Wie kann man eine Twitch OBS-Stream-Overlay in Photoshop erstellen?
German (Deutsch) translation by Katharina Grigorovich-Nevolina (you can also view the original English article)



Live-Stream auf Twitch? Wollten Sie schon immer Ihre eigenen Live-Stream-Twitch-Overlay-Grafiken von Grund auf neu erstellen? In diesem Tutorial werden die Grundlagen zum Erstellen eines Stream-Overlays für Ihren benutzerdefinierten Twitch-Live-Stream in Adobe Photoshop erläutert. Wir werden ein benutzerdefiniertes Twitch-Overlay von Grund auf neu erstellen und es dann in Streamlabs OBS verwenden.
Streamlabs OBS ist derzeit nur für PCs verfügbar. Sie können jedoch auch OBS Studio mit einem Werkzeug wie Muxy Alerts als Alternative verwenden, wenn Sie einen Mac verwenden. Die Prämisse für die Verwendung dieser Werkzeuge ist ähnlich.
Wenn Sie nach einem schnellen und anpassbaren Stream Twitch-Overlay suchen - oder sogar nach einem OBS-Overlay-Hersteller - sollten Sie sich auch Placeit ansehen! Hier gibt es so viel Stream-Inhalt und Twitch-Grafiken - von Twitch-Overlays über Intro-Bildschirme bis hin zu Twitch-Panels! Wenn Sie nach einem Twitch-Overlay-Hersteller suchen, könnte das genau das Richtige für Sie sein, da dieser Inhalt auch anpassbar ist!
Wenn Sie also nach einem supereinfachen OBS-Stream-Overlay-Hersteller suchen, sollten Sie Placeit einen Blick geben!



Lassen Sie uns nun vertiefen, darüber sprechen, wie Overlays funktionieren, und eines von Grund auf neu erstellen!
Was werden Sie brauchen?
Die folgenden Elemente werden in diesem benutzerdefinierten Twitch-Overlay-Tutorial verwendet:
Nehmen Sie sich einen Moment Zeit, um zu überlegen, welche Bilder Sie in Ihrem Twitch-Overlay verwenden möchten! Ich arbeite auch gerne mit Screenshots, um ein Gefühl dafür zu bekommen, wie die Dinge aussehen werden, während ich in Photoshop entwerfe.
1. Funktionsweise von OBS Stream Overlays
Schritt 1
Lassen Sie uns zunächst darüber sprechen, was ein OBS Stream Overlay ist und wie es funktioniert.
Wenn Sie Ihren Lieblings-Live-Streamer ansehen, werden häufig Grafiken über dem gestreamten Inhalt angezeigt. Das kann alles sein, von statischen Grafiken bis zu animierten Elementen, interaktivem Text, der von der Interaktion mit dem Betrachter beeinflusst wird, und vielem mehr.



Schritt 2
Das klingt vielleicht sehr kompliziert, ist aber überraschend einfach! Ich möchte darauf hinweisen, dass ich für meine Empfehlungen hier keine Entschädigung erhalten habe - das sind meine echten Gedanken und Meinungen, basierend auf meinen Erfahrungen mit Streaming und wie ich meine eigenen Overlays mache.
Wenn wir mit OBS arbeiten, gehen hier im Allgemeinen drei Dinge vor sich:
- Erstens haben wir unsere Grafiken oder Medien. Das ist der Inhalt, den wir mit Grafiksoftware wie Adobe Photoshop oder der Software Ihrer Wahl erstellen können.
- Zweitens haben wir ein Werkzeug, das Inhalte basierend auf Ihrem Stream generiert. OBS Studio allein verfolgt beispielsweise Ihre neuen Follower nicht. Eines meiner bevorzugten kostenlosen Werkzeuge für Stream-Benachrichtigungen ist Muxy Alerts, aber es gibt viele Möglichkeiten!
- Und drittens haben wir eine Rundfunksoftware, die alle Ihre Inhalte zusammenbringt. Stellen Sie sich vor, Sie ordnen alles aus verschiedenen Quellen in einer endgültigen Präsentation zusammen. Ein Beispiel hierfür wäre OBS Studio.
In diesem Tutorial verwenden wir jedoch Streamlabs OBS. Der Vorteil hierbei ist, dass wir das zweite Kriterium hier weitgehend "überspringen" können. Streamlabs OBS kümmert sich um die Warnungen und die Übertragung an einem schönen, ordentlichen Ort.



2. Wie kann man Stream-Overlay erstellen?
Schritt 1
Bevor wir direkt in die Entwurfsphase einsteigen, müssen wir klar definieren, was wir erstellen möchten. Es gibt viele Dinge, die wir mit unserem Stream-Overlay tun könnten - und die richtige Wahl hängt davon ab, was Sie tun möchten. Einige Streams enthalten viele ergänzende visuelle Inhalte, andere ziehen es vor, die Dinge auf ein Minimum zu beschränken. Auch hier gibt es keine richtige Antwort - nur das Beste für Sie und Ihre Sendung.



