¿Cómo Dibujar un Diseñador en Adobe Illustrator?
Spanish (Español) translation by Cristian Marroquin (you can also view the original English article)

En este tutorial, crearemos un diseñador, sentado en su escritorio y dibujando en una tablet. Para mantener un diseño de tendencia, usaremos muchas formas geométricas básicas, combinando y transformando con la ayuda de Efectos de Deformar, panel Buscatrazos, Herramienta Creador de Formas y otros instrumentos útiles que pueden ayudarnos a crear una ilustración que nos ayude a crear una ilustración sin usar la tableta gráfica y que no requiere habilidades impecables.
Como puedes ver en la imagen de abajo, puedes añadir más objetos al interior de nuestra ilustración, haciéndola más detallada. Revisa la versión expandida de la Illustración Diseñador Hipster en Envato Elements, donde encontrarás elementos adicionales y versiones de colores alternativos.

¡Así
que comencemos!
1. ¿Cómo Crear una Mesa en Adobe Illustrator?
Paso 1
Vamos a comenzar haciendo. Toma la Herramienta Rectángulo Redondo y crea una forma de 540 x 10 px con esquinas redondas.
Podemos ajustar el Radio de Vértice de la forma que seleccionamos con la Herramienta Selección Directa (A) y luego poner el valor deseado (5 px) en el panel de control, o arrastrar el marcador del círculo de los Vértices Interactivos manualmente.
Copia la forma y Pega en Frente (Control-C > Control-F). Haz la forma nueva más corta (450 x 10 px) moviendo su borde izquierdo a la derecha. Haz su color de Relleno un poco más claro.

Paso 2
Ahora toma la Herramienta Lápiz (N) y crea una textura de madera simple en la mesa. Da doble-clic en la Herramienta Lápiz (N) para ajustar la configuración y comienza a dibujar líneas ondeantes alrededor de la parte café de la superficie mesa.
Selecciona todas las líneas, Agrupa (Control-G) y pon la Anchura a 1 px en el panel de Trazo (Ventana > Trazo). Edita el color del Trazo de las líneas en el panel de Color, haciéndolas un poco más oscuras que la superficie de la mesa.

Paso 3
Ahora vamos a ocultar las puntas de las líneas innecesarias con una Máscara de Recorte.
Duplica (Control-c > Control-F) la forma café clara de la superficie de la mesa y Trae al Frente.
Pon el color de Relleno y Trazo encima de la forma a Ninguno y selecciónala con las líneas. Da clic-derecho y presiona Crear Máscara de Recorte. ¡Aquí vamos! Ahora todas las líneas están ocultas dentro de la forma superior.
Haz lo mismo para la parte oscura de la superficie de la mesa.

Paso 4
Vamos = a proceder a las patas de la mesa. Toma la Herramienta Rectángulo (M) y crea dos pilares grises oscuros de 12 x 85 px debajo del lado izquierdo de la superficie de la mesa.
Duplica (Control-C > Control-F) ambas formas, hazlas más oscuras y encógelas, moviendo el lado inferior hacia arriba, de esta manera formando una sombra de la superficie de la mesa.
Duplica los pilares de nuevo, mantén presionada la tecla Alt, y encoge las formas para hacerlas más angostas. Empuja el borde inferior para hacer las patas más altas (7 x 215 px).

Paso 5
Crea un rectángulo redondo de 100 x 10 px en la parte inferior de las patas de la mesa. Duplica y haz la copia superior más clara y más corta (80 x 20 px), de esta manera añadiendo algo de dimensión a nuestra imagen plana.

Paso 6
Agrupa (Control-G) todas las partes de las patas de la mesa, mantén presionada las teclas Alt-Mayus, y arrastra la forma del lado opuesto de la mesa, haciendo una copia.
¡Buen Trabajo! Nuestra mesa. ¡Sigamos!

2. ¿Cómo Hacer una Computadora y una Tableta Gráfica?
Paso 1
Vamos a comenzar haciendo un monitor. Toma la Herramienta Rectángulo Redondo y vamos a hacer una forma de 135 x 85 px con un Radio de Vértice de 10 px.
Copia la forma y Pega en frente dos veces (Control-C > Control-F > Control-F). Mueve la forma superior a la derecha, usando la Flecha Derecha o arrastrándola con la Herramienta Selección (V) mientras mantienes presionada la tecla Mayus.
Ahora selecciona la forma superior y la que está debajo. Toma la Herramienta Creador de Forma (Mayus-M), mantén presionada la tecla Alt, y pasa el mouse encima de las partes que necesitamos borrar. Da clic en las piezas no deseadas, dejando una raya angosta en el borde izquierdo del rectángulo. Haz la forma un poco más clara, formando una iluminación.

