Panduan Pemula untuk Toon Boom
Indonesian (Bahasa Indonesia) translation by Nur Fitrina (you can also view the original English article)
Setiap orang memiliki cerita yang bisa, dan animasi adalah salah satu dari banyak medium yang mengagumkan untuk melakukan hal itu. Animasi memungkinkan Anda untuk membuat adegan lurus dari imajinasi Anda! Jadi seluruh tutorial ini, kita akan belajar untuk membuat adegan animasi di Toon Boom.
1. Dapatkan untuk mengetahui Toon Boom
Langkah 1
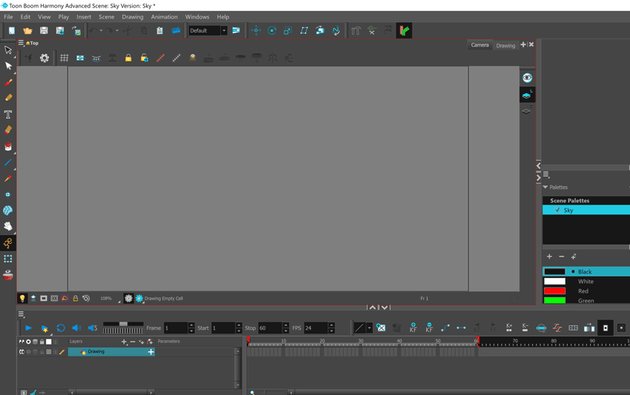
Buat adegan baru dengan mengisi kotak-kotak ini saat membuka program:
(1) Name: Nama adegan Anda di sini.
(2) Location: Menunjukkan mana Anda ingin menyimpan file adegan Anda dengan mengklik Browse...
(3) Camera Size: Anda dapat memilih ukuran kamera default dari sini, atau Anda dapat menyesuaikan pengaturan dengan memasukkan nilai-nilai pilihan Anda dalam kotak untuk lebar, tinggi, Frame Rate dan bidang pandang
(4) Create Scene: Anda dapat mengklik tombol ini setelah semua hal di atas ditetapkan.



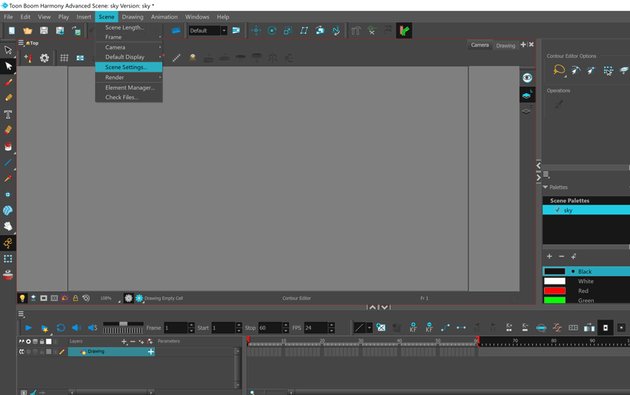
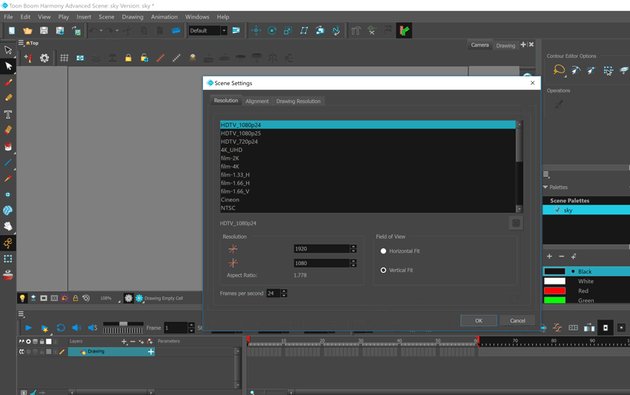
Jika Anda memutuskan untuk mengubah pengaturan Anda setelah Anda membuat adegan Anda, Anda dapat dengan mudah melakukannya dengan mengklik Scene > Scene Setting. Di sini Anda dapat menyesuaikan Resolution dan Frame per detik.



