Cómo crear un fondo vívido de un videojuego en CorelDRAW
This sponsored post features a product relevant to our readers while meeting our editorial guidelines for being objective and educational.
Spanish (Español) translation by CYC (you can also view the original English article)



¡Obtén ahora tu prueba gratuita de 30 días! Descargarás una versión de prueba de 30 días, completamente funcional, de CorelDRAW Graphics Suite X7. Esta prueba está disponible en versiones de 32 bits y 64 bits. La versión de 64 bits se ha optimizado para aquellos con versiones de 64 bits de Microsoft Windows 8 / 8.1 o Windows 7.
La apariencia visual es uno de los aspectos principales de cualquier juego junto con el juego como tal. En este tutorial vamos a asumir el papel de un diseñador de videojuegos y vamos a crear nuestro propio fondo de repetición, el cual representa un huerto de colores. Trabajaremos con algunas formas básicas y usaremos Rellenar Malla para animar nuestros objetos en CorelDRAW® X7. ¡Empecemos!
1. Prepara la base para el fondo de la huerta
Paso 1
En primer lugar, vamos a crear un nuevo documento con un tamaño de 1280 x 768px.



Paso 2
Busca la Herramienta Rectángulo (F6) en el panel de Herramientas y haz doble clic en ella para crear un rectángulo centrado en la página, del mismo tamaño que el documento.
Selecciona la Herramienta Relleno Interactivo (G) y aplica un gradiente lineal a la forma creada. Si acabas de empezar a aprender a usar las herramientas de CorelDRAW o se te olvidó algo, ve al panel de sugerencias situado en (Ventana > Estibadores > Sugerencias) para encontrar algunos consejos informativos con ilustraciones y descripciones sobre el uso de cualquier herramienta.



Paso 3
Animemos el cuadro creando un cielo vívido de verano. Selecciona el nodo cuadrado superior de nuestro relleno de degradado y aplica un color azul cielo (R=0, G=204, B=255) de la paleta de colores predeterminada que se encuentra en la parte derecha de nuestro espacio de trabajo. Puedes ver las variaciones de color si haces clic y mantienes el cuadrado de la paleta.
Otra forma de aplicar el color deseado a los nodos es hacer clic en un cuadrado del relleno interactivo y seleccionar el color directamente en el panel de color del nodo emergente. Aplica color blanco puro al nodo inferior. Puedes hacer clic con el botón derecho del ratón sobre un cuadrado cruzado en la parte superior del panel Paleta de colores para cambiar el color del contorno a ninguno y hacer lo mismo para el color de relleno con el botón izquierdo del ratón.



Paso 4
Haz doble clic en la Herramienta Rectángulo (F6) nuevamente, presiona Mayús-RePág para colocar la forma creada en la parte superior y aplastarla, formando una franja estrecha en la parte inferior de la página. Llena la forma con el color verde claro, creando un césped herboso. Convierte el rectángulo en Curvas (Control-Q) y coloca varios nodos adicionales en la parte superior de la forma haciendo doble clic con la Herramienta Forma (F10). Mueve los puntos hacia arriba y hacia abajo, creando así una línea en zigzag.



Paso 5
Copia y Pega (Control-C > Control-V) la forma y hazle un Espejo horizontalmente haciendo clic en el botón apropiado del panel de control superior mientras seleccionas la forma. Rellena la copia con un color verde más oscuro haciendo clic en el icono Cubo de relleno en la parte inferior de tu área de trabajo para mostrar la ventana Editar opciones de relleno.



2. Crea las nubes con la Herramienta Mano Alzada y la Herramienta Relleno de Malla
Paso 1
Comencemos a llenar el espacio en blanco agregando algunas nubes en el cielo. Toma la Herramienta de Mano Alzada (F5) y dibuja una forma curva, parecida a una nube de lana. Rellena la forma con color blanco y aplica la Herramienta Rellenar Malla (M) haciendo clic en la forma de la nube. Vamos a deshacernos del nodo central que apareció después de convertir la forma en una malla. Para ello, haz doble clic en él, mientras que siga seleccionada la Herramienta Relleno de Malla (M).



