Cómo elaborar un banner de galaxia para YouTube (con un creador online)
Spanish (Español) translation by Javier Salesi (you can also view the original English article)



¿Así que decidiste comenzar tu canal de YouTube, pero no tienes las herramientas o habilidades requeridas para diseñar el banner? Bueno, si ese es el caso, no te preocupes pues voy a mostrarte cómo puedes hacer fácilmente un banner de galaxia para YouTube usando el creador de banners de Placeit.
Desde encontrar una plantilla para banner hasta personalizarla y hacerla tuya, todo el proceso es tan simple como puede ser, como lo veremos a continuación.
Así que si quieres aprender cómo elaborar un banner usando el Creador de banners de YouTube, deberías consultar este breve tutorial pues te mostrará todo lo que necesitas saber para hacerlo correctamente.



Síguenos en nuestro canal de Envato Tuts+ en YouTube:
1.¿Qué es Placeit?
Antes de comenzar, quería tomar un par de minutos y hablar rápidamente sobre qué es Placeit y cómo puede hacer el trabajo difícil por ti.
Si no eres un diseñador, la mayoría de las veces eso significa que no tienes acceso a las herramientas y recursos que normalmente utilizan los diseñadores, como Adobe Illustrator, Adobe Photoshop, Affinity Designer, Sketch, etc.
Pero ¿qué tal si en ocasiones necesitas crear algo por ti mismo, pero no estás dispuesto a gastar mucho dinero en una suite de gráficos que probablemente no usarás a menudo?
Bueno, cuando esto sucede, Placeit puede demostrar ser la pieza perfecta, ya que viene con una serie de herramientas online que te ayudan a crear banners, mockups, logos, y otros recursos de manera profesional usando únicamente un par de clics.
Veamos qué tan fácil es crear nuestro propio diseño de banner de galaxia para YouTube usando el creador de banner personalizado de Placeit.
2. Cómo acceder al creador de banner para YouTube
Antes de poder comenzar a trabajar en el mismo diseño de banner, primero tenemos que dirigirnos a la sección correcta del sitio web para poder acceder al creador de banner para YouTube.
Paso 1
Si vemos minuciosamente el menú de navegación horizontal ubicado junto al logo de Placeit, rapidamente notarás que tenemos una categoría principal llamada Designs (Diseños).



Paso 2
Tan pronto como hacemos clic en el enlace, el sitio web nos redirigirá a una nueva página, en cuyo lado izquierdo encontrarás el menú Design Templates (Plantillas de diseño). Si exploramos las diferentes categorías de plantillas, rápidamente ubicaremos la que nos interesa, el creador de banners para YouTube. Por supuesto, siempre podemos usar la función de búsqueda, que debería mostrarnos todas las plantillas para banner disponibles.



Paso 3
Una vez que hemos seleccionado la categoría deseada, mostrará una biblioteca de 216 diferentes plantillas de banner para YouTube disponibles (al momento de escribir este tutorial), de las cuales podemos elegir uno que encaje con las necesidades de nuestro canal.



3. Cómo usar el creador de banner para YouTube
En este punto, digamos que hemos encontrado un diseño de plantilla para banner que se ve bien, y hemos decidido usarlo en nuestro canal.
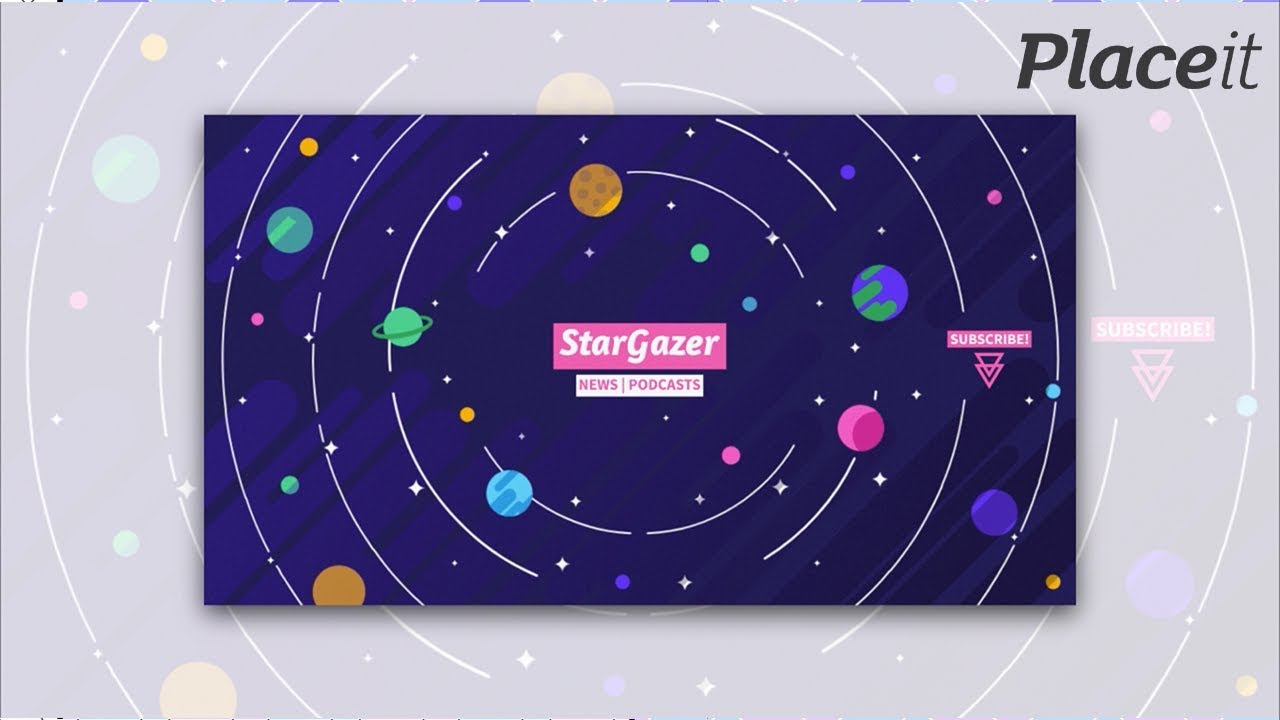
Para este tutorial, me he decantado por esta galaxia ilustrada, que me permite ajustar el aspecto y la posición de mis propios elementos usando edición interactiva.
No importa qué plantilla finalicemos usando, la edición del diseño será casi igual. En el lado izquierdo, tendremos todos nuestros controles relacionados con el texto, mientras que en el lado derecho encontraremos los controles para el fondo y los relacionados con las formas.
Todos los cambios que hacemos serán inmediatamente mostrados dentro de la misma previsualización del banner, que está al frente y al centro.



