Cómo Crear un Efecto de Distorsión de Video RGB Animado en Adobe Photoshop
Spanish (Español) translation by Javier Salesi (you can also view the original English article)



Junto con la popularidad del estilo de los 80s, el efecto de distorsión de video se ha puesto en boga en los últimos dos años. Aparecen en fotos de stock, efectos de texto y por supuesto en video.
En éste tutorial, vamos a simular una animación de un efecto de distorsión de video RGB usando Adobe Photoshop. Sugiero que consultes algunas Plantillas de Fotos en GraphicRiver para tener un sólido conocimiento de ésta tendencia.
Recursos del Tutorial
Para seguir éste tutorial, vamos a usar los siguientes recursos:
1. Cómo Agregar Imágenes como una Capa Inteligente
Paso 1
Haz un Nuevo Documento con el tamaño de 450 px x 700 px. Haz click en el botón Aceptar. Es esencial establecer su Modo de Color en Color RGB.



Paso 2
En éste tutorial vamos a agregar una distorsión de video a una foto gratuita de Pixabay. Copia y luego Pega la foto en el lienzo en blanco. Dependiendo de las dimensiones de la imagen, podrías necesitar redimensionarla.






Paso 3
Nombre la capa image. Haz click derecho en la capa y luego selecciona Convertir en Objeto Inteligente. Es importante convertir la imagen base en un objeto inteligente para retener la calidad de imagen y ayudarnos a editar el contenido fácilmente.
Si no estás familiarizado con el concepto de un Objeto Inteligente, sugiero leer éste breve artículo de Martin Perhiniak. En el panel Capas, un Objeto Inteligente es indicado por un ícono blanco y negro en la esquina inferior derecha de la miniatura de la capa.






2. Cómo Preparar la Animación de la Distorsión de Video
Paso 1
Vamos a usar muchas capas, así que siempre es un buen hábito mantenerlas organizadas usando grupos de capas. Agrega un Grupo nuevo de capas y nómbralo RGB glitch animation. Comenzaremos a crear el primer fotograma. Dentro de la Gropo,de capas, agrega otro subgrupo de capas y nómbralo 1.



Paso 2
Duplica la capa inteligente image al arrastrarla pulsando Alt hacia el Grupo 1.



Paso 3
Necesitamos restringir las opciones de fusión de la imagen a únicamente canales específicos. Haz doble click en la capa inteligente que acabamos de duplicar y luego deselecciona G y B. Nombra la capa R para el Canal Rojo.






Paso 4
A primera instancia, parece que no ha ocurrido nada. Regresaremos a ella posteriormente. Por ahora, Duplica la capa dos veces y selecciona solamente las casilla G y B respectivamente para habilitar los canales verde y azul. Nombra esas dos capas G y B.






Paso 5
Así que ¿qué está pasando exactamente aquí? La imagen está formada por tres colores, o canales, para reproducir los colores que ves en la pantalla. En la opción Fusión Avanzada, únicamente habilitamos un canal. Abajo está lo que tenemos cuando la imagen original está oculta y solamente se descubre la capa R (canal Rojo).



Y esto es lo que ocurre cuando la capa de la imagen es descubierta. Cuando está descubierta, tendremos todos los canales Rojo, Verde y Azul activos, lo que finaliza como una imagen regular.



Paso 6
Aplica el disponible Filtro de Distorsión a la capa de un canal. Haz click en Filtro > Distorsionar > Onda. Usa Número de Generadores pequeño. No queremos que el resultado sea extremo. Ya que estamos usando un Objeto Inteligente, tenemos una ventaja extra con el filtro. El filtro se convierte automáticamente en un Filtro Inteligente no destructivo que puede ser editado libremente en cualquier momento.






Paso 7
Repite el Filtro de Distorsión en la otra capa. Puedes instantáneamente aplicar el último filtro a la capa activa usando el atajo Control-F. Si quieres editar el primer parámetro, usa Control-Alt-F. En el cuadro de diálogo del filtro Onda, pulsa Aleatorio para hacer un diferente tipo de distorsión.






Paso 8
Repite un efecto de distorsión similar en la capa restante.



Paso 9
Necesitas más distorsión. Duplica las tres capas. Haz click en la tecla Alt y arrastra para duplicarlas.



Paso 10
Para diferenciar el resultado, podemos modificar el parámetro del filtro Onda. Ésto puede hacerse al hacer doble click en su nombre en la lista Filtro Inteligente. El cuadro de diálogo Onda aparecerá, y puedes cambiar sus parámetros. O también puedes probar otros Filtros de Distorsión, como Proyectar.






Paso 11
Haz click en la tecla Alt mientras pulsas el ícono de Añadir Máscara de Capa para Ocultar la capa. Haz ésto con todas las capas.



Paso 12
Necesitamos más capas para el próximo marco. Duplica la capa del grupo y nombra las copias 2, 3, 4 y 5.



Paso 13
Comenzaremos a descubrir la distorsión de video. Pulsa D para cambiar el color de fondo a blanco. Haz una nueva selección usando la Herramienta Marco Rectangular. Pulsa Control-Suprimir para Rellenar la selección de blanco y descubre el área seleccionada.



Paso 14
Repite éste paso en las otras capas en cada capa de grupo. Para agregar múltiples selecciones, manten presionada la tecla Mayúsculas mientras arrastras la Herramienta Marco Rectangular. Como en los pasos previos, Rellena la selección con blanco.












3. Cómo Agrgar un Motivo Antiguo de Línea de Exploración de Televisión
Paso 1
Ahora, queremos agregar el sutil motivo de línea de exploración que aparece en los viejos videos VHS. Haz un Nuevo Documento con el tamaño del lienzo de 5 px x 3 px.



Paso 2
Agrega una Nueva Capa. Rellena la mitad superior del lienzo de negro. No necesitamos la capa Fondo, así que solo Ocúltala al hacer click en su ícono o simplemente Elimínala.



Paso 3
Selecciona toda el área del lienzo. Haz click en Edición > Definir Motivo para guardar el lienzo como un Motivo. Proporciónales un nombre reconocible como tv-scanline. No necesitamos más el archivo del motivo. Ya hemos guardado su motivo. Puedes simplemente cerrarlo sin guardarlo.



Paso 4
Regresamos a nuestro archivo principal de distorsión de video. Agrega una Nueva Capa y nómbrala tv scanline. Haz click en Edición > Rellenar. Selecciona Contenido: Motivo y selecciona el motivo tv-scanline que hicimos anteriormente.



Paso 5
Queremos que el motivo siga siendo sutil. Reduce su Opacidad a un 40%.



Paso 6
Agreguemos un efecto de viñeta. Agrega una Nueva Capa y luego usa un Pincel Circular Difuso para pintar de negro la esquina del lienzo. Reduce la Opacidad de la capa para mantener sutil el efecto de viñeta.



Paso 7
Agrega una Nueva Capa y luego agrega colores aleatorios al borde del lienzo.



Paso 8
Si queremos, podemos deshabilitar alguno de su canal.



4. Cómo Crear una Animación de Fotogramas
Paso 1
Ahora comenzamos a agregar animación a la escena. Abre el panel Línea de Tiempo desde el menú Ventana. Haz click en el botón Crear Animación de Fotogramas.



Paso 2
Ahora estamos en el primer fotograma. Para el primer fotograma, Oculta todos los grupos de capa dentro de RGB glitch animation y descubre únicamente el primer grupo de capas. Asegúrate de establecer la duración del fotograma en 0.1 segundos y las Opciones de Repetición en Infinito.






Paso 3
Para el segundo fotograma, descubre el segundo grupo de capas y Oculta los otros. Para el tercer fotograma, descubre el tercer grupo de capas y así sucesivamente.






Paso 4
Podemos continuar Duplicando el grupo de capas para el sexto fotograma y así sucesivamente, pero incrementará significativamente el tamaño del archivo. Podemos arreglar ésto descubriendo una combinación aleatoria de capas de todos los grupos de capas.



Paso 5
Sigue agregando fotogramas a la escena. Puedes probar el resultado de la animación al dar click en el ícono Reproducir en la parte inferior del panel Línea de Tiempo.



