How to Create a Pride Rainbow Gradient Overlay in Adobe Illustrator
June is seen as LGBTQI Pride month (although this varies around the globe), but showing your Pride isn't contained to one month.
To celebrate, I'm overjoyed to share with you how to create your own pride rainbow gradient in Adobe Illustrator and how to apply it over one of your rainbow illustrations, so you can show your pride and support for the LGBTQI community!
Create more pride rainbow gradient backgrounds by exploring Envato Elements, where you can find a massive collection of rainbow backgrounds and other pride-themed designs.
Follow along with us in this gradient rainbow Illustrator tutorial on the Envato Tuts+ YouTube channel:
What You Will Learn in This Rainbow Illustrator Tutorial
- How to import the LGBT color codes
- How to import a rainbow gradient in Illustrator
- How to save a rainbow swatch
- How to create a gradient rainbow background
- How to apply a gradient overlay in Adobe Illustrator
1. How to Add the Pride Color Palette
The pride rainbow is made up of six colors, each color representing a different meaning. The six colors that make up the pride color palette are:
- Red: Life
- Orange: Healing
- Yellow: Sunlight
- Green: Nature
- Blue: Serenity
- Violet: Spirit
You can read up on the history of the pride flag on Wikipedia—it's rather interesting.
Step 1
The first thing you need to do to create your rainbow illustration is to add the six colors that make up the pride color palette to your Swatches panel, so they can eventually be added to a gradient rainbow.
Open the fly-out menu from the Swatches panel and go to Open Swatch Library > Default Swatches > Print. This will open a new panel which comes with a group of six colors. We'll use these LGBT color codes to create the Illustrator rainbow gradient.
Re-open the fly-out menu from the Swatches panel and this time go to Open Swatch Library > Gradients > Spectrums. This will open another panel which comes with a six-color rainbow gradient named 'Spectrum'.



Step 2
Click the 'Spectrum' rainbow swatch from the Spectrums panel and the 'Brights' color group from the Print panel to easily add them in the Swatches panel.



2. How to Modify the Rainbow Gradient Colors
Step 1
Use the Rectangle Tool (M) from your toolbar to create a rectangle. Focus on the color settings from the toolbar, remove the stroke color and select the fill, and then click the 'Spectrum' rainbow swatch from your Swatches panel to fill your shape with a rainbow gradient.
Focus on the Gradient panel (Window > Gradient) and you'll see that the rainbow color gradient is made up of six colors, the perfect number we need for our pride rainbow. The only problem is that this is not the right combination of colors, so you need to modify the rainbow gradient.



Step 2
To change the rainbow gradient colors, drag and drop each color from the 'Brights' palette onto the gradient sliders.
Alternatively, you can select each gradient rainbow background color stop, hold down the Alt key, and click the corresponding color from your 'Brights' palette.



Step 3
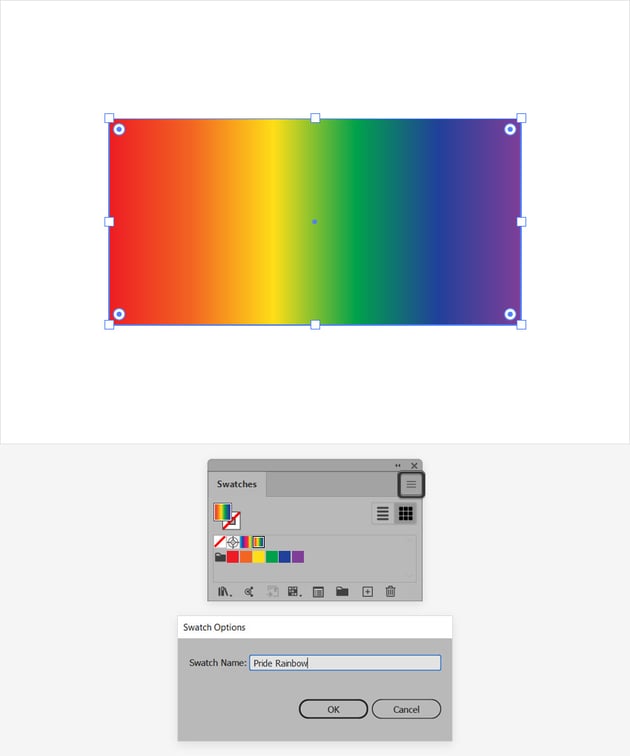
Once you're done, you can drag the gradient thumbnail from the Gradient panel or the fill color from the toolbar, and drop it into the Swatches panel to easily save your rainbow gradient.
You can rename the rainbow color gradient by double-clicking on it and entering a new name in the pop-up window.



