Wie man herausragende moderne Infografiken erstellt
German (Deutsch) translation by Ines Willenbrock (you can also view the original English article)



In diesem Tutorial lernen Sie, dass Daten nicht langweilig sein müssen, sie können spannend vorgestellt werden. Dafür brauchen Sie nur das optimale Infografik Design! Lernen Sie, wie Sie verschiedene Grafikwerkzeuge, Illustrationstechniken und Typografie einsetzen, um eine präzise und inspirierende Infografik in Adobe Illustrator zu erstellen. Bevor wir beginnen, sollten Sie eine unserer Infografiken-Vorlagen für Ihr nächstes Projekt in Betracht ziehen - vor allem, wenn Sie eine schnelle und professionelle Lösung benötigen. Folgende Tipps werden Ihnen dabei helfen, eine Infografik erstellen zu können.



Ansonsten ist es an der Zeit, sich mit diesem Schritt-für-Schritt-Tutorial zu beschäftigen.
1. Das Dokument einrichten
Schritt 1
Zeichnen Sie zunächst mit dem Rechteck-Werkzeug (M) eine Form. Verleihen Sie ihr auch einen dezenten radialen Verlauf.



Schritt 2
Das gesamte Design basiert auf einem Raster aus vier Spalten. Um die Spalten zu erstellen, wählen Sie zunächst das Rechteck aus und ziehen Sie die Hilfslinie auf die Mitte der Form. Ziehen Sie auch Hilfslinien auf den linken und rechten Rand der Form. Tipp: Blenden Sie schnell das Lineal ein, indem Sie Befehl-R drücken.



Schritt 3
Verdichten Sie die Form so, dass sie in die Hilfslinie ganz links und die mittlere Hilfslinie passt. Fügen Sie nun eine weitere Hilfslinie an der Stelle hinzu, an der sich die Mitte der verdichteten Form befindet.



Schritt 4
Verschieben Sie die Form nach rechts und fügen Sie hier in der Mitte eine weitere Hilfslinie ein.



Schritt 5
Mit dem Rechteck-Werkzeug (M) zeichnen Sie auf der Mittellinie einen schmalen weißen Kasten, der die Breite der Lücke zwischen den Spalten haben wird. Fügen Sie auf beiden Seiten des kleinen Kastens Hilfslinien hinzu und löschen Sie die mittlere Hilfslinie. Tipp! Hilfslinien sind standardmäßig gesperrt. Um eine Hilfslinie zu löschen, gehen Sie zu Ansicht > Hilfslinien > und entfernen Sie das Häkchen bei Hilfslinien sperren. Klicken Sie dann auf den Leitfaden und drücken Sie die Löschen Taste.



Schritt 6
Wiederholen Sie den Vorgang für die anderen Spalten, so dass das Endergebnis unten zu sehen ist. Verbreitern Sie den orangefarbenen Kasten, so dass er etwas größer ist als die äußersten Hilfslinien.



2. Titel und Kopfzeile erstellen
Schritt 1
Ich bevorzuge es, die wichtigsten Grafiken zuerst zu platzieren und erst danach die zusätzlichen Diagramme und Schaubilder einzuarbeiten. Achten Sie bei der Platzierung der Elemente auf der Seite auf Größenverhältnisse und Ausgewogenheit. In der folgenden Abbildung ergänzt sich die Kombination aus dickem und dünnem Text.



Schritt 2
Früh können Sie mit der Platzierung einer Hauptgrafik experimentieren, die der Arbeit ein gewisses visuelles Interesse verleihen soll. Ich habe mich für Kreise entschieden, da die sehr hohe Ausrichtung des Layouts von diesen kontrastreichen Formen profitieren wird. Zeichnen Sie mit dem Ellipsenwerkzeug (L) einige beliebige Kreise in verschiedenen Größen.



Schritt 3
Gestalten Sie die Kreise mit verschiedenen Farbverläufen. Um auf die vordefinierten Farbverläufe von Illustrator zuzugreifen, gehen Sie zu Fenster > Farbfeldbibliotheken > Farbverläufe > Helligkeit.



Schritt 4
Ich habe die erste Gruppe von Kreisen in der Ecke platziert und sie über die Seite hinaus verlängert.



Schritt 5
Um eine saubere Kante zu gewährleisten, schneiden wir die Kreise so ab, dass sie so aussehen, als würden sie dort aufhören, wo der Hintergrund aufhört. Zeichnen Sie zunächst ein Rechteck ohne Füllung oder Kontur. Stellen Sie sicher, dass sich das Rechteck vor den Kreisen befindet. Wählen Sie die Kreise und das Rechteck aus und gehen Sie dann auf Objekt > Schnittmaske > Erstellen.