Schritt 2
Hier ist eine Liste einiger Dinge, die Sie für Ihr Overlay berücksichtigen sollten:
Viewer-Interaktion - Das umfasst beispielsweise den neuesten Anhänger, den neuesten Abonnenten und den neuesten Spender.
Ziele - Sie können beispielsweise Dinge wie Ihr Spendenziel, Abonnentenziel oder Anhänger-Ziel anzeigen.
Social Media - Möglicherweise möchten Sie Ihre Social Media-Konten im Overlay selbst sichtbar machen, damit die Zuschauer weiterhin aufgefordert werden, mit Ihnen zu interagieren.
Webkamera - Viele Streamer verfügen über eine Webkamera, mit der die Zuschauer sowohl sie als auch das Thema des Streams gleichzeitig ansehen können.
Chat-Fenster - Sie können den Chat Ihres Kanals auch im Stream selbst anzeigen. Persönlich bin ich kein großer Fan davon, weil es viel Platz in Anspruch nimmt, aber es kann auch eine unterhaltsame Möglichkeit sein, den Chat mit dem Video festzuhalten.
Der Stream-Fokus selbst - wir müssen natürlich Platz für den Fokus des Streams selbst reservieren. Hier wird oft das Gameplay gezeigt, wenn es sich um einen Gaming-Live-Stream handelt.
Beachten Sie, dass diese Liste nicht vollständig ist. Es gibt viele andere Dinge, die Sie mit Ihrem Live-Stream und seiner Überlagerung tun können. Zum Beispiel habe ich interaktive Beleuchtung in meinem Zimmer und ich habe ein animiertes Karussell auf dem Bildschirm verwendet, um eine kleine Auswahl meiner Kunstwerke zu präsentieren. Sobald Sie die Grundlagen kennen, können Sie sie beliebig erweitern.



Schritt 3
Woher wissen Sie, was Sie in Ihr Overlay aufnehmen sollen? Ich würde empfehlen, Folgendes zu beachten:
Wo ist Ihr Schwerpunkt? Es macht Spaß, viele interaktive Dinge auf dem Bildschirm zu haben, aber achten Sie darauf, den Fokus auf Ihren Stream zu legen. Wenn Sie beispielsweise ein Spiel streamen, ist es möglicherweise ratsam, es als Schwerpunkt beizubehalten.
Die Additions sollten Ihren Stream ergänzen. Das bedeutet, dass von Ihnen hinzugefügte Inhalte die Erfahrung verbessern und nicht davon ablenken sollten.
Stellen Sie sicher, dass der Inhalt lesbar ist. Wenn die Dinge schwer zu lesen oder zu verstehen sind, kann das den Zweck zunichte machen. Beispielsweise eignen sich dekorative Schriftarten häufig am besten für Titel und Überschriften im Gegensatz zu Textkopien oder kleinerem Text.
Seien Sie kohäsiv. Betrachten Sie ein visuell einheitliches Thema, insbesondere wenn Sie versuchen, eine professionelle Marke aufzubauen. Haben Sie ein Logo, charakteristische Farben und eine einheitliche Ästhetik - das heißt nicht, dass Sie es nicht ändern können, aber Konsistenz kann für ein zusammenhängenderes visuelles Erlebnis sorgen. Die Verwendung von sechs verschiedenen Schriftarten kann beispielsweise ziemlich chaotisch aussehen.
Ihre Entscheidungen in diesen Punkten sollten von Ihren Zielen beeinflusst werden. Zum Beispiel möchten Sie vielleicht kein Logo - vielleicht möchten Sie einen Avatar. Vielleicht möchten Sie Kunstwerke präsentieren, damit sich die Grafik regelmäßig ändert. Betrachten Sie Ihre Ziele und Sie werden wahrscheinlich ein erfolgreicheres Ergebnis erzielen.



3. Wie kann man Stream Overlay entwerfen?
Schritt 1
Nachdem wir nun eine Vorstellung davon haben, was wir aufnehmen möchten, wollen wir uns mit dem Entwerfen befassen. Es gibt viele verschiedene Möglichkeiten, dies zu erreichen. Ich persönlich beginne gerne in Adobe Photoshop und plane mein Design dort draußen.
Öffnen Sie Adobe Photoshop und starten Sie ein Neues Dokument.
Unser Neues Dokument muss 1920 Pixel breit und 1080 Pixel hoch sein - das entspricht der Größe unseres gesamten sichtbaren Bereichs.



