- Overview
- Transcript
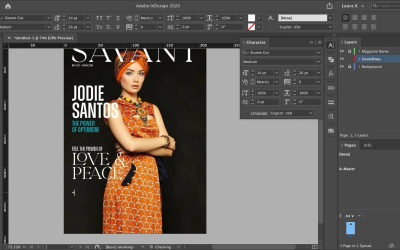
3.2 Designing a Fashion Magazine Cover
In this lesson, we’ll apply what you learned about the different components of a magazine cover and bring it all together. We’ll create an eye-catching fashion magazine cover that is not only beautiful but also effective in communication.
Related Links
1.Introduction4 lessons, 13:00
1.1Introduction00:55
1.2The Anatomy of a Magazine Cover03:37
1.3Choosing a Cover Image03:59
1.4Choosing Fonts04:29
2.Customizing a Magazine Cover Template2 lessons, 08:03
2.1Choosing a Magazine Cover Template and Image03:40
2.2Editing a Magazine Cover Template in InDesign04:23
3.Designing a Magazine Cover3 lessons, 34:03
3.1Setting Up an InDesign File01:47
3.2Designing a Fashion Magazine Cover11:13
3.3Designing a Sports Magazine Cover21:03
4.Conclusion1 lesson, 01:04
4.1Conclusion01:04
3.2 Designing a Fashion Magazine Cover
Hi, welcome to this course, magazine cover design in a design. In this lesson we will design a fashion magazine cover. We will apply everything that we learned about the different components of a magazine cover, fonts, images, and bring it all together. We'll create an eye catching cover that is not only beautiful but effective in communication. And vital elements is really useful when it comes to all kinds of different assets because with a single subscription, you can get fonts, templates, photos, graphic templates, all in one place. So it has a everything that you need to create anything for your project. So let's start with our magazine cover design. Here on my desktop I created a folder with everything that I need, the image that I need, and the two fonts that I will be using to install the font. You can unzip the file, and drag the files into your font manager. The two fonts that I'll be using are Roger Lavienna and Zuume. So let's drop our image here and resize it to fit our bleeds. Head over to the layers panel and click here towards the right to transfer the element to the background. To make sure that we're hitting all the bleeds. For this, I just want to resize the frame and then press A to use the direction selection tool. And here I just want my subject to be looking the opposite side, because that's the side that the magazine will be open. So head over to the toolbar and hit the flip horizontal button. Once we're happy with that, lock the layers so nothing moves around, click on the magazine name In here, I want to add the name of magazine will be Savant. So I'll select the font Roger Lavienna. I'll set the masthead to around 130 and then I can resize if I need to Where is the set that to 50 so there is a little bit of room in between each character. In here I'm just looking to move the masthead as high as I possibly can. Or working at the same time with a background image so it doesn't create weird spaces between the characters and the subject. So I'm happy with that. Next I'll add the dateline and a website. I'll set the dateline and the website to 11 points. So I'll set that to something legible like Zuume. Special character, there will be a bullet character And then the website. Just want to resize them outside a little bit Duplicate the masthead. Transfer it to the cover lines and lock the magazine name. In here I will start adding cover lines. Add the name of the subject instead of 290 points,I'll change the style to medium and letter space to zero. Let's change the line spacing here to something a little bit tighter. And I want this to be over the top of the subject so that way there's some more dimension. So let's duplicate this and set it to 30 points, to add our descriptive text and the letter spacing to 24. First, change the colour here, add a new swatch and I want something a little more cyan. Click OK to make this a unity I'm going to try and get it as close as possible, to the bigger text. Then here, I'm just adjusting some little details. Duplicate the cover line, let's add something new here, set it to white. So the first line is going to be small. And the second line, we're going to change to a different font and we're going to use Roger Levienna because it's such a beautiful Sarah font. And here I want to use the ligatures. So if you don't know what ligatures are, are a union of two characters there have been specifically designed to look nice. So here let's take a look at what it would look like without ligatures. So I want to make this bigger. Let's on line spacing and I think I prefer with ligatures. It just looks more interesting for a cover design. Let's change this to 24 Duplicated cover lines one more time. Here I just want to make a play with the sizes and the cover line. Let's make this bigger Press option in either the arrow up or down to add or take line spacing. So let's move this a little bit higher. And cover design is all about adjusting and moving cover lines. So that way you get something that looks visually effective, dynamic and pleasing to the eyes. It's a play of colors and sizes. So here we have the 100 and I'm going to leave space down here. For the barcode and that usually gets added by the printer. Let's duplicate these cover lines. And add some text. So plus 100 best beauty items and I want to make this the same height as the number. So just make this slightly smaller. You can do that by pressing shift, command and resize it. Okay, so I'm going to just group these to make sure that nothing moves, And now let's work on the right side. So again, I will add a small descriptive line at a top. And some punchy words at the bottom that can be a little bit bigger. So to call for attention I'll move this a little bit lower just so the name of the subject is more prominent. I'll add another cover line down here, and here I'll play more with the styles of the font, just because the font offers so many styles. We can play with a medium and the bold and leave this just in the same size, because it is not as important as the other elements. And then something a little bit smaller at the bottom and that will create a balance. Let's say that this first cover line on the right side is related to the second cover line. Using the pin tool, I want to add an arrow. So, let's hold on here. I want to make this arrow white. So, eliminate the colour, and make the stroke white or paper. Let's open the stroke panel. If you don't have it open head over to window stroke And here change the end arrowhead to simple so it doesn't look just like a random line. It is actually an arrow leading to somewhere else. Here I just want to adjust a little bit the points to make it a bit of a smoother line. Press A to move a single point. Here we go. Adjust it until you're happy with the smoothness of the line. Here, I want to add a CTA or call to action. And by doing that, we're going to direct the viewer's eye into this specific point. So it has to be something to pull the viewer in and i want to make them buy the magazine. So you've seen the circle option create a circle that is about 36 millimeters. Let's move it behind the masthead, and we can add some text so we can say new in fashion or new workout. So press R and rotate it just a little bit. And let's place it behind the masthead to create more depth. To add even more depth, we can add a little bit of a drop shadow to the name of the subject. So select the element, head over to effects drop shadow, and here we can play with the options. Just want something very subtle. Click okay. And I will do the same with the love and peace cover line just because it looks like it's getting lost with the pattern of the dress. And we can make this one a little bit stronger just so it jumps out more, perfect. You will add little space for the barcode, along with the country and the price of the magazine. And perfect, there you have it, a beautiful fashioning cover design. In the next lesson, we will design a sport magazine cover. Something that is totally opposite from this. So I'll see you then.