How to Create a YouTube Banner in Adobe Photoshop



If you're a YouTuber and you need a banner for your channel, in this tutorial I'll show you how to make a banner in Photoshop. I will show you one way of doing it, and then you can use this file as a YouTube banner template to adjust to your needs.
And if you want to save time, Envato Elements offers plenty of fantastic templates for YouTubers—for banners, thumbnails, and end screens!



Also be sure to check out our ultimate guide to YouTube. Learn how to choose a YouTube niche, how to plan your YouTube content, how to grow a following, and more.
What You Will Learn in This YouTube Banner Photoshop Tutorial
- How big is a YouTube banner?
- How to create your own YouTube banner template
- How to make a banner in Photoshop
Learn how to make a YouTube banner in a few steps. Follow along with us over on our Envato Tuts+ YouTube channel:
Tutorial Assets
The following assets were used during the production of this tutorial:
- City Landscape background
- A skyscraper in the worm's eye view
- Multiple skyscrapers seen from the street
- Skyscrapers and trees
- Snowy mountains
- URW Gothic L Book Font
How to Make a Banner in Photoshop
Step 1
A Photoshop YouTube banner has to have specific dimensions—to make sure it will work great on all devices, you should make it 2560 x 1440 px. So start by creating a 2560 x 1440 px document in Photoshop with the following configuration. Set the Background Fill Color to #333333.



Step 2
Add the background and adjust the YouTube banner Photoshop size. Then Rasterize the layer (right click > Rasterize layer) and subsequently desaturate the image (Shift-Command-U).



Step 3
Now add a Layer Mask from the Layers panel and apply a Radial Gradient with the Gradient Tool (G) using the front black color. Then set the layer Opacity to 80%.



Step 4
Let’s create the boxes to place the stock images. Draw a rectangle with the Rectangle Tool (U) and set the Stroke thickness to 20 px; any fill color will do.



Step 5
Apply a Drop Shadow to the rectangle using the Blending options, using the following values:



Step 6
Import the first stock image and place it over the rectangle. Rasterize the image (Layer > Rasterize > Layer) and then desaturate the layer (Shift-Command-U).



Step 7
Now create a Clipping Mask with the rectangle below (right click > Create Clipping Mask) to enter in the box.



Step 8
Draw another rectangle around the frame with a 1 px Stroke thickness (#FFFFFF) and no fill color. Then Group the rectangle, the image, and the frame (Command-G).



Step 9
Make six copies of the portrait (Command-J) and place the rest of the stock images in each of the portraits. Then Rotate and place them as shown in the image below.
Be sure to frame the images well in the box and to desaturate them.



Step 10
Create a text title called “TRAVELCITY” with the Horizontal Type Tool (T) and apply Bold to the word "CITY".



Step 11
Take the Pen Tool (P) and draw a 5 px thick frame around the text title, leaving the upper right corner open. Then draw a cross with a Stroke thickness of 10 px.



Step 12
Now we are going to create a vignette. To do so, create a Gradient layer from the Layers panel using the black color as the front, and apply the following settings.



Congratulations! You're Finished
And that’s it! Now you know how big a YouTube banner is, and how to create it on your own in Photoshop. Making a YouTube banner can be quick and fun.



5 Top YouTube Banner Templates & More
Do you prefer to use a template for your YouTube banner? Find plenty of great options on Envato Elements! Let's look at some Photoshop YouTube banner templates:
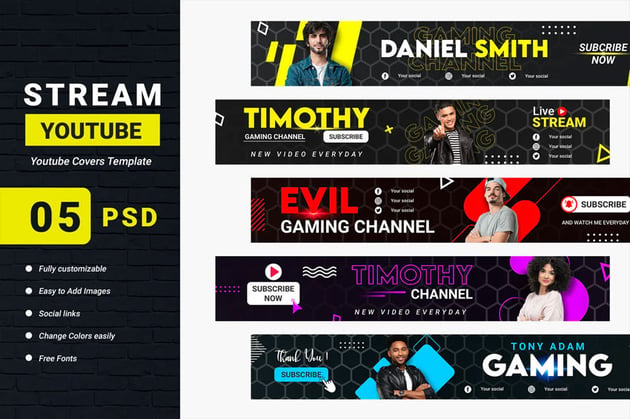
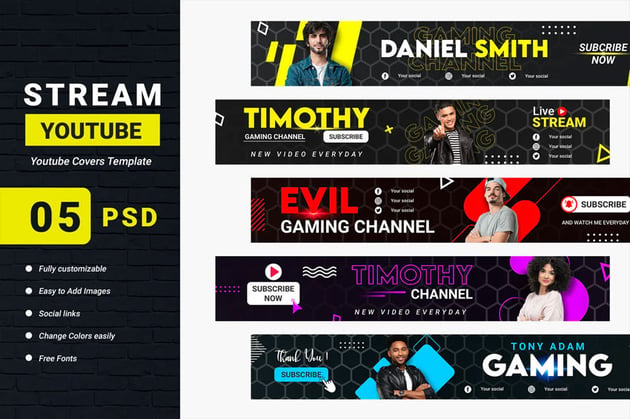
1. Streaming Channel YouTube Banner Template for Photoshop (PSD)