Paso 2
Ahora que la pantalla está lista, vamos añadir una banca. Usa la Herramienta Rectángulo (M) para crear un rectángulo de 45 x 55 px, un poco más oscura que la pantalla.
Selecciona el punto de ancla superior derecho con la Herramienta Selección Directa (A) y haz la esquina redondeada, ajustando su Radio cerca de 15 px.

Paso 3
Duplica (Control-C > Control-F) la banca y mueve la copia hacia la izquierda. Selecciona ambas formas y usa la Herramienta Creador de Formas (Mayus-M) mientras mantienes presionada la tecla Alt para borrar la forma superior y la pieza donde las copias se superponen.
Añade iluminación a la banca como hicimos con la pantalla en el Paso 1.

Paso 4
Pon un rectángulo gris oscuro en el monitor, haciendo una sombra de la banca. Presiona Control-[ algunas veces para Enviar la forma Detrás.
Usa la Herramienta Rectángulo (M) para poner una forma de 60 x 5 px en la parte inferior de la banca. Haz sus esquinas izquierdas totalmente redondas.
Termina la computadora decorándola con una etiqueta de círculo de 20 x 20 px con la ayuda de la Herramienta Elipse (L). Mantén presionada la tecla Mayus mientras haces un círculo para hacerlo más redondo.

Paso 5
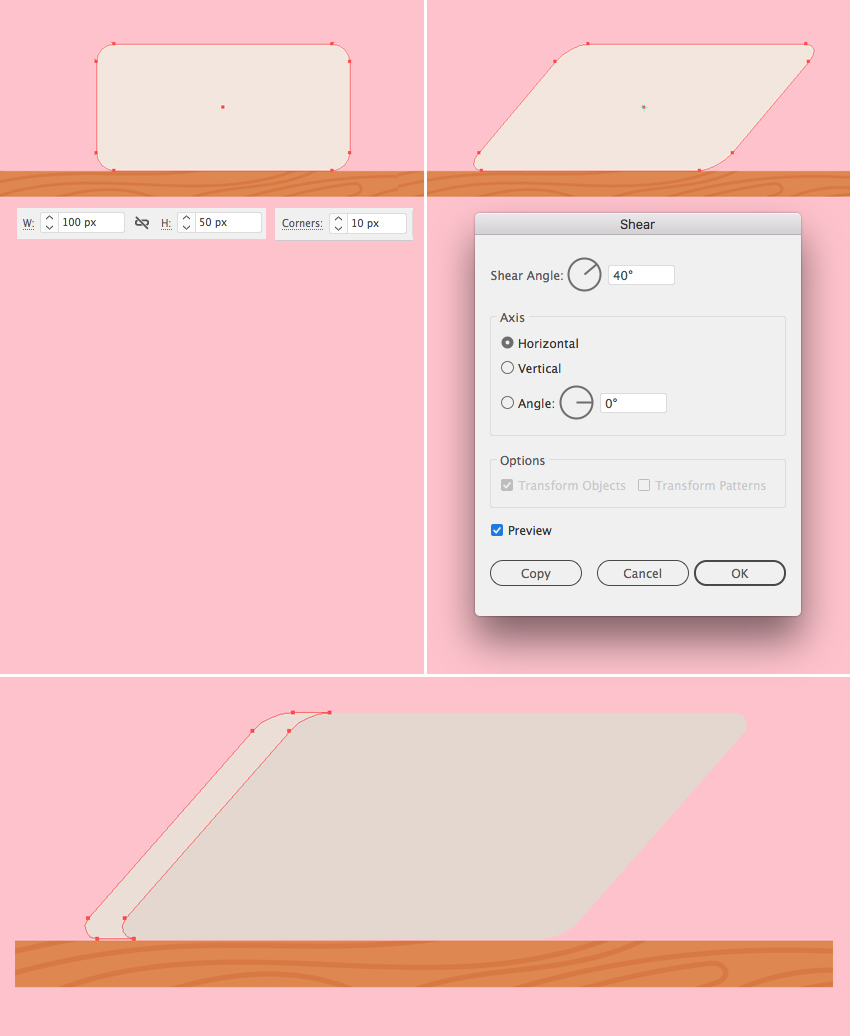
Vamos a representar una tableta gráfica. Comienza haciendo un rectángulo redondo de 100 x 50 px con un Radio de Vértice de 10 px.
Mantén la forma seleccionada, da doble-clic en la Herramienta Distorsión (que puedes encontrar en el menú desplegable de la Herramienta Escala (S)) y poner el Ángulo en Ángulo de Distorsión a 40°. Da clic en OK para aplicar los cambios.
Haz las rayas más claras para la iluminación en el borde izquierdo de la forma.

