Cómo crear un motivo de hojas de otoño en Affinity Designer
Spanish (Español) translation by Javier Salesi (you can also view the original English article)



Bienvenidos de nuevo a otro tutorial de Affinity Designer, en el que vamos a aprender cómo crear un motivo con temática de otoño usando nada más que algunas formas básicas que solo ajustaremos un poco.
Dicho eso, no olvides que siempre puedes expandir tu biblioteca de recursos al dirigirte a Envato Elements donde encontrarás una magnífica selección de motivos vectoriales.
Así que, asumiendo que ya tienes el software preparado ¡comencemos!
1. Cómo configurar un archivo de proyecto nuevo
Como lo hacemos con cualquier proyecto nuevo, vamos a empezar configurando un Nuevo documento dirigiéndote a Archivo > Nuevo (o usando el atajo de teclado Control-N), que ajustaremos de la siguiente manera:
- Tipo: Web
- Unidades de documento: Pixeles
- Crear mesa de trabajo: marcada
- Anchura de página: 288 px
- Altura de página: 192 px
- DPI: 72



Consejo rápido: ahora que hemos creado nuestro nuevo documento, sería una buena idea bloquear su mesa de trabajo para no moverla por accidente. Para hacer esto, simplemente abre el panel Capas, selecciona la mesa de trabajo y luego usa el pequeño ícono del candado.



2. Cómo crear el fondo
Tan pronto como hayamos finalizado de configurar nuestro archivo de proyecto, podemos empezar en el motivo. Comencemos con el fondo.
Paso 1
Usando la Herramienta rectángulo (M), crea una forma de 288 x 192 px, que vamos a colorear usando #604349 y luego lo alineamos centrado respecto a la mesa de trabajo subyacente usando las opciones Alinear al centro y Alinear al medio, asegurándonos de que la alineación esté establecida en Propagación de página.



Paso 2
Ya que queremos poder mantener un seguimiento de nuestras formas de manera fácil, te recomiendo que las etiquetes conforme avanzamos haciendo doble clic en ellas dentro del panel Capas e introduciendo las palabras clave deseadas.



3. Cómo crear la hoja repetitiva
Tan pronto como tengamos el fondo terminado, podemos cambiar nuestro foco hacia las hojas, de las cuales crearemos una sección a la vez.
Paso 1
Comienza creando el cuerpo principal de la hoja del centro usando una elipse de 48 x 96 px, que vamos a colorear usando #FF8B6C y luego alinearemos al centro respecto a la mesa de trabajo subyacente como lo hicimos con el fondo.



Paso 2
Ajusta la forma que acabamos de crear convirtiéndola primero en curvas usando la operación Convertir a curvas de la barra de herramientas contextual y luego seleccionando sus nodos superior e inferior usando la herramienta Nodo (A) y presionándolos usando la operación Convertir en nítido.



Paso 3
Haz un acercamiento en la hoja y luego crea su nervadura usando un Trazo de 96 px de altura, 4 px de grosor y color #C15944, que alinearemos centrada respecto a su cuerpo más grande.



Paso 4
Toma la herramienta Pluma (P) y dibuja la primera de sus venas del lado izquierdo usando un Trazo de 28 px de anchura, 24 px de altura y 4 pt de grosor con un color #C15944, que colocaremos en la nervadura a una distancia de 12 px de su nodo inferior.



Paso 5
Añade las restantes venas del lado actual usando dos copias de la que acabamos de crear, que se apilarán a 24 px una de la otra, asegurándonos de seleccionarlas y agruparlas después de usar el atajo de teclado Control-G.



Paso 6
Crea las venas del lado derecho usando el mismo método para las del lado izquierdo, asegurándote de agrupar (Control-G) y alinearlas con respecto al nodo superior de la nervadura como se observa en la imagen de referencia.



Paso 7
Dale a la hoja un contorno usando el método de Trazo, creando una copia (Control-C), que pegaremos delante (Control-V). Cambia su color a #C15944 y luego intercambia su Relleno con su Trazo utilizando el atajo de teclado Mayúsculas-X, asegurándote de establecer su Anchura en 4 pt.



