How to Design Flat Icons in Affinity Designer: Shopping Basket and Dress Icons
This is part three in our four-part series on How to Design Flat Icons in Affinity Designer.
If
you haven't already, make sure to check out Part Two to this series,
where you'll get to learn how to create the discount badge and hanger icons from this set.
Find more incredible Design & Illustration Courses on Envato Tuts+. And get amazing vector resources for your projects on Envato Market.
How to Create a Shopping Basket Icon
In this next lesson, Yulia Sokolova will show you how to create a charming shopping basket icon. Learn how to draw the basket using various tools for combining and modifying shapes.

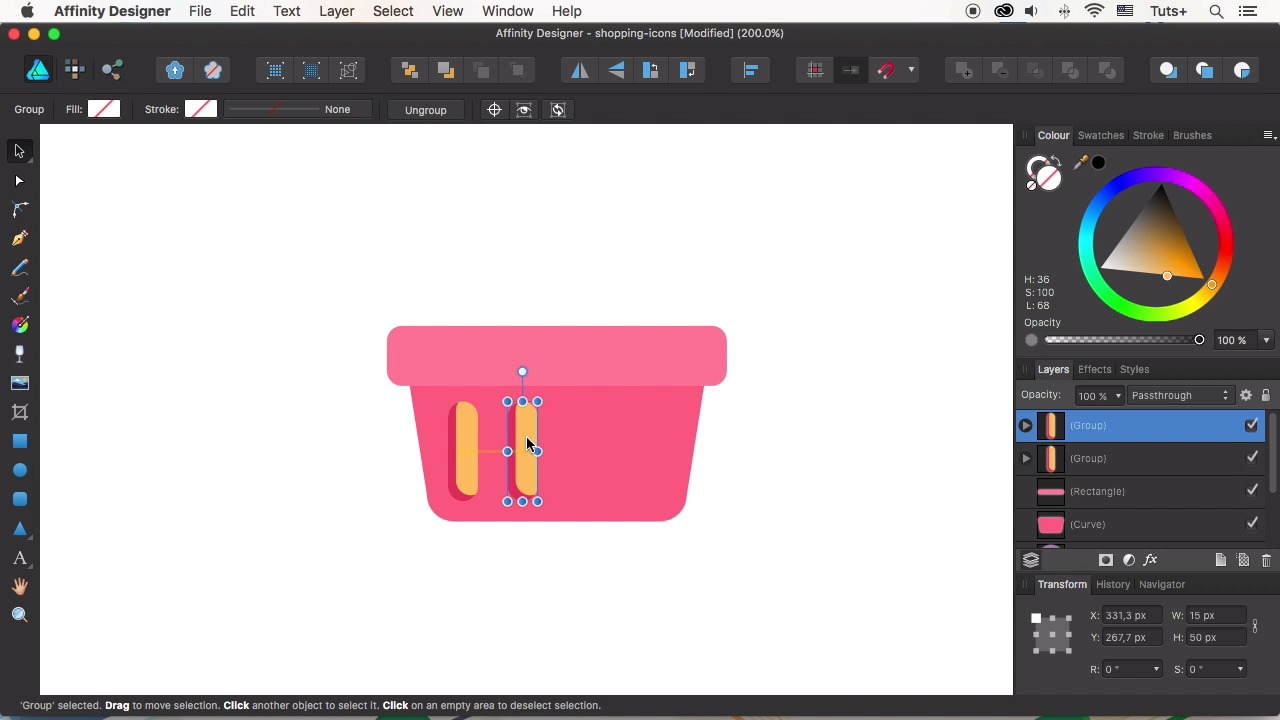
Use the Rounded Rectangle Tool (M) to create the pink base for the basket. Then adjust the shape. Select the top left and right nodes to push the nodes in the opposite direction with the Node Tool.
Create a second rounded rectangle and place it on top of the first. This will create the main basket shape for our icon. Make sure this second shape is a much lighter pink color.



Add some details to the basket. Use the Rounded Rectangle Tool (M) to create a new shape. Duplicate the shape and move it upward and to the right. Use the Subtract operation to delete the overlapping parts, and adjust the colors for a more 3D effect.
Create several copies of this result and place them along the basket. These will help represent the holes in the basket.



