Wie erstelle ich einen lebendiges Video-Spiel-Hintergrund in CorelDRAW.
This sponsored post features a product relevant to our readers while meeting our editorial guidelines for being objective and educational.
German (Deutsch) translation by Wilhelm Wolf (you can also view the original English article)



Holen Sie sich Ihre Kostenlose 30-Tage-Testversion jetzt! Sie werden Download einer 30-Tage, voll funktionsfähige Testversion der CorelDRAW Graphics Suite X7. Diese Studie ist verfügbar als 32-bit-und 64-bit-Versionen. Die 64-bit-version wurde optimiert für diejenigen, die mit 64-bit-Versionen von Microsoft Windows 8/8.1 oder Windows 7.
Visuelles Erscheinungsbild ist einer der wichtigsten Aspekte bei jedem Spiel neben dem gameplay an sich. In diesem tutorial werden wir schlüpfen in die Rolle eines Videospiel-designer und erstellen unsere eigenen, sich wiederholenden hintergrund, die einen bunten Obstgarten. Wir arbeiten mit einigen Grundformen und verwenden Mesh Füllen, zu beleben, unsere Objekte in CorelDRAW® X7. Let ' s get started!
1. Bereiten Sie die Basis für den Obstgarten Hintergrund
Schritt 1
Zunächst erstellen wir ein Neues Dokument von 1280 x 768 px Größe.



Schritt 2
Finden Sie die Hilfsmittel Rechteck (F6) in das Bedienfeld "Werkzeuge" und doppelklicken Sie auf es zu Sie ein Rechteck auf der Seite zentriert, die gleiche Größe wie das Dokument.
Wählen Sie das Hilfsmittel Interaktive Füllung (G), und wenden Sie einen linearen Gradienten auf die erstellte Form. Wenn Sie gerade erst begonnen haben zu lernen, wie CorelDRAW zu benutzen Werkzeuge, oder etwas vergessen hast, den Kopf auf die Hinweise-Bedienfeld (Fenster > Andockfenster > Hinweise) finden Sie einige informative Tipps mit Abbildungen und Beschreibungen über die Verwendung von Werkzeug.



Schritt 3
Wir beleben das Bild und schaffen eine starke Sommer-Himmel. Wählen Sie die Obere Quadrat Knoten von unserem Farbverlauf füllen und anwenden Himmel blau (R=0, G=204, B=255) eine Farbe aus der Standardfarbpalette, befindet sich im rechten Teil der Arbeitsoberfläche. Sehen Sie die Farb-Variationen, wenn Sie klicken und halten der palette Platz.
Eine weitere Möglichkeit, um die gewünschte Farbe auf die Knoten klicken Sie auf ein Quadrat von der "interaktive Füllung" und wählen Sie die Farbe direkt in das pop-up-Knoten-Farb-panel. Gelten Reine weiße Farbe, um die unteren Knoten. Sie können klicken Sie mit der rechten Maustaste auf einen gekreuzten Quadrat an den oberen Rand der Farbpalette-Bedienfeld schalten Sie die umrissfarbe auf "keine", und das gleiche tun für die Füllfarbe mit der linken Maustaste.



Schritt 4
Doppel-klicken Sie auf das Hilfsmittel Rechteck (F6) drücken Sie erneut Shift-Page-Up, legen Sie die erstellte Form auf der Oberseite und squash, bildet einen schmalen Streifen im unteren Teil der Seite. Füllen Sie die Form mit leuchtend grünen Farbe, die Schaffung einer Grasfläche. Konvertieren Sie das Rechteck in Kurven (Strg-Q) und mehrere zusätzliche Knoten auf der oberen Seite der Form, indem Sie es doppelklicken Sie mit dem Hilfsmittel Form (F10). Verschieben Sie die Punkte oben und unten, wodurch eine ZickZack-Linie.



