How to Create an Editable Animated RGB Glitch Effect in Adobe Photoshop



Along with the popularity of 80s style, the glitch effect has been widely popular in the last couple of years. It appears in stock photos, text effects, and of course in video.
In this tutorial, we are going to simulate an animation of an RGB glitch effect using Adobe Photoshop. I suggest that you check over some Photo Templates on GraphicRiver to get a solid grasp of this trend.
Looking to download some Photoshop glitch photo effect actions? Check out these recommended resources:
If you're making your animated glitch GIF for web use, you'll want to make sure its optimized. This article will teach you ten ways to get it optimized:
Tutorial Assets
To follow this tutorial, we are going to use the following resources:
1. How to Add Images as a Smart Layer
Step 1
Make a New Document with the size 450 px x 700 px. Click the OK button. It is essential to set its Color Mode to RGB Color.



Step 2
In this tutorial we are going to add a glitch to a free photo from Pixabay. Copy and then Paste the photo onto the blank canvas. Depending on the image dimensions, you may need to resize it.






Step 3
Name the layer image. Right-click the layer and then select Convert to Smart Object. It is important to convert the base image into a smart object to retain the image quality and to help us easily edit the content.
If you are not familiar with the concept of a Smart Object, I suggest you read this short article by Martin Perhiniak. In the Layers panel, a Smart Object is indicated by a black and white icon on the lower-right corner of the layer's thumbnail.






2. How to Prepare the Glitch Animation
Step 1
We are going to use lots of layers, so it is always a good habit to keep them organized using group layers. Add a new Group layer and name it RGB glitch animation. We will start building the first frame. Inside the group layer, add another sub Group layer and name it 1.



Step 2
Duplicate the image smart layer by Alt-dragging it into the Group 1.



Step 3
We need to restrict the image blending options to specific channels only. Double-click the smart layer we have just duplicated and then deselect G and B. Name the layer R for Red Channel.






Step 4
At first, it seems there is nothing happening. We'll get back to it later. For now, Duplicate the layer twice and select only the G and B check boxes respectively to turn on the green and blue channels. Name those two layers G and B.






Step 5
So, what exactly is happening here? The image is made of three colors, or channels, to reproduce the colors you see on the screen. In the Advanced Blending option, we only turn on one channel. Below is what we have when the original image is hidden and only layer R (Red channel) is revealed.



And this is what happens when the image layer is revealed. When it is revealed, we will have all Red, Green, and Blue Channels active, which ends up as a regular image.



Step 6
Apply the available Distortion Filter to the one channel layer. Click Filter > Distort > Wave. Use a small Number of Generators. We don't want the result to be too extreme. Since we are using a Smart Object, we have an extra advantage with the filter. The filter is automatically turned into a non-destructive Smart Filter which can be freely edited anytime.






Step 7
Repeat the Distortion Filter on the other layer. You can instantly apply the last filter to the active layer using the shortcut Control-F. If you want to edit the parameter first, use Control-Alt-F. In the Wave filter dialog box, hit Randomize to make a different kind of distortion.






Step 8
Repeat a similar distortion effect on the remaining layer.



Step 9
We need more distortion. Duplicate all the three layers. Alt-Drag to duplicate them.



Step 10
To differentiate the result, we can modify the Wave filter setting. This can be done by double-clicking its name in the Smart Filter list. The Wave dialog box will pop up, and you can change its parameters. Or you can also try other Distortion Filters, such as Shear.






Step 11
Alt-Click the Add Layer Mask icon to Hide the layer. Do this to all the layers.



Step 12
We need more layers for the next frame. Duplicate the group layer and name the copies 2, 3, 4, and 5.



Step 13
We'll start revealing the glitch. Hit D to revert the background color to white. Make a new selection using the Rectangular Marquee Tool. Hit Control-Delete to Fill the selection with white and reveal the selected area.



Step 14
Repeat this step on the other layers in each group layer. To add multiple selections, hold Shift while dragging the Rectangular Marquee Tool. As in the previous steps, Fill the selection with white.












3. How to Add an Old TV Scan-Line Pattern
Step 1
Now, we want to add the subtle scan-line pattern which appears in old VHS videos. Make a New Document with a canvas size of 5 px x 3 px.



Step 2
Add a New Layer. Fill the top half of the canvas with black. We don't need the Background layer, so just Hide it by clicking on its icon or simply Delete it.



Step 3
Select the whole canvas area. Click Edit > Define Pattern to save the canvas as a Pattern. Give it a recognizable name such as tv-scanline. We don't need the pattern file anymore. We have already saved its pattern. You can simply close it without saving.



Step 4
Return to our main glitch file. Add a New Layer and name it tv scanline. Click Edit > Fill. Select Contents: Pattern and select the tv-scanline pattern we made earlier.



Step 5
We want the pattern to stay subtle. Reduce its Opacity to about 40%.



Step 6
Let's add a vignette effect. Add a New Layer and then use a very big and Soft Round Brush to paint black on the corner of the canvas. Reduce the layer's Opacity to keep the vignette effect subtle.



Step 7
Add a New Layer and then add random colors to the edge of the canvas.



Step 8
If we want to, we can turn off some of its channel.



4. How to Create a Frame Animation
Step 1
We are now starting to add animation to the scene. Open up the Timeline panel from the Window menu. Click the Create Frame Animation button.



