How to Create a Watercolor Background Using Adobe Illustrator
In this tutorial we will learn how to create watercolor background using a Gradient Mesh, tools of deformation and Blending Modes. The techniques which are described here allow the creation of complex watercolor backgrounds in Adobe Illustrator.
If you don't have the time to learn how to how to make a watercolor background you can always try Envato Elements where you can find a massive collection of watercolor background ideas to choose from. This kit of digital watercolor backgrounds is just one of many examples.



What You'll Learn in This Illustrator Watercolor Background Tutorial
- How to create a watercolor background starting from a gradient mesh
- How to build a watercolor background using blending modes
- How to stylize a watercolor background using brushes
Follow along with us over on our Envato Tuts+ YouTube channel:
1. How to Work With the Gradient Mesh
Step 1
Take the Ellipse Tool (L), hold down the Shift as you click and drag to create a perfect circle, make it 150 px wide, and set the fill color to R=31 G=102 B=158.



Step 2
Keep the circle selected and go to Object > Create Gradient Mesh. Set the number of Rows and Columns to 7, keep the Appearance set to Flat and the Highlights to 100%, and then click OK to turn your circle into a mesh.



Step 3
Select the Direct Selection Tool (A) or the Lasso Tool (Q), and use it to select the nodes highlighted in the first image. Recolor these selected points to R=0 G=148 B=211, as shown in the second image.



Step 4
Continue with the Direct Selection Tool (A) or the Lasso Tool (Q), and use it to select the nodes highlighted in the first image. Recolor these selected points to R=0 G=202 B=234, as shown in the second image.



Step 5
Select the nodes highlighted in the first image and replace the existing colors with white (R=255 G=255 B=255).



Step 6
Double click the Wrinkle Tool icon in the toolbar to open the dialog box with the settings of this tool. Set the parameters indicated in the image below and then click OK.
Make circular movements on the object with the help of the Wrinkle Tool to distort the lines of your Gradient Mesh, as shown in the following image.



Step 7
Continue to distort your entire gradient mesh using the Wrinkle Tool until you end up with something similar to the design from the following image.
Once you're done, move to the Transparency panel (Window > Transparency) and change the Blending Mode of your distorted gradient mesh to Multiply. Now that you have this mesh, let's use it to create the watercolor background in Illustrator.



2. How to Create the Watercolor Background in Illustrator
Step 1
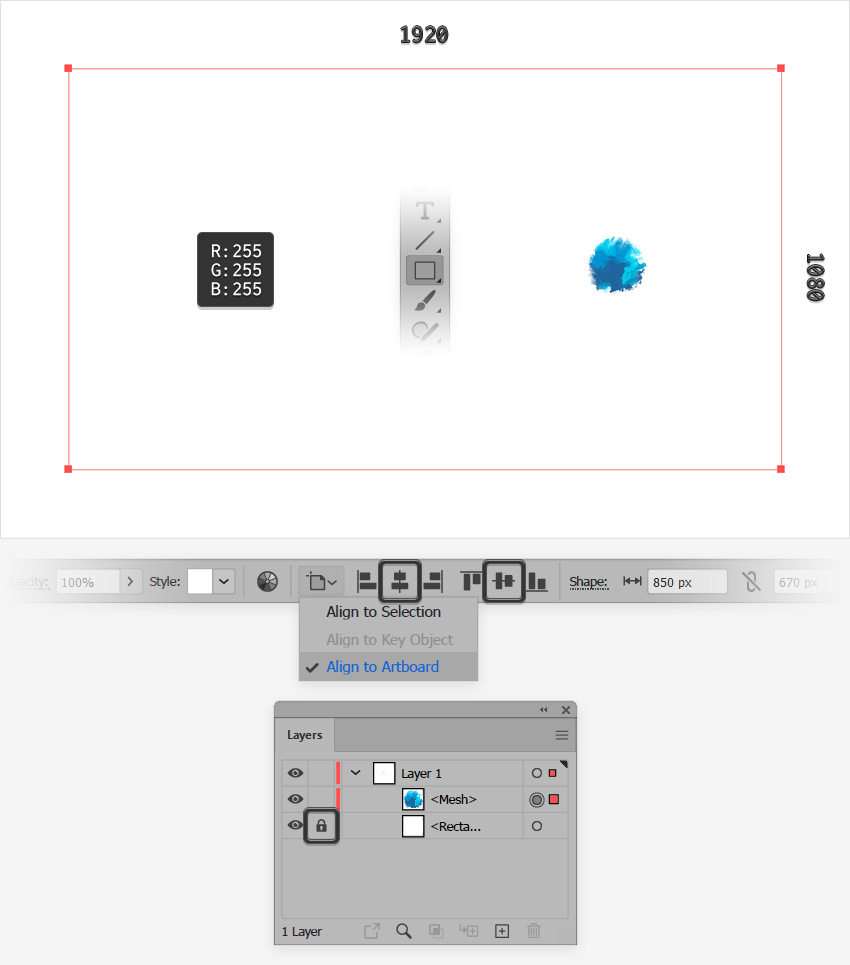
Take the Rectangle Tool (M) from your toolbar and create a rectangle that's the size of your artboard. This will serve as the background for your watercolor background.
Fill it with white, make sure that you keep it selected and focus on the control panel. Set the alignment to artboard and then click the Horizontal Align Center and Vertical Align Center buttons to easily center your rectangle.
Go to the Layers panel (Window > Layers) and lock this shape to make sure that you will not select or move it by accident as we continue the tutorial. Also, drag your mesh above the rectangle to make it visible.

