Le Guide du Débutant en Toon Boom
French (Français) translation by Desgardin Inna (you can also view the original English article)
Tout le monde a une histoire à raconter, et l’animation est un des nombreux moyens formidables de faire exactement cela. L'animation vous permet de créer des scènes directement à partir de votre imagination ! Donc, tout au long de ce tutoriel, nous allons apprendre à créer une scène animée avec Toon Boom.
1. Apprenez à Connaître Toon Boom
Étape 1
Créez une nouvelle scène en remplissant ces paramètres lors de l’ouverture du programme :
(1) Nom : Nommez votre scène ici.
(2) Emplacement : Veuillez indiquer où vous souhaitez enregistrer le fichier de votre scène en cliquant sur Parcourir...
(3) Taille de Caméra : Vous pouvez sélectionner une taille de caméra par défaut, ou vous pouvez personnaliser vos paramètres en entrant vos valeurs préférées dans les zones Largeur, Hauteur, Fréquence d'Images, et Champ de Vision
(4) Créer la Scène: Vous pouvez cliquer ce bouton une fois que toutes ces réponses sont définies.



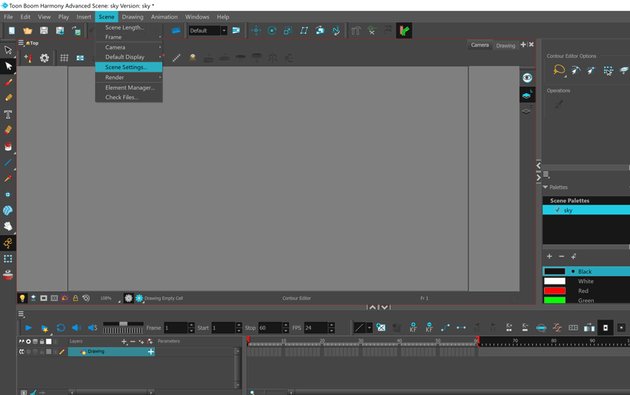
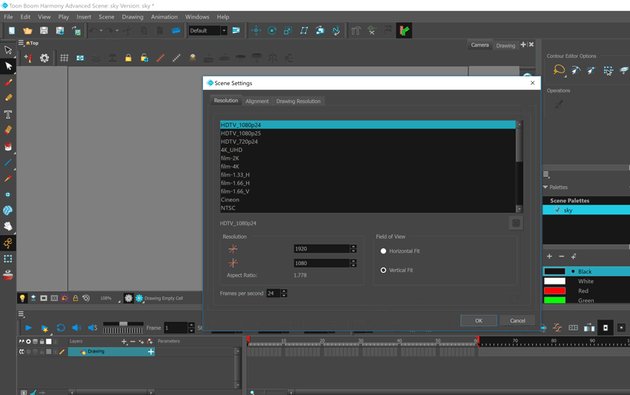
Dans le cas où vous décidez de changer vos paramètres après avoir créé votre scène, vous pouvez le faire facilement en cliquant sur Scène > Réglages de Scène. Vous pouvez alors ajuster vos Résolution et Images par Seconde.



Etape 2
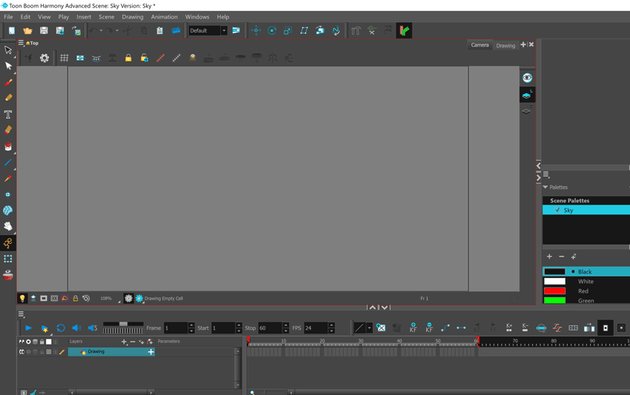
Familiarisez-vous avec l'interface.
Voici les modules les plus indispensables que nous utiliserons souvent dans ce tutoriel.
(1) Vue de la caméra : il s’agit de la zone de dessin. Notez qu’il existe un rectangle à l’intérieur de l’espace gris; c’est la taille de la caméra et, fondamentalement, la scène où l’animation se déroule. Tout ce qui se trouve en dehors des frontières n'apparaîtra pas dans le resultat final.
(2) Ligne Chronologique : C'est là que nous créons et modifions les calques et les images et que nous modifions la longueur de l'animation.
(3) Barre d’outils : Tous nos outils essentiels, que l'on verra un par un plus tard, se trouvent ici.
(4) Propriétés des Outils : C’est là où vous pouvez personnaliser les propriétés et les paramètres de vos outils (si disponibles).
(5) Palette de couleur : C’est ici que vous pouvez créer, sélectionner et modifier les couleurs qui apparaîtront dans votre scène.