Schritt 5
Kopieren und Einfügen (Ctrl-C - > Ctrl-V) die Form und Spiegel es horizontal durch klicken auf die entsprechende Schaltfläche in der oberen Bedienfeld, während die Form ausgewählt ist. Füllen Sie die Kopie mit dunkler grüne Farbe, indem Sie auf das Fülleimer-Symbol unten in Ihrem Arbeitsbereich zu offenbaren, die Bearbeiten-Füllen-Optionen-Fenster.



2. Erstellen Sie die Wolken Mit dem Lasso und Netz-Füllen-Werkzeug
Schritt 1
Wir füllen den leeren Raum, indem Sie einige Wolken am Himmel. Nehmen Sie das Hilfsmittel Freihand (F5) und zeichnen Sie eine geschwungene Form, ähnlich einem wolligen getuftet cloud. Füllen Sie die Form mit weißer Farbe und wenden Sie die Gitter Füllen-Werkzeug (M), indem Sie die cloud-Form. Lassen Sie uns loszuwerden, die zentralen Knoten, der erschien, nachdem Sie die Form in ein mesh. Zu diesem Zweck doppelklicken Sie einfach auf Sie, während die Mesh-Füllen-Werkzeug (M) noch ausgewählt ist.



Schritt 2
Wir bilden die mesh-Gitter durch das hinzufügen neuer Zeilen und Spalten, die auf unsere cloud. Wir können es auf verschiedene Art und Weise. Der erste Weg, um ein Netz bildet, ist das hinzufügen von einigen Zeilen und Spalten in der Grid-Größe-panel von der eigenschaftsleiste im oberen Teil des Arbeitsbereichs.



Klicken Sie auf die Pfeile, hinzufügen der gewünschten Menge von mesh-Gitter-Zellen.



Dieser Weg, Zeilen und Spalten Hinzugefügt werden, um das Objekt automatisch, bilden das raster. Wenn wir jedoch möchten, Bearbeiten Sie die position der Zeilen und Spalten, sollten wir besser nutzen eine weitere Möglichkeit, unser Netz.



Lassen Sie uns versuchen, hinzufügen von einigen Zeilen und Spalten manuell. Stellen Sie sicher, dass Sie die Gitter Füllen-Werkzeug (M) ausgewählt ist, bewegen Sie den cursor auf der unteren linken Bereich unserer cloud-und Doppel-klicken Sie zum erstellen einer überfahrt Punkt, und bilden somit die erste Zeile und Spalte von unseren raster.



Eine weitere Methode zum hinzufügen von Zeilen und Spalten ist single klicken Sie auf die Stelle, wo Sie möchten, erstellen Sie einen Knoten und verwenden Sie die Add-Kreuzung-Funktion in der eigenschaftsleiste oben.



Schritt 3
Jetzt haben wir genug Zeilen und Spalten, finden wir die Auswahl der Mode drop-down-Menü in der oberen Bedienfeld und wechseln Sie auf das Freihand-Auswahlrahmen, während wir sind immer noch bewaffnet mit dem Mesh-Füllen-Werkzeug (M). Dann wählen Sie alle Knoten innerhalb der cloud, mit Ausnahme der Knoten, die entlang der Kante.



Öffnen Sie im Andockfenster Farbe (Fenster > Andockfenster > Farbe) und füllen Sie die markierten Knoten mit Licht-Blaue Farbe durch Einstellung der gewünschten Farbe in der palette aus und klicken auf die Schaltfläche "Fläche" für die Anwendung der neuen Füllung.



Wählen Sie dann eine Gruppe von Knoten direkt in der Mitte unseres cloud, so dass Sie ein bisschen dunkler.



Jetzt unsere cloud sieht plastischer, es hat einen blauen Farbton vom Himmel und hellen Umgebungslicht seine Kanten.



Schritt 4
Zunächst erstellen wir eine kleinere cloud und füllen Sie ihn mit hellen lila und blauen Farben, mit den gleichen Techniken mit dem Mesh-Füllen-Werkzeug (M).