Step 2
Pick the Selection Tool (V) and hold down the Alt key as you click and drag your mesh to easily duplicate it. Create multiple copies, resize and rotate them and create something like waves above and below the background, as shown in the following images.

Step 3
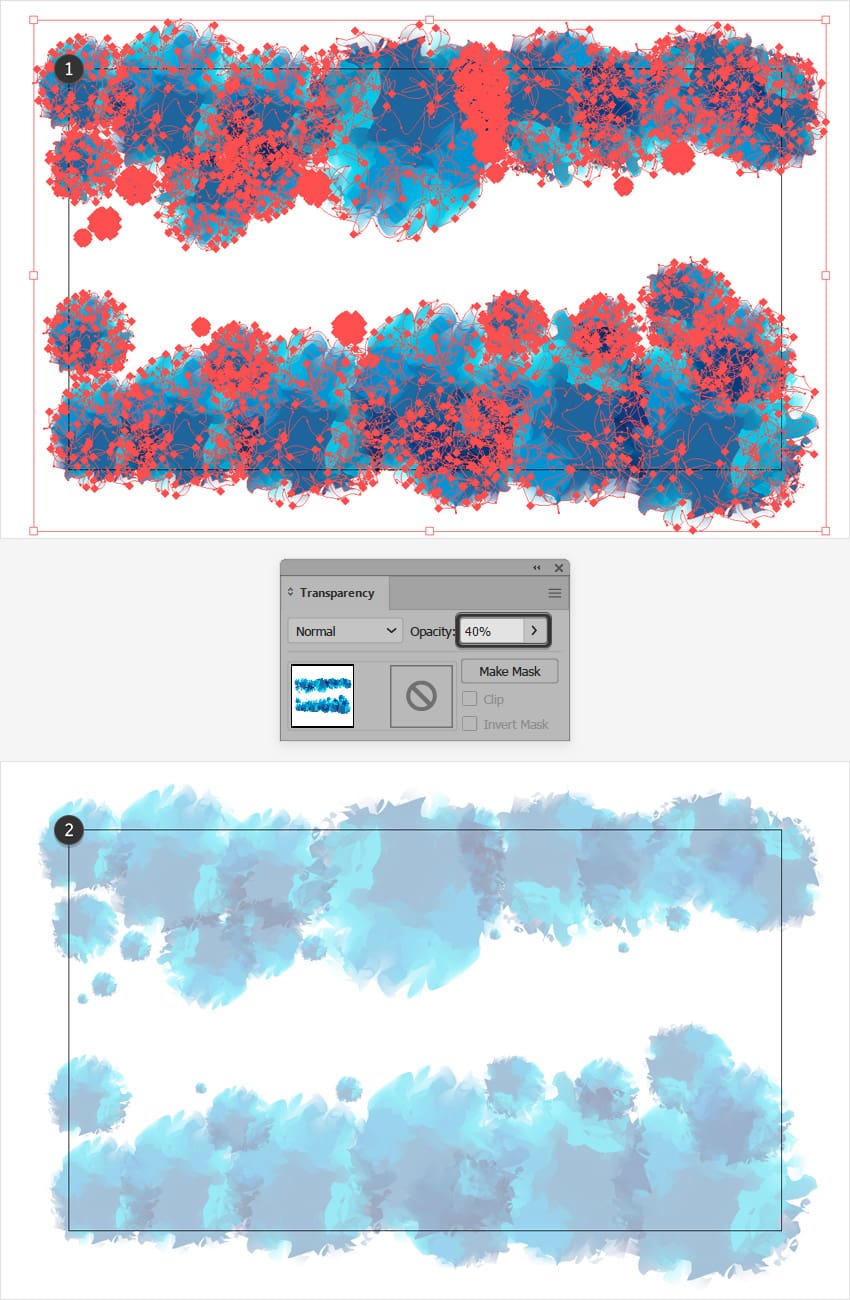
Select the created waves and press Control-G to Group them. Move to the Transparency panel and lower the Opacity of this group to 40%. These waves are the background of the composition.

