How to Create an Animation for YouTube in CrazyTalk Animator 3
This sponsored post features a product relevant to our readers while meeting our editorial guidelines for being objective and educational.
When you're creating YouTube videos, sometimes a pure recording isn't captivating enough. You can spice it up by adding special animated elements. For example, an animated character could help you stay anonymous, while still providing someone to identify with. You can also present a concept that can't be recorded in reality, or put visual emphasis on some elements of the video.
If you would like to try this, but you're not sure how, this tutorial is just for you! CrazyTalk Animator 3 lets users create animations in an easy, straightforward way. You can simply make something in Photoshop and then import it for animation. Then you can add automatic and manual motions, change facial expressions, add sounds, and so on.
In this tutorial, I will show you a few useful tricks that you can use for your videos: how to create an animated "chibi" version of the presenter, how to embed a video inside the animation, how to lip sync the audio, and how to add facial expressions and motions to it. I will also show you how to add animated props and sound effects. I will use my own video, but you can use anything of your own with a similar purpose.
And once you've learned how to create your YouTube animation, you can submit it to the Animation At Work Contest!
1. How to Prepare Assets for Animation
Step 1
If you want to create a character for your animation, first you need to design it. Sketch it and plan the colors, and then open it in Photoshop or Illustrator and lower its Opacity.
If you don't know how to design such a character, try this tutorial:



Step 2
Create the eyes using vector shapes on separate layers. If you're new to this technique, you can learn how to create simple vectors in Photoshop in this quick tutorial:
You can also learn about creating characters in Illustrator from these tutorials:


 How to Create an Elderly Man Illustration in Adobe Illustrator
How to Create an Elderly Man Illustration in Adobe Illustrator

 Nataliya Dolotko03 Jan 2018
Nataliya Dolotko03 Jan 2018

 How to Create Three Star Wars Characters in Adobe Illustrator
How to Create Three Star Wars Characters in Adobe Illustrator

 Jonathan Lam15 Dec 2017
Jonathan Lam15 Dec 2017

 How to Create an Illustration for International Women's Day in Adobe Illustrator
How to Create an Illustration for International Women's Day in Adobe Illustrator

 Nataliya Dolotko08 Mar 2018
Nataliya Dolotko08 Mar 2018



Step 3
Create the face and some basic hair. You can shade it in a simple way by adding a radial gradient on top, clipped to the shape of the hair. Keep the front and back parts of the haircut separate.



Step 4
Finish the body, building everything out of simple shapes and then reshaping them.



Step 5
To make our character truly human-like, we need to give it some facial expressions. Create variants of the eyes for:
- Smile
- Eyes closed
- Eyes tightly closed
- Eyes squinting
- Eyes with special iris



Step 6
Create various mouths, too:
- Mouth open in a smile
- Kiss
- Lips open
- Showing teeth
- Mouth wide open



Step 7
Because we want our character to talk, we need to create some more variants of the mouth shapes, each designed for a different sound:
- Ah, I
- Oh
- EE
- U
- Woo
- F, V
- L, N, D, Th
- C, D, S, K, Z