Schritt 2
Bevor wir unser Dokument erstellen, ändern wir unseren Hintergrundinhalt in Transparent.
Klicken Sie anschließend auf Erstellen, um Ihr Dokument zu erstellen.



Schritt 3
In diesem Tutorial werde ich Folgendes in mein Layout aufnehmen:
- Interaktionen mit Bildschirmbetrachtern
- Platz für eine Webkamera
- Social-Media-Inhalt
- Platz für ein Teilnehmerziel
- mein Hauptstrommaterial
Ich habe mich entschlossen, mit einigen Inhaltsbereichen für meine Interaktionen mit Bildschirmbetrachtern zu beginnen. Ich wollte, dass das Overlay die neuesten Follower, den neuesten Abonnenten und die neueste Spende anzeigt - Sie können wählen, ob Sie einschließen (oder ausschließen!), Was auch immer Sie bevorzugen.
Ich habe zunächst eine Neue Ebene erstellt. Sie können das im Ebenen-Bedienfeld tun, wie unten hervorgehoben. Ich mag es, meine Ebenen zu benennen, um die Dinge organisiert zu halten. Sie können Ihre Ebenen benennen, indem Sie im Ebenen-Bedienfeld auf den Namen der Ebene selbst klicken.
Dann habe ich mit dem Polygon-Lasso-Werkzeug, das unten im Werkzeug-Bedienfeld hervorgehoben ist, mit der Maus ein Polygon gezeichnet. Jeder Klick ist ein Punkt in Ihrer Auswahl. Ein zusätzlicher Tipp: Halten Sie die Shift-Taste gedrückt, während Sie Ihre Form zeichnen, um perfekt gerade Linien zu erstellen!
Füllen Sie diese Auswahl schließlich mit dem Farbeimer-Werkzeug aus - ich habe mich dafür entschieden, das in Schwarz zu tun.



Schritt 4
Als nächstes duplizieren Sie diese Ebene. Sie können das tun, indem Sie mit der rechten Maustaste (auf dem PC) oder bei gedrückter Ctrl-Taste (auf dem Mac) klicken. Wählen Sie im daraufhin angezeigten Menü die Option Ebene duplizieren.
Wir möchten insgesamt drei Kopien dieser Ebene - eine für jede unserer geplanten Interaktionen.



Schritt 5
Als nächstes führen Sie diese drei Ebenen zusammen.
Halten Sie dazu die Shift-Taste gedrückt, um mehrere Ebenen gleichzeitig auszuwählen. Klicken Sie dann mit der rechten Maustaste (auf dem PC) oder bei gedrückter Ctrl-Taste (auf dem Mac). Wählen Sie im daraufhin angezeigten Menü die Option Ebenen zusammenführen.
Beachten Sie, dass dies die Ebenen miteinander kombiniert. Vielleicht möchten Sie sie unabhängig halten. Beachten Sie jedoch, dass es so einfach ist, diesen Inhalt erneut auszuschneiden und auf eine neue Ebene einzufügen, wenn Sie sich entscheiden, diesen Inhalt zu trennen.



Schritt 6
Duplizieren Sie nun unsere zusammengeführte Ebene mit demselben Verfahren.
Das lässt uns zwei Kopien derselben drei Polygone übrig. Verwenden Sie das Verschieben-Werkzeug, um ihre Ausrichtung anzupassen. Wenn Sie mir folgen, soll es so aussehen, als ob eines über dem anderen liegt, wie unten gezeigt.



Schritt 7
Sperren Sie jetzt die Transparenz für unseren unteren Satz von Polygonen. Auf diese Weise können wir Farben auftragen, ohne uns Gedanken über "außerhalb der Linien" machen zu müssen. Sie können die Transparenz im Ebenenbedienfeld wie unten gezeigt sperren.
Wählen Sie eine Blau- und eine Cyanfarbe für Ihre Vorder- und Hintergrundfarben - oder wählen Sie eine beliebige Farbe aus! Sie finden Ihre Farben in den Werkzeugen - klicken Sie auf die farbigen Quadrate, um die Farbauswahl zu öffnen.



Schritt 8
Verwenden Sie das Gradient-Werkzeug, um einen Verlauf auf unsere unteren Polygone anzuwenden. Klicken und ziehen Sie einfach, um Ihren Farbverlauf anzuwenden.
Auch hier bleibt die Farbe in diesem Bereich "erhalten", da in unserem Ebenen-Bedienfeld die Option Transparenz sperren aktiviert ist.



Schritt 9
Fügen wir nun mit unserem Textwerkzeug Text hinzu. Unten ist es schwer zu sehen, aber ich habe "new follower" eingegeben.
Da es schwer zu erkennen ist, fügen wir diesem Text einen Strich hinzu, um die Sichtbarkeit zu verbessern.
Wählen Sie dazu die Textebene aus und klicken Sie im Ebenen-Bedienfeld auf Ebenenstil hinzufügen. Daraufhin wird das folgende Menü geöffnet (sehen Sie Abbildung unten): Wählen Sie Strich.



Schritt 10
So sehen unsere Optionen für den Ebenenstil aus: Sie können meine Werte jederzeit kopieren! Ich ging mit einem 3 px Strich.
Wenn Sie mit Ihren Einstellungen zufrieden sind, klicken Sie auf OK.



Schritt 11
Wiederholen Sie diesen Vorgang zweimal, damit über allen drei Polygonen Text steht.



Schritt 12
Wenn ich an einem Overlay arbeite, füge ich häufig Beispielinhalte ein, damit ich ein Gefühl dafür bekomme, wie die Dinge aussehen. In diesem Fall habe ich jedem meiner Abschnitte einige Testnamen in Blau hinzugefügt, damit ich sehen kann, wie es aussieht, wenn dort Inhalte vorhanden sind.
Ich habe dies mit dem Textwerkzeug getan - und diesen Inhalt in einen Ordner eingefügt. Sie können Ordner am unteren Rand des Ebenenbedienfelds erstellen. Ordner (oder Gruppen) sind eine großartige Möglichkeit, Ihre Inhalte zu organisieren. Ich werde sie in diesem Tutorial verwenden, aber sie sind optional.



Schritt 13
Lassen Sie uns nun einen Platz für einige Social-Media-Inhalte schaffen.
Ähnlich wie bei unseren ursprünglichen Polygonen habe ich eine Neue Ebene in einem neuen Ordner erstellt (ich möchte die verschiedenen Teile meines Layouts organisiert halten).
Ich begann mit dem Zeichnen einer Auswahl mit dem Polygonalen Lasso-Werkzeug. Füllen Sie dann den Raum mit dem Farbeimer-Werkzeug mit der Farbe Ihrer Wahl - ich habe mich wieder für Schwarz entschieden.



Schritt 14
Beachten Sie hier ein Muster? Wir werden den Vorgang wiederholen, den wir mit unseren anderen schwarzen Formen gemacht haben:
- Kopieren Sie die Ebene.
- Verschieben Sie die Ebene mit dem Verschieben-Werkzeug, sodass einer "vor" dem anderen schaut.
- Sperren Sie transparente Pixel im Ebenen-Bedienfeld, damit wir keine Farbe "außerhalb der Linien" anwenden können.
- Wenden Sie dann Ihren Verlauf mit dem Gradient-Werkzeug an.
Unser Ziel ist es, ein ähnliches Aussehen zu erzielen, damit der Inhalt hier übereinstimmt.



Schritt 15
Fügen wir hier nun einige Inhalte hinzu.
Sie können hier alles hinzufügen, was Sie möchten - Social-Media-Symbole, Namen, URLs, einen Hinweis, alles, was Sie möchten! In diesem Fall habe ich hier zwei Social-Media-Shout-Outs hinzugefügt, damit sie auf dem Bildschirm bleiben und leicht zu sehen sind.
Ich habe das Text-Werkzeug verwendet, um die Social-Media-Handles zu schreiben, und dann einige Social-Media-Symbole kopiert und in mein Layout eingefügt.
Hier sind die Social-Media-Symbole, die ich verwendet habe, wenn Sie sie auch verwenden möchten!



Schritt 16
Als nächstes habe ich beschlossen, einen Platz für eine Webkamera hinzuzufügen. Ich möchte noch einmal darauf hinweisen, dass dies alles davon abhängt, was Sie in Ihr Layout aufnehmen möchten - Sie können diesen Abschnitt beispielsweise ganz weglassen!
Wiederholen Sie den gleichen Vorgang wie in Schritt 14 und 15 - nur für den Speicherplatz unserer Webkamera.
Beachten Sie, dass Sie möglicherweise die Abmessungen Ihrer Webkamera berücksichtigen möchten. Ich habe mich für eine allgemeine Basis mit 640 Pixel Breite und 480 Pixel Höhe entschieden (erstellen Sie beispielsweise ein neues Dokument in dieser Größe, fügen Sie es in Ihr Dokument ein und skalieren Sie es dann mit dem Verschieben-Werkzeug oder der freien Transformation).
Dann habe ich das verkleinert, damit ich wusste, dass das Seitenverhältnis gleich bleiben würde.