3. How to Apply a Rainbow Gradient in Adobe Illustrator
Step 1
Now that you have your gradient rainbow background, you can apply it to your artwork however you wish. You can change the direction of the gradient rainbow in Illustrator using Gradient Tool (G) from your toolbar or by adjusting the gradient angle from the Gradient panel.



Step 2
Let's explore some other examples of how to apply a rainbow gradient in Illustrator. First, you could create a linear gradient on this portrait: Create a Summer Portrait From a Stock Image in Adobe Illustrator.
Hide the radial gradient from the background and then create a new rectangle on top of the portrait. Fill this shape with your rainbow gradient and use the Gradient Tool (G) to create a diagonal gradient overlapping the skin, as shown in the following image. Once you're done, go to the Transparency panel (Window > Transparency) and set the Blending Mode to Color to easily create a gradient color overlay in Illustrator.



Step 3
Alternatively, you can use a radial gradient to adjust your gradient color overlay in Illustrator.
Using the same method as before, overlay the pride rainbow gradient over the top of the portrait. This time, change the Type to Radial. Keep the Blending Mode set to Color, and adjust the gradient using the Gradient Tool (G).



Congratulations! You're Done!
I hope you've enjoyed this Illustration rainbow tutorial and can apply these techniques to create your own rainbow pride backgrounds.
Feel free to adjust the final gradient rainbow background and make it your own. You can find some great sources of inspiration at Envato Elements, with interesting solutions to improve your pride rainbow background.



Popular Pride Design Assets From Envato Elements
Envato Elements is an excellent resource for pride-themed designs. Here's a short list of some of the most popular pride design assets that you can find.
Pride Day Rainbow Stickers Set (AI, EPS, JPG, PNG, SVG)
These six rainbow badges come with text that can be easily edited and are perfect for patches, posters, or flyers.



Pride Day Rainbow (AI, EPS)
Make it fun and jolly with this Pride Day illustration that can be easily scaled to fit your needs.



Pride Flyer Template (PSD)
If you're in a hurry and don't have time to create a pride flyer from scratch, this bold and colorful template is your solution.



Patterned Rainbow Pride Background (JPG)
You can easily open this rainbow gradient in Photoshop and use it as a background for any pride-themed design.



LGBT Safe Zone Flyer (AI, PSD)
This easy-to-customize flyer template is the perfect solution if you're looking to create a flyer design in just a few minutes.



Want to Learn More?
We have loads of tutorials on Envato Tuts+, from beginner to intermediate level. Take a look!


 How to Make a Pride Emote for Twitch
How to Make a Pride Emote for Twitch

 Mary Winkler05 May 2021
Mary Winkler05 May 2021

 How to Make a Pride Flyer Template
How to Make a Pride Flyer Template

 Daisy E.21 Apr 2021
Daisy E.21 Apr 2021

 How to Create a Quick Rainbow Pride Text Effect in Adobe InDesign
How to Create a Quick Rainbow Pride Text Effect in Adobe InDesign

 Grace Fussell25 Jun 2018
Grace Fussell25 Jun 2018

 How to Create a Rainbow Road Infographic to Celebrate Pride Month
How to Create a Rainbow Road Infographic to Celebrate Pride Month

 Grace Fussell01 Jun 2018
Grace Fussell01 Jun 2018

 How to Make a Simple Flyer in Adobe InDesign
How to Make a Simple Flyer in Adobe InDesign

 Grace Fussell17 May 2019
Grace Fussell17 May 2019

 Pride Art & Graphic Design: From the Pink Triangle Origins to the Gilbert Font
Pride Art & Graphic Design: From the Pink Triangle Origins to the Gilbert Font

 Laura Keung17 Jun 2024
Laura Keung17 Jun 2024

 How to Create an Infographic Design in Adobe InDesign
How to Create an Infographic Design in Adobe InDesign

 Grace Fussell04 Oct 2018
Grace Fussell04 Oct 2018

 How to Create a Rainbow Text Effect in Adobe Illustrator
How to Create a Rainbow Text Effect in Adobe Illustrator

 Andrei Marius12 Oct 2017
Andrei Marius12 Oct 2017

 5 Colourful Resources to Create Rainbow Photo Effects in Adobe Photoshop
5 Colourful Resources to Create Rainbow Photo Effects in Adobe Photoshop

 Marie Gardiner16 Jun 2017
Marie Gardiner16 Jun 2017

 How to Draw & Paint a Rainbow Date Duo in Adobe Photoshop
How to Draw & Paint a Rainbow Date Duo in Adobe Photoshop

 Daisy E.05 Jun 2018
Daisy E.05 Jun 2018
This tutorial was originally created back in June 2015 when we celebrated marriage equality coming to the USA. We've since updated it, including adding a video for new ways to learn.