Paso 6
Ahora vamos a hacer una banca delgada. Toma la Herramienta Rectángulo (M) y crea una forma de 60 x 33 px con un Trazo gris oscuro y sin Relleno.
Selecciona los puntos de ancla inferior con la Herramienta Selección Directa (A) y presiona Enter para abrir la ventana Mover. Pon la Posición Horizontal a 10 px, Vertical a 0 px y da clic en OK para mover el borde inferior de la forma a la derecha.

Paso 7
Mantén los puntos de ancla inferior seleccionados con la Herramienta Selección Directa (A), haz las esquinas redondeadas de 8 px. Termina la tableta añadiendo una etiqueta elíptica aplastada en su centro.
¡Parece que el dispositivo está terminado! ¡Sigamos!

3. ¿Cómo Dibujar la Taza de Café?
Paso 1
Vamos a hacer una taza de un rectángulo. Crea una forma verde de 32 x 25 px. Haz su esquina superior redonda, y luego mueve las esquinas inferiores y pon el Radio a 9 px.
Crea una iluminación verde clara en el borde izquierdo de la taza.

Paso 2
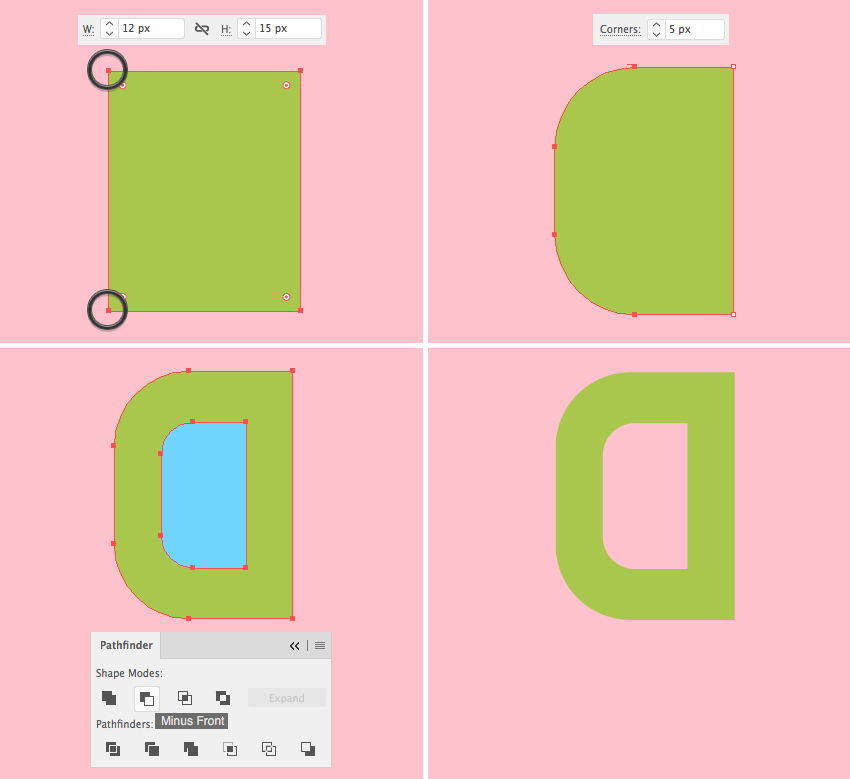
Vamos hacer la oreja de la taza. Crea un rectángulo de 12 x 15 px. Selecciona sus puntos de ancla superior e inferior con la Herramienta Selección Directa (A) y has las esquinas 5 px redondas.
Duplica (Control-C > Control-F) la forma, mantén presionada la tecla Alt-Mayus y haz la copia más pequeña. Selecciona las dos formas y usa la función Menos Frente del Buscatrazos para cortar la forma superior, haciendo un hoyo en el centro de la oreja.

Paso 3
Adjunta la oreja de la taza y Envía Atrás (Mayus-Control-[). Termina la taza añadiendo un pequeño rectángulo a su borde inferior.

4. ¿Cómo Crear un Libro?
Paso 1
Vamos a crear un rectángulo gris oscuro de 67 x 12 px y haz sus esquinas izquierdas totalmente redondas. Ve a Objeto > Trazado > Desplazamiento y pon el valor de Desplazamiento a 2 px. Haz la forma exterior un poco más clara.
Duplica la forma más pequeña dos veces (Control-C > Control-F > Control-F) y rellena ambas copias con color blanco. Mueve la copia superior a la derecha, haciendo que se superponga el borde derecho del libro.