Langkah 2
Membiasakan diri dengan interface.
Berikut ini adalah bagian yang lebih penting bahwa kami akan menggunakan sering dalam tutorial ini.
(1) Camera view: ini adalah area gambar. Perhatikan bahwa ada sebuah persegi panjang di dalam ruang abu-abu; ini adalah ukuran kamera dan pada dasarnya tahap di mana animasi berlangsung. Apapun di luar perbatasan tidak akan muncul di diberikan output.
(2) Timeline: Ini adalah dimana kami menciptakan dan memodifikasi lapisan dan frame, dan mengedit panjang animasi.
(3) Toolbar: Semua alat penting kami, yang akan terdaftar satu per satu kemudian, ditemukan di sini.
(4) Tool Properties: Ini adalah dimana Anda dapat menyesuaikan alat Anda properti dan/atau pengaturan (jika tersedia).
(5) Color Palette: Ini adalah tempat Anda dapat membuat, memilih dan memodifikasi warna yang akan muncul dalam adegan.



Langkah 3
Membiasakan diri dengan alat-alat.
(1) *Select: digunakan untuk memutar, mengubah ukuran, dan reposisi setiap objek yang dipilih di ruang gambar Anda.
(2) * Contour Editor: digunakan untuk mengatur Vector Points dalam gambar Anda.
(3) Brush dan (4) Pencil: digunakan untuk menggambar.
(5) Text: Digunakan untuk memasukkan teks.
(6) Eraser: Digunakan untuk menghapus.
(7) *Paint: digunakan untuk mengisi gambar dengan warna.
(8) * Line: digunakan untuk membuat baris.
(9) Dropper: Membantu menemukan warna swatch ketika warna dari gambar diambil.
(10) Drawing Pivot: Memungkinkan Anda untuk mengatur pivots pada objek gambar Anda.
(11) Morphing: Menghasilkan gambar antara vektor.
(12) * Hand: digunakan untuk menavigasi ruang gambar; Namun, cara pintas keyboard mungkin lebih mudah dibandingkan dengan alat ini. Cara pintas adalah sebagai berikut:
- Hand: Tekan Tombol Spasi saat mengeklik dan menyeret.
- Zoom in: tekan 1.
- Zoom out: tekan 2.
- Rotate view: tekan Control-Alt saat mengeklik dan menyeret.
(13) Animate: Selalu mengaktifkan ini ketika menggunakan Transform tool untuk menghidupkan
(14) Transform: Digunakan untuk membuat beberapa animasi dasar seperti rescaling, reposisi dan berputar.
(15) Show Onion Skin: Memungkinkan untuk melihat gambar sebelumnya dan berikutnya saat menghidupkan.
Note: Alat-alat yang ditandai dengan (*) memiliki sebuah segitiga kecil di sisi kanan mereka lebih rendah, berarti lebih banyak pilihan tersedia ketika diklik panjang.



Sekarang, saatnya untuk menggunakan alat-alat dan fitur untuk membuat sebuah adegan animasi!
Pada langkah berikutnya, kita akan belajar untuk membuat langit dengan bintang berkelap-kelip dan awan bergerak.
2. Cara membuat latar belakang
Langkah 1
Pertama, kami ingin menciptakan sebuah persegi panjang. Menggunakan Rectangle Tool, tarik kursor Anda tepat di luar tepi perbatasan kamera.



Langkah 2
Mengisi persegi panjang. Menggunakan Paint Tool, klik dalam bentuk.



Langkah 3
Pada Color Palette, Double-click warna yang digunakan untuk mengisi persegi panjang. Dalam kasus ini, default Hitam digunakan.
Color Picker kotak muncul sebagai hasilnya, dan ini digunakan untuk mengedit warna. Aku menemukan beberapa Multiple Wheel Mode lebih nyaman dan lebih mudah untuk mengontrol, jadi beralih ke mode tersebut dengan mengklik tombol yang ditunjukkan.



Langkah 4
Di tab Multiwheel colour, pilih Gradient bukan Solid. Sebagai akibatnya, spektrum dengan dua node muncul di bawah ini.



Langkah 5
Pastikan node kiri spektrum dipilih, dan kemudian memilih warna ungu dari roda warna Anda.
Sekarang kita memiliki gradient class!



Langkah 6
Kami ingin gradien menjadi vertikal, bukan horizontal. Kita dapat mengedit orientasi menggunakan alat Edit Gradient / Texture tool, yang dapat ditemukan dengan mengklik-lama Contour Editor (simbol panah putih).
Dengan menggunakan alat ini, cukup pilih persegi panjang dan putar isi bentuknya.