3. Erstellen eines Kreisdiagramms
Schritt 1
In dieser Infografik verwende ich eine Vielzahl von Diagrammen. Um ein genaues Tortendiagramm zu erstellen, klicken Sie auf das entsprechende Diagramm und ziehen Sie es dann in Ihr Dokument, um ein Diagramm in einer bestimmten Größe zu erstellen. Im ersten Diagramm stellen wir folgende Daten dar: 50 Tutorials, wobei 39 Standard und 11 Premium sind. Geben Sie also in das erste Feld 39 und in das zweite 11 ein. Drücken Sie die Tab-Taste, um zum nächsten Feld zu gelangen. Wenn Sie fertig sind, klicken Sie auf das Häkchensymbol oben rechts.



Schritt 2
Ein Großteil der Gestaltung aller Diagramme wird von Hand erstellt. Um das Diagramm weiter zu bearbeiten, heben Sie die Gruppierung auf, indem Sie auf Objekt > Gruppierung aufheben gehen. Sie erhalten einen Dialog wie unten gezeigt. Wenn Sie mit dem Diagramm zufrieden sind, klicken Sie auf OK. Tipp! Nachdem Sie Ihr Diagramm geplottet haben, aber bevor Sie die Gruppierung aufheben, klicken Sie einfach Steuerung-Klick darauf und gehen Sie zu Daten, um die Informationen weiter zu bearbeiten.



Schritt 3
Dieser Schritt ist eine Frage der Vorliebe. Mir gefiel der kleine graue Bereich auf der linken Seite nicht, also habe ich mein Diagramm mit dem Reflektierwerkzeug (O) umgedreht.

Schritt 4
Manuelles Hinzufügen der Diagrammnummern und des Schlüssels.

4. Platzieren Sie Ihr Diagramm
Schritt 1
Wie erwartet, verwende ich das Raster als Grundlage für die Breite meiner Diagramme. Um eine Trennlinie zwischen den Diagrammen zu erstellen, verwenden Sie das Stiftwerkzeug (P) und ziehen Sie eine vertikale Linie. Wählen Sie im Bereich Striche die Option Gestrichelte Linie und geben Sie im ersten Feld 2pt ein. Tipp! Wenn Sie zuvor gezeichnete Striche skalieren, aktivieren oder deaktivieren Sie Striche skalieren und Effekt im Einstellungsfenster (Befehl-K), um nicht skalierte oder skalierte Striche zu erhalten.



Schritt 2
Um den Effekt einer vertieften Linie zu erzeugen, zeichnen Sie zwei Linien, eine dunklere und eine hellere.



Schritt 3
Positionieren Sie die dunklere Linie etwas oberhalb der helleren Linie, um die Illusion zu erzeugen, dass das Licht von oben kommt.



5. Erstellen eines Säulendiagramms
Schritt 1
Das nächste Diagramm, das ich erstellen werde, ist ein Säulendiagramm (J). Wiederum Klick-Ziehen, um die gewünschte Diagrammgröße zu erstellen. Geben Sie die Werte für Ihr Diagramm ein. Die Skala auf der linken Seite wird automatisch auf der Grundlage der von Ihnen eingegebenen Variablen erstellt. Klicken Sie auf das Häkchensymbol, wenn Sie fertig sind.



Schritt 2
Lösen Sie die Gruppierung Ihres Diagramms auf, damit Sie es visuell bearbeiten können. In der folgenden Abbildung habe ich das Diagramm verdichtet, damit es höher und nicht breiter aussieht. Natürlich hätte ich den Kasten für das Diagramm auch einfach höher zeichnen können, aber das ist eine nachträgliche Änderung.

Schritt 3
Nun möchte ich, dass der Text, der mit dem Diagramm korrespondiert, eine bestimmte Breite hat. Um dies zu erreichen, verwenden Sie das Text-Werkzeug (T) und Klick-Ziehen vom oberen markierten Kreis zum unteren markierten Bereich. Dadurch wird der Textbereich so vordefiniert, dass die Informationen genau zwischen die Hilfslinien passen.



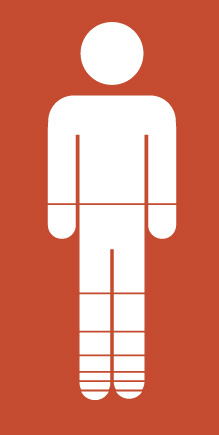
6. Erstellen eines grafischen Stapeldiagramms
Schritt 1
Um das Symbol des Mannes zu erstellen, verwenden Sie einfache Formen. Beginnen Sie mit dem Rundes-Rechteck-Werkzeug. Passen Sie den Radius der Ecken an, indem Sie den Pfeil nach oben oder Pfeil nach unten gedrückt halten, während Sie die Form zeichnen.

Schritt 2
Zeichnen Sie ein Rechteck ohne abgerundeten Ecken für den Torso.

Schritt 3
Verwenden Sie ein weiteres abgerundetes Rechteck für die Schultern.

Schritt 4
Schließlich verwenden Sie eine Ellipse für den Kopf. Wählen Sie alle einzelnen Formen aus, aus denen der Mann besteht, und klicken Sie im Pathfinder auf Vereinigen. So erhalten Sie eine einheitliche Form.

Schritt 5
Um ein stilisierteres Diagramm zu erstellen, verwenden wir den Menschen, um die Informationen darzustellen. Verwenden Sie das Säulendiagramm-Werkzeug Klicken und ziehen Sie, um das Diagramm in der Höhe des Mannes zu zeichnen. Geben Sie Ihre Variablen ein und klicken Sie auf das Häkchensymbol.



Schritt 6
Löschen Sie die anderen Zahlen und Linien. Benutzen Sie wieder das Pathfinder-Bedienfeld und klicken Sie auf Teilen. Jetzt ist jeder Abschnitt Ihres Mannes in genauen Abschnitten unterteilt. Lösen Sie die Gruppierung aller Formen und entfernen Sie die zusätzlichen grauen Formen an den Rändern.

Schritt 7
Trennen Sie die einzelnen Abschnitte des Mannes, indem Sie sie mit dem Auswahlwerkzeug (V) auswählen und einmal nach oben oder unten drücken.

Schritt 8
Um die Schere zu erstellen, verwenden Sie das Stiftwerkzeug (P) und zeichnen die Form wie gezeigt freihändig auf.

7. Erstellen eines Liniendiagramms
Schritt 1
Dieses Diagramm wird mit dem Liniendiagrammwerkzeug erstellt.



Schritt 2
Fügen Sie den Schlüssel unten und die Zahlen über die Punkte manuell ein.



8. Hinzufügen der letzten Details
Schritt 1
Das letzte Diagramm wird mit dem Stacked Bar Graph Tool erstellt. Auch hier fügen Sie die Details manuell hinzu.

Schritt 2
Um das Design interessanter zu gestalten, habe ich die Kreisgrafik hinter den Diagrammen eingefügt. Es gibt kein Geheimnis bei diesem Prozess... solange es gut aussieht und zum Gleichgewicht des Designs beiträgt, passt es optimal!



Schritt 3
Um die Liste der Kommentare zu erstellen, zeichnen Sie ein Textfeld.



Schritt 4
Da sich die Kommentare von einem Feld zum anderen erstrecken, klicken Sie auf das Pluszeichen in der rechten unteren Ecke und klicken Sie dann auf eine beliebige Stelle auf der Seite, um ein neues verlinktes Textfeld in der gleichen Größe zu erstellen!



Schritt 5
Beim Umgang mit großen Textmengen ist es eine gute Idee, Stile für diesen Text zu erstellen. In diesem Fall habe ich eine Formatvorlage für das Datum und den Titel des Tutorials erstellt. Mit Hilfe von Formatvorlagen können Sie den gesamten Text auf einmal ändern, wenn Sie Farbe, Größe, Schriftart usw. noch einmal ändern möchten. Um eine Formatvorlage zu erstellen, markieren Sie zunächst den Text, den Sie formatieren möchten. Klicken Sie dann im Bereich Zeichenstile (verwenden Sie den Bereich Absatzstile, wenn Sie einen Textabsatz gestalten) auf Neue Formatvorlage erstellen.



Schritt 6
Doppelklicken Sie auf den neuen Stil im Fenster Zeichenstile, um das Optionsfenster zu öffnen. Passen Sie den Text im Optionsfeld nach Ihren Wünschen an. Klicken Sie auf OK. Hinweis: Auch wenn Sie die Vorschau aktivieren, können neue Stile, die noch nicht angewendet wurden, nicht in der Vorschau angezeigt werden.



Schritt 7
Während der Text, den Sie formatieren möchten, noch markiert ist, klicken Sie langsam doppelklicken auf die Formatvorlage im Bereich Zeichenformate, um die Formatvorlage anzuwenden.



Schritt 8
Ich habe einen Stil für den Titel des Tutorials und einen Stil für das Datum erstellt.



Schritt 9
Schließen Sie Ihr Design ab, indem Sie alle relevanten Details am unteren Rand hinzufügen.



Gute Arbeit! Sie sind jetzt fertig
Das war's! Sie haben gerade gelernt, wie man eine moderne Infografik erstellt.



Zusätzliche Ressourcen
Wenn Sie daran interessiert sind, Hilfe bei der Erstellung Ihrer Infografiken zu bekommen, bietet Envato Studio eine großartige Sammlung von Infografik-Design-Services die Sie sich vielleicht ansehen möchten. Oder stöbern Sie in unserer Sammlung an Infografiken-Vorlagen auf GraphicRiver.