Paso 2
Selecciona las dos copias superiores y la forma gris clara más grande y usa Menos Frente en el Buscatrazos para cortar un hoyo en la forma gris.
Haz las puntas de la portada del libro redondas.

Paso 3
Usa la Herramienta Pluma (P) o la Herramienta Segmento de Línea (>) y mantén presionado Mayus para hacer líneas horizontales para las hojas de papel. Oculta las piezas innecesarias dentro de la Máscara de Recorte como hicimos con la textura de madera de la superficie de la mesa.
Haz una sombra sutil duplicando la forma de papel y moviendola a la derecha. Borra la pieza innecesaria con la ayuda de la Herramienta Creador de Forma (Mayus-M) mientras presionas la tecla Alt.
¡Y ahí lo tenemos! ¡Nuestro libro está terminado!

Paso 4
Ahora podemos poner todos los objetos en la mesa. Puedes añadir algunos libros si quieres, y variar el tamaño y colores.

5. ¿Cómo Dibujar un Personaje Hipster?
Paso 1
Vamos a comenzar con la cabeza. Haz un rectángulo redondo de 50 x 80 px. Pon el Radio de Vértice de su esquina superior a 19 px y el vértice inferior a 23 px.
Usa la Herramienta Rectángulo Redondo y la Herramienta Elipse (L) para añadir los ojos, las cejas y la nariz a la cara.

Paso 2
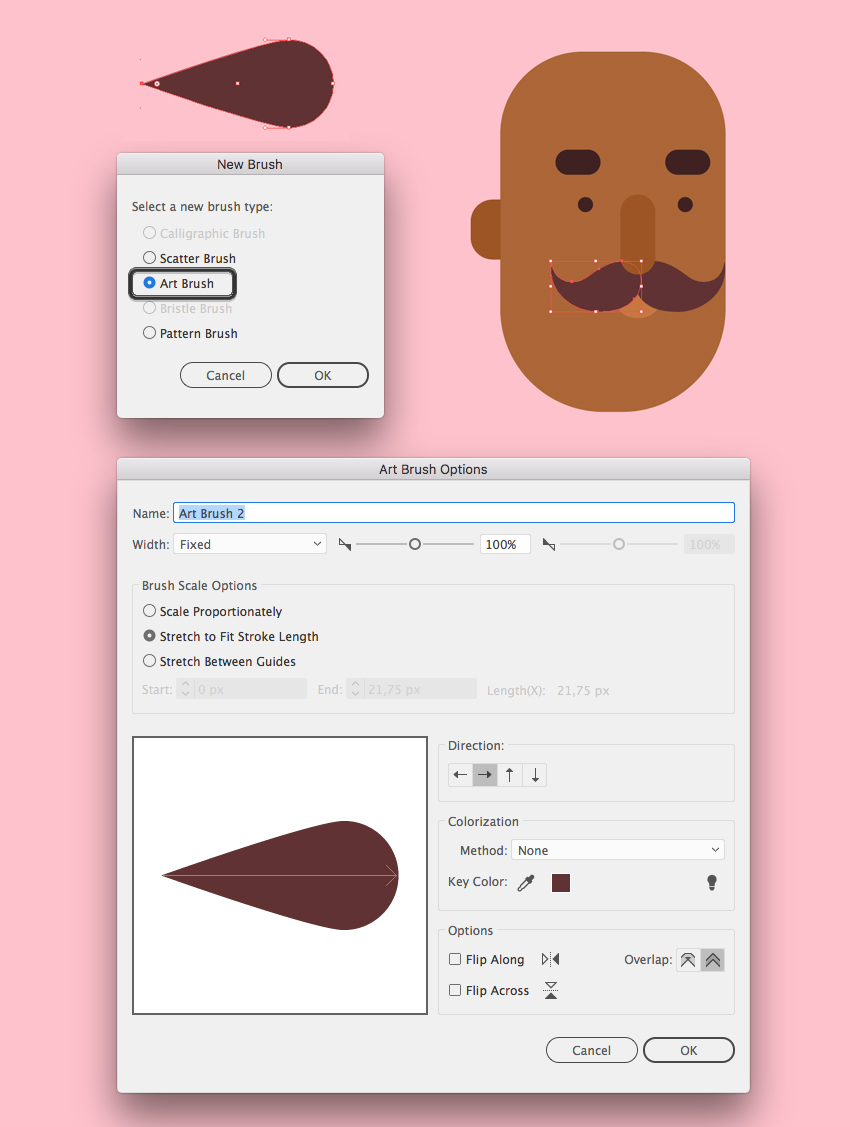
Ahora vamos a crear un pincel para dibujar el bigote del personaje. Comienza haciendo un pequeño círculo, cerca de 10 x 10 px de tamaño. Selecciona su punto izquierdo de ancla con la Herramienta Selección Directa (A) y arrástralo hacia la izquierda. Convierte punto de ancla seleccionado a vértice desde el panel de control en la parte superior.

