Cómo crear texturas vectoriales en Adobe Illustrator
Spanish (Español) translation by Javier Salesi (you can also view the original English article)

En ocasiones crear texturas interesantes puede ser una tarea difícil y engorrosa, sobre todo si no sabes dónde comenzar.
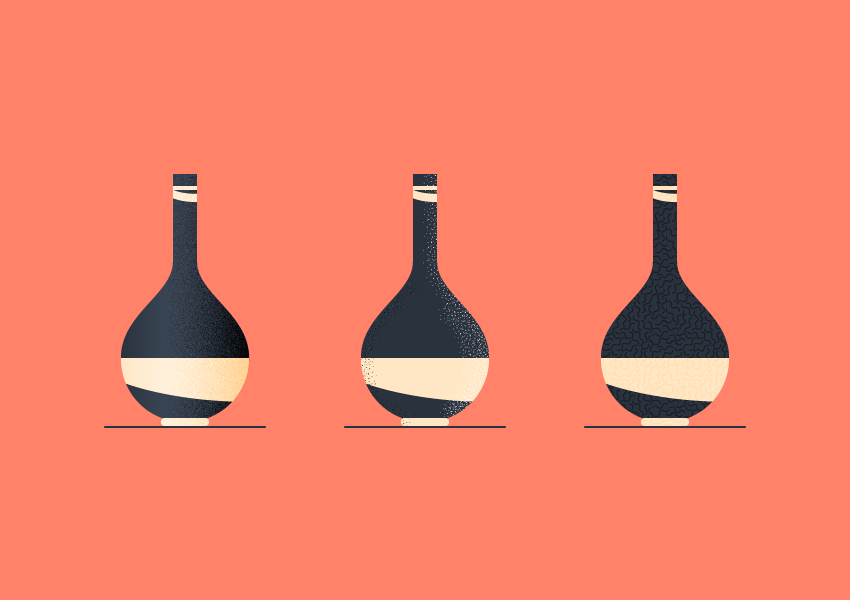
Ya que conozco el camino, quería ayudarte haciendo este tutorial de texturas que te mostrará tres distintos métodos fáciles de aprender y de dominar. Así que, si eso suena interesante, acompáñame mientras aprendemos cómo hacer un jarrón decorativo sencillo y cómo usar texturas para hacer que cobre vida.
Si cuentas con poco tiempo y necesitas texturas de Adobe Illustrator, listas para usar, también te podemos ayudar. Desplázate hasta la parte final del tutorial para encontrar algunos de los mejores overlays de textura para Illustrator de Envato Elements, como el que aparece a continuación.

¿Buscas añadir texturas vectoriales a tu ilustración? Dirígete a nuestro artículo sobre las mejores texturas vectoriales ofrecidas gratuitamente en la web.
Cómo añadir textura vectores en Illustrator
¿Prefieres ver videotutoriales? Aquí puedes ver cómo aplicar textura en Illustrator y más consejos. Si te gusta este contenido, síguenos en nuestro canal de Envato Tuts+ en YouTube:
Lo que aprenderás en este tutorial texturas Illustrator
- Cómo configurar un nuevo archivo de proyecto
- Cómo configurar las capas
- Cómo crear el fondo
- Cómo crear el jarrón
- Cómo añadir textura en Illustrator usando el efecto de grano
- Cómo hacer texturas en Illustrator usando un pincel de punteado personalizado
- Cómo hacer texturas en Illustrator usando muestras de patrones
1. Cómo configurar un archivo nuevo para crear texturas
Comencemos este tutorial de superposición de textura Illustrator con los puntos básicos. Inicia el proyecto abriendo Illustrator y configurando un Nuevo documento aplicando Archivo > Nuevo (o con la combinación de teclas Control-N), que ajustaremos de la siguiente manera:
- Número de mesas de trabajo: 1
- Anchura: 1200 px
- Altura: 600 px
- Unidades: Pixeles
Y desde la pestaña Avanzado:
- Modo de color: RGB
- Efectos de rasterizado: Pantalla (72ppp)
- Modo de previsualización: Por defecto