5. Cómo Guardar una Animación GIF
Para Guardar la animación, presiona Control-Mayúsculas-Alt-S para abrir el cuadro de diálogo Guardar para web. Selecciona el tilpo: GIF. Es actualmente el único tipo de imagen que soporta animación. GIF tiene colores limitados y puede dar a la imagen final una apariencia de pixelado o una forma de bloques. Para lograr una mayor calidad, puedes incrementar el número de colores usados y usar Difusión en el menú de algoritmo de Tramado. Haz click en el botón Guardar.



Nota: Ya que el tamaño final del GIF es mayor a 200 KB, que es la limitación para una imagen en Envato Tuts+, tenemos que mostrarla como una película:
6. Cómo Editar el Contenido del Objeto Inteligente
Paso 1
Recuerda que usamos un Objeto Inteligente y sus copias a lo largo de éste proyecto. Cada copia del objeto inteligente que colocamos en cada grupo de capas es idéntico. Podemos editar uno de esos Objetos Inteligentes y todas sus instancias serán automáticamente actualizadas. Para editar la imagen, haz doble click en el primer Objeto Inteligente que colocamos en la raíz del panel Capas. De hecho podemos usar cualquier Objeto Inteligente, pero éste es mucho más conveniente ya que no está oculto dentro del grupo de capas.



Paso 2
El Objeto Inteligente será abierto como un archivo de imagen separado.



Paso 3
Probemos otra imagen libre de Pixabay. Arrastra y suelta la imagen. Redimensiónala si es necesario. Una vez que estés satisfecho con el resultado, Guarda y cierra el archivo.






Paso 4
Regresamos al archivo original de la distorsion de video RGB animada, donde encontraremos que la imagen es automáticamente actualizada.



Paso 5
Exporta la nueva escena como un archivo GIF.



Consulta ésta resultado animado abajo:
Resultado Final
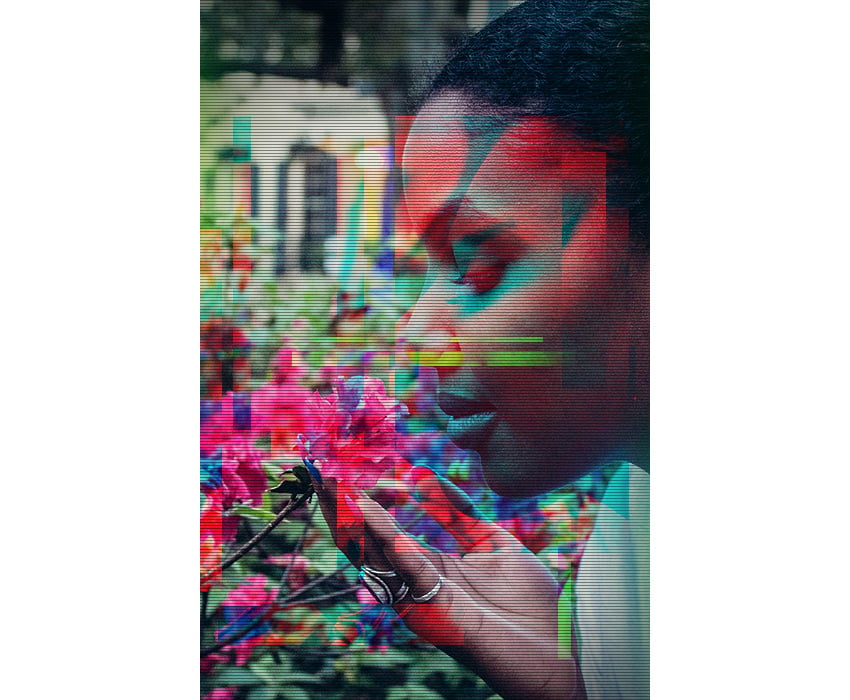
Abajo está el resultado final de nuestro tutorial en formato de video. De éste tutorial, podemos ver que lo que hicimos es solamente algunas ediciones y experimentaciones con los ajustes de los canales. Espero que hayas aprendido algunas nuevas técnicas al seguir éste tutorial, tal y como yo lo hice al escribirlo.
No olvides compartir tu resultante GIF. Me encantaría verlo. Gracias por la lectura.