Schritt 5
Ort der Wolken, die sich im oberen Teil unseres Bildes und bewegen sich am Himmel hintergrund. Lassen Sie uns machen es schwierig, hinzufügen von einige details. Fügen Sie ein Netz ausfüllen, in den Himmel, und erstellen Sie mehrere zusätzliche Zeilen und Spalten. Stellen Sie eine der erstellten mesh-Linien leicht gebogen, indem Sie Ihre Teile nach oben und unten mit Mesh-Füllen-Werkzeug (M), bilden eine Welle.



Schritt 6
Wählen Sie den Knoten, der die geschwungene Linie und wechseln Sie Ihre Füllfarbe auf weiß, was einen schönen gefiederten Unschärfe. Kurve der unteren mesh-Linien als auch.



Nun haben wir einen hellen, ruhigen Himmel mit sanften Luft streichelt. Lassen Sie uns nun auf das nächste element unserer Komposition!



Duplizieren (Ctrl-D) die Wolken mehrere Male auf, und legen Sie die Kopien, wie in der Abbildung unten gezeigt, um die Komposition interessanter. Sie können Spiegel die Objekte, indem Sie das Hilfsmittel Auswahl aus und halten und ziehen Sie den Rand der Wolke auf der gegenüberliegenden Seite. Gruppe der Wolken, indem Sie Ctrl-G Tasten Kombinationen oder indem Sie einfach die Objekte Gruppieren-Funktion in der eigenschaftsleiste.



Mit dem Objekt-Manager (Fenster > Andockfenster > Objekt-Manager) ist sehr hilfreich, wenn Sie möchten, um Sie zu halten, arbeiten sauber und Ihre Objekte gut bestellt. Der rechten Maustaste auf das Objekt oder die Gruppe von Objekten im Objekt-Manager und verwenden Sie die Funktion zum Umbenennen aus dem Klapp-Menü oder klicken Sie zweimal auf das Objekt, um ihm einen richtigen Namen, so dass Sie es leicht finden, unter anderen Objekten und Gruppen.



3. Form ein Apfelbaum Mit Mesh Fill-Tool und machen einen Obstgarten
Schritt 1
So starten Sie mit, nehmen Sie das Hilfsmittel Ellipse (F7) und einen Kreis, der durch halten der Strg-Taste. Einige Kreise von kleineren Größen und legen Sie Sie um den ersten Kreis. Füllen Sie die Formen mit der frischen grünen Farbe, und führen Sie die Kreise in einer einzigen Form mit Hilfe der Schweißnaht-Funktion im control panel oben (oder im Objekt - > Gestaltung > Schweißen), wodurch eine Baum Krone.



Schritt 2
Nehmen Sie die Gitter Füllen-Werkzeug (M) und Doppel-klicken Sie auf das Objekt hinzufügen, um eine Kreuzung von Zeile und Spalte, so bilden die mesh-Gitter die gleiche Art und Weise wie wir mit den Wolken. Wählen Sie eine Gruppe von Knoten in der Form mit dem Freihand-Auswahlrahmen und füllen Sie es mit helleren grüne Farbe, damit der Baum Krone mehr sphärisch und Dimensionsstabilität.



Schritt 3
Wir fügen einen Baumstamm mit dem Hilfsmittel Rechteck (F6) und füllen Sie es mit einem rot-braunen Holz Farbe.



Wir müssen den Stamm unterhalb der baumkrone. Wir können einfach ändern Sie die Reihenfolge der Objekte durch klicken und ziehen mit der Maus rechts im Andockfenster Objekt-Manager oder mithilfe des Control-Seite-nach-Unten-Tasten-Kombination zu bewegen das Objekt wieder für eine position. Finden Sie die Reihenfolge der Optionen im Klapp-Menü, wenn Sie mit der rechten Maustaste auf das Objekt im Objekt-Manager.