Step 4
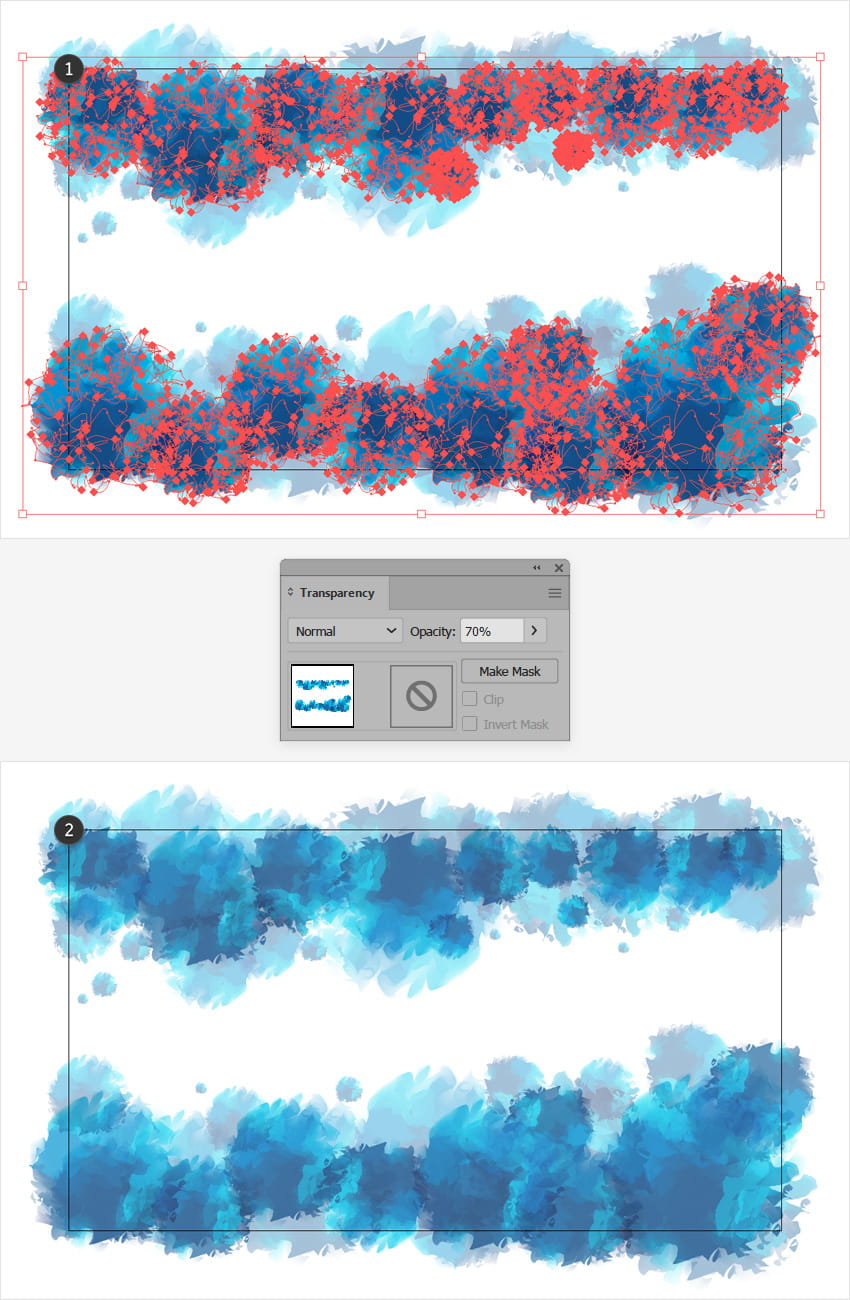
Using the same techniques add a bunch of new copies of your mesh and use them to create the middle ground of the composition.
Once you're done, Group (Control-G) these new copies and lower the Opacity of this new group to 70%. The elements of this group shouldn't totally cover up the first group.