Step 2
We are now at the first frame. For the first frame, Hide all the group layers inside the RGB glitch animation and reveal only the first group layer. Make sure to set the frame duration to 0.1 seconds and the Loop setting to Forever.






Step 3
For the second frame, reveal the second group layer and Hide the others. For the third frame, reveal the third group layer and so on.






Step 4
We can continue Duplicating the group layer for the sixth frame and so forth, but it will significantly increase the file size. We can get around this by revealing a random combination of layers from all the groups layers.



Step 5
Keep on adding frames onto the scene. You can test the animation result by clicking on the Play icon on the bottom of the Timeline panel.



5. How to Save a GIF Animation
To Save the animation, press Control-Shift-Alt-S to open up the giant Save for Web dialog box. Select file type: GIF. It is currently the only sensible type of image file that supports animation. GIF has limited colors and may give the final image a pixelated or blocky look. To achieve higher quality, you can increase the number of colors used and use Diffusion in the Dithering drop-down option. Click the Save button.



Note: Since the final GIF size is bigger than 200 KB, which is the limitation for an Envato Tuts+ image, we have to show it as a movie:
6. How to Edit the Smart Object Content
Step 1
Remember that we used a Smart Object and its copies throughout this project. Every copy of the smart object that we placed in every group layer is identical. We can edit one of those Smart Objects and all of its instances will be automatically updated. To edit the image, double-click the first Smart Object that we placed at the root of the Layers panel. We can use any Smart Object in fact, but this one is much more convenient since it is not hidden inside the group layer.



Step 2
The Smart Object will be opened as a separate image file.



Step 3
Let's try another free image from Pixabay. Drag and drop the image. Resize it if needed. Once you're happy with the result, Save and close the file.






Step 4
Return to the original animated RGB glitch file, where we will find that the image is automatically updated.



Step 5
Export the new scene as a GIF file.



Check out this animated result below:
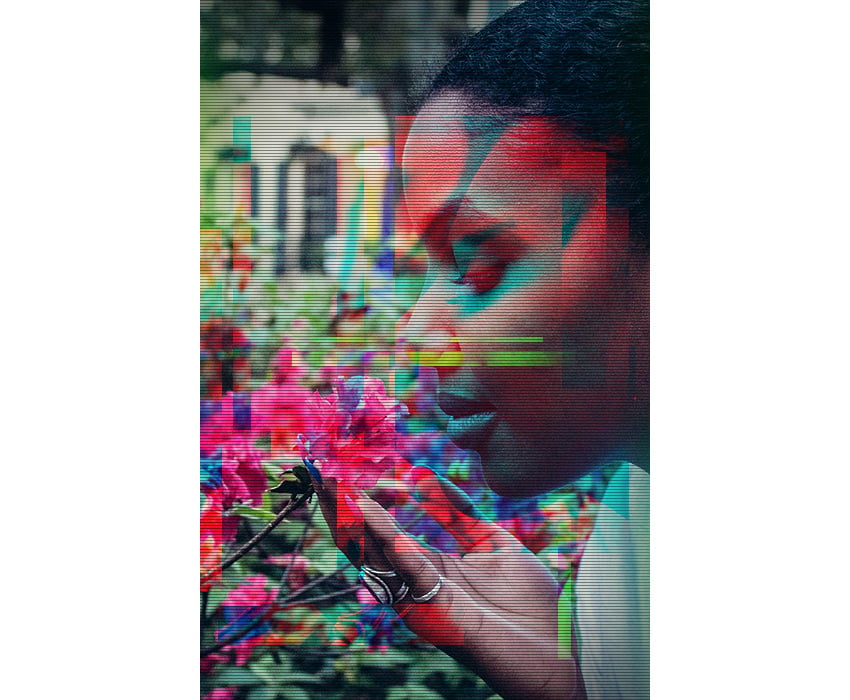
Final Result
Below is the final result of our tutorial in video format. From this tutorial, we can see that what we did is just some simple editing and playing around with the channel settings. I hope you learned some new techniques from following this tutorial, just as I did while writing it.
Don't forget to share your final GIF result. I'd love to see it. Thank you for reading.



Want to learn more about creating glitch effects? Check out the following tutorials for more:


 How to Create a Set of Glitches in Adobe Photoshop
How to Create a Set of Glitches in Adobe Photoshop

 Laura Keung18 Jun 2018
Laura Keung18 Jun 2018

 How to Create a Glitch Effect Poster in Adobe Illustrator and Photoshop
How to Create a Glitch Effect Poster in Adobe Illustrator and Photoshop

 Laura Keung25 May 2018
Laura Keung25 May 2018.jpg)
.jpg)
.jpg) How to Create VHS Glitch Art in Adobe Photoshop
How to Create VHS Glitch Art in Adobe Photoshop

 Ivan Gromov17 Dec 2019
Ivan Gromov17 Dec 2019

 New Course: Create a Modern Glitch Animation in After Effects
New Course: Create a Modern Glitch Animation in After Effects

 Andrew Blackman06 Nov 2018
Andrew Blackman06 Nov 2018

 21 Glitch & VHS Photo Effects With Digital Photoshop Art Styles
21 Glitch & VHS Photo Effects With Digital Photoshop Art Styles

 Melody Nieves15 May 2023
Melody Nieves15 May 2023

 How to Optimize an Animated GIF: 10 Ways
How to Optimize an Animated GIF: 10 Ways Martin Perhiniak02 Mar 2024
Martin Perhiniak02 Mar 2024










