Design in 60 Seconds: RGB and CMYK Color Modes Explained



Welcome to our Design in 60 Seconds series, in which you can
learn a new design skill or technique in just a minute!
Design in 60 Seconds: RGB & CMYK Explained
This time around we're looking at the RGB and CMYK Color Modes. If these have ever seemed confusing to you, we've got a quick 60-second video to help out. Then you can move ahead with confidence knowing when to use RGB images like the colorful Lab Stock Photo from PhotoDune, or a print template in CMYK.

How to Use RGB & CMYK Color Modes
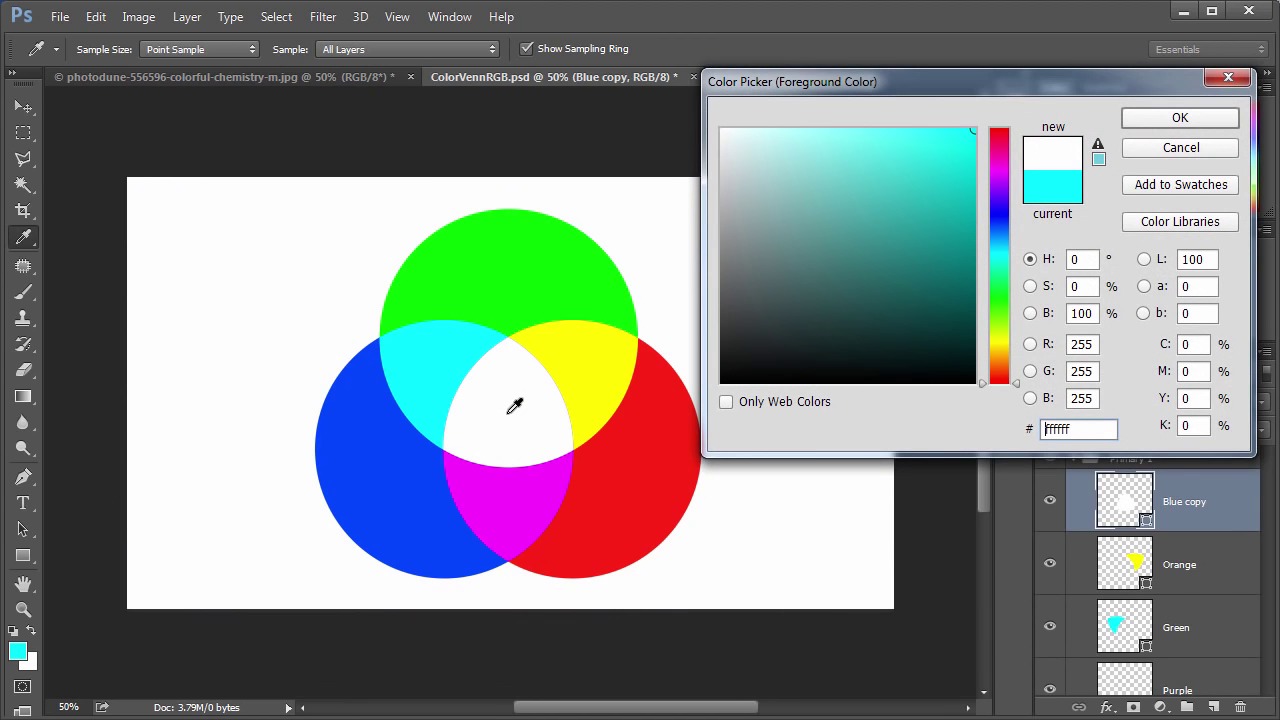
The standard Color Mode for Photoshop is RGB for Red, Green, and Blue.



The RGB model creates color by lighting up pixels on a screen, using 256 levels of each primary color to create millions of colors on a digital display.



The CMYK Color Mode, used primarily for printing, uses Cyan, Magenta, and Yellow, and then adds in Black.



This mode also produces fewer colors than the RGB Mode, leading to the occasional color shift when converting from RGB to CMYK.



Want to see this idea in action? Check out the video above to see this lesson at work!
A Bit More Detail
Want to learn more about Adobe Photoshop's vast tools and settings? Check out these tutorials below:


 The A to Z of Adobe Photoshop
The A to Z of Adobe Photoshop

 Mary Winkler19 May 2014
Mary Winkler19 May 2014

 Design in 60 Seconds: How to Use LAB Color Mode
Design in 60 Seconds: How to Use LAB Color Mode

 Kirk Nelson12 Jan 2016
Kirk Nelson12 Jan 2016

 New Course: Working With Color in Adobe Photoshop
New Course: Working With Color in Adobe Photoshop

 Andrew Blackman03 Dec 2015
Andrew Blackman03 Dec 2015

 Quiz: Do You Understand Color?
Quiz: Do You Understand Color?

 Neil Pearce
Neil Pearce
60 Seconds?!
This is part of a new series of quick video tutorials on Envato Tuts+. We’re aiming to introduce a range of subjects, all in 60 seconds—just enough to whet your appetite. Let us know in the comments what you thought of this video and what else you’d like to see explained in 60 seconds!