Complete the shopping basket icon with a handle. Use a combination of the Rounded Rectangle and Ellipse Tools to create the pink handle shapes.
Now follow the steps from our previous lessons for creating a trendy long shadow effect. Apply the basket to a yellow circular base to finish the icon. Here is the result.



How to Create a Dress Icon
Let's move onto the fifth icon, the dress. In this lesson, we'll learn how to create a simple dress icon using basic shapes, the Node Tool, and the Arrange panel.

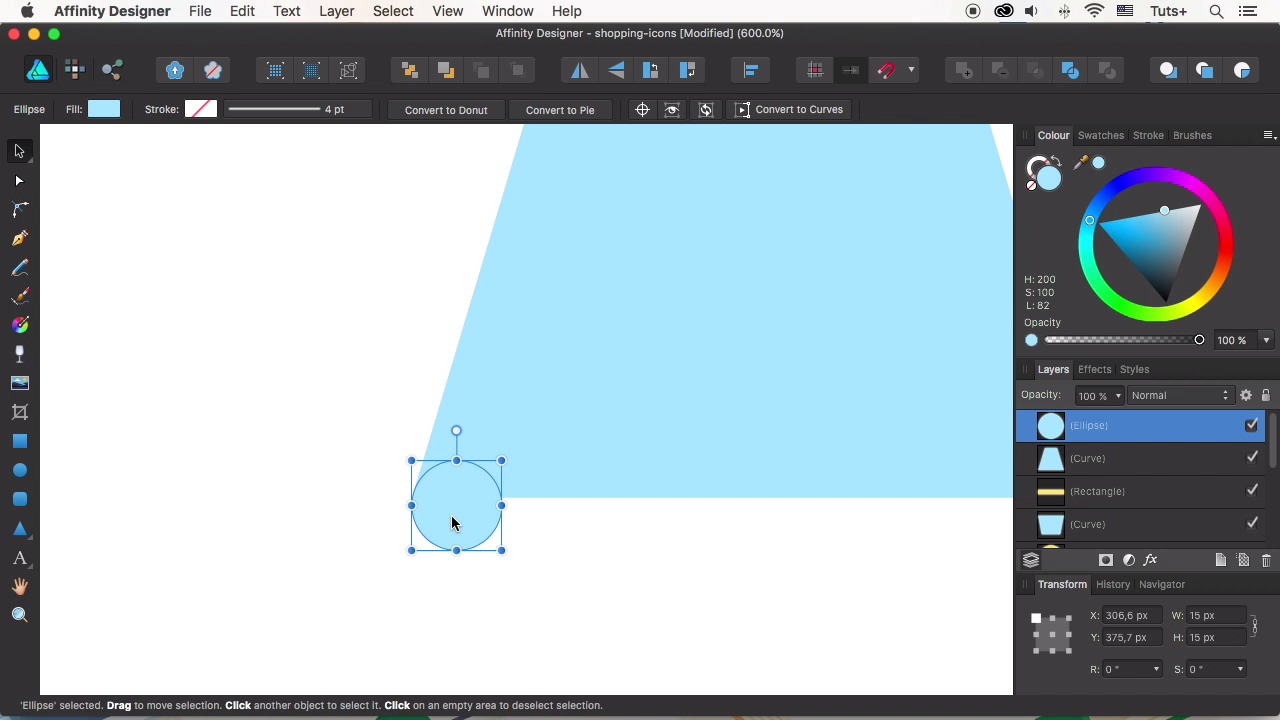
Create the initial dress shape using the Rectangle Tool (M). Color it a pretty sky blue before adjusting the shape. Then select the top left and right nodes and push them outward for a flared effect.
Now make a yellow band for the dress, using the Rectangle Tool again.



Using similar methods as before, create the lower flared-out portion of the dress using the Rectangle Tool (M). Add soft details to the bottom by adding several circles with the Ellipse Tool (L).
Create the neck portion of the dress by using a circle to make a simple cutout.



Now adjust the shape of the dress for a more curvy look using the Node Tool.
Then add a trendy long shadow to the design and the pink circular base to complete this icon. Here's the result.



Want More?
All done! Let's continue with the last icon from this set. In our final lesson, we'll finish up this series by learning how to create a cargo truck icon out of simple shapes.
Find creative assets for your designs on Envato Elements.
And for more amazing lessons on Affinity Designer, check out these tutorials:











