Cómo crear un póster con el estilo Bauhaus en Adobe InDesign
Spanish (Español) translation by Javier Salesi (you can also view the original English article)



Esta semana estamos rindiendo homenaje a Alemania, su idioma y su cultura ¡en el marco de la celebración del lanzamiento de la versión alemana de Envato Elements!
Los diseñadores gráficos le deben mucho al legado de Bauhaus, una escuela de arte alemana que fue uno de los movimientos de diseño más influyentes surgidos en Europa durante el periodo previo a la guerra. Los diseñadores y arquitectos que fueron parte de la escuela Bauhaus continuaron para definir algunos de los rasgos más reconocibles del diseño gráfico modernista.
Aquí veremos cómo crear un póster para rendir tributo, usando tipografía, colores y cuadrículas que son sellos distintivos del estilo Bauhaus. Esta es una magnífica introducción general al diseño de pósters en InDesign para principiantes.
Si buscas más ayuda sobre diseño de pósters, estas plantillas para pósters en GraphicRiver y Envato Elements son excesivamente fáciles de editar y adaptar a tu propio contenido.
¿Qué es Bauhaus?
Antes de comenzar a diseñar nuestro póster, veamos brevemente qué fue Bauhaus, y su influencia duradera en el diseño de hoy.
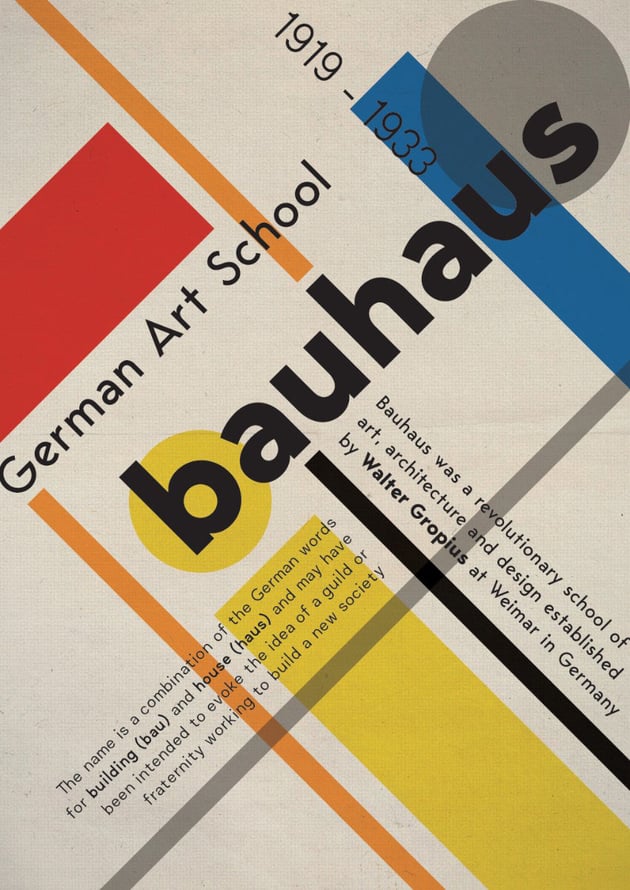
Bauhaus fue una escuela revolucionaria del arte, la arquitectura y el diseño establecida por Walter Gropius en Weimar, Alemania en 1919. El nombre Bauhaus combina las palabras alemanas construcción (bau) y casa (haus), una posible insinuación de que los fundadores querían crear un gremio o fraternidad que trabajara para edificar una nueva y diferente sociedad alemana.
La influencia de Bauhaus se esparció por disciplinas del diseño muy diversas, estableciendo nuevas y emocionantes formas de enfocar la arquitectura modernista, diseño de interiores, el arte, la fotografía y los gráficos. La escuela se mudó a Dessau en Alemania en 1925 y finalmente a Berlín en 1932, antes de cerrar en 1933.
En este diseño de póster, el foco está en los colores primarios frecuentemente adoptados por los diseñadores de Bauhaus, así como tipografía sin serifa que fue una característica definitoria del diseño gráfico de la era.
Lo que necesitarás para crear tu póster
Además de acceder a Adobe InDesign, también necesitarás descargar las siguientes imágenes y fuentes de Envato Elements.
- Fuente Regime Grotesk
- Fuente Bergen Sans
- Paquete de texturas de papel antiguo
- Paquete de textura sutil
1. Cómo configurar el documento de tu póster en InDesign
Paso 1
Abre InDesign y ve a Archivo > Nuevo > Documento.
Elige A3 para el tamaño de página y deselecciona Páginas opuestas. Agrega Márgenes de 10 mm y Sangrado de 5 mm, antes de hacer clic en Aceptar.



