- Overview
- Transcript
2.2 Duotone Double Color Exposure Effect
This next lesson merges two trendy effects into one: double exposures along with colorful duotone effects. First, you'll learn how to combine two high-fashion photos together with Layer Masks and Layer Blend Modes. Then you'll add a colorful gradient color scheme using Gradient Map Adjustment Layers to create a double color exposure effect.
Related Links
- More Photos at Envato Elements
- Woman in Bowler Hat 1 (no longer available)
- Woman in Bowler Hat 2 (no longer available)
1.Introduction2 lessons, 07:36
1.1Introduction01:13
1.2Creating Effective Double Exposure Effects06:23
2.Create Double Exposure Effects in Adobe Photoshop3 lessons, 28:01
2.1Cityscape Double Exposure Effect09:36
2.2Duotone Double Color Exposure Effect08:05
2.3Surreal Hand Double Exposure Effect10:20
3.Conclusion1 lesson, 02:08
3.1Conclusion02:08
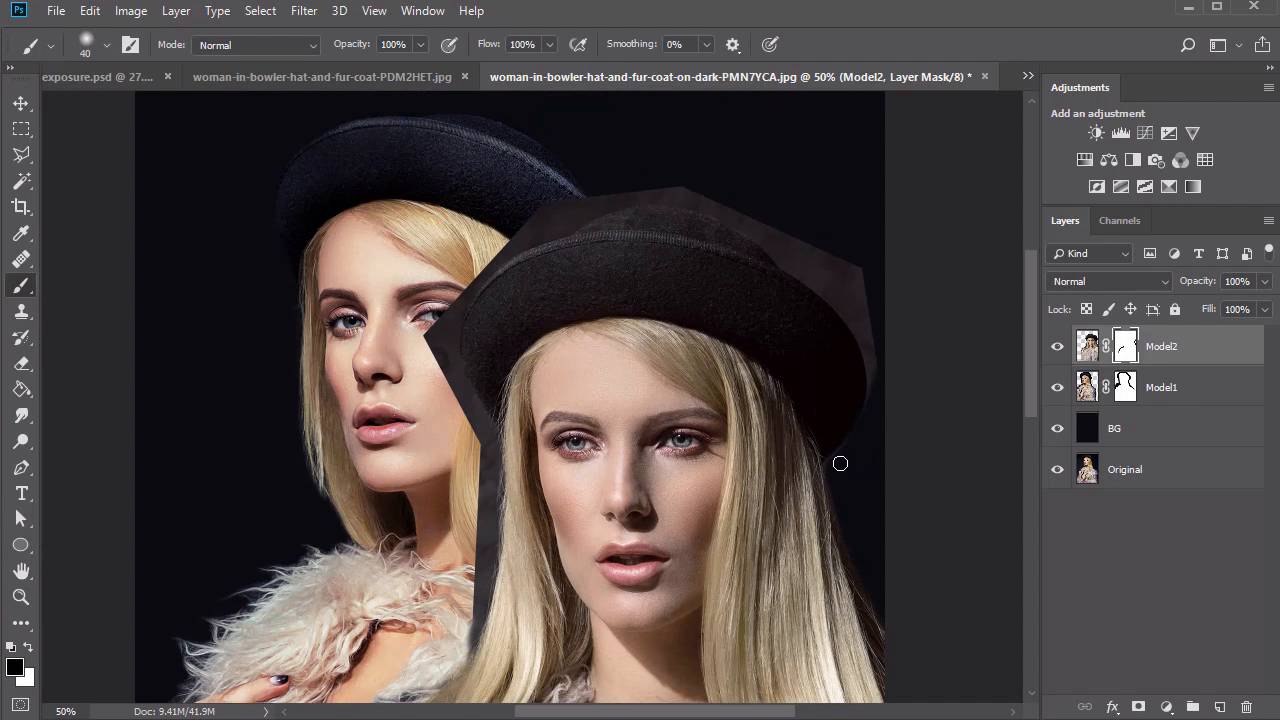
2.2 Duotone Double Color Exposure Effect
Hello everyone, and welcome back to this course. In this next lesson, we'll be merging two trendy effects in one. We'll create a duotone double exposure with exciting pink and blue colors. Just like in our last effect, we'll be using two photos of the same model to create this double exposure look. In this case, we have a stunning blonde model with a high fashion look, featuring a fur coat and cute bowler hat. Let's get started. When it comes to creating a duotone look, it's important to select photos with a very powerful expression. It's even better if you can get two photos of the same model facing different directions. The first picture has her looking off to the side, while the section picture is much more straight on. This will create a dramatic effect that is moody and high fashion. Start by adding the second model photo onto this document. Hold Ctrl+A to select the image, then copy and paste it above the first model layer. Even though I usually like to work directly onto the original photos, sometimes I realize that photo size is just too big. So to save file space, you can go to Image > Image size and decrease the value of the width and height. Here, I'll change the width to 1,500 pixels for a much smaller document size. Select the background layer and turn it into a regular layer. Do this by double-clicking it and renaming it Model1. Then, rename the second layer Model2. To complete this particular look, we'll need to separate this model from the background. To do this, grab the polygon and lasso tool and create a rough selection around the model. Make sure to keep in mind that in this photo, the bowler hat gets lost in a dark background. So give yourself a little bit more room with your selection. Once your model is selected, hold Ctrl+J to paste the selection onto a new layer. In order to fit both images into this composition, we'll need to move the model to the side. So use the Move Tool to bring the new model layer over to the left, until her hand just hits the edge. If you're working with different photos for your duotone look, keep in mind that this next step might not be necessary. Especially if you have a clear white background, all you'll have to do is eliminate it completely. But in this case, we'll need to create that dark blue look yet again. In order to get a color that matches the background as much as we can, we'll need to source the color with the Eye Dropper Tool. To do this, hold the Alt key to source this color as your new foreground color. Select the Model1 layer and create a new layer above it. Then fill the layer with dark blue. With the base of the composition set, let's take a quick moment to reorganize our layers. Set the background layer to BD, then rename Model1 to Original, and the new layer copy to Model1. Unhide the visibility of the second model layer to create another selection. Use the Polygon or Lasso Tool again to create a rough selection around the model. This photo is a little bit more clear than before, so this time we'll be able to see exactly where we need to work around the hat. Once the selection is complete, select the Model2 layer and right-click to select the inverse. Delete the background, then position the model to the lower right side. If you need to, take a moment to continue reconfiguring the composition to one that you like. You can resize the image in the front for a much better look, or keep the photos at relatively the same size. Now, refine the mask for the Model1 layer. Select the Brush Tool and use a soft, round brush with 0% hardness. Switch the foreground and background color to black and white to paint black onto your layer mask to hide the rest of the background. Zoom into the areas that are particularly difficult, like around the hair, face and coat. If you need to, lower the size of your brush so that you can get into the tight crevasses of the fur. Since the image blends well