- Overview
- Transcript
2.1 Cityscape Double Exposure Effect
Our first double exposure effect for this course is inspired by a beautiful cityscape. In this lesson, you'll learn how to combine three photos into a bokeh-filled double exposure of a city scene using Clipping Masks, Adjustment Layers, and more.
Related Links
1.Introduction2 lessons, 07:36
1.1Introduction01:13
1.2Creating Effective Double Exposure Effects06:23
2.Create Double Exposure Effects in Adobe Photoshop3 lessons, 28:01
2.1Cityscape Double Exposure Effect09:36
2.2Duotone Double Color Exposure Effect08:05
2.3Surreal Hand Double Exposure Effect10:20
3.Conclusion1 lesson, 02:08
3.1Conclusion02:08
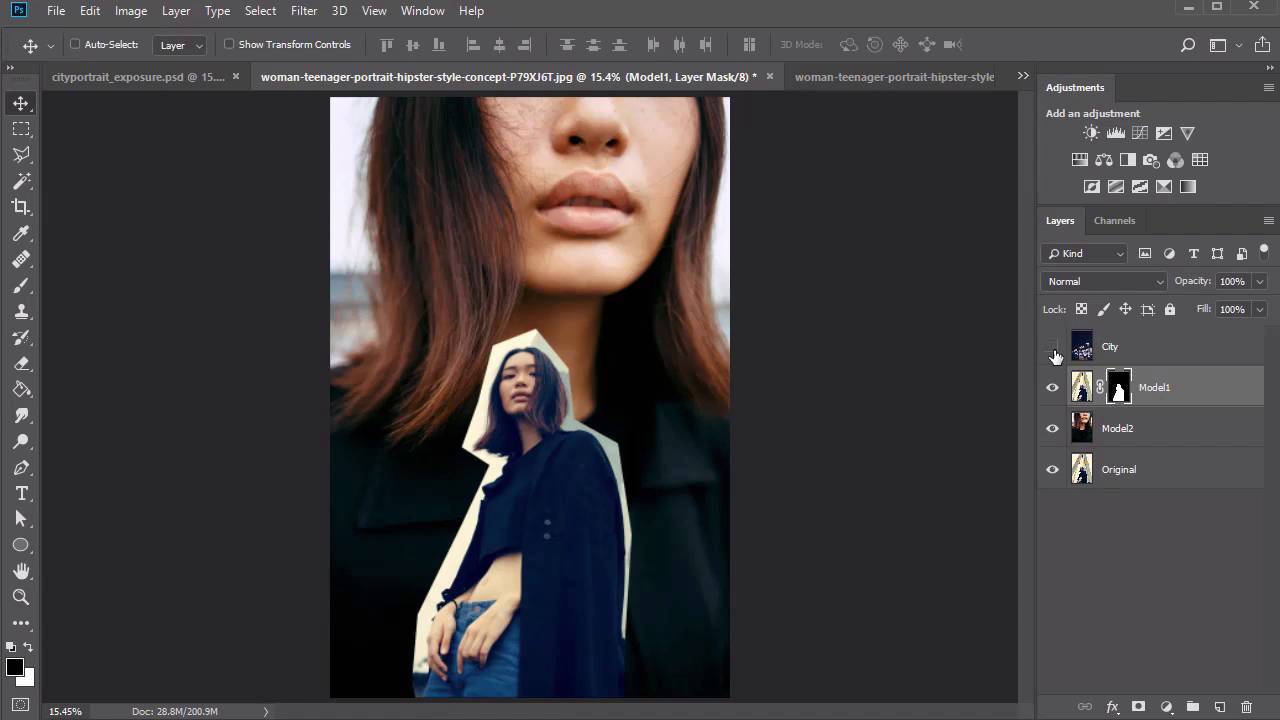
2.1 Cityscape Double Exposure Effect
Hello everyone, and welcome back to this course. In this lesson, I'll show you how to create the first double exposure effect, which is inspired by these beautiful fashion photos and an incredible city scene. One of the reasons why I love this particular photo series is because the images fit so well together. When I work with digital manipulations, I tend to start with the original photo that inspired me. In this case, it'll be this lovely fashion shot, taken of the model a few steps away. So let's begin. Let's make the background layer into a regular layer. Double click the background, then name it Original. Now select the close up shot of the model. Hold Ctrl + A to select the entire photo. Then copy and paste it above the original. I'll be naming this layer Model2 since it's the second photo of the series. Before we move on to the double exposure effect, it's important to address some weak points in the photo. Now I can really appreciate when a photographer has a great camera and can get all of these lovely details of their model. But unfortunately, some small details might get away from a photographer like chop lips, pimples, things that we can't really adjust until we work on it in Photoshop. So to edit the lips for a much smoother look, I will be using the stem tool to repair certain areas with more layers of skin. So like the stem tool and hold the Alt key to create a source area that we'll use to paint onto the photo. At first, adjust the opacity to 100% to get a better understanding of how much you'll need to repair the lips. Later on, we can adjust the opacity and bring it back down to around 50% for a much softer look. When working on the lips, it's important to understand that less is more. Smooth out these areas where the skin might be breaking, but don't go too overboard, or else it will be obvious. You can also affect the general structure of the lips when working on creating more balance. Source areas from the center of the lips to help bring more balance outward. Keep going until you're happy with the result. Here is a before and after look of our result so far. Before we move on to the double exposure effect, lets continue retouching this image. Now or move on to the skin. Let's clean up some of these areas where the pores are showing through very clearly. Again, this is the result of having a really great camera. But it's important the we learn how to dial these details back, so that they're not too jarring or not too obvious and might distract from our final result. Just like before, we'll keep the stem tool selected and hold the Alt key to select certain areas of the skin that we wanna clean up. If you ever have a moment when you feel like you might have sourced the wrong part of the skin, simply hit Ctrl + Z to undo that effects. For this part, I just wanna diminish the look of the pores a little bit more, so that they're not too obvious. I will focus my attention on the nose, and certain areas around the cheeks and lips for a much cleaner look. When it comes to photo retouching, it's really all about personal