Platzieren ein Objekt vor oder hinter dem anderen (Reihenfolge > Hinter und Um > Vor Von im dropdown-Menü des Objekt-MANAGERS) ist eine weitere praktische option, wenn Sie haben eine Reihe von Objekten. Wählen Sie die Hinter-Funktion und Sie werden bemerken, dass der cursor verändert sich zu einem dicken schwarzen Pfeil. Klicken Sie auf das Objekt, das Sie wollen, um oben zu bleiben (in unserem Fall ist es der Baum-Krone) und—voila!—die Objekte werden neu geordnet.



Konvertieren Sie den Rumpf in Kurven (Strg-Q) und machen den oberen Teil schmaler, durch verschieben der oberen Knoten näher zueinander. Weiter durch die Anwendung der mesh-füllen, um den mittleren Teil des Stammes leichter, so dass die Form sieht eher aus wie ein Zylinder.



Schritt 4
Gehen wir weiter und machen unseren Baum mehr detaillierte indem eine einfache Schatten.
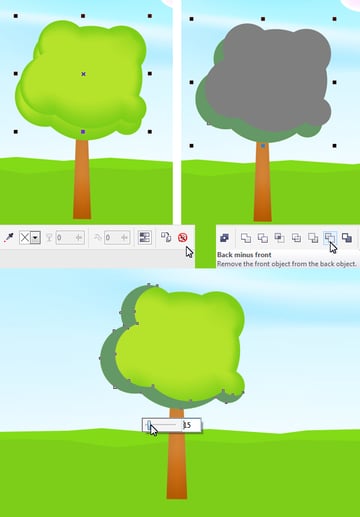
Kopieren und Einfügen (Ctrl-C - > Ctrl-V > Ctrl-V) die Krone Form zweimal, bewegen Sie den oberen Kopie nach oben und rechts ein bisschen. Wählen Sie sowohl in der erstellten Kopien und Klare Masche, indem Sie auf das Symbol der durchgestrichenen Kreis-Symbol in der oberen Bedienfeld, damit Sie die Formen in flachen Silhouetten. Wählen Sie die Kopien und anwenden Hinten minus vorn Shaping-Funktion, damit das abschneiden der nicht benötigten Teile.
Endlich, wählen Sie das erstellte element, nehmen Sie das Hilfsmittel Transparenz und senken die Deckkraft der Objekt-durch verschieben des Reglers.



Schritt 5
Wir schmücken unseren Baum mit Reifen, saftigen äpfeln. Form eine apple Basis, von der noch roten Kreis und wenden Sie das Gitter zu füllen, so dass der untere Teil des apple-dunkler und das hinzufügen von einem hellen gelblich-highlight.



Unsere apple glänzend und glatt durch hinzufügen eines winzigen gequetscht ellipse an der Spitze für das highlight. Füllen Sie das highlight, die Form mit der Farbe weiß, mit der Farbe, die Andockfenster und dann nur verringern Ihre Deckkraft durch bewegen Sie den Transparenz-Schieberegler, während Sie das Transparenz-Werkzeug ausgewählt ist.



Schritt 6
Wir stellen unseren Baum lebendiger, indem Sie eine sanfte Berührung von Sonnenlicht, um seine Krone. Erstellen Sie eine Kopie der Krone und Klar, mesh, verwandelte Sie in eine flache Form. Legen Sie eine ellipse über und übernehmen Sie die Intersect-Shaping-Funktion, während die beiden Formen ausgewählt sind. Füllen Sie die erstellte Form mit Licht-gelbe Farbe und verwenden Sie das Transparenz-Werkzeug, um die Form, die Mischung sanft mit dem Baum-Krone.



Schritt 7
Hinzufügen eines elliptischen Schatten unter dem Baum und legen Sie ein paar gefallenen äpfel auf dem Boden. Erstellen Sie eine Kopie von unserem Apfelbaum und machen es viel kleiner ist, variiert die Zusammensetzung. Fühlen Sie sich frei ändern Sie die position von äpfeln, so dass die Bäume nicht so Aussehen wie identische Klone. Fügen Sie ein paar weitere Exemplare, die einen Obstgarten.