Étape 3
Familiarisez-vous avec les outils.
(1) * Sélection : Utilisé pour faire pivoter, redimensionner et repositionner tout objet sélectionné dans votre espace de dessin.
(2) * Editeur de contour : Permet de régler des Points Vectoriels dans vos dessins.
(3) Pinceau et (4) Crayon : Utilisés pour dessiner.
(5) Texte : Utilisé pour insérer du texte.
(6) Gomme : Utilisé pour effacer.
(7) * Peinture : Utilisé pour remplir les dessins avec de la couleur.
(8) * Ligne: Utilisé pour dessiner des lignes.
(9) Compte-gouttes : Aide à localiser un nuancier lorsqu’une couleur d’un dessin est sélectionnée.
(10) Pivot de dessin : Permet de régler les pivots de vos objets dessinés.
(11) Morphing: Génère des dessins entre les vecteurs.
(12) * Main: utilisé pour naviguer dans l’espace de dessin; cependant, les raccourcis clavier peuvent être plus pratiques comparés à cet outil. Les raccourcis sont les suivants :
- Main : Appuyez sur la Barre d’Espace pendant que vous cliquez et faites glisser.
- Zoom avant : Appuyez sur 1.
- Zoom arrière : Appuyez sur 2.
- Faire pivoter la vue : Appuyez sur Ctrl-Alt pendant que vous cliquez et faites glisser.
(13) Animation : Toujours activer cet outil lorsque vous utilisez l’outil Transformation pour animer
(14) Transformation : Permet de créer des animations de base tels que mise à l’échelle, repositionnement et rotation.
(15) Montrer la Pelure d’Oignon : Activer afin de visualiser les dessins précédents et suivants durant l'animation.
Remarque : Les outils marqués d’un (*) ont un petit triangle sur le côté droit inférieur, ce qui signifie que d'autres options sont disponibles si on clique sans lâcher.



Maintenant, il est grand temps d’utiliser ces outils et fonctionnalités pour créer une scène animée !
Dans les prochaines étapes, nous allons apprendre à créer un ciel avec des étoiles scintillantes et des nuages qui se déplacent.
2. Comment Créer le Fond
Étape 1
Tout d’abord, nous voulons créer un rectangle. À l’aide de l’Outil Rectangle, faites glisser votre curseur juste à l'extérieur des bords des bordures de la caméra.



Étape 2
Remplissons le rectangle. À l’aide de l’Outil Peinture, cliquez à l’intérieur de la forme.



Étape 3
Sur la Palette de Couleurs, Double-cliquez sur la couleur utilisée pour remplir le rectangle. Dans ce cas, la valeur par défaut Noir a été utilisé.
La boîte de dialogue Sélection de Couleurs apparaît alors et permet de modifier les couleurs. Je trouve le Mode Multi-Roue plus pratique et plus facile à contrôler, donc passez à ce mode en cliquant sur le bouton indiqué.



Étape 4
Dans l’onglet Couleur de Multi-Roue, sélectionnez le Dégradé au lieu de Unie. En conséquence, une barre de dégradé avec deux nœuds s’affiche en dessous.



Étape 5
Assurez-vous que le nœud gauche de la barre de dégradé est sélectionné, puis piquez une teinte violette dans votre roue de couleur.
Nous avons maintenant un dégradé de base !



Étape 6
Nous voulons que le dégradé soit vertical plutôt qu’horizontal. Nous pouvons modifier l’orientation à l’aide de l’Outil Modifier Dégradé/Texture, qui peut être trouvé en cliquant sans relacher sur l’Outil Contour (flèche blanche).
En utilisant cet outil, sélectionnez simplement le rectangle et faites pivoter le remplissage de la forme.



Étape 7
Revenons à nos couleurs de dégradé, nous voulons que la couleur violette effectue une transition vers un jaune-orange.
Sous l’onglet Couleur Multi-Roue, sélectionnez le nœud droit de la barre de dégradé et sélectionnez la couleur souhaitée dans la roue chromatique.



Étape 8
Ajoutez une autre couleur à la barre de dégradé en cliquant exactement au milieu de la zone entre les nœuds existants. Une nouvelle couleur apparaîtra et lorsqu’elle est sélectionnée, choisissez une teinte rose dans la roue chromatique.



Étape 9
Vous pouvez modifier le dégradé par la suite en faisant glisser les nœuds à gauche et à droite le long de la barre de dégradé. Maintenant, nous avons un beau dégradé qui sera notre fond du ciel!



Étape 10
Quittez la Couleur Multi-roue.
Nous pouvons nous organiser encore mieux en renommant la couleur et le calque du dessin. Il suffit de Double-cliquer sur le texte à côté de la couleur du dégradé et la renommer en Ciel. Puis Double-cliquez sur le texte du calque et le renommer en Dégradé Ciel.



Étape 11
Notez, sur la ligne chronologique, que si vous faites glisser le curseur de lecture (la barre rouge) à la fin de la scène, le dégradé du ciel disparaît. Ce que nous voulons faire, c'est sélectionner la dernière image du calque de dessin (dans ce cas, l'image 60), puis appuyer sur F5. Cela étend simplement l’exposition du dessin.
Maintenant que nous avons terminé avec le dégradé Ciel, nous allons Verrouiller le calque pour ne pas le modifier accidentellement lors des prochaines étapes.
Cliquez simplement sur le symbole qui ressemble à un cadenas sur le calque de dessin.



3. Essayez des Différentes Techniques de Dessin
Étape 1
Créez un nouveau calque de dessin en cliquant sur le symbole (+) sur la ligne chronologique. Dans la liste déroulante, sélectionnez Dessin.
Dans la boîte de dialogue, nommez le calque Nuages, puis cliquez sur Ajouter et Fermer.
Un nouveau calque apparaît sur la ligne chronologique.
Remarque : pour supprimer un calque, sélectionnez-le et cliquez sur le symbole (-).



Étape 2
Il existe différentes façons de créer des dessins dans Toon Boom. Si vous avez une tablette graphique, vous pouvez facilement utiliser le Pinceau et le Crayon.
Testez-les et dessinez quelques nuages à l’aide du pinceau et du crayon.



Étape 3
Vous pouvez également créer des dessins à l’aide de l'outil Polyligne. Cet outil est utile pour ceux qui n'utilisent pas les tablettes graphiques. Il est semblable à l’outil plume dans Adobe Photoshop ou Illustrator.
Pour l’utiliser, cliquez simplement un point sur l’espace de dessin et faites glisser pour influancer la courbe. Cliquez à nouveau sur un autre point, puis faites Glisser. Sans lâcher le point, faites Glisser en appuyant ALT afin de changer la direction de la courbe suivante.
Répétez : Cliquez, Glissez, Alt-Faites Glisser jusqu'à ce que votre dessin soit finalisé. Pour le faire, cliquez sur le point de départ.



Étape 4
Une autre façon de créer des dessins c'est d'utiliser les Outils Forme et Cutter.
A l'aide de Ellipse et Ligne, créez une forme générale de nuage. Cliquez sans relacher sur l’outil Sélection (flèche noire) pour rechercher et sélectionner l’outil de Cutter.
Dans les Propriétés de l’Outil à droite, prenez soin de sélectionner Rond pour le Style de Pointe. Faites glisser le Cutter sur les lignes dont vous voulez vous débarrasser.



Étape 5
Nous allons comparer chaque méthode de dessin et de voir lequel vous préférez!
Le premier nuage, créé à l’aide de l’outil Pinceau, est approprié pour les utilisateurs de la tablette graphique. Ses traits sont constitués de points vectoriels des deux côtés, ce qui le rend difficile à modifier avec l’Editeur de Contour. Je trouve ça excellent pour créer des animations et des croquis.



Le second nuage, créé avec le Crayon, est également adapté pour les utilisateurs de la tablette graphique. Mais contrairement à coups de Pinceau, traits de Crayon sont faits d’un seul tracé de points vectoriels, ce qui les rend plus faciles à modifier avec l’Editeur de Contour.
Je trouve ça excellent pour créer des dessins au trait propre.



Le troisième nuage, créé avec la Polyligne, vous donne un contrôle total sur le nombre de points vectoriels souhaités dans votre dessin.
Je trouve ça bien pour créer des dessins au trait propre, et c'est utile pour les personnes qui n’utilisent pas de tablettes graphiques.



Le quatrième nuage, créé avec les outils de Formes et le Cutter, est également bon pour ceux qui n'utilisent pas les tablettes graphiques.
Il n’est pas facile à modifier avec l’Editeur de Contour, mais cette méthode est idéale pour créer des dessins géométriques.



4. Comment Animer Avec l’Outil Transformation
Étape 1
Tout d’abord, nous allons créer le dessin que nous allons animer.
Sélectionnez la couleur blanche par défaut dans votre palette et dessinez un nuage en utilisant le Crayon ou votre outil préféré. Remplissez-le avec l’outil Peinture.
Sélectionnez le dessin du nuage et puis Copiez, Collez et repositionnez-le à côté de l'autre. Une fois que vous avez trois copies équidistantes du nuage, sélectionnez-les toutes et positionnez-les dans l’espace de la caméra de sorte que le bas est entierement rempli avec du dessin.



Étape 2
Nous voulons étendre l’exposition du dessin en allant au cadre 60 sur le calque Nuages et en appuyant sur F5.
Puis définissez les images-clés sur les images 1 et 2 en appuyant sur F6 lorsque ces images sont sélectionnées.
- F6 crée des images-clés.
- F7 supprime les images-clés.



Étape 3
Activez la Pelure d’Oignon en cliquant sur le bouton le plus bas dans la barre d’outils sur la gauche. Cela permet d’afficher les images précédente et suivante de votre animation.



Étape 4
L'aspect courant de la vue de la caméra est en fait ce à quoi ressemble notre première image-clé. C'est la deuxième image-clé que nous allons modifier.
Maintenant, assurez-vous que sur la ligne chronologique, la Tête de lecture se trouve sur l'image 2 où se trouve la seconde image-clé.
Sélectionnez l’outil Transformation, qui est juste au-dessus du bouton Pelure d’Oignon. Les dessins sur le calque Nuages deviennent surlignés en rose.



Étape 5
Repérez le centre de la sélection, qui est le petit carré jaune, puis cliquez et faites glisser vers la droite. Veillez à appuyer sur MAJ pour que le dessin se déplace bien horizontalement.
Lorsque vous déplacez le dessin à droite, vous remarquerez une version rouge du nuage derrière elle. C’est une vue de la position précédente du dessin, indiqué par le rond 1 dans l’image ci-dessous.
Sur l'image courante, nous voulons placer le nuage 2 très près de la position du nuage 1 dans l'image précédente, mais sans le chevaucher complètement. Nous voulons le mettre juste quelques coups de pouce à gauche du dessin précédent.



Étape 6
Regardez la ligne chronologique.
Sur le calque Nuages, faites glisser la seconde image-clé à partir de l'image 2 jusqu'à l'mage 60. Cela crée des interconnexions entre la première et la seconde images-clés.
Interconnexions sont comme les images de transition ; ils aident à créer l’illusion que la première image-clé se transforme en douceur en image-clé suivante.
Plus d'interconnexions rendent la transition plus lente et donc rendent l’animation plus lente. Moins d'interconnexions rendent l’animation plus rapide.



Étape 7
Nous pouvons maintenant prévisualiser à quoi ressemble l'animation résultante.
Activez le Masque de Caméra pour bloquer les parties qui devraient être cachées. C'est le symbole rectangle / le troisième bouton sur le petit panneau entre l'espace de la caméra et la ligne chronologique.
Activez le bouton Boucle et cliquez sur Lecture. Ceux-ci sont situés juste au-dessus du panneau des calques.



Ainsi, nous obtenons une animation en boucle sans arrêt de nuages panoramiques.
Outre l'animation d'un simple panoramique, vous pouvez également utiliser l'outil Transformation pour faire pivoter un objet, augmenter ou réduire sa taille, l'aplatir et l'étirer.



5. Comment Animer Image par Image
Étape 1
Désactiver le calque Nuages en cliquant sur le symbole qui ressemble à des yeux de dessin animé. Cela supprime temporairement la visibilité des dessins de nuages.
Créez un nouveau calque et nommez-le Etoiles.



Étape 2
Dans l’animation image-par-image, on dessine une image après l’autre afin de les faire bouger.
Les touches importantes à retenir sont F et G.
- F est utilisé pour aller à l'image précédente.
- G permet d’accéder à l'image suivante.
Pour animer une étoile clignotante, utilisez le crayon (ou votre outil préféré) pour dessiner un petit diamant sur la première image du calque Etoile.
Dans quelques images suivantes, dessinez la croissance du diamant jusqu'à ce qu'il se brise et disparaisse.



Étape 3
Nous voulons que l'animation se joue sur two's, ce qui signifie que chaque dessin doit avoir une exposition sur deux images.
En plus de cliquer-glisser ou appuyer sur F5, nous pouvons prolonger l’exposition de l’image en appuyant sur MAJ +.
Placez-vous sur le calque Etoiles et appuyez sur Maj + une fois sur chaque image.



Étape 4
Nous allons modifier la position et la rotation de l’animation.
Cliquez sans relacher sur l’outil Sélection (flèche noire), puis cliquez sur Repositionner Tous les Dessins.
Faites glisser et pivoter le dessin jusqu'à la position désirée. Cette modification est automatiquement appliquée à tous les dessins sur le calque sélectionné.



Nous avons maintenant une animation image par image d’une étoile !



6. Comment Compléter Votre Scène
Étape 1
Nous avons maintenant un fond, des nuages animés et une étoile animée. Maintenant, il suffit de remplir le ciel avec plus d’étoiles et de compléter la scène !
Pour créer une copie de l’étoile animée, cliquez avec le bouton droit de la souris sur le calque Etoile, puis cliquez sur Dupliquer les Calques Sélectionnés.
Utilisez l’outil Repositionner Tous les Dessins afin de repositionner, redimensionner et faire pivoter l’étoile dupliquée, qui est sur le calque Etoile_1.
Sur la ligne chronologique, faites glisser les images sur Etoile_1 vers la droite, juste pour créer une différence de synchronisation.



Étape 2
Maintenant, nous voulons remplir la scène avec de différentes étoiles animées et de les étaler tout au long de la durée de la scène.
Dupliquez le calque plusieurs fois, repositionnez les dessins, faites glisser les images, copiez et collez les images sur les différentes zones sur la ligne chronologique.



Étape 3
Activez la visibilité du calque Nuages en cliquant à nouveau sur le symbole des yeux de dessin animé.
Plus tôt durant l’animation de nuage, j’ai pensé que les nuages se déplaçaient trop vite. Pour remédier à cela, augmentez la longueur de la scène en faisant glisser le crochet rouge de la ligne chronologique de l'image 60 à 120.
Sélectionnez les dernières images sur les calques Nuages et Ciel, puis appuyez sur F5 pour prolonger l’exposition.
Sur le calque Nuages, faites glisser la dernière image-clé de l'image 60 à l'image 120. Cela augmente les interconnexions et ralentit donc l’animation.



Étape 4
Copiez et collez les animations des étoiles.
Sélectionnez toutes les animations des étoiles en cliquant sur l’image 1 du calque Etoile, en appuyant sur Maj, puis cliquez sur image 60 du calque Etoile_1.
Copiez les images et collez-les sur l'image 61 du calque Etoile.



Étape 5
Nous voulons que les nuages soient au premier plan. Dans le panneau des calques, faites glisser le calque de nuages vers le haut au-dessus de tous les autres calques.



7. Comment Exporter Votre Animation
Lorsque vous êtes satisfait de l’animation, vous pouvez procéder à l’exportation.
Allez dans Fichier > Exporter > Film... Cliquez sur Parcourir... pour nommer votre fichier de sortie, puis sélectionnez l’emplacement de votre fichier. Dans l’Etendue de l’Exportation, vous pouvez choisir de sélectionner tout ou de spécifier les images que vous souhaitez exporter. Cliquez sur OK.
Attendez que votre film termine l’exportation, et voilà, vous l’avez! Vous avez maintenant un fichier .mov de votre scène animée, que vous pouvez convertir en d’autres formats vidéo en utilisant le logiciel de montage vidéo tels que Adobe Premiere Pro.



Amusez-vous avec vos animations !
Bien que Toon Boom a encore de nombreuses fonctionnalités à explorer et des outils plus avancés, le commencement par les techniques les plus élémentaires peut quand même vous apporter des résultats spectaculaires.
Votre programme et votre matériel ne peuvent que vous aider à créer de l'art - le reste dépend de vous et de votre créativité!
J’espère que vous avez appris beaucoup de choses et que vous vous êtes bien amusés à faire de l'animation !
