Paso 8
Toma unos momentos y ajusta la apariencia de las formas basadas en Trazos, al seleccionar individualmente todas y cada una de ellas y luego ajustando su Anchura usando el diagrama de Presión del panel Trazo como se observa en la imagen de referencia.



Paso 9
Una vez que termines de ajustar el perfil de anchura de los diferentes trazados, necesitas enmascarar sus venas y nervadura al abrir el panel Capas y luego arrastrarlos hacia la forma principal de la hoja, ya que actuará como la máscara de recorte. Luego, selecciona y agrupa (Control-G) todas las formas que la componen antes de pasar al siguiente paso.



Paso 10
Crea dos copias (Control-C > Control-V) de la hoja en la que acabamos de terminar de trabajar, la cual colocaremos en los lados de la mesa de trabajo más grande, asegurándote de que sus bordes caigan en su centro vertical para que la transición sea fluida cuando la utilicemos posteriormente.



Paso 11
Añade las hojas restantes usando otras cuatro copias (Control-C > Control-V cuatro veces), que colocaremos en los bordes superior e inferior de la mesa de trabajo, como se observa en la imagen de referencia. Como puedes ver, si colocas las formas seleccionándolas y luego arrastrándolas usando el mouse, el software automáticamente te ayudará a alinearlas al centro respecto a las hojas aledañas mostrando pequeños trazados de calco y los valores de espaciado.



Paso 12
Tómate unos momentos y ajusta algunas de las hojas al cambiar el color de su relleno a #FFBD6E, agregando así un poco de diversidad al motivo.



Paso 13
Finaliza el motivo seleccionando y agrupando todas las hojas usando el atajo de teclado Control-G, asegurándote de enmascararlas después al abrir el panel Capas y luego arrastrándolas hacia el rectángulo más grande.



4. Cómo usar el motivo
En este punto, hemos terminado de trabajar en nuestro segmento del pequeño motivo, así que veamos cómo podemos usarlo para crear un motivo fluido más grande.
Paso 1
Querrás comenzar creando un nuevo documento usando los valores deseados de Anchura y Altura (en mi caso elegí una mesa de trabajo muy grande de 1200 x 800) en la que pegaremos una copia (Control-C > Control-V) del segmento más pequeño del motivo.



Paso 2
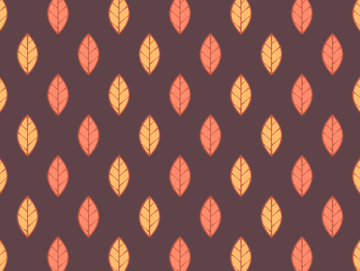
Rellena la superficie restante de la mesa de trabajo usando un par de copias horizontal y vertical como se observa en la imagen de referencia, asegurándote de que estén perfectamente alineadas utilizando las herramientas de Espaciar horizontalmente y verticalmente del panel Alinear.
No te preocupes si algunos de los segmentos del motivo se salen de la superficie de la mesa de trabajo ya que vamos arreglar eso en unos momentos.



Paso 3
Una vez que tengas todos los segmentos del motivo en su lugar, selecciónalos y agrúpalos usando el atajo de teclado Control-G y luego alínealos al centro respecto a la mesa de trabajo subyacente que asegurará que el motivo esté aplicado uniformemente. Dependiendo del tamaño del proyecto, siempre puedes escalar hacia arriba o hacia abajo el motivo final para ajustarse a tus necesidades.



¡Magnífico trabajo!
Como siempre, espero que te hayas divertido trabajando en nuestro pequeño proyecto y lo más importante, hayas logrado aprender algo nuevo y útil en el proceso.
Dicho eso, si tienes alguna pregunta, siéntete libre de publicarla en la sección de comentarios y ¡te responderé tan pronto como pueda!



¡¿Quieres expandir tus habilidades?!
¿Estás empezando a usar Affinity Designer pero no lo manejas muy bien? Bueno, si ese es el caso, tenemos algunos tutoriales cuidadosamente seleccionados que deberían ayudarte a dominarlo ¡en muy poco tiempo!

