Paso 2
Formemos la cuadrícula de malla añadiendo nuevas filas y columnas a nuestra nube. Podemos hacerlo de varias maneras. La primer manera es formar una cuadrícula y añadir algunas filas y columnas en el panel Tamaño de cuadrícula de la barra de propiedades en la parte superior de tu área de trabajo.



Haz clic en las flechas, agregando la cantidad de celdas de cuadrícula de malla deseada.



De este modo, las filas y las columnas se añadirán automáticamente al objeto, formando la cuadrícula. Sin embargo, si deseamos editar la posición de filas y columnas, es mejor usar otra forma de hacer nuestra cuadrícula.



Intenta agregar algunas filas y columnas manualmente. Asegúrate de que tienes seleccionada la Herramienta Relleno de Malla (M), mueve el cursor hasta el área inferior izquierda de nuestra nube y haz doble clic para crear un punto de cruce, formando así la primera fila y columna de nuestra cuadrícula.



Otra forma de agregar filas y columnas es hacer clic en un lugar, donde deseas crear un nodo y utilizar la función Agregar Intersección en la barra de propiedades que está arriba.



Paso 3
Ahora que tenemos suficientes filas y columnas, vamos a encontrar el menú desplegable Modo de Selección en el panel de control superior y cambiamos a Mano Alzada, mientras todavía tenemos seleccionada la Herramienta Relleno de Malla (M). Después, selecciona todos los nodos dentro de la nube, excepto los nodos que van a lo largo del borde.



Abre el Color Estibador (Ventana > Estibadores > Color) y rellena los nodos seleccionados con un color azul claro estableciendo el color deseado en la paleta y haciendo clic en el botón Rellenar para aplicar un nuevo relleno.



Luego, selecciona un grupo de nodos en el centro de nuestra nube, haciéndolos un poco más oscuros.



Ahora nuestra nube se ve más tridimensional, ya que tiene un tono azul cielo y una iluminación ambiental brillante en sus bordes.



Paso 4
Vamos a crear una nube más pequeña y vamos a llenarla de colores púrpura y azul brillante, usando las mismas técnicas con la Herramienta Relleno de Malla (M).



Paso 5
Coloca las nubes en la parte superior de nuestra imagen y muévete al fondo del cielo. Vamos a hacer más intrincada la adición de algunos detalles. Agrega un relleno de malla al cielo y crea varias filas y columnas adicionales. Haz que una de las líneas de malla creadas sea ligeramente curva arrastrando sus partes hacia arriba y hacia abajo con la Herramienta Relleno de Malla (M), formando una onda.



Paso 6
Selecciona el nodo de la línea curvada y cambia su color de relleno a blanco, haciendo un buen desenfoque plumado. Haz curva también las líneas de malla más bajas.



Ahora tenemos un cielo luminoso y tranquilo con toques de aire suave sobre él. ¡Pasemos al siguiente elemento de nuestra composición!



Duplica (Control-D) las nubes varias veces y coloca las copias como se muestra en la captura de pantalla a continuación para hacer la composición más interesante. Puedes reflejar los objetos seleccionando la Herramienta Selección manteniendo y arrastrando el borde de la nube hacia el lado opuesto. Agrupa las nubes haciendo clic y combinando las teclas Control-G o simplemente utilizando la función agrupar objetos en la barra de propiedades.



Utilizando el Administrador de objetos (Ventana > Estibadores > Administrador de objetos) es muy útil si deseas mantener todo limpio y tus objetos bien ordenados. Haz clic con el botón derecho del ratón en el objeto o grupo de objetos en el Administrador y utiliza la función Cambiar nombre en el menú plegable o haz doble clic en el objeto para darle un nombre propio para que puedas encontrarlo fácilmente entre otros objetos y grupos.



