Create an Isometric Pixel Art Character in Adobe Photoshop



If you really enjoyed playing with Lego as a kid (or if you've continued to play with them as an adult) isometric pixel art might interest you; it can be pretty technical, it feels more like building than illustrating and since there’s no perspective, you can move elements around your isometric environment however you want.
We'll be creating a character as that's a logical starting point for isometric pixel art because it’ll help define the proportions for most other elements we might continue to create. However we should go through some basics of isometric pixel art before getting to the character; unless you want to simply make the character and not return to the style, in which case you may jump ahead to 3. Let's add some character.
1. Pixel Art Lines
These lines are fundamental to the most common (and fun) isometric style in pixel art, the style we’ll be using:



They are two pixels across for every one pixel down. They look relatively smooth and they’re used to make surface squares:



Most regularly structured lines like those will work fine but they’ll look more jagged the longer each step gets:



For contrast here are some irregularly structured lines:



Very jagged and not very pretty. Avoid these.
2. Volumes
Our character won’t strictly follow all the rules of the isometric view so let’s first make a simple cube to start handling volumes.
Create a New file in Adobe Photoshop with a resolution of 400 x 400 px.
I like opening an extra window for the same file (Window > Arrange > New Window…) for working with one at around 600% zoom and keeping the other one at 100% zoom for checking on progress. Using the pixel grid is up to you but I sometimes find it more distracting than helpful.
So let’s zoom in and make one of the 2:1 lines:



I prefer using 5% grey instead of black so I can later add shadows (with black and low opacity) and still be able to select each color separately with the magic wand.
Here are a few ways to do the line:
- Using the Line Tool set to pixels, anti-alias unchecked and with 1px weight. While drawing, the tool tip that informs us the angle of the line we’re making should say 26.6˚. The Line Tool, though, I don't find to be very reliable, it can make messy lines if the angle isn't exactly right.
- Making a rectangular selection of 40 x 20px, then with the Pencil Tool (always at 1px size) drawing a single pixel at the bottom left corner, then while holding down shift drawing another single pixel at the top right corner. Photoshop will automatically make a line between the two points. With some experience it’s possible to get these lines right (or almost right and then patching them up) without the rectangular selection
- Drawing two pixels back-to-back with the Pencil Tool, selecting them and while pressing Alt move the selection with an arrow key or the mouse (henceforth referred to as alt-nudging) then moving the pixels with the arrow keys or mouse so that the two sets of pixels meet at the corners. Then selecting those two sets of pixels and repeating above to continue making the line longer.
We got our first line. Let's select it and Alt-nudge it, or alternatively copy selection, paste it and merge the layer back down. Then flip it horizontally (Edit > Transform > Flip Horizontal) I use this function so much that I made a keyboard shortcut for it!
And let's join the two lines:



Then, again select and alt-nudge this, flip it vertically and join together to complete our square:



Time to add a "third dimension". Alt-Nudge or copy the square and place the copy 44px above the original:



Tip: If you hold down shift while you press an arrow key it will move your selection ten pixels in that direction, instead of just one.
To make a neater cube, let's smooth the corners by removing the leftmost pixel and the rightmost pixel from the squares. Having done that, add the vertical lines the cube needs:



Now remove the back lines from the bottom square. And to begin adding color, pick any color you like (a bit on the lighter side) and fill the top square with it.



Now increase 10% brightness to that color (I recommend using the HSB sliders on the color panel) to draw the lighter corners along the front of our colored square. Because of the way we slightly cropped off our cube, these lighter lines look best one pixel above the black lines (instead of replacing the black lines with the highlights) like so:



Now we have to delete those black lines below the lighter line. The Shift-Pencil trick to make lines also works with the eraser (which must be set to regular Eraser Tool, pencil mode and 1px size).
Select the color from the top square with the Eyedropper (which you can get to quicker by holding down Alt while the Pencil or Fill Tools are selected) and use it to cover the vertical line in the middle of the cube. Then reduce brightness on that color by 15% and fill the left face of the cube with the new color. Reduce an extra 10% brightness for the right face of the cube:



Our cube is finished. It should look clean and relatively smooth at 100% zoom. We may proceed.
3. Let's Add Some Character
Character style can be a very personal choice, feel free to change proportions or elements as you see fit. I tend to do thin bodies and slightly large heads. The thin bodies definitely help to keep lines simple/straight.
It makes sense to start with the eyes. If we were strict about the isometric angles then one eye would have to be lower on the screen than the other, but at the small scale we'll be using there's no problem with "cheating" in order to get our characters' faces more aesthetically pleasing which also makes them clearer despite their size.
We're making a small character because over time we may end up making a car for it, a house, a whole square or maybe even a city scene. At that point; in the context of such an extended scene, characters should be among the smallest elements to belong to the illustration. There's also some graphic efficiency to consider; aiming to make a character look as nice as it can with as few pixels as possible (just large enough to have facial features.) And also, small is a lot easier than big. Unless the focus of what you want to illustrate is purely the character or its expressions or likeness, we're good with small.
Let's create a new layer. To do the eyes we'll simply use two pixels; one for each eye, with a single blank pixel in between. And one pixel away from one of the eyes, draw a vertical line:



Now add a new layer and draw a two pixel horizontal line below the eyes, that's the mouth. Move it down with the arrow keys and when you've found a position you like for it, merge the layer back down. You can do the same thing with the jawline, it should simply be a longer horizontal line:



Repeat for the hairline and the line for the top of the head, then round off the corners and you should have something like this:



Now next to the other eye, leave one blank pixel and after that add a sideburn (which will also help to give the character ears) and more pixels above the sideburn so it reaches the hairline. Then another blank pixel for where the ear should go and then a line that marks the edge of the head. Go ahead and round the corners where the lines meet:



Add a pixel for the top of the ear and alter the head shape if you like; heads are usually narrower near the neck:



Draw a line from the chin down, this will be the chest. And the neck will go from where the ear is, down a couple of pixels vertically and from then another couple of extra pixels but diagonally to make the only visible shoulder for our character:



Now where the shoulder ends make a 12px vertical line to make one edge of the arm and the other edge should be two pixels away. Join the lines at the bottom with a couple of pixels to make the hand/fist (really there's no detail to these hands but that's generally not an issue) and just above where the hand ends make a 2:1 line which will be the waistline, then complete the chest line and you got the whole upper body outlined. There's one arm that isn't visible but it should look ok, as if it's simply obstructed by the chest.
It should be looking like this:



Of course, you can try different proportions if you want; I like seeing different options side to side before deciding on almost anything.
Now for the lower body we'll add a few more vertical lines. I like leaving 12px in between the soles and the waistline. Feet are pretty simple, just a touch wider than the legs and because of the isometric view one foot is lower on the screen than the other:



Now we'll be adding color. A nice skin tone isn't always easy to nail so if you want to use the one I used, its hex color code is #FFCCA5. Finding colors for the rest of the elements shouldn't be hard. After that you should define sleeve length, shirt neck position or style and add a darker line to separate shirt from the skin. I like making most of the interior lines lighter than black (especially when different parts are basically on the same level, like from the shirt to the skin or pants) so that the contrast from all the lines doesn't become too harsh and the different volumes more evident.



You can add some light effect on almost every different color area. Avoid too many shades or using gradients for shading; a few touches of a (10% to 25%) brighter or darker shade are enough to make the elements pop out and stop looking flat. If you want to add a highlight for a color that already has 100% brightness, try decreasing its saturation. And in some cases (like the hair) it might be a good idea to also alter the hue between the shades.
You can try many options for the hair. Have a look at some ideas:



If you continue doing more characters, small variations like shirt style, sleeve length, pants legs length, accessories, clothes and skin colors will come in handy to have a nice variety.
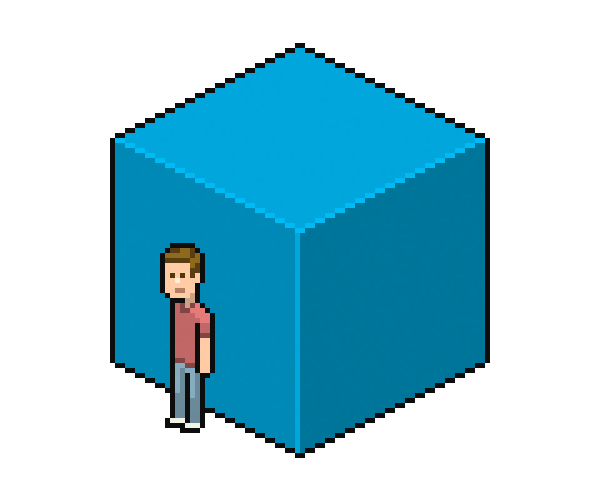
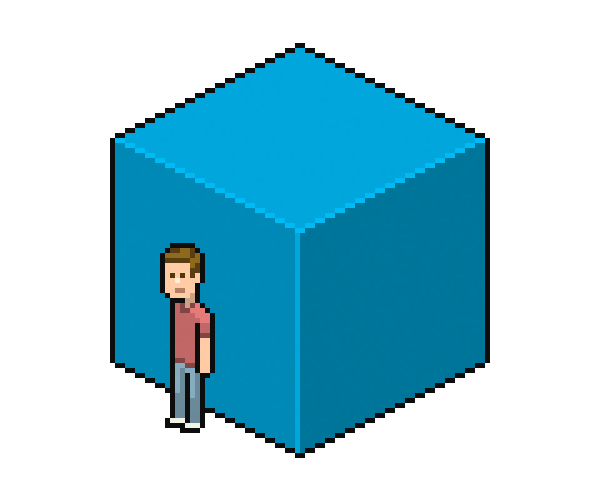
Now all we got left to do is put both our elements together and appreciate how they seem to belong in the same environment:



If you want to export, PNG is the ideal format.
That's it, You're Done!
I hope the tutorial doesn't overwhelm; I just thought I'd go into as many tips on Photoshop and the style's aesthetics as I could. We'll keep expanding our isometric pixel art world; buildings, vehicles, interiors, exteriors. It's all possible and fun to do, if perhaps not easy.