Schritt 18
Auch hier möchte ich Beispielinhalte in meinem Layout haben, damit ich ein Gefühl dafür bekomme, wie die Dinge zusammenkommen. In diesem Fall habe ich ein Testbild auf meinen Webkamerabereich angewendet.
Wenn Sie das auch möchten, fügen Sie Ihr Bild in Ihr Dokument ein. Stellen Sie sicher, dass sich die Ebene mit diesem Bild direkt über dem schwarzen Quadrat befindet, das wir für den Platz der Webkamera festgelegt haben.
Wählen Sie dann die Bildebene aus und klicken Sie mit der rechten Maustaste (auf dem PC) oder halten Sie die Steuerung gedrückt und klicken Sie (auf dem Mac) und wählen Sie im daraufhin angezeigten Menü die Option Schnittmaske erstellen. In diesem Bereich wird nun ein Beispielbild angezeigt.



Schritt 19
Fügen wir auch einen Platz für unsere Abonnentenziele hinzu! Ich möchte, dass dies wie ein Fortschrittsbalken aussieht, daher habe ich das beim Erstellen dieser Formen berücksichtigt.
Machen Sie sich noch keine Sorgen um den Fortschrittsbalken selbst - stellen Sie nur sicher, dass Platz dafür vorhanden ist und dass er optisch zum Rest unserer Komposition passt. Befolgen Sie die gleichen Schritte, um den blauen Verlaufsblick hinter unseren schwarzen Inhaltsbereichen zu erstellen.



Schritt 20
Ich beschloss, meinem Layout einige zusätzliche dekorative Elemente hinzuzufügen.
In diesem Fall habe ich eine Neue Ebene erstellt. Dann habe ich das Rechteckige Auswahlwerkzeug verwendet, um eine horizontale Auswahl zu zeichnen. Ich habe dann das Farbeimer-Werkzeug verwendet, um diesen Raum mit Schwarz zu füllen. Klingt bekannt?



Schritt 21
Wie Sie vielleicht erraten haben, habe ich den gleichen Vorgang erneut angewendet, um eine blaue Linie mit Farbverlauf unter dieser langen schwarzen Linie zu erstellen! Ich versuche, die Grafik hier konsistent zu halten.
Befolgen Sie die gleichen Schritte mit allen Farben, die Sie bevorzugen!



Schritt 22
Wir müssen uns nicht an gerade Linien halten - tatsächlich verwendet unser Layout einige lustige Diagonalen, daher dachte ich, es könnte Spaß machen, eine Grundlinie zu erstellen, die in diese hineinspielt. Auch das ist der gleiche Vorgang wie in der vorherigen Zeile.
Experimentieren Sie mit verschiedenen visuellen Richtungen!



4. Wie kann man Grafiken für eine Stream-Overlay vorbereiten?
Schritt 1
Zu diesem Zeitpunkt war ich ziemlich zufrieden mit meinem Layout - bereiten wir es also auf OBS vor!
Stellen Sie zunächst sicher, dass Sie alle Testinhalte entfernen oder ausblenden, z. B. Namen oder Bilder, die Sie in Ihr Layout einfügen, beispielsweise nur zu Zwecken.
Dann müssen wir unsere Ebenen selektiv zusammenführen. Ich möchte beispielsweise, dass der Inhalt meines Ordners "Top Line" in einer Ebene zusammengeführt wird, damit ich ihn als ein Bild exportieren kann.
Halten Sie die Shift-Taste gedrückt, während Sie die Ebenen auswählen, die Sie zusammenführen möchten. Klicken Sie dann mit der rechten Maustaste (auf dem PC) oder bei gedrückter Ctrl-Taste (auf dem Mac) und wählen Sie im daraufhin angezeigten Menü die Option Ebenen zusammenführen, um sie zu kombinieren.
Fügen Sie nicht alles zusammen! Führen Sie bestimmte Elemente zusammen, damit sie keine überlagerten Komponenten mehr haben. Überlegen Sie, welche Bilder Sie als eine Einheit fungieren möchten und welche Sie unabhängig voneinander behalten möchten.



Schritt 2
Hier ist ein Beispiel meiner Ebenen, nachdem alles zusammengeführt wurde. Keine Ordner mehr, keine mehreren Teile mehr für jede Komponente meines Layouts.
Unten sind nur die oberen Informationsleisten sichtbar (Sie können die Sichtbarkeit ein- und ausschalten, indem Sie auf das "Auge" neben jeder Ebene klicken). Beachten Sie erneut, dass sich dies alles auf einer Ebene befindet - den schwarzen Polygonen, den blauen Polygonen dahinter und dem Text.
Behalten Sie die Ebene bei, die Sie exportieren möchten.



Schritt 3
Jetzt müssen wir diesen Inhalt auswählen. Gehen Sie zu Auswählen > Alle, um Ihre gesamte Leinwand auszuwählen.



