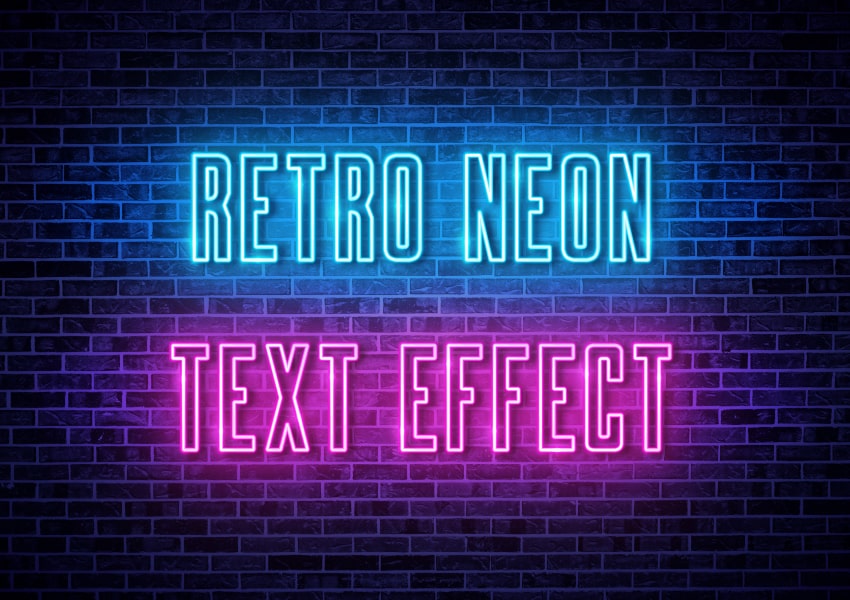
How to Create a Neon Text Effect in Illustrator



In the following tutorial, you will learn how to make a neon effect in Illustrator using the Appearance panel and some glow effects.
If you don't have the time to learn how to make a neon glow in Illustrator, you can always try Envato Elements, where you can find a massive collection of neon effect Illustrator add-ons. This neon logo mockup is just one of the many examples.



If you prefer to watch video tutorials to learn new skills, we've got you covered. Watch this video from the Envato Tuts+ YouTube channel to learn how to make a neon effect in Illustrator:
What You'll Learn in this Neon Light Tutorial for Illustrator
- How to set up a grid in Illustrator
- How to incorporate a photo in a neon effect in Illustrator
- How to make a neon glow in Illustrator
- How to create a neon light text Illustrator effect
What You Will Need
You will need the following resources in order to complete this Illustrator neon light tutorial for Illustrator:
- Robinson Regular font
- Brick Wall photo
1. How to Create a New Document and Set Up a Grid
Hit Control-N to create a new document. Select Pixels from the Units drop-down menu, enter 850 in the width box and 600 in the height box, and then click that More Settings button. Select RGB for the Color Mode, set the Raster Effects to Screen (72 ppi), and then click Create Document.
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). You will need a grid every 10 px, so simply go to Edit > Preferences > Guides & Grid, and enter 10 in the Gridline every box and 1 in the Subdivisions box. Try not to get discouraged by all that grid—it will make your work easier, and keep in mind that you can easily enable or disable it using the Control-" keyboard shortcut.
You can learn more about Illustrator's grid system in this short tutorial from Andrei Stefan: Understanding Adobe Illustrator's Grid System.
You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Don't forget to set the unit of measurement to pixels from Edit > Preferences > Units. All these options will significantly increase your work speed. Now that you're set up, let's learn how to do a neon effect in Illustrator.



2. How to Create the Background for Your Neon Effect in Illustrator
Step 1
Pick the Rectangle Tool (M) and focus on your Toolbar. Remove the color from the stroke and then select the fill and set its color to R=6 G=0 B=34.
Move to your artboard and simply create an 870 x 620 px shape—the grid and the Snap to Grid should make it easier.
Make sure that your shape stays selected, switch to the Selection Tool (V), and focus on the control panel to easily center your selection. Make sure that the Alignment is set to Artboard and then just click the Horizontal Align Center and Vertical Align Center buttons.



Step 2
Download this brick wall photo from Envato Elements and drag it into your document. Keep it selected and focus on the control panel.
First, check the Constrain Width & Height Proportions button and set the Width to 1000 px, and then click the same Horizontal Align Center and Vertical Align Center buttons to center your image.



Step 3
Focus on the Layers panel (Window > Layers) to select your rectangle and press Control-C > Shift-Control-V to add a copy on top.
Keep it selected, replace the fill color with black (R=0 G=0 B=0), and then focus on the Transparency panel (Window > Transparency) to change the Blending Mode to Color.



Step 4
Select the rectangle made in the previous step along with the brick wall photo and press Control-G to group them. Keep this group selected and lower its Opacity to 60%.



Step 5
Return to the Layers panel and reselect your bottom rectangle to add a new copy on top (Control-C > Shift-Control-V).
Select this copy and focus on the Appearance panel (Window > Appearance). Select the existing fill, replace the color with R=6 G=0 B=34 and change its Blending Mode to Soft Light.



Step 6
Make sure that the rectangle added in the previous step is still selected and keep focusing on the Appearance panel.
Click the Add New Fill button to add a second fill and select it. Change the Blending Mode to Overlay, and then click the gradient thumbnail from the Gradient panel (Window > Gradient) to apply a gradient.
Check the Radial Gradient button and then focus on the color sliders. Select the right one and set the color to R=6 G=0 B=34, and then select the left one, set the color to R=7 G=41 B=189, and lower its Opacity to 0%.
Continue with the Gradient Tool (G) from your toolbar and use it to stretch your radial gradient roughly as shown in the following image.



3. How to Make a Neon Glow in Illustrator
Step 1
Using the Ellipse Tool (L), create a 770 x 200 px shape and fill it with R=251 G=139 B=243.



Step 2
Make sure that your ellipse is selected and go to Object > Transform > Move.
Set the Horizontal Position to 0 px and then Vertical Position to -190 px, and then click the Copy button to add a copy of your ellipse 190 px up.
Select the top ellipse and replace the fill color with R=49 G=252 B=253.



Step 3
Select both ellipses, Group them (Control-G) and then center them. Once you're done, press Shift-Control-G to Ungroup these two shapes.



Step 4
Make sure that both ellipses are still selected, change the Blending Mode to Overlay and then go to Effect > Blur > Radial Blur.
Set the Amount to 25, check Zoom and Best, click OK and go to Effect > Blur > Gaussian Blur. Set the Radius to 25 and click OK.



4. How to Create the Neon Light Text Illustrator Effect
Step 1
Pick the Type Tool (T) and open the Character panel (Window > Type > Character).
Select the Robinson font, set the size to 150 px and the tracking to 50, and then simply click on your artboard to type in "RETRO NEON".



Step 2
Using the Selection Tool (V), select your text along with the top ellipse.
Click the ellipse once to make it the reference shape, and then click the Horizontal Align Center and Vertical Align Center buttons to easily move your text to the center of the ellipse.



Step 3
Reselect the Type Tool (T) to add the "TEXT EFFECT" piece of text and move it to the center of the bottom ellipse.



Step 4
Make sure that your "RETRO NEON" text remains selected as we move on. Focus on the Swatches panel (Window > Swatches), and click the [None] swatch to get rid of the existing text color.
Move to the Appearance panel and click the Add New Stroke button to add a stroke for your text. Select it, set the color to R=5 G=196 B=251, and increase the Weight to 5 pt.



Step 5
Use the Add New Stroke button again to add a second stroke for your text. Drag it below the blue one and select it.
Replace the color with R=8 G=34 B=0 and lower the Opacity to 80%, and then go to Effect > Distort & Transform > Transform. Drag the Move sliders to 6 px and 2 px, click OK, and then go to Effect > Blur > Gaussian Blur. Set the Radius to 4 px and click OK.
Return to the Appearance panel, make sure that the bottom stroke is selected, and click the Duplicate Selection Item button to easily duplicate it.
Focus on this new stroke, lower its Opacity to 10% and change the Blending Mode to Soft Light, and don't forget to remove the existing Gaussian Blur effect.



