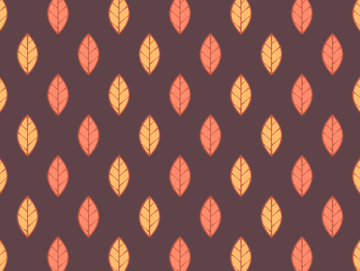
How to Create an Autumn Leaves Pattern in Affinity Designer



Welcome back to another Affinity Designer tutorial, in which we’re going to learn how to create an autumn-themed pattern using nothing more than some basic shapes that we’re going to adjust here and there.
That being said, don't forget you can always expand your resource library by heading over to Envato Elements where you'll find a great selection of vector patterns.
So, assuming you already have the software up and running, let’s jump
straight into it!
1. How to Set Up a New Project File
As we do with any new project, we’re going to start by setting up a New Document by heading over to File > New (or by using the Control-N keyboard shortcut), which we will adjust as follows:
- Type: Web
- Document Units: Pixels
- Create artboard: checked
- Page Width: 288 px
- Page Height: 192 px
- DPI: 72



Quick tip: now that we’ve created our new document, it would be a good idea to lock its Artboard so that we don’t move it by accident. To do this, simply open up the Layers panel, select the Artboard, and then use the little lock icon.



2. How to Create the Background
As soon as we’ve finished setting up our project file, we can begin working on the actual pattern. Let's start with the background.
Step 1
Using the Rectangle Tool (M), create
a 288 x 192 px shape, which we will
color using #604349 and then center align to the underlying Artboard using the Align Center and Align Middle options, making sure that the alignment is set to Spread.



Step 2
Since we want to be able to keep track of our shapes easily, I recommend you label them as we go along by simply double-clicking on them within the Layers panel and entering the desired keywords.



3. How to Create the Repeating Leaf
As soon as we have the background in place, we can shift our focus towards the leaves, which we will create one section at a time.
Step 1
Start by creating the center leaf’s main body using a 48 x 96 px ellipse, which we will color
using #FF8B6C and then center align to the underlying Artboard as we did with
the background.



Step 2
Adjust the shape that we’ve just created by first converting it to curves using the context toolbar’s Convert to Curves operation, and then selecting both its top and bottom nodes using the Node Tool (A) and pinching them using the Convert to Sharp operation.



Step 3
Zoom in on the leaf, and then create its midrib using a 96 px tall 4 px thick Stroke line
(#C15944), which we will center align to its larger body.



Step 4
Grab the Pen Tool (P) and
draw the first of its left-sided veins using a 28 px wide, 24 px tall, 4 pt thick Stroke line (#C15944), which we will position onto the midrib, at a
distance of 12 px from its bottom
node.



Step 5
Add the current side’s remaining veins using two copies of the one that we’ve just created, which we will vertically stack 24 px from one another, making sure to select and group them together afterwards using the Control-G keyboard shortcut.



Step 6
Create the right-sided veins using the same method used for the left ones, making sure to group (Control-G) and align them to the upper node of the midrib as seen in the reference image.



Step 7
Give the leaf an outline using the Stroke
method, by creating a copy (Control-C),
which we will paste in front (Control-V). Change its color to #C15944, and then flip its Fill with its Stroke using the Shift-X
keyboard shortcut, making sure to set its Width
to 4 pt.



Step 8
Take a couple of moments and adjust the appearance of the Stroke based shapes, by individually selecting each and every one of them and then adjusting their Width using the Stroke panel’s Pressure graph as seen in the reference image.



Step 9
Once you’re done adjusting the width profile of the different paths, you need to mask its veins and midrib by opening up the Layers panel and then dragging them onto the leaf’s main shape since it will act as the clipping mask. Then, select and group (Control-G) all of its composing shapes before moving on to the next step.



Step 10
Create two copies (Control-C > Control-V) of the leaf that we’ve just finished working on, which we will position on the sides of the larger Artboard, making sure that its edges fall right onto their vertical center so that they will seamlessly transition when used later on.



Step 11
Add the remaining leaves using four more copies (Control-C > Control-V four times), which we will position on the top and bottom edges of the Artboard, as seen in the reference image. As you can see, if you position the shapes by selecting and then dragging them using the mouse, the software will automatically help you center align them to the neighboring leaves by displaying the little trace paths and spacing values.



Step 12
Take a couple of moments and adjust some of the leaves by changing the
color of their fill shapes to #FFBD6E, thus adding a little diversity to the
pattern.



Step 13
Finish off the pattern by selecting and grouping all the leaves together using the Control-G keyboard shortcut, making sure to mask them afterwards by opening up the Layers panel and then dragging them over the larger rectangle.



4. How to Use the Pattern
At this point, we’ve finished working our little pattern segment, so let’s see how we can use it to create a larger seamless pattern.
Step 1
You’ll want to start by creating a new document using the desired Width and Height values (in my case I went with a pretty large 1200 x 800 Artboard), onto which we will paste a copy (Control-C > Control-V) of the smaller pattern segment.



Step 2
Fill in the remaining surface of the Artboard using a couple of horizontal and vertical copies as seen in the reference image, making sure they’re perfectly aligned by using the Align panel’s Space Horizontally and Vertically tools.
Don’t worry if some of the pattern segments go outside of the Artboard’s surface since we’re going to fix that in a couple of moments.



Step 3
Once you have all the pattern segments in place, select and group all of them together using the Control-G keyboard shortcut, and then center align them to the underlying Artboard, which will ensure that the pattern will be uniformly applied. Depending on the size of the project, you can always upscale or downscale the final pattern in order to match your needs.



Great Work!
As always, I hope you had fun working on our little project and most importantly managed to learn something new and useful along the way.
That being said, if you have any questions, feel free to post them within the comments section and I’ll get back to you as soon as I can!



Want to Expand Your Skillbag?!
Are you just starting out using Affinity Designer but haven't quite gotten the hang of it? Well, if that's the case, we've hand-picked a few tutorials that should get you up to speed in no time!





















