Cómo Crear una Animación para YouTube en CrazyTalk Animator 3
This sponsored post features a product relevant to our readers while meeting our editorial guidelines for being objective and educational.
Spanish (Español) translation by Jean Perez (you can also view the original English article)
Cuando usted está creando videos en YouTube, a veces una grabación pura no es cautivador lo suficiente. Puede condimentar para arriba agregando elementos animados especiales. Por ejemplo, un personaje animado podría ayudar a mantenerse anónimo, sin dejar de ofrecer una persona para identificar con. También puede presentar un concepto que no se registran en la realidad, o pone énfasis visual en algunos elementos del video.
Si usted quisiera intentar esto, pero no está seguro de cómo, este tutorial es sólo para ti! CrazyTalk Animator 3 permite a los usuarios crear animaciones de una forma fácil y sencilla. Puede simplemente hacer algo en Photoshop y luego importarlo para animación. Luego puede Agregar movimientos de automáticos y manual, cambio de expresiones faciales, agregar sonidos y así sucesivamente.
En este tutorial, te mostraré algunos trucos útiles que puede utilizar para tus vídeos: Cómo crear una versión animada "chibi" del presentador, cómo incrustar un video dentro de la animación, cómo al labio sincronización audio y cómo añadirle movimientos y expresiones faciales. También te mostraré cómo agregar apoyos animados y efectos de sonido. Voy a usar mi propio video, pero puede usar cualquier cosa de su propia con un propósito similar.
Y una vez que has aprendido cómo crear la animación de YouTube, lo puede presentar para el Concurso de Animación en el Trabajo!
1. Cómo Preparar Activos para la Animación
Paso 1
Si quieres crear un personaje de la animación, primero necesita diseñarlo. Lo bosquejo a plan de los colores y abrirlo en Photoshop o Illustrator y bajar su Opacidad.
Si no sabes cómo diseñar tal carácter, prueba este tutorial:



Paso 2
Crear los ojos usando formas vectoriales en capas separadas. Si eres nuevo en esta técnica, usted puede aprender cómo crear simples vectores en Photoshop en este tutorial rápido:
También se puede aprender sobre la creación de personajes en Illustrator de estos tutoriales:


 VectorCómo Crear una Ilustración de Anciano en Adobe IllustratorNataliya Dolotko
VectorCómo Crear una Ilustración de Anciano en Adobe IllustratorNataliya Dolotko

 Fan ArtCómo Crear Tres Personajes de Star Wars en Adobe IllustratorJonathan Lam
Fan ArtCómo Crear Tres Personajes de Star Wars en Adobe IllustratorJonathan Lam

 Día Internacional de la MujerCómo Crear una Ilustración para el Día Internacional de la Mujer en Adobe IllustratorNataliya Dolotko
Día Internacional de la MujerCómo Crear una Ilustración para el Día Internacional de la Mujer en Adobe IllustratorNataliya Dolotko



Paso 3
Crear la cara y algún pelo básica. Puede oscurecerlo de manera simple mediante la adición de un degradado radial en la parte superior, recorta a la forma del cabello. Separar las partes delanteras y traseros del corte de pelo.



Paso 4
Acabado del cuerpo, todo de formas simples de construcción y les remodelación luego.



Paso 5
Para que nuestro personaje verdaderamente humano-como, necesitamos darle algunas expresiones faciales. Crear variantes de los ojos de:
- Sonrisa
- Ojos cerrados
- Ojos bien cerrados
- Ojos que escudriña
- Ojos con iris especiales



Paso 6
Crear varias bocas, también:
- Boca abierta en una sonrisa
- Beso
- Labios abiertos
- Mostrando los dientes
- Boca abierta



Paso 7
Porque queremos que nuestro personaje al hablar, tenemos que crear algunas variantes más de las formas de la boca, cada uno diseñado para un sonido diferente:
- Ah, me
- Oh
- EE
- U
- Woo
- F, V
- L, N, D, Th
- C, D, S, K, Z