Langkah 7
Kembali ke warna gradien kami, kami ingin warna ungu untuk transisi ke kuning-oranye.
Pada tab Multiwheel Colour, pilih node tepat spektrum dan pilih warna yang diinginkan dari roda warna.



Langkah 8
Menambahkan warna lain ke spektrum dengan mengklik di sebelah kanan area antara node yang sudah ada. Warna baru akan muncul, dan sementara dipilih, memilih warna merah muda dari roda warna.



Langkah 9
Anda dapat mengedit gradien lebih lanjut dengan menyeret node kiri dan kanan sepanjang spektrum. Sekarang kami have a nice gradien untuk melayani sebagai latar belakang langit kami!



Langkah 10
Keluar dari Multiwheel colour.
Kita dapat membuat diri kita lebih diselenggarakan oleh mengganti warna dan gambar lapisan. Cukup Double-click teks selain warna gradien dan mengganti nama ke Sky. Kemudian Double-click teks pada lapisan gambar dan rename menjadi Sky_gradient.



Langkah 11
Pada timeline, perhatikan bahwa jika Anda menyeret Playhead (bar merah) ke akhir adegan, gradien langit menghilang. Apa yang ingin kita lakukan adalah memilih frame terakhir pada lapisan gambar (dalam hal ini, bingkai 60), dan kemudian tekan F5. Ini cukup meluas pemaparan gambar.
Sekarang bahwa kita telah selesai dengan Sky gradient, mari kita Mengunci lapisan sehingga kita tidak sengaja mengubah hal itu seperti kita beralih ke langkah berikutnya.
Cukup klik simbol yang tampak seperti sebuah kunci pada lapisan gambar.



3. Mencoba Menggambar dengan Teknik Berbeda
Langkah 1
Membuat layer baru gambar dengan mengklik (+) simbol pada timeline. Pilih Drawing dari daftar drop-down.
Pada kotak munculan, nama lapisan Clouds dan kemudian klik Add and Close.
Layer baru muncul pada timeline.
Catatan: untuk menghapus lapisan, pilih, lalu klik simbol (-).



Langkah 2
Ada berbagai cara untuk membuat gambar di Toon Boom. Jika Anda memiliki tablet grafis, Anda dapat menggunakan Brush dan Pencil dengan mudah.
Menguji mereka keluar dan menggambar beberapa awan yang menggunakan sikat dan pensil.



Langkah 3
Anda juga dapat membuat gambar menggunakan Polyline. Alat ini sangat membantu untuk non-pengguna tablet grafis. Hal ini mirip dengan Pen Tool dalam Adobe Photoshop atau Illustrator.
Untuk menggunakannya, hanya klik titik pada ruang menggambar, dan seret untuk mempengaruhi kurva. Click lagi pada titik lain, dan kemudian Drag. Tanpa melepaskan titik, Alt-Drag untuk mengubah arah kurva berikutnya.
Ulangi: Click, Drag, Alt-Drag sampai Anda ingin menutup gambar Anda. Untuk melakukannya, klik titik berikutnya pada titik awal.



Langkah 4
Cara lain untuk membuat gambar adalah dengan menggunakan Shape Tools dan Cutter.
Menggunakan Ellipse dan garis, membuat bentuk umum awan. Panjang-Klik Pilih alat (panah hitam simbol) untuk menemukan dan memilih Cutter.
Dalam Tool Properties di sebelah kanan, pastikan untuk memilih Round Tip Style. Seret Cutter ke garis Anda ingin menyingkirkan.



Langkah 5
Mari kita bandingkan setiap metode gambar dan melihat mana yang Anda inginkan!
Cloud pertama, dibuat menggunakan Brush tool, pas untuk grafis pengguna tablet. Stroke yang terdiri dari titik-titik vektor pada kedua belah pihak, yang membuatnya sulit untuk memodifikasi dengan Contour Editor. Saya merasa besar untuk membuat sketsa kasar dan animasi.



Awan kedua, dibuat dengan Pencil, ini juga cocok untuk pengguna tablet grafis. Tapi tidak seperti sapuan Brush, Pencil stroke yang terbuat dari satu jalan vektor poin, membuat mereka lebih mudah untuk memodifikasi dengan Contour Editor.
Saya merasa besar untuk membuat garis yang bersih seni.



Awan ketiga, dibuat dengan Polyline, memberi Anda kontrol penuh atas poin vektor yang Anda inginkan pada gambar Anda.
Saya menemukan besar untuk menciptakan seni garis yang bersih, dan sangat berguna untuk orang-orang yang tidak menggunakan tablet grafis.



Awan keempat, diciptakan dengan shape tool dan Cutter, ini juga baik untuk non-pengguna tablet grafis.
Tidaklah mudah untuk memodifikasi dengan Contour Editor, tetapi metode ini sangat bagus untuk menciptakan desain geometris.



4. Bagaimana cara menghidupkan dengan mengubah alat
Langkah 1
Pertama, mari kita membuat gambar yang kita akan menghidupkan.
Pilih warna default putih dari palet Anda, dan menggambar sebuah awan yang menggunakan Pencil atau alat pilihan Anda. Isi dengan alat Paint.
Select awan menggambar, dan kemudian Copy dan Paste dan reposisi mereka sisi sisi. Setelah Anda memiliki tiga sama spasi salinan awan, pilih mereka semua dan posisi mereka dalam ruang kamera sehingga seluruh bawah diisi dengan gambar.



Langkah 2
Kami ingin memperpanjang pemaparan gambar dengan pergi ke frame 60 pada lapisan Clouds dan menekan F5.
Kemudian atur frame utama pada frame 1 dan 2 dengan menekan F6 ketika frame tersebut dipilih.
- F6 menciptakan keyframes.
- F7 menghapus keyframes.



Langkah 3
Mengaktifkan Onion Skin dengan mengklik tombol terendah pada toolbar di sebelah kiri. Melakukan hal ini memungkinkan Anda untuk melihat sebelumnya dan berikutnya frame animasi Anda.



Langkah 4
Saat ini terlihat dari pandangan kamera pada dasarnya adalah apa yang tampak seperti keyframe pertama kami. Ianya keyframe kedua yang akan mengubah kita.
Sekarang, memastikan bahwa pada timeline, Playhead bingkai 2 mana keyframe kedua terletak.
Pilih alat Transform, yang tepat di atas tombol Onion Skin. Gambar pada lapisan Clouds menjadi disorot dalam pink.



Langkah 5
Tempat pusat pemilihan, yang merupakan alun-alun kuning kecil, dan kemudian klik dan seret ke kanan. Pastikan untuk menekan Shift sehingga gambar hanya bergerak horizontal.
Ketika Anda memindahkan gambar di sebelah kanan, Anda akan melihat versi merah awan di balik itu. Itulah pemandangan menggambar posisi sebelumnya, atau awan 1 ditunjukkan dalam gambar di bawah.
Pada frame yang saat ini, kami ingin menempatkan awan 2 sangat dekat dengan posisi awan 1 dalam bingkai sebelumnya, tetapi tidak sepenuhnya tumpang tindih. Kami ingin menempatkan itu hanya beberapa dorongan di sebelah kiri gambar sebelumnya.



Langkah 6
Melihat timeline.
Pada lapisan Cloud, drag keyframe kedua dari frame 2 bingkai 60. Hal ini menciptakan In-betweens antara keyframes pertama dan keyframes kedua.
In-betweens seperti gambar transisi; mereka membantu menciptakan ilusi yang keyframe pertama lancar mentransformasikannya menjadi keyframe berikutnya.
Lebih banyak In-betweens lain membuat transisi lebih lambat, dan sehingga membuat animasi lebih lambat. In-betweens sedikit membuat animasi lebih cepat.



Langkah 7
Kita sekarang dapat melihat apa yang tampak seperti animasi dihasilkan.
Mengaktifkan Camera Mask untuk memblokir bagian-bagian yang harus disembunyikan. Itu adalah simbol persegi / ketiga tombol pada panel kecil antara ruang kamera dan timeline.
Mengaktifkan tombol Loop, dan klik Play. Ini terletak tepat di atas panel lapisan.



Sebagai hasilnya, kita mendapatkan animasi perulangan mulus panning awan.
Selain menghidupkan panci sederhana, Anda juga dapat menggunakan Transform tool untuk membuat sebuah benda memutar, skala, skala ke, squash dan peregangan.



5. Cara membuat animasi Frame by Frame
Langkah 1
Menonaktifkan lapisan Cloud dengan mengklik simbol yang terlihat seperti kartun mata. Ini sementara menghilangkan gambar awan dari pandangan.
Buat layer baru dan beri nama Star.