Schritt 4
Kopieren Sie dann (Bearbeiten > Kopieren) und erstellen Sie ein Neues Dokument.
Einfügen (Bearbeiten > Einfügen) - Photoshop sollte den Inhalt einfügen, den wir aus unserem Layout kopiert haben, wie im folgenden Beispiel gezeigt. Beachten Sie jedoch, dass es sich ausschließlich um den einen zusammengeführten Teil unseres Layouts handelt, den wir ausgewählt haben.
Speichern Sie diesen Inhalt als PNG-Datei, damit der Hintergrund transparent bleibt.
Wiederholen Sie diesen Vorgang für jeden Teil Ihres Layouts. Theoretisch könnten Sie Ihr gesamtes Layout als ein transparentes PNG exportieren, aber ich ziehe es oft vor, verschiedene Teile getrennt zu halten. Es ist Ihre Entscheidung!



5. Verwenden eines Stream-Overlays
Schritt 1
Nehmen wir nun unsere Arbeit und diskutieren, wie Sie OBS ein Stream-Overlay hinzufügen. Während wir in diesem Tutorial speziell Streamlabs OBS verwenden, ist die Prämisse in OBS Studio ähnlich: Fügen Sie Ihre Quellen hinzu, damit Sie mit ihnen senden können.
Stellen Sie sicher, dass Sie Streamlabs OBS installiert haben. Wenn Sie dies nicht tun oder Fragen zur Installation haben, lesen Sie dieses Tutorial von Streamlabs.
Erstellen Sie zunächst eine neue Szene. Klicken Sie unter dem Bedienfeld Szenen auf das Pluszeichen, um eine neue Szene zu erstellen. Wenn Sie das tun, werden Sie aufgefordert, Ihre neue Szene zu benennen.
Ich beschloss, meine Szene "My Overlay" zu nennen. Nennen Sie Ihre, was Sie möchten!



Schritt 2
Aber unsere Szene hat noch nichts drin! Das liegt daran, dass wir keine Quellen definiert haben.
Klicken Sie erneut auf das Pluszeichen, diesmal im Quellen-Bedienfeld.



Schritt 3
Das bringt eine ganze Reihe von Optionen mit sich! Wir beginnen jedoch mit Bild aus der Liste der möglichen Quellen.
Wählen Sie Bild als Quelle aus und klicken Sie dann auf Quelle hinzufügen.



Schritt 4
Hier sind die resultierenden Popup-Optionen. Wir möchten stattdessen eine neue Quelle hinzufügen - geben Sie ihr einen Namen und klicken Sie auf Quelle hinzufügen.
Wenn wir nicht stattdessen "Neue Quelle hinzufügen" aktivieren, können wir aus alten Quellen auswählen, die wir bereits definiert haben. Praktisch!



Schritt 5
Wählen Sie nun das Bild aus, das Sie importieren möchten. Dies ist eines der Bilder, die wir aus Photoshop exportiert haben.
Im folgenden Beispiel habe ich das transparente PNG ausgewählt, das unsere drei schwarzen Polygone enthält.
Wenn Sie Ihr Bild ausgewählt haben, klicken Sie auf Fertig.



Schritt 6
Jetzt sehen Sie, dass Streamlabs OBS das Bild in unseren sichtbaren Bereich importiert hat.
Klicken und ziehen Sie, um das Bild dort zu positionieren, wo es in Ihrem Layout angezeigt werden soll.
Wiederholen Sie diesen Vorgang und importieren Sie Ihre Bilder weiter.



Schritt 7
Schauen wir uns ein Beispiel an.
In diesem Fall habe ich zwei Bilder importiert - ich habe die Linie, die über mein Layout verläuft (die ich "Top Line" genannt habe), und meine drei Polygone (die ich "Top Notifications" genannt habe).
Sie sind hier jedoch in der falschen Reihenfolge - die Zeile sollte nicht über meinen Benachrichtigungen stehen.



Schritt 8
Glücklicherweise ist das Neuanordnen von Quellen einfach!
Klicken und ziehen Sie einfach, um Ihre Quellen neu anzuordnen. Jetzt habe ich meine Linie hinter meinen Polygonen, sodass sie zusammen angezeigt werden, wie ich es in meinem Design beabsichtigt habe.