2. Cómo configurar las capas para la textura Illustrator
Una vez que hayamos creado nuestro nuevo documento, vamos a querer estructurarlo en capas para que podamos separar nuestros jarrones (lo usaremos como apoyo para las distintas texturas) del fondo.
Así que abre el panel Capas y crea un total de dos capas, que renombraremos de la siguiente manera:
- capa 1: fondo
- capa 2: vases

3. Cómo crear el fondo
Antes de crear texturas vectoriales personalizadas en Illustrator, haremos un fondo sencillo. Con el documento estructurado en capas, ahora podemos comenzar el proyecto y lo haremos creando el fondo. Dicho eso, asegúrate de colocarte en la primera capa ¡y empecemos ahí!
Paso 1
Usando la herramienta Rectángulo (M), crea una figura de 1200 x 600 px, que pondremos de color #FF8269 y luego la alineamos al centro de la mesa de trabajo subyacente utilizando las opciones Centrar y Centrar verticalmente del panel Alinear, asegurándonos que la alineación se realice respecto a la mesa de trabajo.

Paso 2
Con el fondo establecido, ahora podemos bloquear la capa actual y pasar a la siguiente, donde comenzaremos a trabajar en nuestros pequeños jarrones.

4. Cómo crear el jarrón para la textura Illustrator
Asumiendo que ya te has colocado en la segunda capa, comencemos a trabajar en los recipientes decorativos en los que exhibiremos nuestras texturas.
Paso 1
Comienza creando la sección inferior del cuerpo del jarrón utilizando un círculo de 128 x 128 px, que pondremos de color #FFE7C5 y luego lo centraremos respecto a la mesa de trabajo más grande, colocándolo a 178 px de su borde inferior.

Paso 2
Añade la forma principal para la sección del cuello utilizando un rectángulo de 24 x 28 px (#FFE7C5) y la base usando un rectángulo redondeado de 48 x 8 px (#FFE7C5), que colocaremos como se observa en la imagen de referencia.

Paso 3
Abre el trazado de la mitad superior del círculo y el inferior del rectángulo, uniéndolas en una sola forma más grande utilizando el atajo de teclado Control-J, asegurándote de ajustar la transición entre la sección del cuello y la parte inferior del cuerpo como se observa en la imagen de referencia.

Paso 4
Toma unos instantes y decora rápidamente el jarrón utilizando el color #2A323D para sus secciones más oscuras y el color #FFE7C5 para las más claras, asegurándote de enmascararlas donde sea necesario (formas deseadas seleccionadas > clic derecho > Crear máscara de recorte). Una vez que termines, selecciona y agrupa todas las formas de la composición utilizando el atajo de teclado Control-G, antes de dirigirte al siguiente paso.

Paso 5
Una vez que hayamos terminado de trabajar en el jarrón, ahora podemos añadir la línea de primer plano usando un Trazo de 160 px de ancho, 2 px de grosor (#2A323D). Después de agrupar (Control-G) las dos, añade las instancias restantes (Control-C > Control-F dos veces) que colocaremos a una distancia de 160 px de la original.

Así que en este punto, casi hemos terminado de trabajar en nuestros lienzos en blanco (los jarrones) lo que significa que ahora podemos pasar a la parte que más te interesa y ver cómo podemos añadirles texturas utilizando tres métodos diferentes.
5. Cómo hacer texturas en Illustrator usando el efecto grano
Para el primer método, aprenderemos cómo añadir textura granulada en Illustrator. Lo haremos con el que es mi favorito: el Efecto grano, que se deriva de Photoshop.
Paso 1
Posiciónate en el primer jarrón (sería el de la izquierda), y luego utilizando la herramienta Selección directa (A), selecciona las formas para su cuerpo y su base, que copiaremos (Control-C) y luego pegaremos delante (Control-F), donde serán utilizadas como Máscara de recorte.

Paso 2
Ya que queremos que las dos formas se comporten como una sola, tendremos que convertirlas en una Forma compuesta dirigiéndonos al menú avanzado del Buscatrazos y luego haciendo clic en la opción Crear forma compuesta.

Paso 3
A continuación, vamos a querer aplicar un degradado lineal a la Forma compuesta, estableciendo el color de la parada de color izquierda en blanco (#FFFFFF) y el de la derecha en el mismo valor utilizado para nuestras secciones más oscuras (#2A323D).

Paso 4
Una vez que hemos aplicado el degradado, podemos añadir la textura granulada con la opción Efecto > Efectos de Photoshop > Textura > Granulado, donde tendremos la intención de querer establecer el Tipo de granulado en Punteado y luego ajustar los niveles de Intensidad y Contraste hasta que obtengamos un resultado interesante. En mi caso, escogí el valor de 40 para la Intensidad y 50 para el Contraste, lo cual me proporciona una textura suficientemente pesada para trabajar.

Paso 5
Dependiendo del resultado, puedes ajustar la posición de la textura abriendo el panel Degradado y arrastrando el control deslizante superior a la izquierda para añadir más detalles o a la derecha para eliminarlos. Otra cosa que siempre debes recordar hacer es establecer el nivel de Opacidad de la parada de color más claro (en nuestro caso el de la izquierda) en 0% (o un valor cercano como 10%) ya que de otra manera el blanco terminará arruinando la textura.

Paso 6
Ahora todo lo que necesitamos hacer es fusionar nuestra textura con nuestro jarrón abriendo el panel Transparencia y eligiendo un Modo de fusión que funcione. Para el ejemplo actual, elegí Superponer, el cual como puedes ver produce una bonita y sutil transición entre la textura y el jarrón, y eso es precisamente lo que quiero. Dependiendo del proyecto, podrías terminar usando un Modo de fusión distinto y también un diferente nivel de Opacidad, así que encarecidamente te recomiendo experimentar con ellos hasta que se produzca un efecto interesante.

6. Cómo aplicar texturas Illustrator utilizando un pincel de punteado personalizado
Una vez que hayas terminado de añadir textura a nuestro primer jarrón, pasemos al segundo. Veremos cómo podemos crear un pincel de punteado y luego lo usaremos para decorar nuestro segundo lienzo.
Paso 1
Como lo hicimos en el método anterior, primero queremos crear una copia del cuerpo principal del jarrón asentado en su base, la cual convertiremos en una Forma compuesta que posteriormente utilizaremos como Máscara de recorte.

Paso 2
A continuación necesitamos crear el pincel personalizado dibujando un par de círculos de diferentes tamaños (#000000) desplegados en una formación circular (resaltados en verde), colocando los más pequeños hacia el exterior y los más grandes hacia el centro.

Consejo rápido: como puedes ver, creé un nuevo documento para que mis elementos del pincel no se superpusieran con el jarrón, pero puedes hacerlo también en el mismo archivo del proyecto mientras seas cuidadoso.
Paso 3
Una vez que tengas todas las formas en su lugar, todo lo que necesitas hacer es activar el panel Pinceles y con todas ellas seleccionadas, solo haz clic en Nuevo pincel, asegurándote de establecer el tipo de pincel en Pincel de dispersión. Una nueva ventana aparecerá permitiéndote ajustar algunos de sus parámetros, pero por ahora déjalos como están ya que no podrás previsualizar ningún cambio. Dicho eso, dale el nombre que quieras y pulsa OK, ya que vamos a perfeccionarlo en el siguiente paso.

Paso 4
Si miras detenidamente el panel Pinceles, ahora deberías ver el pincel de punteado personalizado que acabamos de crear, que necesitas seleccionar y luego utilizar para dibujar una línea horizontal usando la herramienta Pincel (B). Esto nos ayudará a tener una previsualización de todos los cambios que vamos a hacer en sus distintas opciones.
Tan pronto como tengas la línea, puedes regresar al panel y hacer doble clic en el pincel, lo cual debería mostrar una nueva ventana, donde puedes ajustar sus diferentes características y previsualizarlas al instante.
En mi caso, he establecido el Tamaño en Presión y disminuí su nivel a 28%. Posteriormente ajusté el Espaciado a 40%, asegurando que la Dispersión esté en 0% y la Rotación esté establecida en Al azar con un ángulo de -120%. Al final pero no por ello menos importante, me he asegurado establecer la Colorización en Matices ya que quisiera poder cambiar el color de mi pincel más adelante cuando lo necesite.

Paso 5
Después de haber ajustado mi pincel, puedo regresar a mi archivo de proyecto y usarlo para añadir textura a los lados de mi jarrón usando #000000 para su lado izquierdo y #FFFFFF para su lado derecho. Dependiendo de lo que trates de lograr, puedes ajustar el Grosor del Trazo para obtener el efecto deseado. Ya que quise obtener un resultado sutil, lo disminuí a un valor de solo 0.3 px.

Paso 6
Una vez que estés satisfecho con el resultado, todo lo que tienes que hacer es colocar la Forma compuesta subyacente delante de la textura (da clic derecho > Organizar > Traer al frente) y luego úsala como Máscara de recorte (formas deseadas seleccionadas > clic derecho > Crear máscara de recorte) para limitarla a la superficie del jarrón.

7. Cómo aplicar textura vectores en Illustrator usando muestras de motivo
Nuestro tercer y último método para añadir texturas vectoriales personalizadas en Illustrator es uno que probablemente nunca pensarías utilizar. Por eso quería recalcarlo ya que es extremadamente fácil usar y te brinda resultados realmente interesantes.
Dicho eso, colócate en el último jarrón ¡y veamos de lo que hablo!
Paso 1
Como lo hicimos con los métodos anteriores, comienza creando una Forma compuesta usando una copia (Control-C > Control-F) de su cuerpo y base.

Paso 2
Con la Forma compuesta seleccionada, abre el panel Muestras y luego haz clic en el menú Bibliotecas de muestras y dirígete a Motivos > Gráficos básicos > Gráficos básicos_Texturas. Como puedes ver, hay un puñado de opciones para elegir, pero para este proyecto vamos a usar la llamada Rizo.

Paso 3
En seguida, todo lo que tenemos que hacer es ajustar la visibilidad de la textura estableciendo su Modo de fusión en Superponer y disminuyendo su Opacidad a 60%, lo que debería darnos un interesante resultado final.

¡Terminaste! Sabes cómo hacer hacer texturas en Illustrator
Ahí lo tienen, compañeros adictos a las texturas: un ameno y sencillo tutorial sobre cómo crear texturas para tus diferentes proyectos usando tres diferentes métodos.

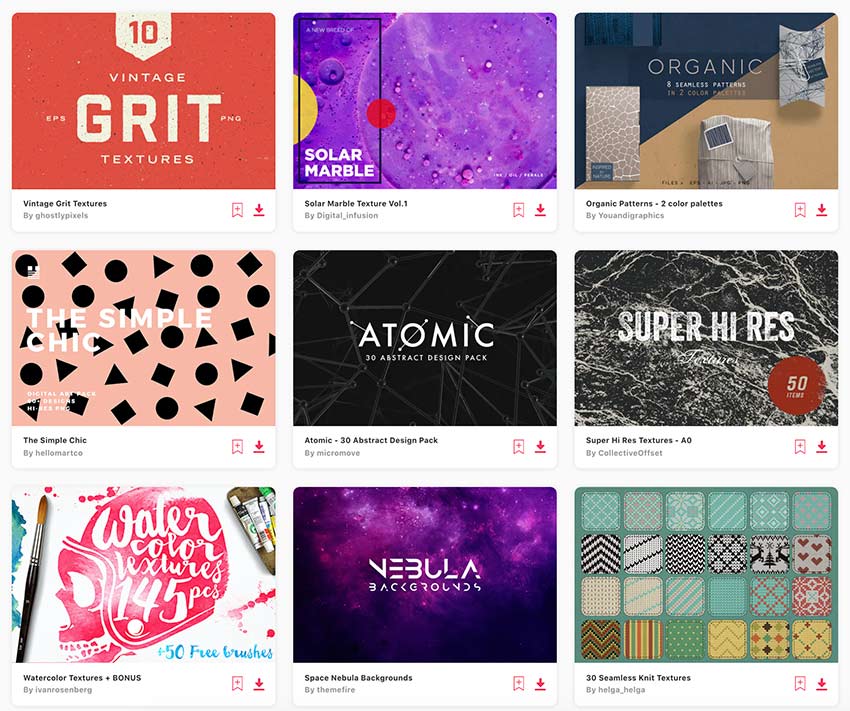
Las 5 mejores texturas vectores de Envato Elements (2021)
Ahora sabes cómo añadir textura granulada en Illustrator. El proceso de crear una colección de texturas personalizadas puede terminar consumiendo mucho tiempo. Si eres diseñador gráfico con múltiples proyectos y usas Illustrator todos los días, te tengo una solución.
La mejor fuente de texturas Adobe Illustrator y otros complementos es Envato Elements. El mercado basado en suscripción te ofrece descargas ilimitadas de paquetes de texturas. Y eso no es todo. También encontrarás miles de plantillas de gráficos, fuentes prémium, complementos y más.

Envato Elements tiene más de 2,000 colecciones de texturas para Illustrator. Encontrarás paquetes de texturas desgastadas, kits de texturas granuladas y más. Esta es una selección de algunas de las mejores texturas para Adobe Illustrator que puedes encontrar ahí:
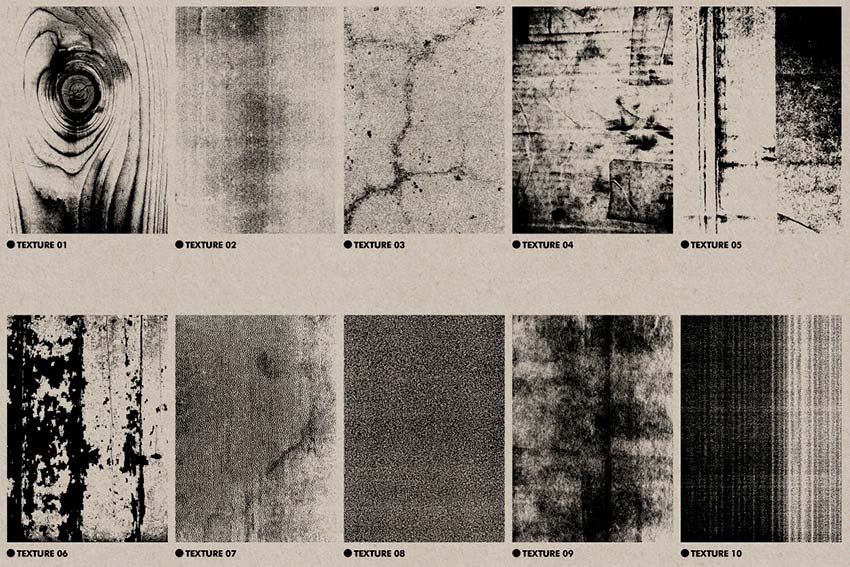
1. Paquete para crear texturas de semitono estilo vintage (en formatos EPS y PNG)
Este paquete incluye 10 archivos vectoriales en formatos EPS y PNG derivados de fotos de alta resolución. Las texturas capturan la sensación de estampados de la vieja guardia y te remontan al día cuando fácilmente podrías distinguir las texturas de semitono en estampados. La colección puede proporcionar una sensación de autenticidad y aire clásico a cualquier proyecto. Haz clic en la vista más grande de cada una de las imágenes de productos para apreciar mejor los detalles.

Ejemplo de la colección de texturas de semitono estilo vintage aplicada en jarrones.

2. Colección de texturas vectores vintage con apariencia arenosa (en formatos AI, EPS y PNG)
Esta colección auténtica presenta una sensación añeja con una variedad de texturas que van desde granos muy sutiles hasta más pesados para que puedas encontrar la adecuada para tu proyecto. Usa fácilmente esta textura granulada finamente detallada en tu diseño. Puedes añadir múltiples texturas en un diseño para una apariencia desgastada más pesada.

Ejemplo de esta colección de texturas granuladas aplicadas en jarrones.

3. Texturas de ondas pintadas (en formatos EPS y PNG)
Presentan una colección única de texturas de ondas pintadas a mano con una apariencia de alto impacto. Esta colección es perfecta para proyectos donde necesitas un fondo abstracto con un poco de ambiente dramático.

Ejemplo de la colección de texturas grunge pintadas a mano aplicadas en jarrones.

4. Kit de texturas vectoriales con ondulaciones del agua (en formatos EPS y PNG)
Texturas de alta resolución para todos tus propósitos de diseño. El paquete incluye ocho texturas de ondulaciones del agua para fotógrafos, diseñadores gráficos y creativos del bricolaje buscando ayudarte a elaborar tarjetas, fondos, banners u otros proyectos.

Ejemplo del kit de texturas con ondulaciones del agua aplicadas en jarrones.

5. Paquete para crear texturas de tela vintage (en formatos EPS y PNG)
Esta es una colección de texturas de tela de alta calidad y que abarca toda una página si quieres imprimir un estilo añejo. El paquete cubre una gama de telas desde variedades de denim hasta las de las camisetas estándar. Cualquiera de estas texturas puede usarse en Photoshop o Illustrator (o cualquier programa que use formato vectorial EPS o PNG para aceptar transparencia).

Ejemplo de texturas vectoriales de telas vintage aplicadas en jarrones.

Ahora, aunque las texturas observadas arriba se crearon utilizando diferentes métodos a los presentados en este artículo, las aplicarás de la misma manera, primero colocándolas en la forma deseada y luego enmascarándolas, asegurándote de experimentar con colores, Modos de fusión y niveles de Opacidad.
Experimenta con overlays ahora que sabes cómo hacer texturas en Illustrator
Así que como viste, el proceso de crear y usar texturas vectoriales personalizadas no es tan difícil, especialmente cuando tienes una comprensión básica de las herramientas y métodos requeridos.
Aunque hoy exploraremos solo tres de los diferentes métodos disponibles, te sorprenderás lo que puedes lograr utilizando estas sencillas técnicas.
Dicho eso, siempre puedes expandir tus habilidades respecto a texturas consultando estos fabulosos tutoriales y recursos de Illustrator:
 Cómo Crear una Textura Ciudad Instantánea Ilustración en Adobe Illustrator
Cómo Crear una Textura Ciudad Instantánea Ilustración en Adobe Illustrator Andrei Stefan30 Jan 2018
Andrei Stefan30 Jan 2018 Crear una Ilustración de Secuestro Alienigena
Crear una Ilustración de Secuestro Alienigena Andrei Stefan09 Jan 2018
Andrei Stefan09 Jan 2018 Cómo crear un pincel vintage (antiguo) para añadir textura en Illustrator
Cómo crear un pincel vintage (antiguo) para añadir textura en Illustrator Diana Toma21 Feb 2020
Diana Toma21 Feb 2020 Cómo crear efectos de trama de semitonos en Adobe Illustrator
Cómo crear efectos de trama de semitonos en Adobe Illustrator Sara Berntsson02 Jul 2020
Sara Berntsson02 Jul 2020 Cómo crear un efecto de texto de sello japonés Hanko en Illustrator
Cómo crear un efecto de texto de sello japonés Hanko en Illustrator Diana Toma06 Aug 2020
Diana Toma06 Aug 2020 Cómo instalar y utilizar pinceles en Adobe Illustrator
Cómo instalar y utilizar pinceles en Adobe Illustrator Mary Winkler08 Feb 2021
Mary Winkler08 Feb 2021 Cómo hacer un pincel de textura en Illustrator
Cómo hacer un pincel de textura en Illustrator Nataliya Dolotko19 Jun 2019
Nataliya Dolotko19 Jun 2019 Más de 100 de las mejores texturas grunge (overlays, películas, PNG, PSD, vectores)
Más de 100 de las mejores texturas grunge (overlays, películas, PNG, PSD, vectores) Nona Blackman29 Jun 2021
Nona Blackman29 Jun 2021
Este artículo se publicó originalmente el 28 de mayo de 2018. Ha sido actualizado con la colaboración de Maria Villanueva. Maria forma parte del grupo de escritores de Envato Tuts+.