Langkah 2
Dalam frame-by frame animasi, kita menggambar satu frame setelah lain untuk membuatnya bergerak.
Kunci penting untuk diingat adalah F dan G.
- F digunakan untuk pergi ke frame sebelumnya.
- G digunakan untuk pergi ke frame berikutnya.
Untuk menghidupkan bintang berkelap-kelip, menggunakan pensil (atau alat pilihan Anda) untuk menggambar berlian kecil pada bingkai pertama dari lapisan bintang.
Untuk beberapa frame berikutnya, menarik berlian tumbuh sampai istirahat terpisah dan menghilang.



Langkah 3
Kami ingin animasi untuk bermain pada two's, berarti kami ingin gambar untuk memiliki eksposur dua bingkai.
Selain menyeret klik atau menekan F5, kita dapat memperpanjang paparan bingkai dengan menekan Shift-+.
Pergi ke lapisan bintang dan Tekan Shift -+ sekali pada setiap frame.



Langkah 4
Mari kita edit posisi dan rotasi animasi.
Klik Lama Select tool (simbol panah hitam) dan klik Reposition All Drawings.
Tarik dan memutar gambar dalam posisi yang Anda inginkan. Modifikasi ini secara otomatis diterapkan untuk semua gambar pada layer.



Sekarang kita memiliki frame-by frame animasi bintang!



6. Bagaimana untuk menyelesaikan adegan Anda
Langkah 1
Kami sekarang memiliki latar belakang, animasi awan, dan bintang animasi. Sekarang kita hanya perlu mengisi langit dengan lebih banyak bintang dan menyelesaikan adegan!
Untuk membuat salinan dari bintang animasi, klik kanan Star layer dan klik Duplicate Selected Layers.
Gunakan alat Reposition All Drawings untuk reposisi, rescale dan memutar bintang duplikat, yang adalah Star_1 lapisan.
Pada timeline, seret frame pada Star_1 ke kanan, hanya untuk menciptakan berbagai dalam waktu.



Langkah 2
Sekarang kami ingin mengisi panggung dengan variasi animasi bintang dan menyebar keluar sepanjang durasi adegan.
Membuat lebih banyak lapisan duplikat, reposisi gambar, menyeret frame, dan copy dan paste bingkai di daerah yang berbeda pada timeline.



Langkah 3
Aktifkan visibilitas lapisan Clouds dengan mengklik lagi simbol mata kartun.
Sebelumnya dalam animasi awan, saya berpikir bahwa awan bergerak terlalu cepat. Untuk memperbaiki hal ini, memperpanjang panjang adegan dengan menyeret braket merah pada timeline dari frame 60-120.
Pilih frame terakhir pada Clouds dan Sky_gradient lapisan, dan tekan F5 untuk memperpanjang eksposur.
Pada lapisan Clouds, drag keyframe terakhir dari frame 60 bingkai 120. Ini meningkatkan In-betweens dan karena itu memperlambat animasi.



Langkah 4
Copy dan Paste animasi bintang.
Pilih Semua animasi bintang dengan mengklik frame 1 pada lapisan Star, menekan Shift, lalu mengklik frame 60 pada lapisan Star_1.
Frame copy dan paste pada frame 61 lapisan Star.



Langkah 5
Kami ingin awan di latar depan, jadi pada panel lapisan, lapisan awan tarik ke atas semua lapisan lain.



7. Bagaimana untuk mengekspor animasi Anda
Bila Anda puas dengan animasi, Anda dapat melanjutkan untuk mengekspor.
Pergi ke File > Export > Movie... Klik Browse... untuk nama output file dan pilih lokasi file Anda. Di Export Range, Anda dapat memilih untuk memilih semua atau menentukan frame yang ingin Anda ekspor. Klik OK.
Menunggu untuk film Anda untuk menyelesaikan mengekspor, dan di sana Anda memilikinya! Anda sekarang memiliki file .mov adegan animasi, yang dapat dikonversi ke format lain video menggunakan video editing software seperti Adobe Premiere Pro.



Selamat Membuat Animasi!
Sementara Toon Boom masih memiliki banyak peralatan lebih maju dan fitur untuk dieksplorasi, dimulai dengan teknik paling dasar dapat masih membawa Anda hasil yang spektakuler.
Program dan bahan-bahan Anda hanya bisa mendapatkan Anda sejauh ini dalam menciptakan seni baik — sisanya terserah Anda dan kreativitas Anda!
Saya harap Anda belajar banyak dan bersenang-senang menghidupkan!
















