as a Photoshop file, and let's add close crop here, so click OK. Let's make sure we have our file here, perfect. Let's head over to InDesign. Click on Create New, we want an A4 size cover, change this to millimeters. Set the margins to 12 millimeters, and the bleeds to 3, and that's it. The only thing that I want to change here is facing pages, we don't need that since all we're doing is designing a cover. So click on Create, we have our file setups. We have to bleeds, the margins, and now I want to set up the layers panel. I'll add five layers, and rename each one with background, masthead, image, cover lines, and stroke. Select the image layer and drag in the image that we just worked on, the PSD file, click on the page to add it. And here I just want to roughly position the subject on the page and then trim the sizes to the bleed lines, just so we can keep a tidy file. Press A so you can have control of only the image and not the frame. And here, I will just resize a little bit, move this around just slightly. Once I have the position of the image the way I want it, I want to copy and paste this to create sort of a sandwich between the masthead. So Copy, Paste in Place, select that one image that we just copied, and send it to the background. So we'll have two images in two different layers and the masthead in between. So let's lock these two, select the masthead, and I want to add it just right here at the top left corner of the cover. Let's add a couple of colors here. I am looking for something a little bit between cyan and green. This looks nice, click OK. Let's add another color. And now I am looking for something a little bit gold. Let's bump up the yellow and the black a little bit more, click OK. It's perfect, and last I'll add a red. Now we have the color palette for our sports magazine cover. Here, I'll take the stroke out. And for the masthead I want to use this turquoise. So my magazine is named PUSH with an exclamation point at the end. Let's use Zuume Cut in extra bold. Let's set it to 200 points, and I'm just setting a baseline because I want to maybe resize this after. Set the letter spacing to 50, press R to rotate. So already we're creating some kind of dynamic in this magazine design cover compared to the fashion cover. So let's line this up here, perfect. Now I want to create a space for the date and the website. Let's make this a little bit smaller, add a date, change the style to semi bold, 11 points, and black. And since this is very small, let's add some letter spacing that will make it readable.. So that's on the masthead, let's lock that layer, and head over to cover lines. So here I want to occupy all of the right space of the cover. And let's say almost like dividing it into three columns, so that way the player is overlapped over the masthead, but then the cover lines are over the player. Let's grab a guide from our ruler and set it to 149 millimeters. I think that's a good amount of space for the cover lines. And then let's unlock the image layer and move the player a little bit to the left. Perfect, so let's start here. We will create cover lines all along this column. Let's start with a rectangle about six millimeters in height, and make sure that you're using the guide to get yourself for all of the elements that we will create here. Let's set this to Black. Let's start with the first column. We'll be using the same font zoom cut, because it just contains such a wide variety of styles. And again, this is a play of color, sizes, and styles. That's how you can make cover lines a lot more interesting. So let's say the two semi bold, 20 points, and add some letter spacing. Now there's no right and wrong here as long as you'd make sense visually. So for instance, the next word for me will be dream, extra bold, 70 points, we'll make the frame a little bit bigger, so we can see what's happening. I'll take the letter spacing altogether. So again, there's no right or wrong as long as they make sense visually and there is a purpose to all of this. So for example, dream, I may dream bigger because I want that word to pop more than the. I'll make this one smaller. And using the line tool, we'll create a stroke here, we'll set it to Black, 0.5 points, and I'll duplicate this twice to have three. And I'll roughly center this to the word. We want to make sure that this does not past the guides and duplicated towards the right as well. Here, I'll add to the top, I'll change the style to semi bold to add less prominence. Duplicate the element at the top, and I'll juxtapose this with some text. We'll change the text to a different color and edit the letter spacing. So everything fits in there. And we can roughly center the two elements. We'll duplicate VLM at the top again, so that's the end of this one cover line. And now we can edit the color. So since I want dream to pop, I'll change that to red. Press J if you want to change the color of the text, and then I want to change the color of the background here. Perfect. Let's duplicate this again to add the second cover line. And here what I want to do is instead of aligning to the center, I want to align to the right. Take the line spacing. There's a little bit of whitespace here so I want to change this to 13.5 to occupied as much of the space as possible. There we can add another special feature here. So let's say +100, the plus we can make it a different color. And let's blow this up. Let's make sure that it's aligning as much as possible either to the left or to the right. But as long as it's aligning to something, that way will make more sense. So let's add here players profiled and add some letter spacing, fluid scattered with a width. Let's close this specific cover line. And next I want to create something a little bit different. I want to work with a background, so I'll make this longer and change the color to the gold swatch that we worked on