Paso 3
Arrastra y suelta la forma creada en el panel de Pinceles (Ventana > Pinceles) y crea un Pincel Artístico. Deja todas las opciones por defecto. Puedes siempre regresar a esta ventana de Opciones dando doble-clic en el pincel en el panel de Pinceles para ajustar la configuración.
Ahora toma la Herramienta Pincel (B) y dibuja un bigote rizado. Ajusta la Anchura de Trazo si es necesario y ve a Objeto > Expandir Apariencia de la forma una vez que estés feliz con el resultado. Presiona Control-[ algunas veces para poner el bigote debajo de la nariz.

Paso 4
Ahora vamos añadir algo de cabello. Copia la forma de la cabeza y pega en Frente dos veces (Control-C > Control-F > Control-F). Mueve la copia superior hacia abajo y a la derecha, como se muestra en la imagen de abajo (la forma azul).
Selecciona la copia superior y la que está debajo y aplica la función Menos Frente en el panel Buscatrazos. Rellena la forma restante con el mismo color café oscuro como lo hicimos para el bigote.
Las patillas están muy largas, así que cortémoslas. Toma la Herramienta Borrador (Mayus-E), mantén presionada Alt, y corta la parte inferior.

Paso 5
Ahora vamos a dibujar la barba, usando la misma técnica. Duplica la cara dos veces y mueve la copia superior hacia arriba y a la derecha. Usa la función Menos Frente para borrar las partes innecesarias. Haz la barba más oscura que el cabello.

Paso 6
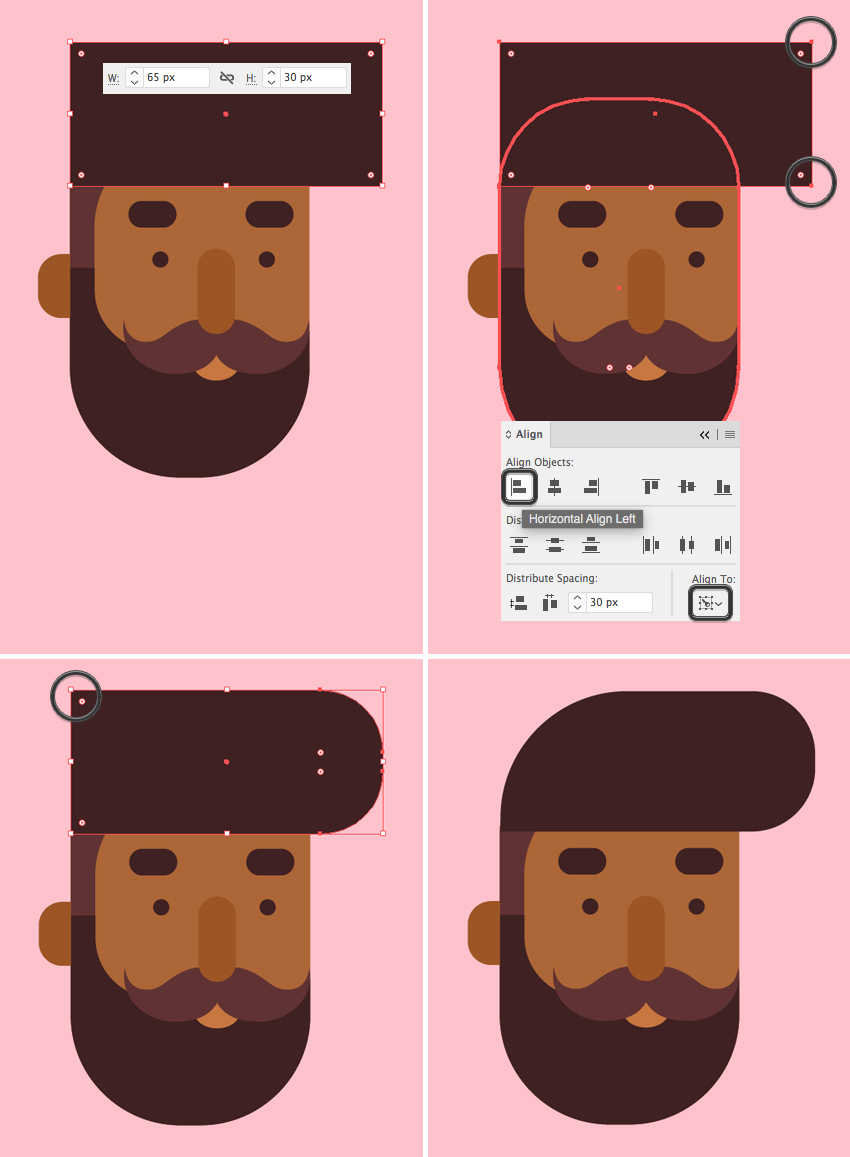
Vamos a darle estilo al cabello de nuestro personaje. Toma la Herramienta Rectángulo (M) y haz un rectángulo café oscuro de 65 x 30 px. Podemos usar la Herramienta Cuentagotas (I) para escoger en color de la barba.
Vamos a usar el panel Alinear para adjuntar el borde izquierdo del cabello al lado izquierdo de la cabeza. Selecciona las dos formas del cabello y la cabeza y da clic en la cabeza una vez más para hacerlo un Objeto Clave (verás una selección más gruesa alrededor). Da clic en Alinear a la Izquierda Horizontal para alinear el cabello a la cabeza.
Selecciona las esquinas superiores e inferiores del cabello con la Herramienta Selección Directa (A) y hazlas totalmente redondas.
Finalmente, selecciona el punto de ancla izquierdo superior y haz esta esquina redonda.