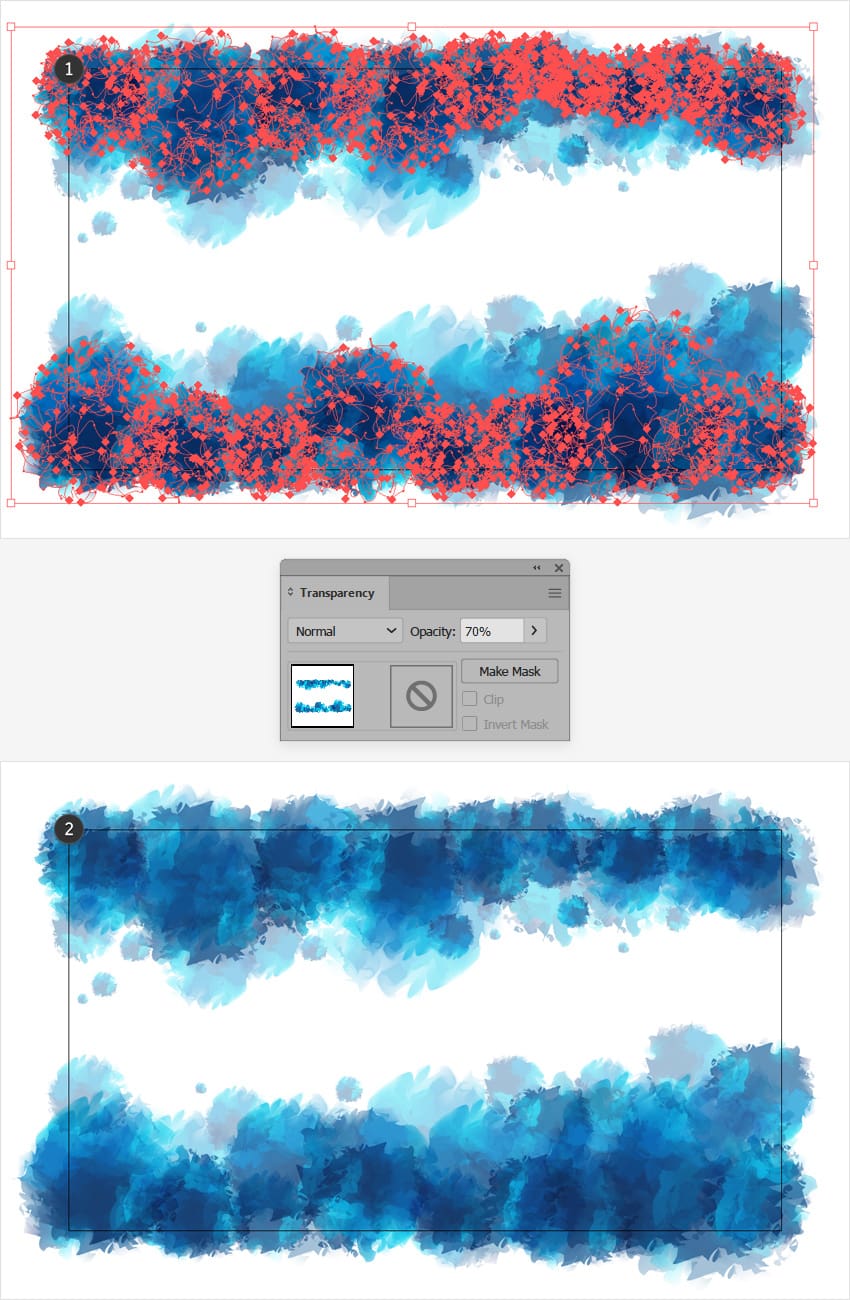
Step 5
Now create a new set of copies for the foreground. Group (Control-G) these new copies and again lower the Opacity to 70%. The elements of this group shouldn't cover up the first and the second groups.

3. How to Add Brushes
Step 1
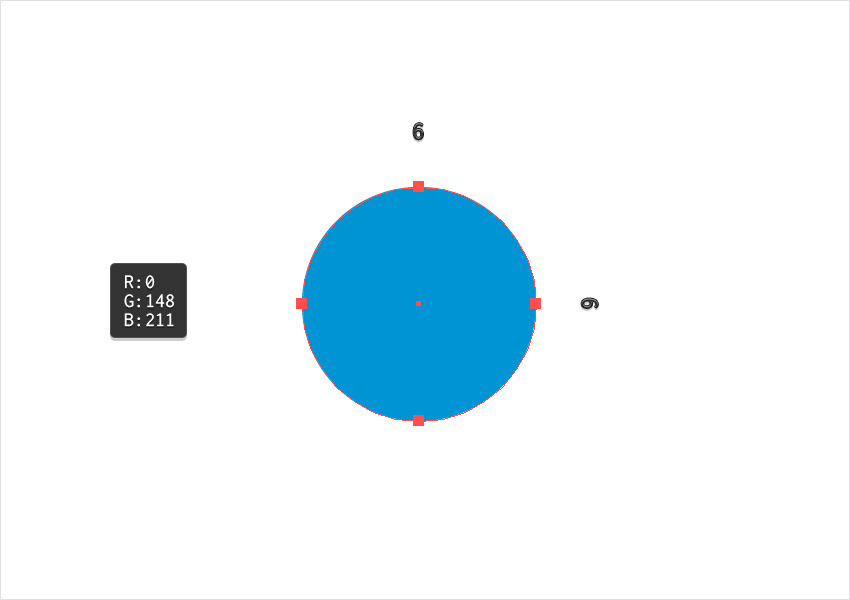
Reselect the Ellipse Tool (L), use it to create a 6 px circle and fill it with R=0 G=148 B=211.

Step 2
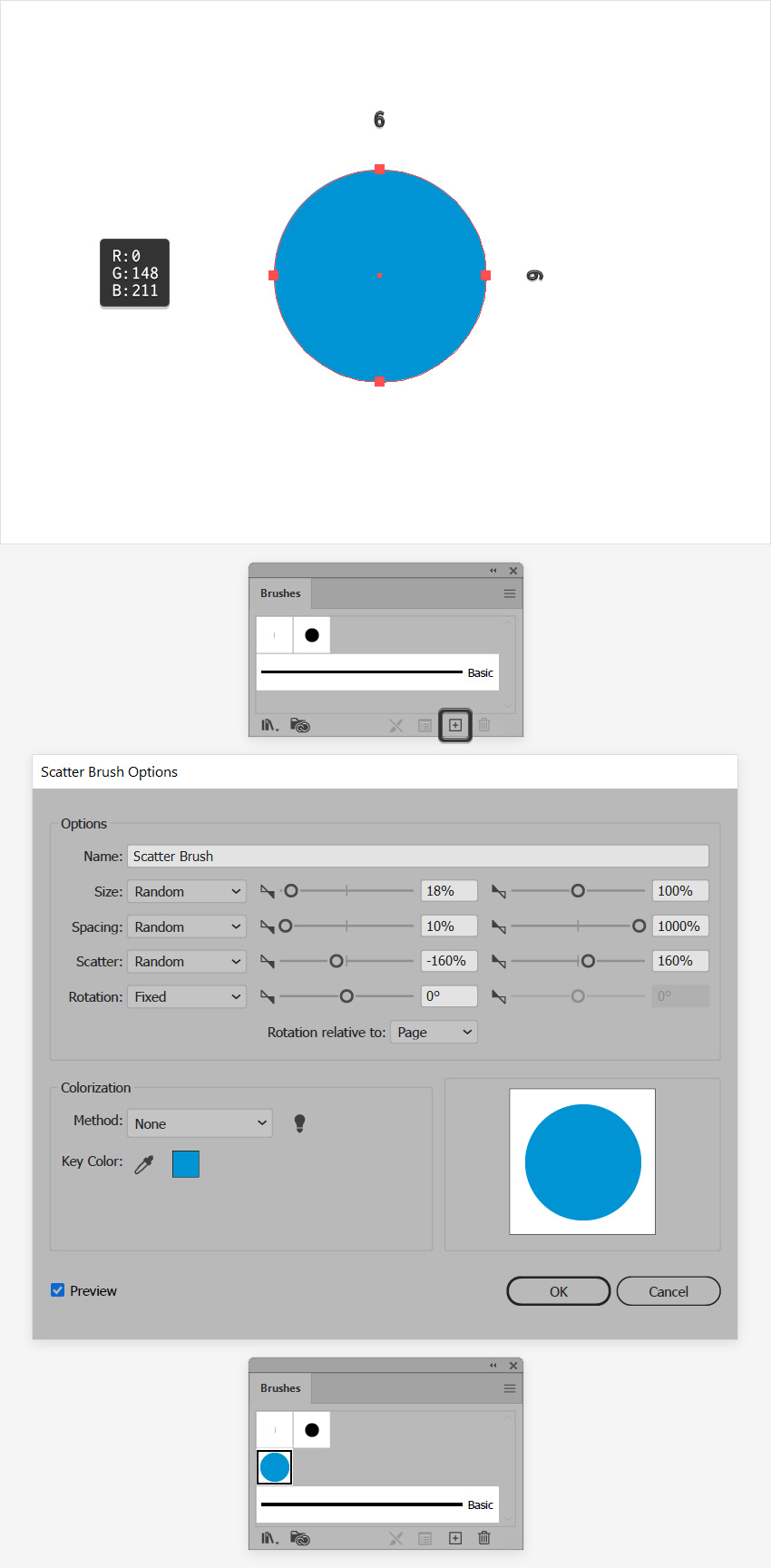
Drag this circle into the Brushes panel (Window > Brushes) or click the New Brush button, and save it as a Scatter Brush.
Set the parameters as shown in the following image and click OK to save your brush.