Paso 2
Expande el panel Capas (Ventana > Capas) y haz doble clic en Capa 1, renombrándola Background.
Elige Nueva capa del menú desplegable del panel y nombra esta segunda capa Texture.
Crea otras tres capas, Guides, Shapes y Type.



Bloquea todas las capas excepto Guides, en la que trabajaremos primero.



Paso 3
Trabajando en la capa Guides, jala una guía desde la regla superior (Ver > Mostrar reglas) al punto central de la página en los 210 mm.
Arrastra una segunda desde la regla del borde izquierdo al punto central vertical de 148.5 mm.



Paso 4
Selecciona la herramienta Línea (\) y manteniendo presionada la tecla Mayúsculas, arrastra para crear una línea vertical que corra arriba de la guía de abajo.



Luego crea una segunda línea sobre la guía horizontal.



Paso 5
Selecciona ambas líneas y haz Clic derecho > Transformar > Rotar.



Escribe 45 y haz clic en OK.



Puedes usar estas guías como una base para asegurar que tus marcos de texto estén alineados en ángulos de 45 grados. Es fácil copiarlos y pegarlos y crear más guías mientras trabajas.



2. Cómo aplicar formato a la tipografía de tu póster
Paso 1
Bloquea la capa Background y desbloquea la capa Type en la parte superior.
Usa la herramienta Texto (T) para crear un marco de texto grande, antes de hacer Clic derecho > Transformar > Rotar y establecer el ángulo en -45 grados.
Escribe 'bauhaus' y desde el panel superior Controles o el panel Carácter (Ventana > Texto y tablas > Carácter), establece la Fuente en Bergen Sans Bold, Tamaño 200 pt.



Paso 2
Crea un segundo marco de texto, alineándolo con la guía inferior derecha (rótalo a un ángulo de 45 grados).
Escribe una oración sobre la Bauhaus, tomada de la imagen de abajo o usando tu propio texto. Establece la Fuente en Bergen Sans Regular, Tamaño 27 pt.



Puedes resaltar cualquier palabra clave en un grosor Bold o negrita.



Paso 3
Añade otro marco de texto en la parte inferior izquierda del diseño, descansando la última línea de texto sobre la guía.
Establece su Fuente en Regime, Tamaño 23 pt.



Paso 4
Añade un pequeño marco de texto en la parte superior derecha de la página, escribiendo las fechas del movimiento Bauhaus, '1919 - 1933'.
Establece la Fuente en Regime Regular, Tamaño 60 pt.



Añade un marco de texto final arriba y paralelo a 'bauhaus', escribiendo un subtítulo como 'German Art School'. Establece la Fuente en Bergen Sans Regular, Tamaño 70 pt.



3. Cómo añadir formas y color a tu póster
Paso 1
Expande el panel Muestras (Ventana > Color > Muestras) y elige Nueva muestra de color del menú desplegable del panel.
Establece los niveles en C=5 M=11 Y=93 K=0, haz clic en Añadir y OK.
Crea otras cinco muestras CMYK:
- C=92 M=61 Y=1 K=0
- C=0 M=50 Y=91 K=0
- C=8 M=94 Y=98 K=1
- C=36 M=31 Y=33 K=10
- C=9 M=10 Y=22 K=0



Paso 2
Bloquea la capa Type y desbloquea Background en la parte inferior.
Usa la herramienta Marco rectangular (F) para crear un marco de imagen por toda la página, extendiéndola hasta el sangrado en todos los lados.



Ve a Archivo > Colocar, dirígete hasta el Paquete texturas sutiles que descargaste antes y elige 'Texture_05'. (Podrías necesitar abrirla en Photoshop primero, deja la capa de texto y vuelve a guardar). Haz clic en Abrir, permitiéndole rellenar todo el marco.



Paso 3
Usa la herramienta Rectángulo (M) para crear una forma por toda la página, estableciendo el Color de relleno en C=9 M=10 Y=22 K=0.



Con la forma seleccionada, ve a Objeto > Efectos > Transparencia. Establece el Modo en Multiplicar y haz clic en OK.



Paso 4
Bloquea la capa Fondo y desbloquea la capa Shapes.
Cambia a la herramienta Elipse (L) y mientras mantienes presionada la tecla Mayúsculas, arrastra para crear un pequeño círculo detrás de la 'b' de 'bauhaus'. Establece el Relleno en C=5 M=11 Y=93 K=0.



Establece el Modo de transparencia del círculo en Multiplicar (Objeto > Efectos > Transparencia).



Paso 5
Usa la herramienta Rectángulo (M) para crear un rectángulo largo en la parte inferior derecha de la página, estableciendo el Relleno en la muestra amarilla, C=5 M=11 Y=93 K=0.



Establece el Modo de transparencia de este en Multiplicar (Objeto > Efectos > Transparencia).



Aplica Clic derecho > Transformar > Rotar y establece el Ángulo en 45.



Mueve la forma a su posición para alinearlo diagonalmente con el círculo amarillo, como se muestra en la imagen que aparece a continuación.



Paso 6
Copia y Pega el rectángulo, y aplica Clic derecho > Transformar > Rotar 90 grados a la derecha.
Reduce su altura y cambia el Relleno a C=8 M=94 Y=98 K=1. Muévelo arriba del marco de texto del subtítulo.



Pega de nuevo el rectángulo amarillo, reduce la anchura y la altura y colócalo debajo de la 'u' de 'bauhaus'. Cambia el Relleno a C=92 M=61 Y=1 K=0.



Paso 7
Continúa para Pegar y redimensionar más rectángulos en el diseño, usándolos como barras delgadas para colocar debajo de texto o que crucen elementos de texto en ángulos de 45 grados.
Establece [Negro] debajo del marco de texto en la parte inferior derecha.



Añade uno color gris debajo del texto en la parte inferior izquierda.



Coloca dos formas naranjas en la esquina inferior izquierda y desde la esquina superior izquierda, como se muestra en seguida.



Paso 8
Copia y Pega la forma circular amarilla, incrementa su tamaño y muévela hacia la esquina superior derecha de la página.
Ajusta el Relleno en C=36 M=31 Y=33 K=10.



4. Cómo añadir una textura antigua a tu diseño
Paso 1
Bloquea la capa Shapes y desbloquea la capa Texture.
Usa la herramienta Marco rectangular (F) para crear un marco por toda la página. Aplica Archivo > Colocar, dirígete hasta el Paquete de texturas de papel antiguo, y elige 'Texture_1'. Haz clic en Abrir, y deja que rellene el marco.



Con el marco de imagen seleccionado, ve a Objeto > Efectos > Transparencia y disminuye la Opacidad a 60%. Haz clic en OK.



Paso 2
Crea una forma sobre la parte superior de la textura usando la herramienta Rectángulo (M), estableciendo el Relleno en C=36 M=31 Y=33 K=10.



Ve a Objeto > Efectos > Transparencia y establece su Opacidad en 35%.



Haz clic en Desvanecimiento de degradado en la parte inferior del menú izquierdo de la ventana Efectos.
Establece el Tipo en Radial y ajusta las Etapas de degradado para que el degradado se extienda desde más claro hacia el centro de la página y más oscuro hacia los bordes exteriores. Haz clic en OK.



5. Cómo exportar el diseño de tu póster para impresión
La ilustración de tu póster está terminada, ¡magnífico trabajo! Ahora todo lo que queda por hacer es exportarlo a un formato utilizable. Para compartirlo online, simplemente puedes ir a Archivo > Exportar y elige JPEG o PNG de las opciones de Formato disponibles.
Si planeas imprimir tu póster profesionalmente, sigue las instrucciones que aparecen a continuación.
Paso 1
Ve a Archivo > Exportar. Nombra tu archivo, y elige Adobe PDF (Imprimir) del menú Formato en la parte inferior de la ventana. Haz clic en Guardar.
En la ventana Exportar Adobe PDF que se abre, elige [Calidad de prensa] del menú Valor de PDF en la parte superior.



Paso 2
Haz clic en Marcas y sangrados en el menú que aparece a la izquierda de la ventana.
Marca las casillas Todas las marcas de impresora y Utilizar configuración de sangrado del documento, antes de hacer clic en Exportar.



Tu póster está terminado ¡sensacional trabajo!
En este tutorial, hemos cubierto muchos consejos y técnicas para crear pósters en InDesign, incluyendo cómo configurar un diseño, crear muestras y aplicar formato a la tipografía. También hemos abordado cómo usar fuentes, texturas y color para llevar un aire Bauhaus a tu diseño.
Si buscas más ayuda sobre diseño de pósters, puedes encontrar una enorme variedad de plantillas para pósters fáciles de editar en GraphicRiver y Envato Elements.
¿Buscas más tutoriales sobre diseño de pósters vintage? Tu tarea está resuelta:



Una guía a estilos de diseño vintage



Cómo diseñar un póster de viajes estilo vintage en Adobe Illustrator y Photoshop



Cómo crear un póster para evento estilo vintage en Adobe InDesign



Cómo crear un póster para rendir tributo a la clásica película de Hitchcock "Vértigo" en Adobe InDesign