before. And I'll add some text, duplicate a text frame. For the cover lines, try to choose words that are enticing and that will attract the viewers. So here we have a big thing. We want to align this to the right and I want to add the next at the beginning. Let's see what's happening here. Let's set the size to 48. Take the line spacing and I want the next to be the same height as the word big. That's what cover lines are, individual compositions, you have to create and make them as interesting as possible. So here I'll change the color to black and thing in white, and down here I can add just a few descriptive words. Duplicate a text frame. In here, I just want to break the lines and move and align this to the G on the right side. Let's duplicate the black rectangle which is how we open and close cover lines, and let's create something here at the bottom. For this one to have an arrow, let's change the fill to None and a stroke to red. Open the stroke panel, insert the N stroke to triangle. And set the stroke to something big. So for instance, here I'll set it to 30 points and you can play around by selecting the individual points with the selection tool. I want to align this to the center, duplicate the text frame, and let's add plus. Let's use a bigger font, aligned to the center. Let's make sure that this is the same width as the other elements, in the way, it is aligned to everything. Set this to Paper, perfect. You can move and adapt things as you wish. So let's duplicate this element again. Let's set the background to black and we put the plus in red because we want it to not get lost. So special report, and we will do the same as we did at the top with a little bit of a play with the words. So I will add fit, and then get fit, stay fit. Let's move this up and resize it to fit the width of the column. Okay, perfect. So now all we have left is the bottom left of the cover. And here we'll add just a couple of more things. So let's do another play with the numbers. +50. Extra light, because we want to make this really, really big. And then 50, let's add 50 to something smaller. Let me change that to Medium. Press Shift and the arrow down, so you can add more line spacing. And then Shift and the arrow left or right, so you can take or add more letter spacing. Let's change the plus to red. And I just want to add just a few words here, and I get the same height as the numbers, so we can have a nice composition. Play around with the styles and just bring it up a little bit more, so it's over the shoes, that looks nice. And now let's add a call to action down here, instead of having a circle we'll add a multiple point stars, so here let's set the polygon width to 40, number of sites 30 star insert 15% and there we have a perfect way to call attention to a call to action. So now we will add text on top of this, let's duplicate a text frame, that's all text and I want this to be centered. That's what makes the most sense when you have sort of a circular element containing text. So now I'll play with the different styles and the different sizes Just to make this a little bit more dynamic. So that we have that and I want to rotate this just a little bit, so it doesn't look the same as the rest of the cover lines, so press R, rotate. Let's make our background element a little bit bigger Let's move this, so it's in line with the margin, okay, that looks maybe too close and now we're just going into the details. Awesome, and down here we'll have room for the bar code that added by the printer. The only thing that's left to add is the country and the price. This is what a magazine is looking like right now, and he just needs a little bit of a containing element and it's something heavy around the edges, so for that, we will add a stroke. So head over to the layers panel, select the stroke layer, using the rectangle tool create a rectangle of about between 5 and 7 millimetres and make sure that this rectangle is aligned with a bleed line. Now this rectangle will repeat on all four sides of the magazine, so let's extend this and duplicate it to the other side. And then for the top and the bottom, we just need to rotate it and resize it, and again make sure that the rectangle is touching all of the bleed lines. To export the magazine for print, head over to file export, set the format to Adobe PDF print, I usually add print at the end to make sure that this is the file that I'm sending to the printing house. Click Save, you have Adobe PDF Preset High Quality. Head over to Marks and Bleeds, and check All Printer's Marks and use Document Bleed Settings, click Export. Head over to the folder where you saved the file. And make sure that he's exported correctly, so here we have our crop marks and bleed marts and it's ready to be sent to print, so perfect. So we have two different styles of magazine covers, we have a fashion magazine cover and a sports magazine cover. And you can see the differences between these two, the fashion magazine cover is light and airy, uses the same font zoom, but also uses broader Liliana which is a serif font. So we add an element of fashion, high end magazine, a little bit more feminine and it's a little bit more discreet. As opposed to the sports magazine cover that we rotated the masthead in. We're juxtaposing a lot of the elements, the cover lines and the image, along with the masthead to create something more dynamic. We also use the style of the font zoom online, and change the sizes and the colors of each of the cover lines. We use assets from envatoelements to bring together these two different covers. So with a single subscription, you can find fonts, templates, photos, graphics, videos, anything that you need to bring together a project like this really, really easy. In the next video, we'll do a recap of the, and everything we covered for designing and ready to print magazine cover, so we'll see you there.