with the bark background we already created, this step is relatively easy. Feel free to erase more parts of the coat for a much more softer effect. Once the first photo is complete, it's time to move on to the second layer. Now, add a layer mask to the Model2 layer. Using the same soft round brush from before, begin to mask away the harsh edges of the photo originally created by the Polygonal Lasso tool. Just like in our previous manipulation, we can use the Rotation Tool to help us get around these edges. So rotate the canvas to help you create a cleaner mask around the hair and hat. Switch over to a hard round brush with a 100% hardness to help you refine the edges of the bowler hat. Keep going until you have a similar result like this one. Now, switch back to a soft round brush and make the brush much larger in size. Mask away the harsh edges of the Model2 layer that start to interfere with the background photo. Here, I decided to keep the effect really soft by allowing the hand in the back to show through. As you get further along with the composition, now we can begin experimenting with layer blend modes. So set the layer blend mode for the Model2 layer to lighten. Notice this area around the model's lips? We'll need to refine the mask of the Model1 layer again to help the photo in the front show through. Use a soft round brush to do so, and feel free to not take off too much. Now, for the color. To create this duotone effect, we'll be using adjustment layers and beautiful gradients. Create a new adjustment layer of gradient map above the Model1 layer. To make sure this gradient only affects the left model, right-click the layer to create a clipping mask. Now, feel free to click through the different gradient map presets to find a color scheme you'll like. I've decided to go with this beautiful custom made blue and orange gradient. Once you add the first gradient map, you'll start to notice the edges of your photos a lot more. So make sure you go back to the layer mask and refine them with a hard round brush. Now, let's color the front photo. Create another new adjustment layer for gradient map. Right-click the layer and select clipping mask so that the gradient map only affects the right photo. Figuring out different color combinations all comes down to your personal preferences. In this case, I've decided to go with a custom made blue and turquoise color scheme for the second gradient map. Just like with the previous photo, once the adjustment layer is applied, we really start to notice how bad the edges came out. But no worries, we can always go back and adjust the layer mask with a hard round brush. Take your time with this step because if you mask too much of the bowler hat away, it will be a little obvious. Select the soft round brush and increase the brush size, but lower the opacity to around 30%. Juggle between adding a little bit more of the photo and taking away the areas that you don't want, as well as avoiding the harsh edges we created before. Even though we have beautiful colorful effect going on, it currently seems like they don't blend well together. So, let's fix this. First, select the Model1 layer and set the layer blend mode to lighten. Now, select the background layer and add a new adjustment layer of gradient map above it. As soon as we add this gradient, our model will blend right into the background, so make sure to pick a color scheme that works. I decided to go with this beautiful blue and white linear gradient. See? It all works now. You have now completed the duotone double exposure effect. Feel free to put all these layers into a new group and flip back and forth to compare the difference. Pretty cool, right? For an alternative look, you can also push this effect even further. Starting with the color scheme as is, you can continue to add more adjustment layers to play with the colors. Add a new adjustment layer of color lookup above the rest. Cycle through the different 3D files to find a new color scheme you like. To take this composition even further, feel free to add more images to push the double exposure look. All you have to do is use the same techniques we've been using the whole time. Set these layers to different blend modes, and use layer masks to help you reveal only the parts of the image that you want. Here, I played around with a couple of image of different lighting effects. You can add cool light trails, beautiful bokeh, and even sharp neon lighting for a futuristic effect. And you can even combine them all for a really trippy and psychedelic look. I really hope you enjoyed creating this colorful duotone double exposure effect. Feel free to use it on your images to try out different looks. Now, let's move on to our third double exposure effect. We'll learn how to create a double exposure with a surreal theme, featuring a hand and stunning landscape photos.