Paso 8
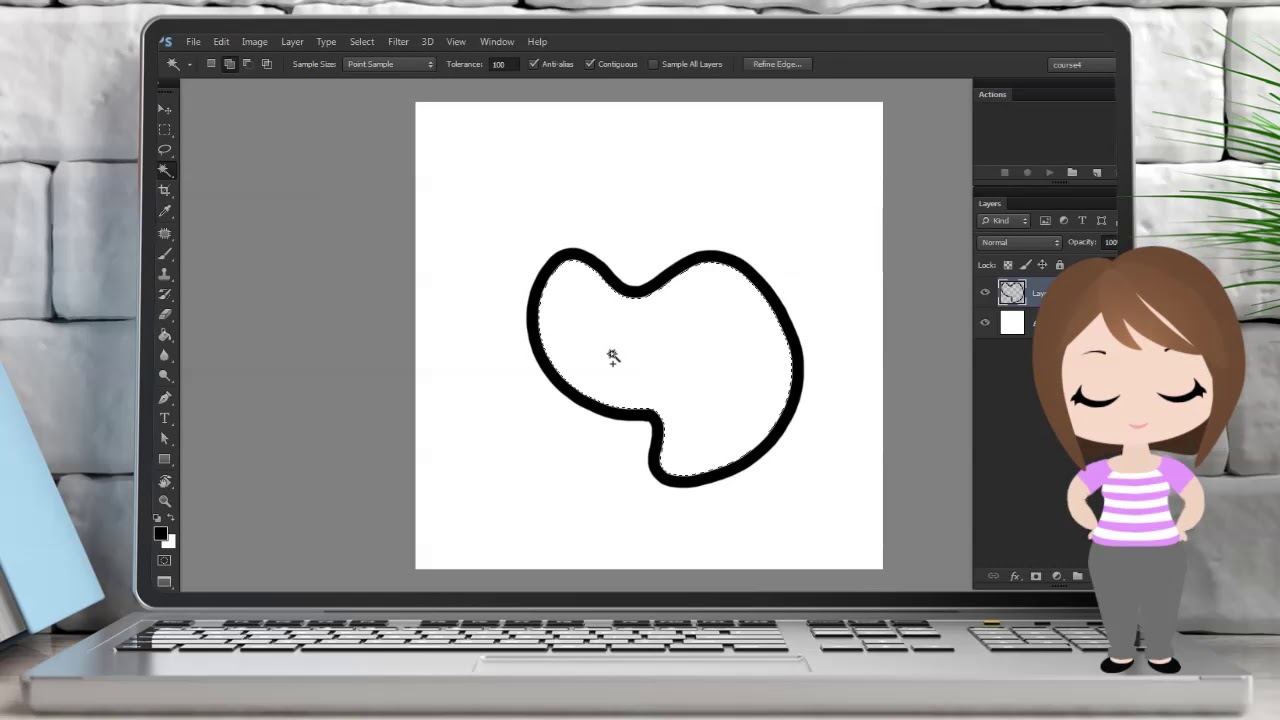
Puede que también necesite otros elementos que desee incluir en su video. Por ejemplo, puede mostrar un video dentro de tu video colocando en una pantalla de ordenador portátil falso. Puede descargar en Envato Elements y quite la pantalla de Photoshop con la Herramienta de Varita Mágica (W).



2. Cómo preparar los bienes para importación
Paso 1
CrazyTalk Animator 3 está diseñado para trabajar con los activos creados en Photoshop, pero tienen que ser especialmente preparados para ello. Si has creado tu personaje en otros lugares, copiarlo a Photoshop, manteniendo estos elementos separados:



Paso 2
Descargar un pack especial de plantillas, extraerlo e ir a 01_Templates > Human_Front_Full_Template. Coloque ambos las ventanas lado a lado, seleccione todas las capas en la plantilla y arrastre a la ventana con el carácter.



Paso 3
Cambiar el tamaño (Control-T) el contenido de las capas para ajustar el tamaño de la plantilla a tu personaje.



Paso 4
Para saber CTA3 que partes del cuerpo lo que, es necesario colocar las capas en carpetas correspondientes. Retire las capas ficticias de ellos y sustituirlas por su propia.



Paso 5
Coloque los elementos de la cabeza así como en la carpeta Head_Image.



Paso 6
Los ojos y la boca tienen otras carpetas dentro, para todas las variantes que hemos creado anteriormente. Para la boca, coloque cada expresión y cada sonido por separado:






Paso 7
Para los ojos, en la carpeta Normal, coloque el diafragma y la parte blanca del ojo por separado.



Coloque las otras expresiones en la carpeta EyeWhite.



Paso 8
Finalmente, es necesario saber CTA3 lo que parece el esqueleto de su carácter. En la carpeta RL_Bone_Human, usted encontrará marcadores especiales para cada parte del cuerpo. Colocarlos en las articulaciones. Puede usar la plantilla como referencia.



Paso 9
Los elementos de la cara también necesitan sus propios marcadores. Aquí no es realmente acerca de las articulaciones, pero sobre la colocación. Encontrarás estos marcadores en RL_TalkingHead > HeadBone.



3. Cómo Importar un Personaje de Photoshop a CrazyTalk Animator 3
Paso 1
Abra el CrazyTalk Animator 3. Ir a Render > Render de Video y cambiar el tamaño de marco a lo que desea que el vídeo se. No presione la exportación — acaba de salir el X.



Paso 2
En primer lugar, arrastre la imagen de la laptop en la escena (Asegúrese de que se trata de una imagen .png). Seleccione Prop.



Paso 3
Cambiar el tamaño de la imagen para llenar el marco.



Paso 4
Ahora, arrastre el vídeo (sin sonido) a la escena. Pueden ser que algunos formatos no sean compatibles, si tienes algún problema, convertir el vídeo a .avi. Cambiar el tamaño del vídeo para llenar la pantalla.



Paso 5
Como se puede ver, el vídeo está ahora delante de la pantalla, que no parece muy convincente. ¡Afortunadamente, CTA3 apoya la tercera dimensión! Sólo tienes que arrastrar la flecha pequeña en la parte inferior para mover el video en la parte posterior.



Paso 6
Redimensionar el video otra vez y asegúrese de que nada importante se corta por el marco de la computadora portátil. Puede arrastrar el marcador en la línea de tiempo a ver el video, pero asegúrese de que siempre cambiar el tamaño en el primer cuadro, de lo contrario se registrará como un cambio animado!



Paso 7
Ahora agreguemos el carácter. Haga clic en crear agente de hueso libre de G3.



Verás tu personaje junto con un esqueleto recubierto, tal y como se diseñó



Paso 8
Usted puede notar que algunas de las capas están en el orden equivocado. Usted puede arreglar yendo a administrador de capas...



... y arrastrando las capas donde quieras.



Paso 9
A ver si tu esqueleto funciona correctamente, haga clic en Vista Previa y jugar con los huesos. Comprobar si el cuerpo se mueve sin mayores problemas al mover los huesos.






Paso 10
También puede probar su carácter mediante Calibración:






Paso 11
¿Encontraste algo malo, algo que gustaría fijar? Sólo tienes que seleccionar lanzamiento a Editor PSD externas. Tu personaje se abrirá en Photoshop, donde se puede ajustar lo que queráis. Simplemente guarde el archivo si desea sincronizarlo.



Paso 12
¿Todo hecho? Volver a modo de escenario.



Paso 13
Cambiar el tamaño y coloque tu personaje donde usted quiere que sea. ¡Asegúrese de hacerlo en el primer fotograma!



4. Cómo Añadir Lip Sync a la Animación
Paso 1
¡Hagamos que nuestro personaje hable! Selecciónelo y haga clic en Crear Script.



Paso 2
Seleccione Archivo Wav y elija el audio.



Paso 3
Si juegas la animación ahora, verás que ya funciona!
Sin embargo, como todo es automático, no es una sincronización perfecta. Vamos a solucionarlo! Abra el Editor de Línea de Tiempo (F3) y haga clic en la Cara.



Paso 4
Abra el Clip de Voz para ver la pista de audio y las expresiones de labio que le asignadas.



Paso 5
Si hace doble clic en el sonido, verás una lista de todos los sonidos y sus expresiones. Usted puede cambiar fácilmente el uno actual a algo mejor. También puede ajustar la pista todo manualmente, copiar los sonidos, sacarlos y colocar nuevos. Un buen resultado puede tomar algún tiempo, dependiendo de la exactitud de la sincronización automática y su estilo.



5. Cómo Agregar Animaciones Faciales
Paso 1
Nuestro personaje parece un poco raro, hablar sin cualquier expresión facial. Vamos a cambiar! Seleccionar el carácter y haga clic en Cara de Marioneta.



Paso 2
En este editor, se puede jugar con diferentes expresiones faciales que se crean automáticamente. Presione la Barra Espaciadora y mueva el cursor para probarlo.



Paso 3
Vamos a hacer nuestro personaje mueve su cabeza al hablar, sin mirar alrededor. Borrar Selección para deseleccionar todos los elementos de la cara.



Paso 4
Ahora selecciona ambos tipos de rotación solamente.



Paso 5
Pulse Grabar y Espacio o Enter para grabar el movimiento. Mover la cabeza para subrayar los sonidos que hablan. También puede Agregar ocasional parpadea al pulsar el botón izquierdo del ratón.
Paso 6
Podemos agregar otro tipo de animación simple — que el personaje mire las cosas que se muestra en el video. Para ello, volver otra vez al primer cuadro y escoger una cara general. Luego apague ambos tipos de rotación de la cabeza.



Paso 7
Pulse Grabar y observar lo que sucede en el vídeo para dirigir los ojos del carácter por consiguiente.



6. Cómo Animar un Personaje en CrazyTalk Animator 3
Paso 1
Todos los derechos, la cara es animada, pero el resto del cuerpo se ve muy tieso. Nosotros podemos cambiar fácilmente añadiendo algunas animaciones automáticas.
Ir hasta el primer fotograma y abrir el Administrador de Contenido > Animación > Movimiento > 1_G3_Human > Gente Elástico Delante > Mover y Hablar. Escoge algunas animaciones que se ven bien y no de distracción. Usted puede utilizar como muchos de ellos como lo desea, en cualquier configuración, pero tenga en cuenta que aquellos marcados con S, L y E necesidad de utilizarse conjuntamente.






Paso 2
Pero éstos eran sólo animaciones automáticas. El vídeo puede requerir el personaje se mueva en una manera especial, que es posible, también! Seleccionar el carácter y haga clic en Movimiento.



Se abrirá una línea de tiempo para todas las animaciones. Puede ver puntos grises a donde empiezan las animaciones automáticas. Estos puntos (fotogramas clave) indican un cambio de actitud, y se puede colocar manualmente pulsando V. Para asegurarse de que el cambio no afecta a los cambios anteriores/posteriores, siempre alrededor de la animación con dos otros fotogramas clave que salvará la pose antes y después de él.



Paso 3
Como ejemplo, vamos a hacer el personaje subir su brazo en un saludo. Para mover los huesos manualmente, abra el Editor 2D de Movimiento.



Paso 4
Como veíamos antes, crear dos fotogramas clave, mueva el marcador de línea de tiempo entre ellos y allí cambiar la pose de su personaje.



Usted puede copiar y pegar la pose para hacerlo durar más tiempo. Si le resulta confuso, aquí está una explicación rápida:
- Este es el estado guardado de lo que sucede antes de esta animación.
- Aquí es donde comienza una animación automática.
- Este es el estado guardado de lo que ocurre después de esta animación.
- Esta es la postura cambiante.
- Esta es la postura cambiante copiada.
En primer lugar, el personaje se mueve su mano de pose 1 plantear 4. Luego, entre 4 y 5, nada cambia, por lo que no hay animación. Más tarde, el personaje se mueve su mano de plantear 5 plantear 3. Luego comienza la animación automática (2).



Paso 5
Puede cambiar el tempo de la transición haciendo clic-derecho en el segundo fotograma clave de una propuesta y selección de Transición de Curva.



Aquí usted puede probar diferentes variantes de la propuesta. Juega con ellos para ver lo que parece la más natural.



Paso 6
Utilice el mismo método para agregar todas las animaciones que necesita.
7. Cómo Agregar Accesorios a la Animación
Paso 1
La animación se realiza, pero todavía lo podemos condimentar para arriba. Por ejemplo, podemos hacer el personaje señalar con un dedo hacia algo, en lugar de mostrar una mano abierta. Para ello, seleccione el carácter y Modo de Compositor.



Paso 2
Inicie Photoshop.



Paso 3
En Photoshop, agregar una mano con un dedo apuntando a la carpeta con la mano. Ponerlo debajo el predeterminado y ocultarlo. Guarde el archivo para sincronizar el carácter.



Paso 4
Volver a Modo de Escenario y mueva el marcador de línea de tiempo donde usted desee el cambio suceda. Abra el Editor de Sprites.



Paso 5
Aquí tienes la lista de todos los sprites disponibles para cada parte del cuerpo. Sólo tienes que seleccionar el dedo acusador para cambiar la mano.



Paso 6
Después de realizar este cambio, el sprite permanecerá así hasta que lo cambie otra vez. Sólo mueva el marcador de línea de tiempo para fijar la hora para él.



Paso 7
Pero también podemos hacer otras cosas, por ejemplo, añadir algunos elementos que ayuden en la explicación. En mi video, el personaje habla sobre "ragged edges", pero no son realmente visibles en esta distancia. Vamos a agregar una lupa para mostrarlos.
Ir al Administrador de Contenido > Apoyos > Símbolos Bonos-Iconos > Color > Lupa y arrastre la lupa a la escena.






Paso 8
Ir a Modo de Compositor y Lanzar la lupa de Photoshop. Aquí, usted puede Agregar una imagen de los bordes desiguales, zoom que queremos mostrar. Combinarlo con la lupa y guarde el archivo.



Paso 9
Queremos que la lupa sea sólo visible en una sección del video, no todo el tiempo. Haga clic en Visible...



... luego ir hasta el primer fotograma, clic-derecho y seleccione Visible/Invisible.



Luego ir al lugar donde debe comenzar siendo visible y de la repetición. Mueva el marcador de línea de tiempo donde desea que desaparezca y hacerlo otra vez. Debe aparecer una línea entre dos puntos donde la visibilidad está en.



Paso 10
Hay animaciones especiales que pueden utilizar para un objeto como este. Ir a Movimiento Elástico para encontrarlos. En 1_Entrance encontrarás grandes animaciones para introducir un objeto, como en 3_Exit los que le ayudan a deshacerse de él. Elegir algo para tu lupa, colocar las animaciones en el corto período de visibilidad.



Paso 11
En Accesorios > Icono Básico, encontrarás una flecha que puede ser utilizada en nuestro video así. Arrastrarlo a la escena...



... y cambiar el tamaño.



Paso 12
Ir a Movimiento Elástico para averiguar lo que puede que usted utilizar para hacer más interesante esta flecha. Deshacer cada animación después de que la prueba: no queremos aplicar nada todavía.



Paso 13
Puede asignar las animaciones al objeto lo haciendo clic-derecho y seleccionando Editor de Menú de Acción.



Paso 14
Aquí puedes añadir las animaciones que antes les haya gustado.






Paso 15
Salvemos esta flecha con animaciones incluidas como un apoyo personalizado.



Paso 16
Ahora puede arrastrar la flecha donde quieras que sea...



... y cuando quieres animarlo, apenas lo haga clic-derecho y seleccionar las acciones desde el menú. No olvides cambiar la visibilidad de cada flecha por separado.



8. Cómo Agregar Efectos de Sonido a la Animación
Paso 1
Por último, vamos a añadir algunos sonidos para hacer todo más interesante. En la capa de Proyecto, haga clic en Música.



Paso 2
Arrastre su música de introducción aquí. Utilicé una parte de este sonido.



Paso 3
Para cambiar el volumen del sonido, haga clic en el icono de nota.



Paso 4
Aquí puedes cambiar el volumen, así como los efectos de Fade in y Fade Out.



Paso 5
Esta capa de música puede utilizarse como cualquier otra capa. Se puede colocar un nuevo efecto de sonido, como tienes espacio. Se ha añadido música outro al final.



Paso 6
También puede añadir otros efectos de sonido. Haga clic en Sonido FX1 para abrir su capa.



Paso 7
Coloque un sonido de clic del ratón aquí.



Paso 8
Para cortar solamente el sonido esencial, puede dividir el clip. Solo selecciónelo y presione Control-B. Puede mover y eliminar las piezas que quieras. Copiar el sonido y colocar a lo largo de la línea de tiempo donde hay un clic que se muestra.



Paso 9
¿Necesita espacio para más sonidos? Puede abrir Sonido FX2.



Decidí colocar un sonido de escribir aquí y asignar a los momentos donde escribir se expone en el video.



¡Buen Trabajo!
¡Ya sabes cómo crear una animación para su canal de YouTube!
Si quieres aprender más sobre creación de animaciones en CrazyTalk Animator 3, Compruebe hacia fuera nuestros otros tutoriales:


 CrazyTalk AnimatorCómo Crear un Personaje Animado con Photoshop y CrazyTalk Animator 3Monika Zagrobelna
CrazyTalk AnimatorCómo Crear un Personaje Animado con Photoshop y CrazyTalk Animator 3Monika Zagrobelna

 CrazyTalk AnimatorCómo Crear una Animación Cómica en CrazyTalk Animator 3Monika Zagrobelna
CrazyTalk AnimatorCómo Crear una Animación Cómica en CrazyTalk Animator 3Monika Zagrobelna