Step 3
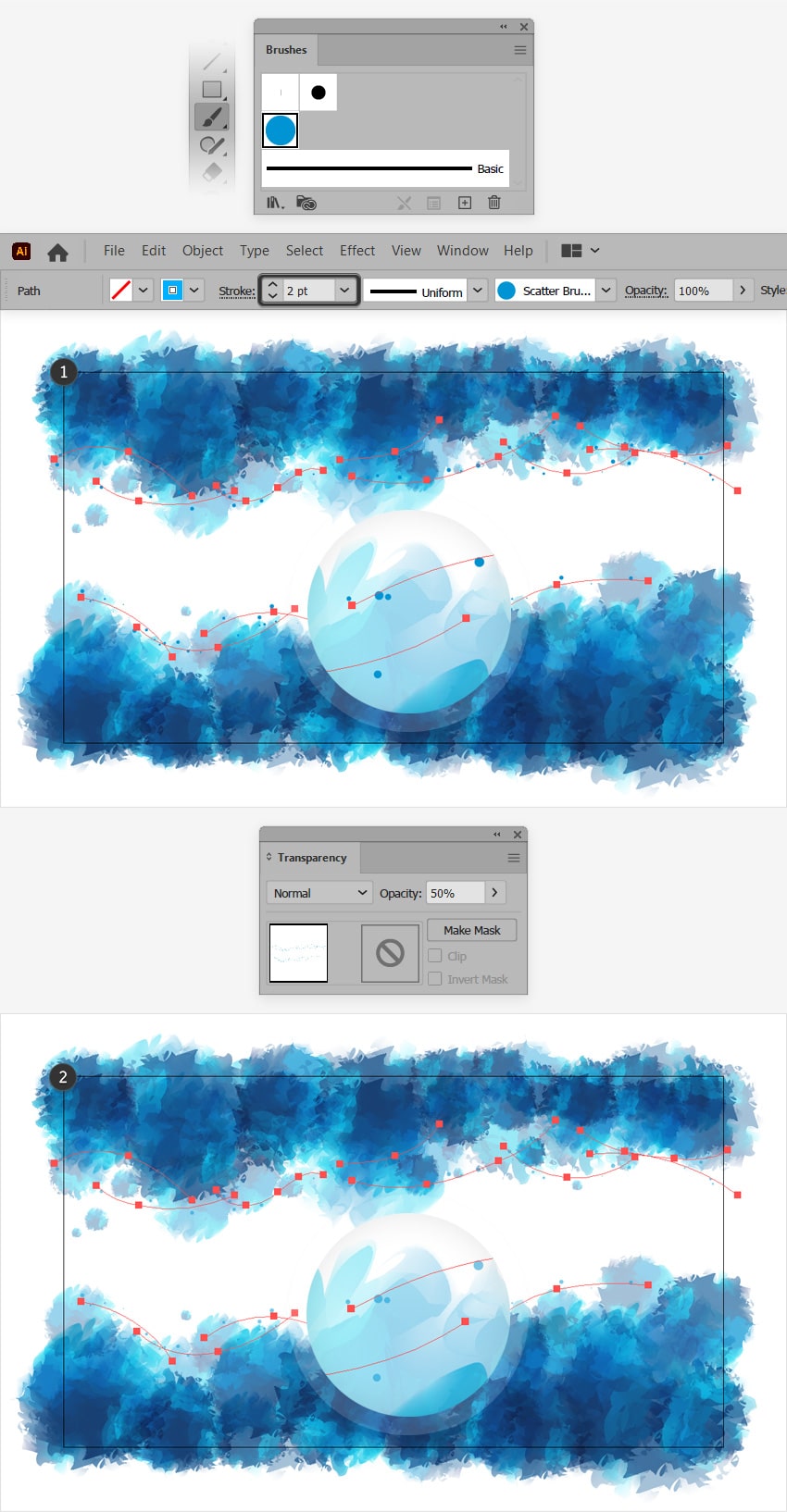
Take the Paint Brush Tool (B) from your toolbar, and create some strokes with the help of your scatter brush.
You may lower the opacity of these strokes in the Transparency palette and the size of the brush by changing the thickness of strokes. With these final touches you've finished creating your own watercolor background in Adobe Illustrator.