Step 6
Keep focusing on the Appearance panel, add a new stroke, move it below the existing ones, and select it.
Set the color to R=5 G=196 B=251, increase the Weight to 7 pt, and then go to Effect > Stylize > Outer Glow.
Keep the Blend Mode set to Normal, increase the Opacity to 100%, set the Blur to 30 px, and replace the color with R=3 G=147 B=245. Then click OK.
Return to the Appearance panel. Make sure that your bottom stroke is still selected and duplicate it. Open the Outer Glow effect that's applied to this new stroke, lower the Blur to 15 px, and replace the color with R=50 G=235 B=253. Click OK.



Step 7
Keep focusing on the Appearance panel, add a new stroke, move it below the existing ones, and select it.
Set the color to R=5 G=196 B=251, increase the Weight to 9 pt, and don't forget to lower its Opacity to 20%.



Step 8
Add a new stroke, move it below the existing ones, and select it.
Set the color to R=5 G=196 B=251, increase the Weight to 13 pt, and lower the Opacity to 10%.



Step 9
Add a new stroke, move it below the existing ones, and select it.
This time, set the color to black and the Weight to 7 pt, and then go to Effect > Stylize > Outer Glow. Just increase the Blur to 60 px and replace the color with R=8 G=34 B=189, and then click OK.
Make sure that your newly added stroke is still selected and duplicate it. Focus on the new stroke and simply open the existing Outer Glow effect. Replace the effect color with R=50 G=235 B=253 and click OK.



Step 10
Keep focusing on the Appearance panel and add a new stroke on top of the existing ones. Select it, and set the color to R=50 G=235 B=253 and the Weight to 4 pt.
Add a new stroke on top of the existing ones and select it. Set the color to R=215 G=247 B=253 and the Weight to 3 pt, and don't forget to lower the Opacity to 70%.



Step 11
Add one more stroke on top of the existing ones and select it.
Set the color to white (R=255 G=255 B=255) and the Weight to 2 pt, change the Blending Mode to Overlay, and then click the Stroke text to open the Stroke fly-out panel. Open the Profile drop-down menu and select Width Profile 2.



Step 12
Make sure that your "RETRO NEON" text is still selected, focus on the Appearance panel, and click the Type section from the top of the panel to make sure that the effect which you're about to add will be applied to the entire text, not just the fill.
Go to Effect > Stylize > Rounded Corners, set the Radius to 1 px, and click OK to add a bit of roundness to your text.



Step 13
Focus on the Layers panel and use those target icons to easily apply the Appearance attributes to the other piece of text. The target icons are the little round icons displayed at the far right of each individual layer or shape.
Hold the Alt button from your keyboard, click the target icon that stands for your "RETRO NEON" text, and then drag it into the target icon that stands for your "TEXT EFFECT".



Step 14
Select just your "TEXT EFFECT" piece of text to recolor it. Focus on the Appearance panel and simply replace the blue tints with the pink tints shown in the following image.



5. How to Add Some Neon Glows
Step 1
For the final steps, you will need a gridline every 1 px, so go back to Edit > Preferences > Guides & Grid and enter 1 in that Gridline every box.
Using the Ellipse Tool (L), create a 10 x 40 px shape and fill it with white.



Step 2
Make sure that your tiny new ellipse stays selected and focus on the Appearance panel. Select the fill, change the Blending Mode to Overlay, and go to Effect > Blur > Gaussian Blur. Set the Radius to 5 and click OK.
Add a second fill and select it. Keep the color set to white, lower its Opacity to 50% and change the Blending Mode to Overlay, and then go to Effect > Path > Offset Path. Set the Offset to -3 px and click OK.
Keep focusing on the Appearance panel, click the Path section to select the entire path, and then add a Pucker & Bloat effect (Effect > Distort & Transform > Pucker & Bloat). Drag the slider to -50% and click OK.



