Cómo elaborar íconos en estilo de diseño plano en Affinity Designer: Canasta de la compra y vestido
Spanish (Español) translation by Javier Salesi (you can also view the original English article)
Esta es la tercera y penúltima parte de nuestra serie sobre Cómo elaborar íconos en estilo de diseño plano en Affinity Designer.
Si aún no lo has hecho, asegúrate de consultar la parte dos de esta serie, donde aprenderás cómo crear la insignia de descuento e íconos de gancho.
Encuentra más increíbles cursos de diseño e ilustración en Envato Tuts+. Y obtén sorprendentes recursos vectoriales para tus proyectos en Envato Market.
Cómo crear un ícono de canasta de la compra
En esta lección, Yulia Sokolova te mostrará cómo crear un encantador ícono de canasta de la compra. Aprende cómo dibujar la canasta usando varias herramientas para combinar y modificar formas.

Usa la herramienta Rectángulo redondeado (M) para crear la base rosa para la canasta. Luego ajusta la forma. Selecciona los nodos superiores izquierdo y derecho para empujarlos en la dirección contraria con la herramienta Nodo.
Crea un segundo rectángulo redondeado y colócalo arriba del primero. Esto creará la forma principal de la canasta para nuestro ícono. Asegúrate de que esta segunda forma tenga un color rosa mucho más claro.



Añade algunos detalles a la canasta. Usa la herramienta Rectángulo redondeado (M) para crear una nueva forma. Duplica la forma y muévela hacia arriba y hacia la derecha. Usa la operación Restar para eliminar las partes superpuestas y ajusta los colores para un efecto más tridimensional.
Crea varias copias de este resultado y colócalas a lo largo de la canasta. Estas ayudarán a representar los hoyos en la canasta.



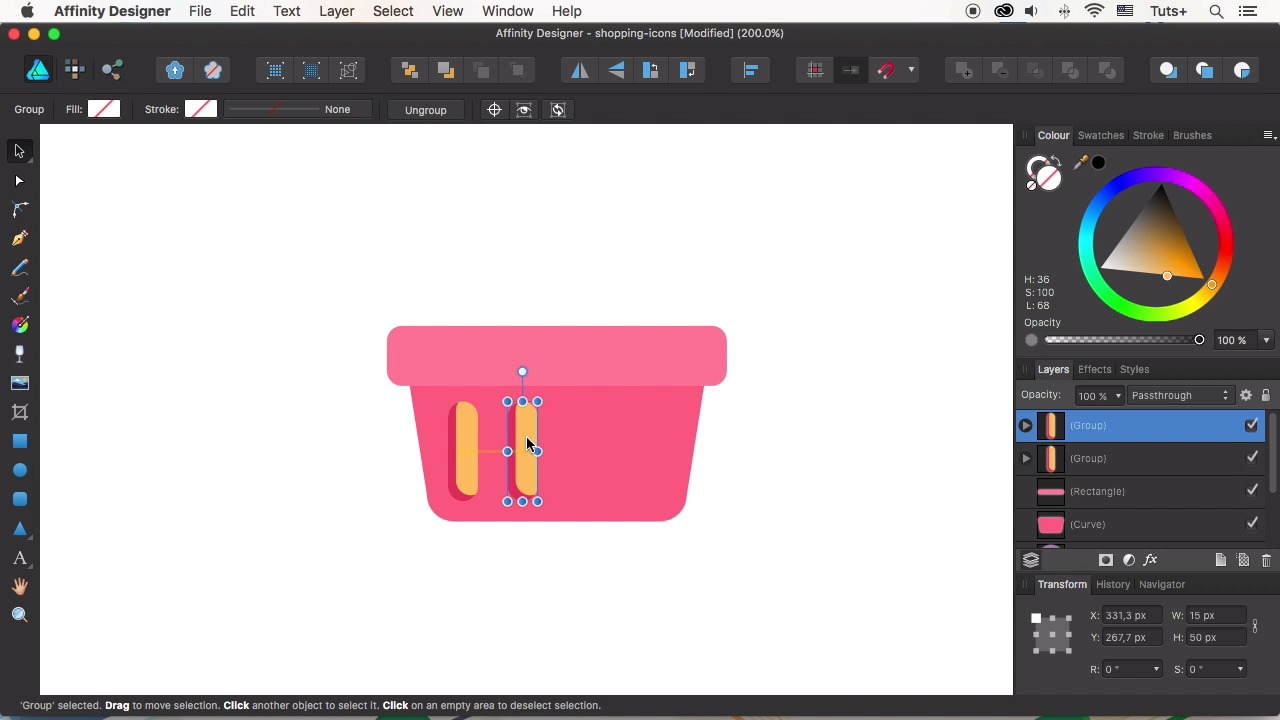
Completa el ícono de la canasta de la compra con una asa. Usa una combinación de las herramientas Rectángulo redondeado y Elipse para crear las formas de la asa rosa.
Ahora sigue los pasos de nuestras lecciones previas para crear un efecto de sombra larga de tendencia actual. Coloca la canasta en una base circular para concluir el ícono. Este es el resultado.



Cómo crear un ícono de vestido
Pasemos al quinto ícono, el vestido. En esta lección, aprenderemos cómo crear un sencillo ícono de vestido usando formas básicas, la herramienta Nodo y el panel Organizar.

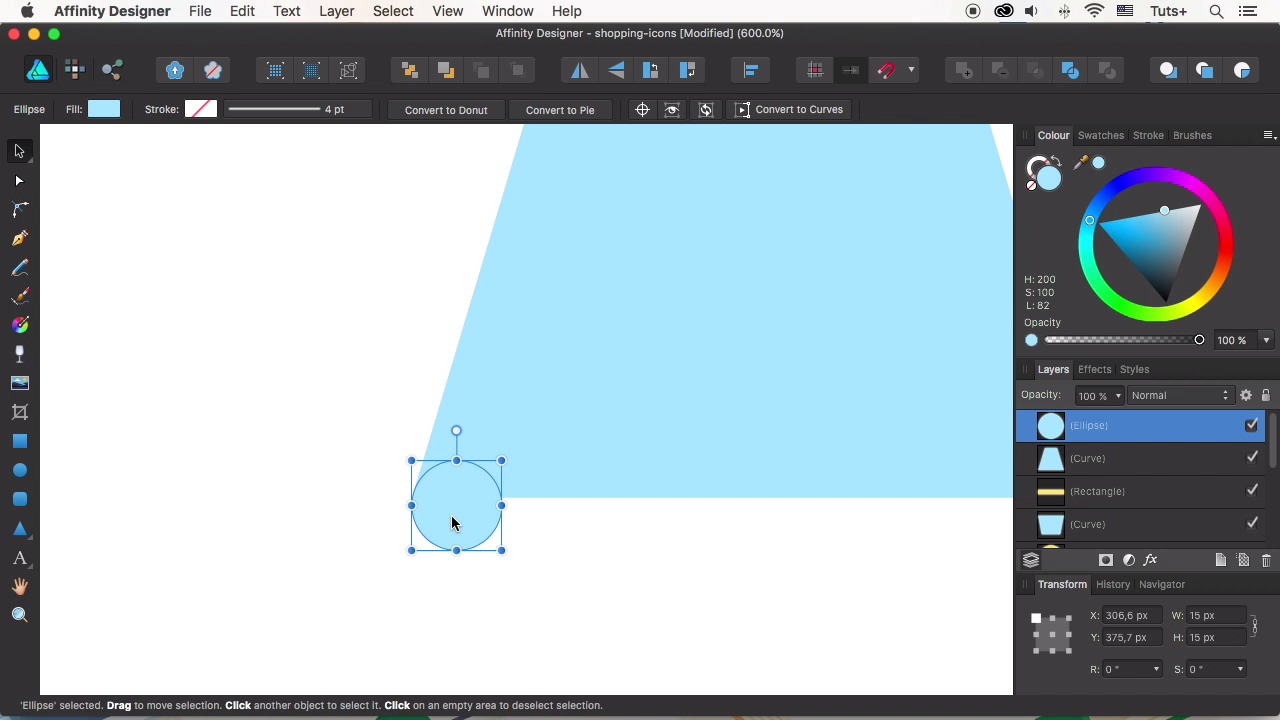
Crea la forma inicial del vestido usando la herramienta Rectángulo (M). Aplícale un bonito color azul cielo antes de ajustar la forma. Luego selecciona los nodos superiores izquierdo y derecho y empújalos hacia afuera para dar la apariencia de ensanchase hacia el extremo inferior.
Ahora haz una banda amarilla para el vestido usando otra vez la herramienta Rectángulo.



Usando métodos similares a los anteriores, crea la parte inferior del vestido que lucirá holgada usando la herramienta Rectángulo (M). Añade detalles suaves a la parte inferior incorporando varios círculos con la herramienta Elipse (L).
Crea la porción del cuello del vestido usando un círculo para hacer un recorte sencillo.



Ahora ajusta la forma del vestido para un aspecto más curvo usando la herramienta Nodo.
Después añade una sombra larga de tendencia actual al diseño y la base circular rosa para completar este ícono. Este es el resultado.



¿Quieres más?
¡Trabajo terminado! Continuemos con el último ícono de este conjunto. En la siguiente lección, concluiremos este serie aprendiendo cómo crear un ícono de camión de carga con formas básicas.
Encuentra recursos creativos para nuestros diseños en Envato Elements.
Y para más sensacionales lecciones sobre Affinity Designer, consulta estos tutoriales:











