- Overview
- Transcript
2.1 Document Setup
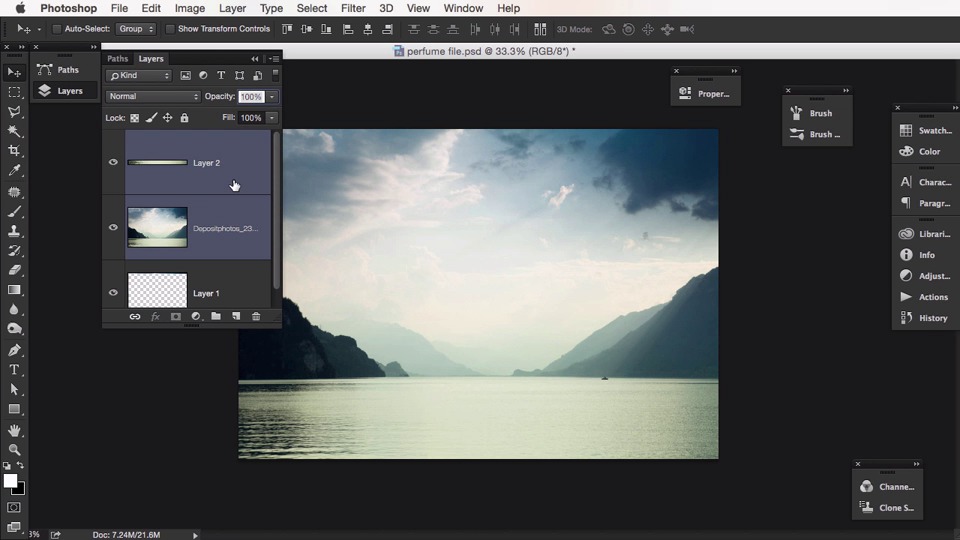
You’ll be setting up the document using specific dimensions, then importing the main background for the advert.
Related Links
1.Introduction1 lesson, 01:36
1.1Introduction01:36
2.Setting Up the Document and Background3 lessons, 16:08
2.1Document Setup04:15
2.2Background Settings05:51
2.3Foreground Grass06:02
3.Constructing the Island7 lessons, 1:00:20
3.1Building the Island08:48
3.2Island Mist08:20
3.3The First Waterfall05:27
3.4The Second Waterfall13:55
3.5Importing the Perfume Bottle07:46
3.6Glow Effect07:37
3.7Perfume Scent08:27
4.Adding Light, Color, and Depth5 lessons, 44:25
4.1Light Trails07:58
4.2Butterflies09:21
4.3Vector Birds10:08
4.4Tone Adjustments11:10
4.5The Brand05:48
5.Conclusion1 lesson, 00:28
5.1Conclusion00:28
2.1 Document Setup
Hey this is Gavin from Tuts+ and welcome to the first lesson of this project. And I would like to begin by first working on the background of the image and building layers up. So I'm just gonna drag finder across and we're working with this image right here. We're just gonna go ahead and drag the image onto the canvas, like that. And I'm gonna go ahead and open the image panel, pressing Cmd or Ctrl+Alt. And we can see here that we're working with 1920 by 1318 pixels resolution to 300. Alternatively, you can go to the Image > Image Size Panel to get the same result. So, what we have here is some gaps at the top and the bottom, so I'm just going to make sure I've got the selection tool, select it, and I'm just going to move the image up slightly. And I could simply press Cmd or Ctrl+T and drag the measure across, but I don't really want to crop the edges of the mountain. so I'm just gonna leave it as it is. Go to the layers panel, right-click and rasterize the layer. The reason why I do that is so I can make changes to it later on if needed. But as a smart object, there are certain restrictions on the image. So I'm gonna go ahead now and choose marquee tool and I'm going to make a rectangle selection there. I am going to go ahead and press Cmd or Ctrl+J to cut the selection on a separate layer, as you can see here on the panel. I'm gonna go back to the selection tool and drag that down, move it across slightly. So we've filled the gap. Now I'm gonna go back to the Layers panel. I'm gonna hold down the Shift key and select both layers. Right-click. I am going to right-click and merge the layers together, and let's rename that as the main background. Once that's done, I am going to close the Layers panel and I am going to press Cmd or Control+U to open up the Hue Saturation Panel. Now, we could do it two ways. We can change the heat saturation of the image directly. Or we could actually make an adjustment layer on top of the image. Which doesn't actually change or manipulate the main source which is actually better in the long run, just in case you wanna go back, or you don't like what you've done. So, rather than me change the saturation of the main image, I'm gonna create an adjustment now by choosing this option here. Go down to your saturation. And I'm just going to move the hue slider across to give the sky a pep tint and make the water slightly green so as to move that row across to about 38, which is good. And we can leave that there, let's close that down. There we have our adjustment layer, which you turn on off, which is the benefit. Or you can just click here and manipulate at your pleasure and later lessons, if needed. So I'm gonna close that down. And let's just make sure that this, just right-click my main background and make sure that it's all in. Now there's a slight gap here, I'm just gonna press Cmd+T, and bring it out just slightly to get rid of the gap. And we're good to go, so in the next lesson what we're going to do is work on the shading around the background. And we're gonna add some more color and depth to the background before we start adding the foreground layers. Thank you.