4. Fügen Sie Kleine Details zu der Zusammensetzung
Schritt 1
Wir vertiefen unser hintergrund durch hinzufügen von mehr details. Doppel-klicken Sie auf das Hilfsmittel Rechteck (F6) und legen Sie die Form zwischen dem Himmel und der Rasen mit der Ctrl-Page Up-Tasten für die Neuanordnung der Objekte. Squash die Form und Konvertieren Sie Sie in Kurven (Control-Q). Füllen Sie die Form mit Grau-blauer Farbe, so dass es dunkler als der Himmel. Erstellen Sie eine schöne glatte Kurve mit Hilfe der Hilfsmittel Form (F10), bilden eine weit entfernte silhouette der Bergkette.



Hinzufügen mehr geschwungenen Formen, einer unter dem anderen, so dass die am weitesten entfernten Formen leichter, wodurch ein Gefühl der Distanz zwischen den Bergen.



Schritt 2
Fügen Sie eine Gruppe von dunkel-grüne, elliptische Flecken mit dem Hilfsmittel Ellipse (F7), um speckle am Boden, so dass es mehr ins Detail.



Schritt 3
Wir bilden einige einfache Zweige, die auf unseren Bäumen. Beginnen Sie, indem Sie ein Rechteck, und drehen Sie ihn um etwa 45 Grad, indem Sie auf es zweimal mit dem Pick-Werkzeug, bis Sie die Auswahl Kanten-Schalter, um die rotation-Pfeile. Konvertieren Sie die Form der Kurve (Control-Q), und verwenden Sie das Hilfsmittel Form (F10), um die Form zu biegen, so dass es leicht gewölbt. Fügen Sie die Zweige zu jedem Baum in der gleichen Weise, in Variation Ihrer Länge und position und machen unsere Bild mehr Dynamik.



Schritt 4
Stellen Sie die Bäume mehr detaillierte und true-to-life, durch die Bildung einer frischen grünen laub. Beginnen Sie, indem Sie eine ellipse und wählen Sie dann die Seite Knoten mit dem Hilfsmittel Form (F10), und schalten Sie Sie in einem Spitzen Winkel mit Hilfe des Spitzer Knoten-Funktion. Legen Sie die Blätter auf der baumkrone, neben die äpfel.



Hier, wie unser hintergrund sieht in diesem Schritt. Fast abgeschlossen!



Schritt 5
Da machen wir einen hintergrund für ein video-Spiel, sollten wir im Hinterkopf behalten, dass es entlang bewegt sich mit dem Charakter oder die Aktion durchzogen. Lassen Sie uns sicherstellen, dass die Ränder des Hintergrunds miteinander übereinstimmen, wodurch eine nahtlose wiederholt.
Zu diesem Zweck wählen Sie in der oberen linken und rechten Knoten des ersten Berges Form. Finden Sie die Align-Knoten-Funktion in der Systemsteuerung oben und gelten Horizontal Ausrichten, um die ausgewählten Knoten, positionieren Sie diese auf der gleichen Höhe. Wiederholen Sie die gleiche Aktion für alle anderen Knoten, die sich an den Rändern unseres Bildes (die Berge und die grünen Wiesen).



Schritt 6
Schließlich, deaktivieren Sie alles und Kopf auf dem oberen Bedienfeld. Finden Sie die Doppelte Entfernung-Fenster und ändern Sie die Werte auf 1280 px für die X-Achse und 0 px für Y. wählen Sie Nun unseren hintergrund und Duplizieren (Strg-D), es mehrmals zu sehen, wie die Wiederholungen schauen.



Genial! Unsere Lebendige, Video-Spiel-Hintergrund Ist Fertig!
Herzlichen Glückwunsch! Sie hat einen tollen job und erstellte eine detaillierte Natur hintergrund, immer verwendet, um einige praktische CorelDRAW-tools und-Funktionen. Hoffe, Sie habe es genossen, Sie arbeiten mit Netz und schaffen modische Elemente. Viel Glück mit deiner Kunst!