Paso 7
Ahora que la cabeza está lista, vamos a proceder con la cabeza. Comienza haciendo una camisa de un rectángulo azul oscuro de 70 x 135 px. Da doble-clic en la Herramienta Distorsionar y pon el Ángulo de Distorsión a 20°. Haz las esquinas 20 px redondas.

Paso 8
Añade un rectángulo pequeño café oscuro con una parte inferior redonda para el cuello. Añade un rectángulo rosado más grande para la banda del cuello. Presiona Control-[ para poner debajo de la forma del cuello.

Paso 9
Ahora vamos a formar los brazos. Crea un rectángulo de 17 x 96 px de tamaño. No tiene que ser exactamente la misma altura; solo asegúrate de que se ajuste entre el borde superior de la camisa y el borde superior de la mesa.
Selecciona el punto de ancla inferior izquierdo y haz las esquinas totalmente redondas, formando un codo. Duplica la forma creada y rota 90° mientras mantienes presionada la tecla Mayus.
Añade un círculo pequeño para el puño y oculta debajo de la tableta de dibujo.

Paso 10
Crea una aguja blanca de un rectángulo angosto con esquinas redondeadas. Rota y ponla en la mano del personaje.
Vamos añadir una manga a la parte superior del brazo. Duplica el elemento vertical del brazo y usa la Herramienta Borrados (Mayus-E) mientras presionas la tecla Alt para borrar la mitad inferior de la copia. Rellena la forma restante con un color rosado brillante.
Vamos añadir el brazo opuesto. Selecciona los elementos verticales del brazo y da doble-clic en la Herramienta Reflejo (O). Voltea la forma sobre el Eje Vertical y da clic en Copia. Adjunta el segundo brazo al cuerpo y Envía Atrás (Mayus-Control-[), debajo de la camisa.

Paso 11
Duplica la forma del cuerpo y usa la Herramienta Borrador (Mayus-E) para borrar la parte superior, dejando un pedazo angosto debajo de la mesa. Rellena con un color más oscuro, haciendo como una sombra. Duplica la nueva pieza y borra de nuevo, rellenando la parte restante con azul oscuro para los pantalones.

Paso 12
Ahora haz las piernas. Crea un rectángulo de 23 x 130 px de un color un poco más claro. Selecciona su punto de ancla superior derecho y las dos esquinas inferiores con la Herramienta Selección Directa (A) y hazlas totalmente redondas.
Añade un rectángulo más pequeño a la parte superior de la pierna y hazla totalmente redonda. De esta manera podemos mostrar una rodilla curva.