Step 8
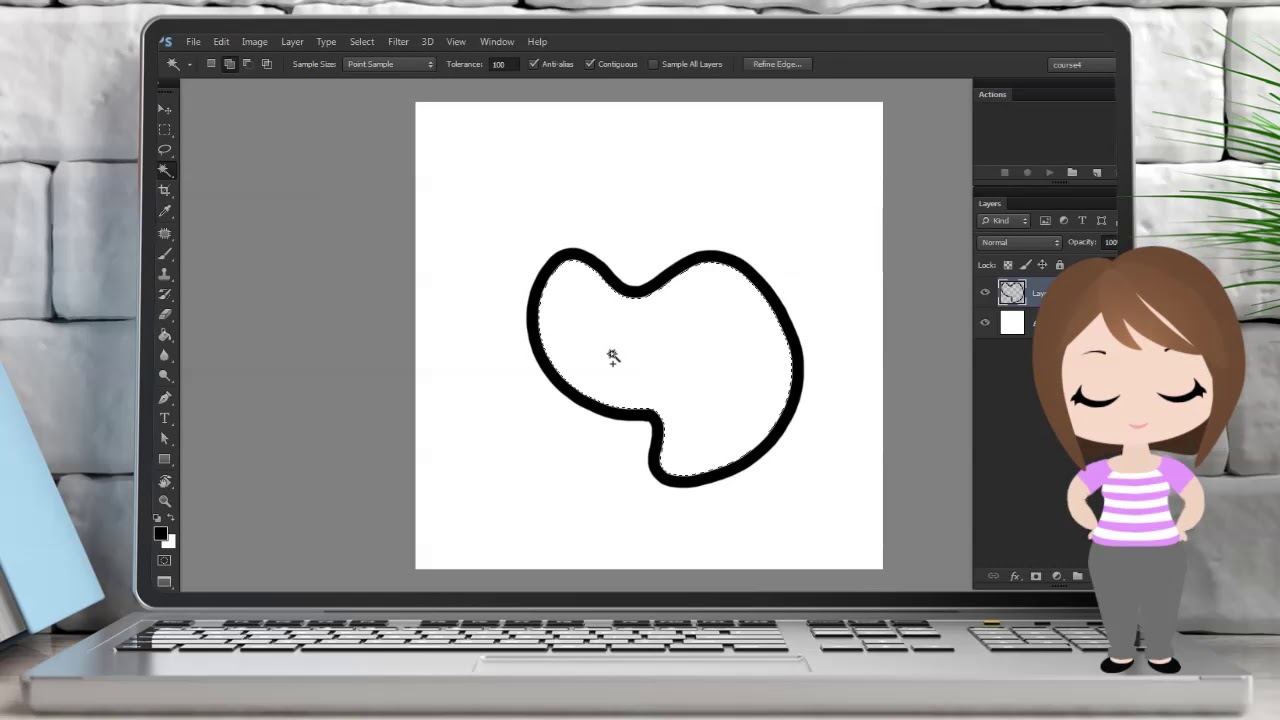
You may also need other elements you want to include in your video. For example, you can display a video inside your video by placing it on a fake laptop screen. You can download it on Envato Elements and remove the screen in Photoshop with the Magic Wand Tool (W).



2. How to Prepare the Assets for Import
Step 1
CrazyTalk Animator 3 is designed to work with assets created in Photoshop, but they have to be specially prepared for this. If you created your character elsewhere, copy it to Photoshop now, keeping these elements separate:



Step 2
Download a special pack of templates, extract it, and go to 01_Templates > Human_Front_Full_Template. Place both your windows side by side, select all the layers in the template, and drag them to the window with the character.



Step 3
Resize (Control-T) the content of the layers to adjust the size of the template to your character.



Step 4
To let CTA3 know which body parts are what, you need to place the layers in corresponding folders. Remove the dummy layers from them and replace them with your own.



Step 5
Place the elements for the head as well in the folder Head_Image.



Step 6
The eyes and mouth have other folders inside, for all the variants we have created earlier. For the mouth, place each expression and sound separately:






Step 7
For the eyes, in the Normal folder, place the iris and the white of the eye separately.



Place the other expressions in the EyeWhite folder.



Step 8
Finally, you need to let CTA3 know what the skeleton of your character looks like. In the folder RL_Bone_Human, you'll find special markers for each body part. Place them in the joints. You can use the template as a reference.



Step 9
The elements of the face need their own markers, too. Here it's not really about joints, but about placement. You'll find these markers in RL_TalkingHead > HeadBone.



3. How to Import a Character From Photoshop to CrazyTalk Animator 3
Step 1
Open CrazyTalk Animator 3. Go to Render > Render Video and change the Frame Size to what you want the video to be. Don't press Export—just hit the X.



Step 2
First, drag your laptop image into the scene (make sure it's a .png image). Select Prop.



Step 3
Resize the image to fill the frame.



Step 4
Now, drag your video (without sound) to the scene. Some formats may not be supported—if you have any problems, convert your video to .avi. Resize the video to fill the screen.



Step 5
As you can see, the video is now in front of the screen, which doesn't look very convincing. Fortunately, CTA3 supports the third dimension! Just drag the small arrow on the bottom to move the video to the back.