Streaming is very popular nowadays, so you have to make your banner stand out to attract new viewers. This YouTube banner template for Photoshop will be perfect for this purpose—the bright colors on black backgrounds make these banners pop!
2. Modern YouTube Banner Template (AI, EPS, PSD)



Not sure how to make a YouTube channel banner? Start with a template! This set contains five templates for YouTube banners. Their universal style makes them great for any type of channel, especially if you're going for a modern look.
3. Minimalistic YouTube Banner Template (AI, EPS, PSD)



This YouTube banner template PSD is truly unique and minimalistic. That's exactly its power—everything in it serves a function, and it's clean and to-the-point. This YouTube banner Photoshop template is also compatible with Illustrator.
4. Neon YouTube Thumbnails (PSD, PDF)



Enough about banners—if you have a YouTube channel, you also need engaging thumbnails. Envato Elements offers templates for them as well! For example, this set is bright and colorful, instantly dragging attention to your content.
5. Multi Gradients: YouTube End Screens Vol.2 (AI, EPS, JPG, PNG, PSD)



After your video ends, you can make the viewer more interested in your content by making your end screen look captivating. This set of colorful end screens will help you achieve this goal.
More YouTube Tutorials
Now you know how to make a banner in Photoshop. Want more YouTube banners and other YouTube-related stuff? Check out the following articles:


 40 Creative YouTube Banner Templates
40 Creative YouTube Banner Templates

 Melody Nieves28 Mar 2023
Melody Nieves28 Mar 2023

 31+ Best Gaming YouTube Banners Made With a YouTube Banner Maker
31+ Best Gaming YouTube Banners Made With a YouTube Banner Maker

 Nona Blackman07 Sep 2023
Nona Blackman07 Sep 2023

 How to Make a Banner for a YouTube Channel (With a Banner Maker)
How to Make a Banner for a YouTube Channel (With a Banner Maker)

 Andrei Stefan16 Jan 2019
Andrei Stefan16 Jan 2019

 42+ Best YouTube Thumbnail Ideas (Using a Custom YouTube Thumbnail Generator)
42+ Best YouTube Thumbnail Ideas (Using a Custom YouTube Thumbnail Generator)

 Nona Blackman17 Dec 2020
Nona Blackman17 Dec 2020

 Best YouTube End Card Templates (Using a YouTube End Screen Maker Online)
Best YouTube End Card Templates (Using a YouTube End Screen Maker Online)

 Nona Blackman07 Feb 2024
Nona Blackman07 Feb 2024

 Gaming Templates for Twitch & YouTube Gamers (Streaming Overlays, Banners, and More!)
Gaming Templates for Twitch & YouTube Gamers (Streaming Overlays, Banners, and More!)

 Daisy E.25 Jul 2023
Daisy E.25 Jul 2023

 26 Cool YouTube Profile Pictures to Customise (Using a YouTube Profile Picture Maker)
26 Cool YouTube Profile Pictures to Customise (Using a YouTube Profile Picture Maker)

 Nona Blackman18 Aug 2019
Nona Blackman18 Aug 2019

 How to Make a YouTube Profile Picture (Using a YouTube Profile Picture Maker)
How to Make a YouTube Profile Picture (Using a YouTube Profile Picture Maker)

 Nona Blackman16 Feb 2020
Nona Blackman16 Feb 2020