Schritt 8
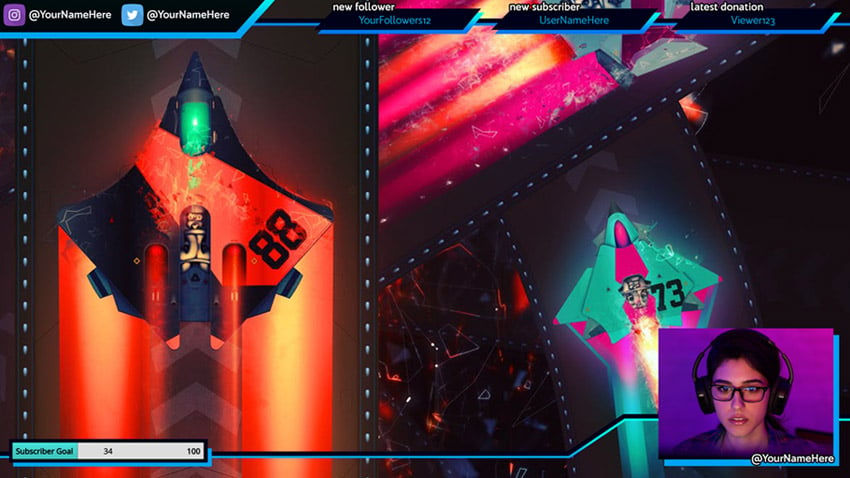
Hier ist ein Blick auf meine Streamlabs OBS, nachdem ich alle meine Bilder importiert habe.
(Ich habe auch ein statisches Hintergrundbild eingefügt, nur um die Sichtbarkeit zu gewährleisten. Hier hätte ich mein Gameplay oder Stream-Material). Wenn Sie sich nicht sicher sind, wie Sie Bilder importieren sollen, kehren Sie bitte zu Schritt 2 zurück.
Aber wir sind noch nicht fertig! Was ist mit unseren Benachrichtigungen? Klicken Sie erneut auf das Pluszeichen in Ihren Quellen, um eine neue Quelle hinzuzufügen.



Schritt 9
Dieses Mal möchten wir jedoch kein Bild auswählen - wir möchten Stream Label.
Wählen Sie Stream Label aus der Liste der Quellen aus und klicken Sie dann auf Quelle hinzufügen.



Schritt 10
Genau wie beim Hinzufügen eines Bildes möchten wir stattdessen Neue Quelle hinzufügen auswählen, um eine neue Quelle zu erstellen.
Geben Sie Ihrer neuen Quelle einen beschreibenden Namen als Referenz und klicken Sie dann auf Quelle hinzufügen.



Schritt 11
Wir haben so viele Möglichkeiten, wenn es um unsere Stream-Labels geht!
Achten Sie vor allem auf den Etikettentyp. Unten habe ich Neuester Follower ausgewählt, da das die Informationen sind, die ich anzeigen möchte. Schauen Sie sich jedoch die Liste an! Es gibt so viele verschiedene Dinge, die Sie hier auswählen können, wie Ihren Top-Spender für den Monat, den letzten Jubel und vieles mehr!
Sie können die Schriftart, die Farbe und die Deckkraft ändern - hier eine ganze Reihe von Optionen! Ändern Sie sie so, dass sie am besten zu Ihrem Design passen. Zum Beispiel habe ich meine Schriftfamilie auf Quinta Pro, die Größe auf 36 und die Farbe auf #0000faff eingestellt.
Klicken Sie auf Fertig, wenn Sie mit Ihrer Auswahl zufrieden sind.



Schritt 12
Klicken und ziehen Sie jetzt genau wie beim Importieren von Bildern, um Ihren Text in Ihrem Layout auszurichten. Ich habe meine auf dem entsprechenden schwarzen Polygon positioniert - dem, auf dem "neuer Anhänger" steht.



Schritt 13
Wiederholen Sie diesen Vorgang für jeden anderen dynamischen Text in Ihrem Layout.
Auch hier stehen so viele Stream-Labels zur Auswahl - ich habe mich entschieden, mit meinem neuesten Follower, meinem neuesten Abonnenten und meiner neuesten Spende zusammenzuarbeiten.



Schritt 14
Fügen wir nun unser Abonnementziel hinzu! Fügen Sie zunächst eine neue Quelle hinzu.
Wenn Sie sich noch einmal die Optionen Quellen hinzufügen ansehen, können Sie anstelle von Bild- oder Stream-Labels das Abonnementziel auswählen. Es befindet sich unter Widgets.



Schritt 15
Schon vertraut? Fügen Sie eine neue Quelle hinzu, anstatt mit einer vorhandenen zu arbeiten, und geben Sie Ihrer Quelle einen Namen als Referenz. Klicken Sie dann auf Quelle hinzufügen.



Schritt 16
Hier sehen Sie unsere Einstellungen für das Abonnementziel.
Geben Sie die Werte ein, die Sie bevorzugen. Geben Sie Ihrem Ziel beispielsweise einen Titel, legen Sie den Betrag Ihres Ziels fest, fügen Sie einen Startbetrag hinzu, wenn Sie möchten, und ein Enddatum. Sie können auch die Breite und Höhe im oberen linken Bereich der Einstellungen bearbeiten.
Klicken Sie auf Startziel, wenn Sie mit Ihren Eigenschaften zufrieden sind.