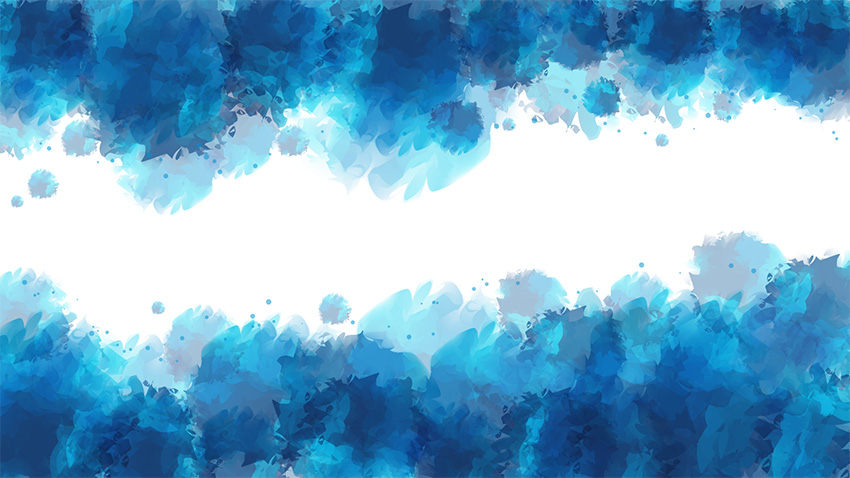
Congratulations! You're Done!
Here is how your watercolor background image should look. I hope you've enjoyed this tutorial and can apply these techniques in your future projects.
Feel free to adjust the final watercolor background and make it your own. You can find some great sources of inspiration at Envato Elements, with interesting watercolor background ideas.

5 Cool Watercolor Backgrounds to Download from Envato Elements
Envato Elements is an excellent resource for watercolor background ideas. Here's a short list of some of the most popular digital watercolor backgrounds that you can find.
Watercolor Backgrounds Kit (JPG, PNG, AI, PSD)
Try this kit and you will get 20 cool watercolor backgrounds. These can be used as background for print or graphic design, as photo or text overlays, or even as watercolor computer wallpaper.

Watercolor Background Images (JPG, PNG)
Cut the hassle of learning how to create a watercolor background and try this collection of 16 different watercolor backgrounds instead.

Watercolor Backgrounds (JPG)
Are you in a hurry or you simply can't be bothered to learn how to make watercolor background? This small pack of watercolor background images might be the solution for you. Just click and drag the desired watercolor background image inside your document and your work is done.

16 Watercolor Gradient Backgrounds (JPG)
Wanna keep it simple? Try one of these 16 watercolor gradient backgrounds to add a subtle watercolor effect for your design or maybe use it as watercolor computer wallpaper.

30 Colorful Watercolor Backgrounds (JPG)
Use any of these colorful watercolor backgrounds to create a bright and vibrant design.

Want to Learn More?
We have loads of tutorials on Envato Tuts+, from beginner to intermediate level. Take a look!
 How to Make a Watercolor Brush in Adobe Illustrator
How to Make a Watercolor Brush in Adobe Illustrator Andrei Stefan28 Dec 2023
Andrei Stefan28 Dec 2023 How to Create Realistic Watercolor Photoshop Brushes From Scratch
How to Create Realistic Watercolor Photoshop Brushes From Scratch Ivan Gromov11 May 2021
Ivan Gromov11 May 2021 How to Create a Watercolor Font With Brush Fonts and Watercolor Effects (+Ideas)
How to Create a Watercolor Font With Brush Fonts and Watercolor Effects (+Ideas) Daisy Ein06 May 2021
Daisy Ein06 May 2021 How to Paint Watercolor Flowers in Clip Studio Paint
How to Paint Watercolor Flowers in Clip Studio Paint Monika Zagrobelna16 Nov 2020
Monika Zagrobelna16 Nov 2020 How to Make a Watercolor Effect in Photoshop Quickly
How to Make a Watercolor Effect in Photoshop Quickly Marko Kožokar14 May 2023
Marko Kožokar14 May 2023 How to Create an Abstract Watercolor Effect Photoshop Action
How to Create an Abstract Watercolor Effect Photoshop Action Marko Kožokar21 Jul 2020
Marko Kožokar21 Jul 2020 How to Create a Photo to Watercolor Photoshop Action
How to Create a Photo to Watercolor Photoshop Action Marko Kožokar28 May 2019
Marko Kožokar28 May 2019 How to Create a Watercolor Text Effect in Adobe Photoshop
How to Create a Watercolor Text Effect in Adobe Photoshop Rose18 Feb 2023
Rose18 Feb 2023