3. Forma una manzana con la Herramienta Relleno de Malla y haz un huerto
Paso 1
Para empezar, toma la Herramienta Elipse (F7) y haz un círculo parejo con la tecla Control. Haz algunos círculos de tamaños más pequeños y colócalos alrededor del círculo inicial. Rellena las formas con un color verde fresco y fusiona los círculos en una sola forma con la ayuda de la función Soldar en el panel de control que está arriba (o en Objeto > Conformación > Soldadura), formando así la corona del árbol.



Paso 2
Toma la Herramienta Relleno de Malla (M) y haz doble clic en el objeto para agregar una intersección de fila y columna, formando así la cuadrícula de malla de la misma manera que lo hicimos con las nubes. Selecciona un grupo de nodos dentro de la forma de la selección hecha a mano alzada y rellénala con un color verde más claro, haciendo que la corona del árbol sea más esférica y dimensional.



Paso 3
Vamos a agregar el tronco del árbol con la Herramienta Rectángulo (F6) y lo llenaremos con un color de madera rojo-marrón.



Tenemos que colocar el tronco debajo de la copa del árbol. Simplemente podemos cambiar el orden de los objetos haciendo clic y arrastrándolos hacia la derecha en el acoplador Administrador de Objetos o utilizando la combinación de teclas Control-AvPág para mover el objeto de nuevo una posición. Puedes encontrar las opciones de la Orden en el menú plegado si haces clic con el botón derecho en el objeto que está en el Administrador de objetos.



Colocar un objeto detrás o delante del otro (Orden > Detrás y Orden > Delante de en el menú desplegable del Administrador de objetos) es otra opción útil si tienes un montón de objetos. Selecciona la función Detrás y notarás que el cursor se convierte en una flecha negra gruesa. Haz clic en el objeto, que deseas dejar en la parte superior (en nuestro caso es la corona del árbol) ¡y-voilà! -los objetos son re-ordenados.



Convierte el tronco en Curvas (Control-Q) y haz que la parte superior del mismo se estreche moviendo los nodos superiores más cerca uno del otro. Continúa aplicando el relleno de malla para que la parte media del tronco del árbol sea más clara, de modo que la forma se vea más como un cilindro.



Paso 4
Vamos a continuar y haremos nuestro árbol más detallado mediante la adición de una simple sombra.
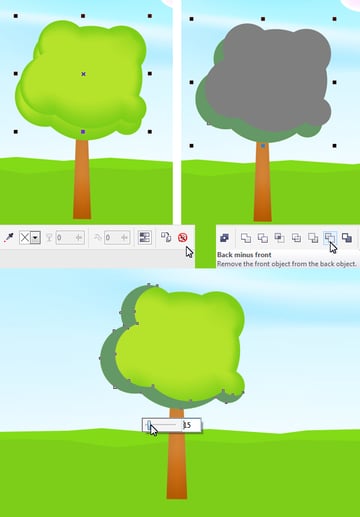
Copia y Pega (Control-C > Control-V > Control-V) la forma de la corona dos veces, moviendo la copia superior hacia arriba y hacia la derecha un poco. Selecciona ambas copias creadas y Borra la malla haciendo clic en el icono de círculo cruzado en el panel de control superior, convirtiendo las formas en siluetas planas. Selecciona las copias y aplica la función menos frente Atrás, cortando así las partes innecesarias.
Finalmente, selecciona el elemento creado, toma la Herramienta Transparencia y baja la opacidad de nuestro objeto moviendo el control deslizante.



Paso 5
Vamos a decorar nuestro árbol con jugosas manzanas maduras. Forma una base de manzana desde un círculo rojo uniforme y aplica el relleno de malla, haciendo que la parte inferior de la manzana sea más oscura y añade un resalte amarillento brillante.



Haz nuestra manzana brillante y lisa mediante la adición de una pequeña elipse aplastada en la parte superior para el resaltado. Llena la forma resaltada con color blanco, usando el Color Contenedor y luego, sólo disminuye su opacidad moviendo el control deslizante de transparencia mientras tienes seleccionada la Herramienta Transparencia.