Schritt 17
Sobald wir auf Startziel geklickt haben, wird eine Vorschau unserer Abonnementleiste angezeigt.
Wenn Sie die Eigenschaften ändern möchten, klicken Sie auf Endziel und passen Sie sie an.
Wenn Sie mit Ihren Werten zufrieden sind, klicken Sie auf Fertig.



Schritt 18
Klicken und ziehen Sie jetzt wie bei früheren Quellen, um die Zielleiste Ihres Abonnements anzupassen und auszurichten. Sie können die Größe auch in dieser Vorschau ändern. Verwenden Sie einfach die Größenänderungsgriffe.



Schritt 19
Schauen wir uns einige andere gängige Quellen an, die Sie möglicherweise in Ihrem Stream-Layout verwenden möchten.
Überprüfen Sie zunächst Display Capture. Das erfasst Ihren gesamten Monitor. Ich verwende dies gerne, wenn ich mehr als ein Programm gleichzeitig verwende, z. B. wenn ich sowohl Photoshop als auch AfterEffects (meinen gesamten Bildschirm) freigeben möchte.



Schritt 20
Dann haben wir Game Capture. Dadurch wird ein Spiel erfasst, das Sie auf Ihrem Computer spielen. Im Allgemeinen haben die meisten meiner Computerspiele mit dieser Quelle ordnungsgemäß funktioniert. Definieren Sie einfach das Spiel und voila!



Schritt 21
Window Capture macht das, wonach es sich anhört - es erfasst ein bestimmtes Fenster auf Ihrem Computer. Das ist praktisch, wenn ich zum Beispiel ausschließlich Photoshop und sonst nichts streamen möchte.



Schritt 22
Video Capture Device ist die Quelle, die ich normalerweise verwende, wenn ich meine Webcam anzeigen möchte. Ich kann es in Streamlabs OBS als meine Videoquelle definieren und dann eine Vorschau meiner Kamera anzeigen.



Und das ist nur der Anfang!
Wie Sie vielleicht erraten haben, gibt es so viele Dinge, die Sie mit Ihrem Stream-Overlay tun könnten. Ich experimentiere zum Beispiel gerne mit animierten GIFs und MP4s. Sie können hier in Streamlabs OBS Text hinzufügen, Ihren Chat auf dem Bildschirm anzeigen und vieles mehr! Sie können sogar einen Abspann haben!
Hoffentlich hat Ihnen dies einen Einblick in einige der Möglichkeiten gegeben! Streamlabs bietet ein fantastisches Tutorial für den Einstieg, wenn Sie Fragen zur Installation, zu den Stream-Einstellungen und vielem mehr haben!
Das ist nur ein Vorgeschmack darauf, was Sie erstellen könnten und wie Sie es erstellen könnten - viel Glück mit Ihren Stream-Overlays!



Ich liebe es, mit neuen Dingen für meinen Stream zu experimentieren - Videos, Panels, Beleuchtung - alles macht viel Spaß! Wenn Sie zusätzliche Hilfe beim Anpassen Ihres Streams und Ihres Kanals suchen, sollten Sie sich Placeit ansehen! Es ist ein benutzerfreundlicher Stream-Overlay-Hersteller, ein "Stream startet bald" -Overlay-Hersteller und vieles mehr!
Es gibt so viel Inhalt zum Anpassen und es ist super einfach zu bedienen. Hören Sie zu!



Wenn Ihnen dieses Tutorial gefallen hat, finden Sie hier einige andere, die Ihnen gefallen könnten!


 Ressourcen32 besten Twitch Banner mit einem Banner Maker (einschließlich Offline-Banner-Designs)Nona Blackman
Ressourcen32 besten Twitch Banner mit einem Banner Maker (einschließlich Offline-Banner-Designs)Nona Blackman

 WerbebannerWie kann man ein Twitch-Banner-Design mit einem Banner Maker erstellenAndrei Stefan
WerbebannerWie kann man ein Twitch-Banner-Design mit einem Banner Maker erstellenAndrei Stefan

 Foto EffekteWie kann man eine Photoshop-Aktion für weiches Licht erstellen, um einen Hintergrundbeleuchtungseffekt zu schaffen?Marko Kožokar
Foto EffekteWie kann man eine Photoshop-Aktion für weiches Licht erstellen, um einen Hintergrundbeleuchtungseffekt zu schaffen?Marko Kožokar

 Adobe PhotoshopProbieren Sie einen neuen Kurs zum kreativen Compositing in Adobe Photoshop ausAndrew Blackman
Adobe PhotoshopProbieren Sie einen neuen Kurs zum kreativen Compositing in Adobe Photoshop ausAndrew Blackman

 InstagramWie kann man eine Instagram-Post-Vorlage in Photoshop erstellen?Abbey Esparza
InstagramWie kann man eine Instagram-Post-Vorlage in Photoshop erstellen?Abbey Esparza