Paso 13
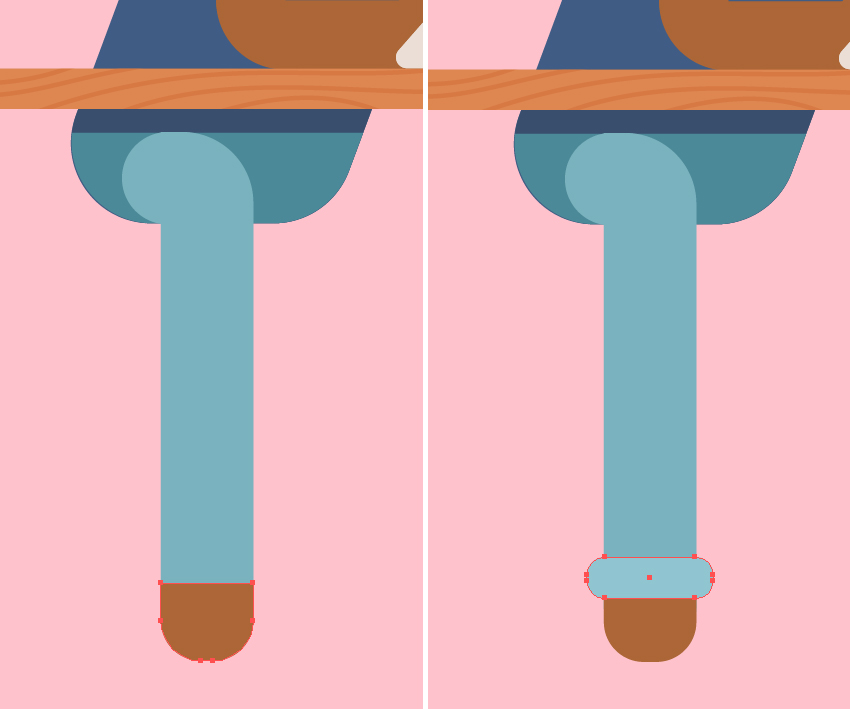
Duplica la pierna y usa la Herramienta Borrador (Mayus-E) para borrar la copia de su parte superior, dejando solo una pequeña pieza en la parte inferior. Rellena la piel con un tono de piel de color café. Muestra que la parte de abajo del pantalón está enrollada, añadiendo un rectángulo redondeado de azul más claro alrededor de la pierna.

Paso 14
Ahora vamos añadir un zapato. Comienza con un rectángulo azul oscuro de 40 x 20 px, Envía Atrás (Mayus-Control-[) y adjúntalo a la pierna.
Haz un rectángulo blanco de 25 x 25 px para la punta del zapato y adjúntalo al borde derecho de la forma azul oscuro. Selecciona sus esquinas superiores y hazlas 12 px redondas.
Toma la Herramienta Lápiz (N) y dibuja algunas líneas alrededor de la punta del zapato. Usa la Máscara de Recorte para ocultar las piezas innecesarias de las líneas.
Termina el zapato añadiendo un rectángulo blanco angosto en la parte inferior de la suela. Haz la esquina inferior izquierda redonda y decora la suela con una raya de flecha gris oscura.

Paso 15
¡Ahora vamos añadir la segunda pierna! Adjunta un rectángulo de 80 x 23 px a la parte inferior de nuestro personaje. Añade un pequeño rectángulo de color más claro encima, alineándolo al borde izquierdo de la forma anterior.
Haz las esquinas izquierdas de la nueva forma totalmente redondas.
Ahora doblaremos la pierna en la rodilla, añadiendo un rectángulo rotado angosto. Solo la dupliqué de la primera pierna y usado la Herramienta Selección (V) para rotarla cerca de 250°, haciendo que se ajuste en el área de la rodilla.

Paso 16
Añade un segundo zapato y haz todos los elementos de la pierna un poco más oscuros, haciendo que la imagen sea un poco más tridimensional.
¡Sorprendente! Parece que nuestro personaje está terminado. Vamos proceder a la última parte de nuestro tutorial.