Step 6
Resize the video again and make sure that nothing important is cut by the frame of the laptop. You can drag the marker on the timeline to see the video, but make sure that you always resize it on the first frame—otherwise it will be recorded as an animated change!



Step 7
Let's add the character now. Click Create G3 Free Bone Actor.



You'll see your character along with a skeleton overlay, just as you designed it



Step 8
You may notice that some of the layers are in the wrong order. You can fix it by going to Layer Manager...



... and dragging the layers where you want them to be.



Step 9
To see if your skeleton works properly, click Preview and play with the bones. Check if the body moves without bigger issues as you move the bones.






Step 10
You can also test your character by using Calibration:






Step 11
Did you find anything wrong, something you'd like to fix? Just select Launch to External PSD Editor. Your character will be opened in Photoshop, where you can adjust whatever you wish. Just Save the file when you want to synchronize it.



Step 12
All done? Go back to Stage Mode.



Step 13
Resize and place your character where you want it to be. Make sure to do it in the first frame!



4. How to Add Lip Sync to Your Animation
Step 1
Let's make our character talk! Select it and click Create Script.



Step 2
Select Wave File and pick your audio.



Step 3
If you play the animation now, you'll see that it already works!
Still, as everything is automatic, it's not a perfect sync. Let's fix it! Open the Timeline Editor (F3) and click Face.



Step 4
Open Voice Clip to see both the audio track and the lip expressions assigned to it.



Step 5
If you double click the sound, you'll see a list of all the sounds and their expressions. You can easily switch the current one to something better. You can also adjust the whole track manually, copying the sounds, removing them, and placing new ones. A good end result may take some time, depending on the accuracy of the automatic sync and your style.



5. How to Add Facial Animations
Step 1
Our character looks a little weird, talking without any facial expressions. Let's change it! Select the character and click Face Puppet.



Step 2
In this editor, you can play with various facial expressions that are created automatically. Press Space and move your cursor around to test it.



Step 3
Let's make our character move its head while talking, but without looking around. Clear Selection to deselect all elements of the face.



Step 4
Now select both types of rotation only.



Step 5
Press Record and then Space or Enter to record the motion. Move the head to stress the sounds being spoken. You can also add occasional blinks by clicking the left mouse button.
Step 6
We can add another type of simple animation—make the character look at the things being shown in the video. To do this, go back to the first frame again and pick a general face. Then turn off both kinds of head rotation.



Step 7
Press Record and observe what happens in the video to lead the eyes of the character accordingly.



6. How to Animate a Character in CrazyTalk Animator 3
Step 1
All right, the face is animated, but the rest of the body looks very stiff. We can change it easily by adding some automatic animations.
Go to the first frame, and open Content Manager > Animation > Motion > 1_G3_Human > Elastic Folks Front > Idle & Talk. Pick some animations that will look good and non-distracting. You can use as many of them as you wish, in any configuration, but keep in mind that those marked with S, L, and E need to be used together.






Step 2
But these were only automatic animations. Your video may require the character to move in a special way, which is possible, too! Select the character and click Motion.



This will open a timeline for all the animations. You may see grey dots being placed where the automatic animations start. These dots (keyframes) indicate a change of pose, and you can place them manually by pressing V. To make sure your change doesn't affect the previous/later changes, always surround your animation with two other keyframes that will save the pose before and after it.



Step 3
As an example, let's make the character move its arm up in a greeting. To move the bones manually, open the 2D Motion Key Editor.



Step 4
As I showed you before, create two keyframes, move the timeline marker between them, and there change the pose of your character.



You can copy and paste the pose to make it last longer. If you find it confusing, here's a quick explanation:
- This is the saved state of what happens before this animation.
- This is where some automatic animation starts.
- This is the saved state of what happens after this animation.
- This is the changed pose.
- This is the copied changed pose.
First, the character moves its hand from pose 1 to pose 4. Then, between 4 and 5, nothing changes, so there's no animation. Later, the character moves its hand from pose 5 to pose 3. Then the automatic animation (2) begins.



