Illustrator in 60 Seconds: How to Create an Avatar Icon



Welcome to our Illustrator in 60 Seconds series, in which you can learn an Illustrator skill, feature, or technique in just a minute!
Illustrator in 60 Seconds: How to Create an Avatar Icon
In today's video we'll show you how easy it is to create an Avatar Icon using a couple of ellipses and a Clipping Mask.
So if you wanted to create this sort of icon but didn't know exactly how, this video should have you covered.

Create an Avatar Icon in Adobe Illustrator
Start with a New Document with a 128x128 pixels artboard.



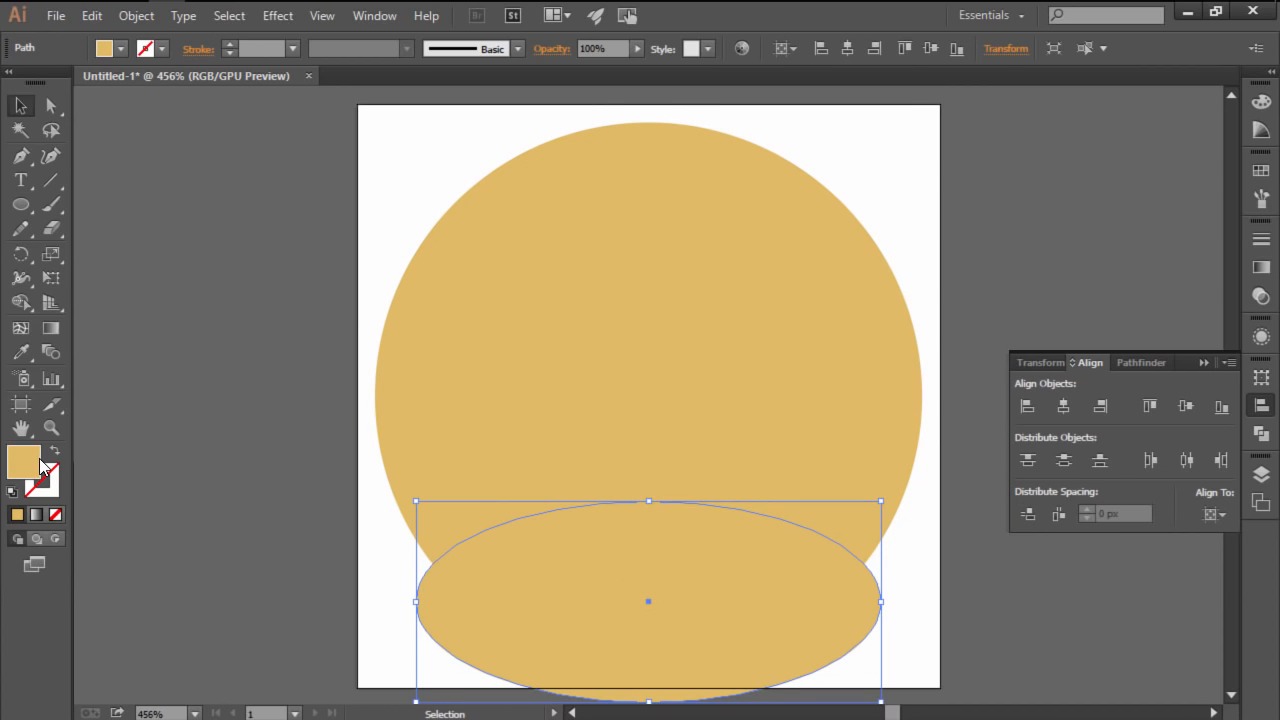
Create a background using a 120x120 pixels circle in a light yellow color aligned to the center of the artboard.



Next, create the avatar body using a 102x44 pixels Ellipse making sure to color it in a darker yellow. At the head, use a 52x68 pixels Ellipse, and then color it in the same value.



With the head shapes selected, go to Object > Path > Offset Path, and with an apex offset use the color from the background. Finish the icon by grouping and masking the evidence may shape using a copy of the underline circle as a Clipping Mask.



Want to see this in action? Check out the video above to see this lesson at work!
A Bit More Detail
Want to learn more about Adobe Illustrator's vast tools and settings? Check out these tutorials below:


 The A to Z of Adobe Illustrator
The A to Z of Adobe Illustrator

 Mary Winkler20 Jan 2014
Mary Winkler20 Jan 2014

 How to Create Pixel-Perfect Artwork Using Adobe Illustrator
How to Create Pixel-Perfect Artwork Using Adobe Illustrator

 Andrei Stefan19 May 2015
Andrei Stefan19 May 2015

 10 Illustrator Tools Every Designer Should Be Using
10 Illustrator Tools Every Designer Should Be Using

 Andrei Stefan14 Mar 2016
Andrei Stefan14 Mar 2016

 How to Scale Icons Correctly in Adobe Illustrator
How to Scale Icons Correctly in Adobe Illustrator

 Andrei Stefan09 Dec 2015
Andrei Stefan09 Dec 2015
60 Seconds?!
This is part of a series of quick video tutorials on Envato Tuts+ in which we introduce a range of subjects, all in 60 seconds—just enough to whet your appetite. Let us know in the comments what you thought of this video and what else you'd like to see explained in 60 seconds!