Paso 6
Hagamos nuestro árbol más vivo, agregando un toque suave de la luz del sol a su corona. Crea una copia de la corona y Limpia la Malla, convirtiéndola en una forma plana. Coloca una elipse encima y aplica la función Intersección de Formas, mientras que ambas formas están seleccionadas. Rellena la forma creada con un color amarillo claro y utiliza la Herramienta Transparencia para hacer que la forma se mezcle suavemente con la corona del árbol.



Paso 7
Añade una sombra elíptica debajo del árbol y coloca unas cuantas manzanas caídas en el suelo. Crea una copia de nuestro manzano y haz que sea mucho más pequeño para variar la composición. Siéntete libre de cambiar la posición de las manzanas, para que los árboles no se vean como clones idénticos. Añade más copias, formando un huerto.



4. Añade detalles menores a la composición
Paso 1
Profundicemos nuestro fondo añadiendo más detalles. Haz doble clic en la Herramienta Rectángulo (F6) y coloca la forma entre el cielo y el césped con las teclas Control-RePág para reorganizar los objetos. Aplasta la forma y conviértela en Curvas (Control-Q). Llena la forma con un color azul grisáceo, haciéndolo más oscuro que el cielo. Crea una curva lisa agradable con la ayuda de la Herramienta Forma (F10), formando una silueta distante de la cresta de la montaña.



Añade más formas curvas, una debajo de la otra, haciendo las formas más leves y más ligeras, creando una idea de la distancia entre las montañas.



Paso 2
Añade un grupo de manchas elípticas de color verde oscuro con la Herramienta Elipse (F7) para salpicar el terreno, haciéndolo más detallado.



Paso 3
Formemos algunas ramas simples en nuestros árboles. Comienza haciendo un rectángulo y gíralo a aproximadamente 45 grados haciendo clic dos veces con la Herramienta Selección hasta que los bordes de selección cambien a flechas de rotación. Convierte la forma en Curva (Control-Q) y utiliza la Herramienta Forma (F10) para doblar la forma, haciéndola ligeramente arqueada. Agrega ramas a cada árbol de la misma manera, variando su longitud y posición y haciendo nuestra imagen más dinámica.



Paso 4
Haz los árboles más detallados y realistas a la vida formando un follaje verde fresco. Comienza haciendo una elipse y luego selecciona sus nodos laterales con la Herramienta Forma (F10) y conviértelos en ángulos agudos con la ayuda de la función Cúspide de nodo. Coloca las hojas en la corona del árbol, junto a las manzanas.



Así es como luce nuestro fondo en este paso. ¡Casi está terminado!



Paso 5
Puesto que estamos haciendo un fondo para un videojuego, debemos tener en cuenta que se moverá junto con el personaje o acción que se ejecuta a través de él. Asegúrate de que los bordes del fondo coincidan entre sí, haciendo repeticiones continuas.
Para ello, selecciona los nodos superior izquierdo y derecho de la primera forma de la montaña. Busca la función Alinear nodos en el panel de control de arriba y aplica Alinear Horizontal a los nodos seleccionados, colocándolos a la misma altura. Repite la misma acción para todos los demás nodos que se encuentran en los bordes de nuestra imagen (las montañas y ambos céspedes verdes).



Paso 6
Finalmente, deselecciona todo y ve al panel de control superior. Encuentra la ventana Duplicar Distancia y cambia los valores a 1280 px para el eje X y 0 px para Y. Ahora selecciona nuestro fondo y Duplícalo (Control-D) varias veces para ver cómo se ven las repeticiones.



¡Increíble! ¡Nuestro fondo vívido de un videojuego está terminado!
¡Felicitaciones! Hiciste un gran trabajo y creaste un fondo de naturaleza detallada, acostumbrándote a algunas herramientas y características de CorelDRAW. Espero que te haya gustado trabajar con malla y crear elementos de fantasía. ¡Buena suerte con tu arte!