preference. Now that we've completely finished retouching our photo, let's take a look at the before and after. A little bit of retouching goes a long way. So keep this in mind when working on this photo. Now that we have beautiful clear skin and much softer lips, we can move on to the rest of this effect. If you’re just starting out with double exposure effects or you’re trying to create this look with an image of your own, keep in mind that we’ll be using these early phases to navigate the composition. And by taking our time, we’ll be able to create the effect we want without feeling like there are any areas that don't belong. Select the document for the city image. Hold Ctrl + A to select the entire image. Then copy and paste it onto a new layer. If you get a message like this, don't worry, just select OK. Then rename this layer City. It's always a good idea ahead of time to see if the images are gonna work together. You can do this by playing with different layer blend modes. In this case, I'm gonna set the layer blend mode of the city to screen to see how it applies. Already, it's a beautiful effect. Now select the original layer and cold Ctrl + J to create a duplicate. Position this duplicate above the second model photo and rename it Model1. Now if you're wondering, we won't be using the original photo layer. I just like to have a copy nearby so that I can always flip back and forth to see if my effect is working out. If you keep the visibility of the city layer still on, it'll blend over the original model. So feel free to hide the visibility so we can work on it later. To create a better sense of depth of field, I've decided to place this photo in front of the close up shot for a much better look. But once the image is above the second model photo, we'll need to remove the background so that it can show all the way through. We'll do this simply with a layer mask. Select the Model1 layer and add a layer mask. Now grab the polygon or lasso tool and create a quick selection around the model. It doesn't matter if it's a little rough, we'll be able to adjust it later. Once the selection is made, right-click and select Inverse selection. Now grab the paint bucket tool and make sure the foreground and background colors are set to black and white. With the layer mask still selected, fill the mask with black. Now we've removed a big portion of the background. To refine the mask even more, we will need to go in and adjust it ourselves. We can do this simply by using the brush tool. Select the brush tool and use a hard round brush with 100% hardness and 100% opacity. Use this brush to paint black onto the layer mask to continue removing the background. We wanna make sure the edges, at least for now, are as crisp as possible. If you're having trouble working around the model, feel free to use the rotation tool to rotate the canvas. This is actually a technique many digital artists use for their digital paintings. In traditional art, when we're drawing a single image we're able to rotate the paper whenever we need to so that we can create much cleaner curves and crisper lines. So far, I'm not really feeling the city image above the model, so let's bring it down a layer so that it's behind her. One of the great things about manipulations is that sometimes you can use the same photo for different effects. In this case, I'll be using several copies of the city image to create more bokeh around the effect. Select the City layer and hit Ctrl + J twice to duplicate it two times. Temporarily hide the visibility so that we can concentrate on their positioning. Position the first copy above Model1. Now right-click to create a clipping mask. Move the City copy around to figure out where you would like to position the bokeh. Try out different arrangements until you have an