Step 3
Now multiply your tiny ellipse and spread the copies across your "RETRO NEON" text, as shown in the following images.



Once, you're done, move to the "TEXT EFFECT" text and do the same thing.



Congratulations! You're Done!
Your neon light tutorial for Illustrator is complete. I hope you've enjoyed this tutorial and can apply these techniques in your future projects.
Feel free to adjust the final design and make your own neon effects in Illustrator. You can find some great sources of inspiration at Envato Elements, with interesting solutions to improve your neon effect.



5 Top Neon Light Text Illustrator Resources From Envato Elements
Envato Elements is an excellent resource for neon effects in Illustrator. Here's a short list of some of the most popular assets that you can find.
Neon: Realistic Brush Set (AI, EPS)
Another method that you can use to create a neon effect in Illustrator is via brushes. Check out this set of realistic neon brushes and create your neon effect with a few clicks.



Neon Text Effects (AI)
Cut the hassle of learning how to make a neon effect in Illustrator and try one of these ten neon styles instead. These styles are perfect for creating logos, banners, titles, illustrations, typography, or any print materials.



Neon Club Text Effect (AI, EPS)
Don't have the time to learn how to make a neon effect in Illustrator? You can always use this text effect template. This 100% vector design makes it really easy for you to scale or edit the design without losing any quality.



Neon Brushes (EPS, AI)
Here's another set of brushes that you could use to illuminate your designs and illustrations. Just select the brush that fits your need and draw your neon.



Neon Light Text Illustrator Effect (AI, EPS)
If you're in a hurry or you simply can't be bothered to learn how to make a neon glow in Illustrator, this easy-to-use graphic style might be the perfect solution.



Want to Learn More?
We have loads of tutorials on Envato Tuts+, from beginner to intermediate level. Take a look!


 How to Create a Fall Text Effect in Illustrator
How to Create a Fall Text Effect in Illustrator

 Andrei Marius27 Mar 2023
Andrei Marius27 Mar 2023

 How to Create an Isometric Text Effect in Adobe Illustrator
How to Create an Isometric Text Effect in Adobe Illustrator

 Andrei Marius16 Jul 2021
Andrei Marius16 Jul 2021

 How to Create a 3D Text Art Effect in Adobe Illustrator
How to Create a 3D Text Art Effect in Adobe Illustrator

 Andrei Marius23 Jul 2021
Andrei Marius23 Jul 2021

 How to Create a Retro Long Shadow Text Effect in Adobe Illustrator
How to Create a Retro Long Shadow Text Effect in Adobe Illustrator

 Andrei Marius23 Jun 2023
Andrei Marius23 Jun 2023

 How to Create a Western Text Effect in Adobe Illustrator
How to Create a Western Text Effect in Adobe Illustrator

 Andrei Marius03 Mar 2021
Andrei Marius03 Mar 2021

 How to Create a Christmas, Knitted Text Effect in Adobe Illustrator
How to Create a Christmas, Knitted Text Effect in Adobe Illustrator

 Andrei Marius15 Dec 2023
Andrei Marius15 Dec 2023

 How to Create a Cool Bubble Font Text Effect
How to Create a Cool Bubble Font Text Effect

 Andrei Marius28 Oct 2023
Andrei Marius28 Oct 2023

 How to Create an Art Nouveau Text Effect in Illustrator
How to Create an Art Nouveau Text Effect in Illustrator

 Andrei Marius02 Sep 2020
Andrei Marius02 Sep 2020

 How to Create a Retro Chrome Text Effect in Adobe Illustrator
How to Create a Retro Chrome Text Effect in Adobe Illustrator

 Andrei Marius14 Dec 2023
Andrei Marius14 Dec 2023

 How to Create a Graffiti Text Effect in Illustrator
How to Create a Graffiti Text Effect in Illustrator

 Andrei Marius18 Feb 2024
Andrei Marius18 Feb 2024

 Advanced Adobe Illustrator Tutorial (Free Course)
Advanced Adobe Illustrator Tutorial (Free Course)

 Daniel White11 Nov 2022
Daniel White11 Nov 2022