Step 5
You can change the tempo of the transition by right-clicking the second keyframe of a motion and selecting Transition Curve.



Here you can test various variants of the motion. Play with them to see what seems the most natural.



Step 6
Use the same method to add all the animations you need.
7. How to Add Props to the Animation
Step 1
The animation is done, but we can still spice it up. For example, we can make the character point a finger towards something, instead of showing an open hand. To do this, select the character and go into Composer Mode.



Step 2
Launch it to Photoshop.



Step 3
In Photoshop, add a hand with a pointing finger to the folder with the hand. Put it below the default one and hide it. Save the file to sync the character.



Step 4
Go back to Stage Mode and move the timeline marker to where you want the change to happen. Open Sprite Editor.



Step 5
Here you have the list of all sprites available for each body part. Just select the pointing finger to switch the hand.



Step 6
After you make this change, the sprite will stay this way until you change it again. Just move the timeline marker to set the time for it.



Step 7
But we can do other things, too—for example, add some elements that will help in the explanation. In my video, the character talks about "ragged edges", but they're not really visible at this distance. Let's add a magnifier to show them.
Go to Content Manager > Props > Bonus-Iconic Symbols > Color > Magnifier and drag the magnifier to the scene.






Step 8
Go to Composer Mode and launch the magnifier to Photoshop. Here, you can add an image of the zoomed, ragged edges we want to show. Merge it with the magnifier, and then save the file.



Step 9
We want the magnifier to be only visible in one section of the video, not all the time. Click Visible...



... then go to the first frame, right-click it, and select Visible/Invisible.



Then go to the place where it should start being visible, and repeat. Move the timeline marker where you want it to disappear, and do this again. A line between two dots should appear where the visibility is on.



Step 10
There are special animations that can be used for an object like this. Go to Elastic Motion to find them. In 1_Entrance you'll find great animations to introduce an object, and in 3_Exit the ones that help you get rid of it. Choose something for your magnifier, placing the animations in the short period of visibility.



Step 11
In Props > Basic Icon, you'll find an arrow that can be used in our video as well. Drag it to the scene...



... and resize.



Step 12
Go to Elastic Motion to find out what can you use to make this arrow more interesting. Undo each animation after you test it—we don't want to apply anything yet.



Step 13
You can assign the animations to the object by right-clicking it and selecting Action Menu Editor.



Step 14
Here you can add the animations you liked earlier.






Step 15
Let's save this arrow with animations included as a custom prop.



Step 16
You can now drag the arrow wherever you want it to be...



... and when you want to animate it, just right-click it and select the actions from the menu. Don't forget to change the visibility for each arrow separately!



8. How to Add Sound Effects to the Animation
Step 1
Finally, let's add some sounds to make the whole thing more engaging. In the Project layer, click Music.



Step 2
Drag your intro music here. I used a part of this sound.



Step 3
To change the volume of the sound, click the note icon.



Step 4
Here you can change the volume, as well as the Fade in and Out effects.



Step 5
This Music layer can be used as any other layer. You can place a new sound effect here, as long as you have space. I added outro music at the end.



Step 6
You can also add other sound effects. Click Sound FX1 to open its layer.



Step 7
Place a mouse click sound here.



Step 8
To cut only the essential sound, you can divide the clip. Just select it and press Control-B. You can move and delete the parts as you like. Copy the sound and place it all along the timeline, wherever there's a click being shown.



Step 9
Do you need space for more sounds? You can open Sound FX2.



I decided to place a sound of typing here and assign it to the moments where typing is being shown in the video.



Good Job!
Now you know how to create an animation for your YouTube channel!
If you want to learn more about creating animations in CrazyTalk Animator 3, check out our other tutorials:


 How to Create an Animated Character With Photoshop and CrazyTalk Animator 3
How to Create an Animated Character With Photoshop and CrazyTalk Animator 3

 Monika Zagrobelna12 Dec 2017
Monika Zagrobelna12 Dec 2017

 How to Create a Comic Animation in CrazyTalk Animator 3
How to Create a Comic Animation in CrazyTalk Animator 3

 Monika Zagrobelna18 May 2018
Monika Zagrobelna18 May 2018