effect you like. You may also need to resize the image. Hold Ctrl + T and use the free transform tool to make the image much smaller. Continue moving the image around until you've found the perfect position. Now create a layer mask for the City copy. Use a soft round brush with 0% hardness to mask out the areas that cover her jacket. When you're finished, set the layer blend mode to a lighter color. Now let's work on the second City copy. To create more bokeh in the background, I'll just be using this second layer. Like our previous step, make sure to set the layer blend mode to a lighter color. Hold Ctrl + T to free transform the image. Bringing it down even smaller to create a cluster of bokeh in the background. For a little more depth of field, we can create a slight blur. To do this, go to Filter > Blur > Gaussian Blur and set the radius to 8 pixels. Now add a layer mask to the blurred copy. Use a soft round brush again to begin eliminating part of the background. Eliminating these areas will also create a subtle vignette-like effect, which I actually really like. Adjust the layer opacity as desired. Before we move on, let's address these crisp edges that we created from our original layer masking. Select the Model1 layer and use a soft round brush to paint black onto the layer. Soften the edges around the outfit, hair, and face for a more seamless blend. Now select the Model1 layer and create a new layer. Let's reflect some of that light onto our model. Position this layer above the City copy. Now set the layer to soft light. Use a soft round brush and a light tan color to paint light onto the model. Just keep the light where the bokeh already sits. Great job so far on creating this double exposure look. The majority of this composition is complete, but all we need to do is color-correct the image. Let's begin by creating a new layer above the rest. Select gradient tool. Create a dark blue to transparent linear gradient in the bottom third of the composition. Set the layer blend mode to light, and when you're finished and adjust the opacity to 80%. For more control over the color scheme, we can use simple adjustment layers. Create a new adjustment layer of Color Lookup. Then set the 3D LUT file to Crisp Warm and opacity to 25%. Slowly but surely, we're getting to a color scheme that I really like. So now create a new adjustment layer of gradient map. Test out different gradients to see which one fits best. In this case, I'm using a custom color scheme that goes from blue to white. When you're through, set the layer blend mode to soft light and the opacity to 30%. Create a new adjustment layer of channel mixer. For the red output channel, change the settings to 92, 2, -7 and 10. Then switch over to the green channel. Now set the settings to 0, 107, 0 again and 2. For the last output channel, the blue channel, change the settings to these numbers, -5, 23, 100, and -15. If you're a bit of a stickler like me, you might continue pushing the color adjustments even further. Create a new layer and use the paint bucket tool to fill it with a light blue color. Now set the layer blend mode to color burn and lower the opacity to 24%. Now let's create a new layer dedicated to a slight fade. We'll do this by creating a new layer, and using the gradient tool to create an orange to transparent linear gradient. Set the layer blend mode to exclusion, and lower the opacity to 13%. Now we've completed this look. To see the difference from the beginning, feel free to add a new group to place all your new layers into. Flip back and forth between the original and your new composition to see the beautiful city double exposure in action. I really hope you enjoyed creating this effect. Let's move on to our next lesson, where we'll learn how to create a colorful duotone double exposure.