6. ¿Cómo Dibujar una Silla Moderna?
Paso 1
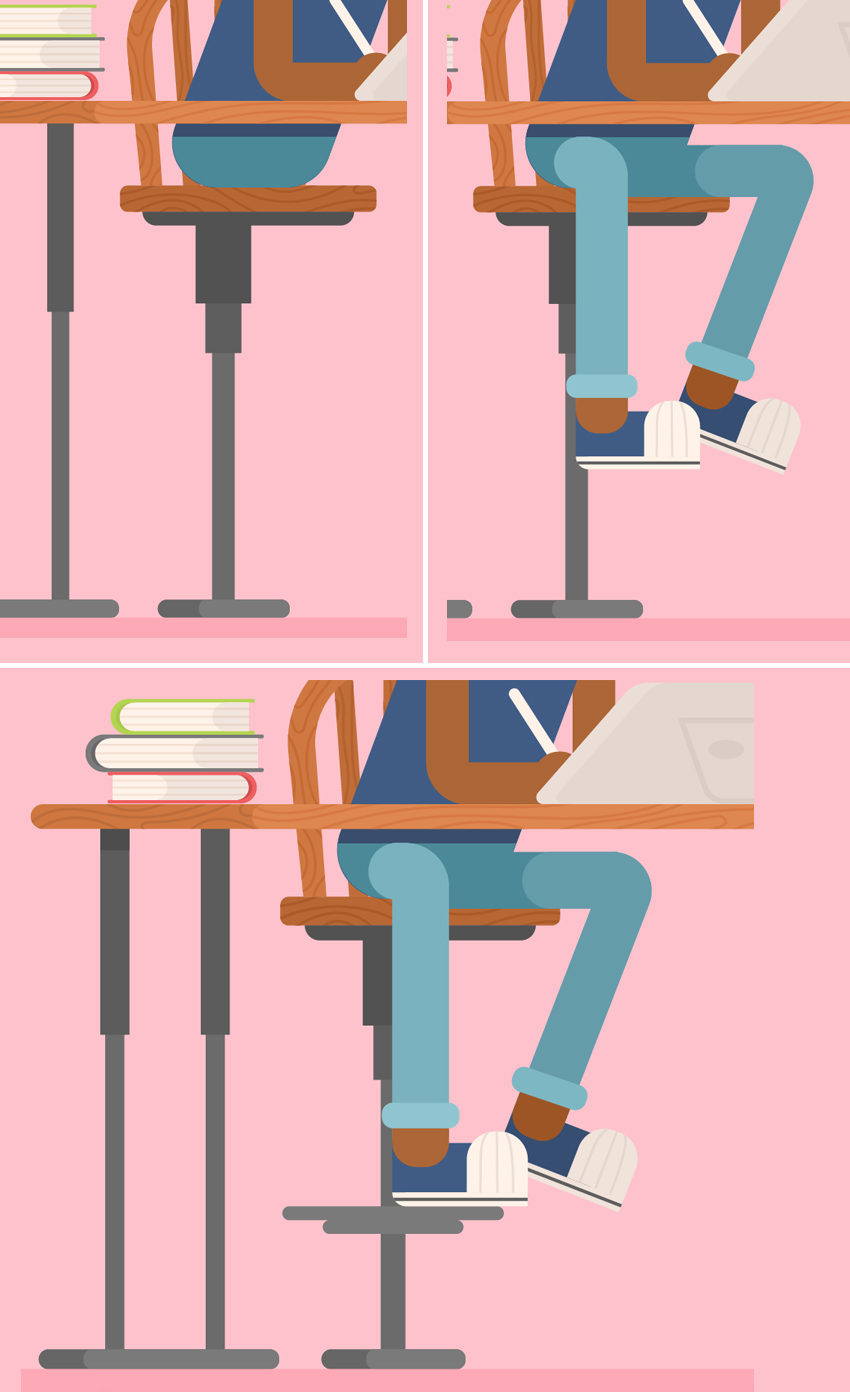
Nuestro personaje aún está flotando en el aire, así que vamos añadir una silla para hacerlo que siente cómodo.
Comienza creando un rectángulo café de 87 x 105 px para la parte de atrás de la silla. Selecciona sus esquinas izquierdas y presiona Enter para abrir la ventana Mover. Pon el valor de la Posición Horizontal a 7 px, Vertical a 0 px, y da clic en OK para mover el punto de ancla a 7 px a la derecha.
Repite lo mismo para el punto de ancla opuesto, pero esta vez pon el valor Horizontal a -7 px, moviendo el punto a la izquierda.
Finalmente, selecciona las esquinas superiores y hazlas totalmente redondas.

Paso 2
Mantén la forma seleccionada, ve a Objeto > Trazado > Desplazamiento y pon el valor de Desplazamiento a -8 px. Selecciona las dos formas y da clic en Menos Frente para cortar un hoyo en el centro.
Usa la Herramienta Borrador (Mayus-E) y mantén presionada la tecla Alt para borrar la parte inferior del marco.
Añade tres piezas de madera a la parte de atrás de la silla, poniéndolas debajo del marco (Mayus-Control-[).

Paso 3
Añade la parte de atrás de la silla y la parte inferior de madera. Decóralas con una textura simple de madera, usando la misma técnica que usamos para la superficie de la mesa.

Paso 4
Ahora necesitamos añadir una pata a nuestra silla. Quiero mostrar una silla alta con esas que se encuentran en los bares. Usa la Herramienta Rectángulo (M) para formar los elementos, usando las patas de la mesa como referencia para las formas y los colores.

¡Sorprendente! ¡Nuestro Diseñador y su Espacio de Trabajo Creativo Están Terminados!
¡Buen Trabajo! Espero que hallas disfrutado este tutorial y descubierto algunos nuevos consejos y trucos que te inspiren a crear más estilos de ilustración planos.

No olvides descargar el Set de Diseñador Hipster en Envato Elements con todos los elementos adicionales y un personaje rubio alternativo.

Si amas crear personajes de diseño planos e interiores, tengo otro tutorial interesante para ti. Asegúrate de leerlo:
¡Diviértete!