Paso 1
Comencemos ajustando algunos elementos del texto encontrados en el banner. Por ejemplo, digamos que queremos cambiar el nombre del canal de "The Game Master" a "StarGazer".
Para hacer eso, todo lo que tenemos que hacer es seleccionar el texto especificado desde dentro de la casilla de introducir elemento ubicada en la parte superior izquierda y sobrescribirla con el nuestro.



Paso 2
Podemos fácilmente cambiar la fuente haciendo clic en el menú desplegable encontrado debajo y eligiendo una nueva de las opciones incluidas.



Paso 3
Si lo necesitamos, también podemos cambiar el color del texto haciendo clic en el pequeño menú desplegable encontrado junto a la fuente, que nos permitirá usar uno de los valores predefinidos o uno nuevo nuestra una vez que hacemos clic en el botón More (más).
Para este tutorial, voy a dejar el valor predeterminado, ya que voy a ajustar el color de la forma del fondo en unos momentos.



Paso 4
Si lo necesitamos, podemos eliminar completamente el actual campo de texto (o cualquier otro) simplemente desmarcando su pequeña casilla de verificación.



Paso 5
A continuación, voy a personalizar rápidamente el restante elemento basado en texto, haciendo el mismo proceso antes descrito.



Paso 6
Una vez que hemos terminado de ajustar los elementos basados en texto, podemos continuar con el lado derecho de la página, donde encontraremos los elementos del fondo y los relacionados con las formas.
Las primeras tres opciones, Top Bar Color (color de la barra superior), Lower Bar Color (color de la barra inferior) y Right Bar Color (color de la barra derecha) detrás de los segmentos de texto.
Debido a que queremos obtener un tema en mi banner, voy a ajustar el color de la barra superior de azul a rosa, haciendo lo mismo para la barra derecha.



Paso 7
Luego, tenemos Arrow (flecha), que como el nombre sugiere nos permite cambiar el color y el aspecto del botón de llamada a la acción para suscribirse.



Paso 8
Finalmente, tenemos otra opción llamada Background (fondo), que nos permite cambiar la imagen encontrada debajo de todo nuestro texto y los elementos de forma, o usar un color uniforme si elegimos eliminar el fondo completamente usando el botón No image (sin imagen).
Si elegimos utilizar un fondo, podemos elegir entre los proporcionados o cargar uno nuestro usando el botón Custom Image (imagen personalizada). Para el ejemplo actual, voy a dejar todos los ajustes de Background (fondo) como están pues en verdad me gusta como se ve actualmente.



Paso 9
Ya que la plantilla soporta edición interactiva, podemos ajustar fácilmente la posición y el tamaño de algún texto y las formas. Simplemente selecciónalos, lo cual mostrará el cuadro delimitador, y luego haz clic y arrástralos a otra ubicación, o arrastra los cuadros del cuadro delimitador hacia adentro o hacia afuera dependiendo de lo que estemos tratando de lograr.
Para el ejemplo actual, voy a expandir todos los cuadros para darle al texto un poco más de relleno o padding.
Si por alguna razón no estás satisfecho con tus cambios, puedes deshacerlos fácilmente usando el botón Reset Layout (restablecer diseño).



Paso 10
Una vez que estés satisfecho con el diseño final del banner, podemos descargarlo fácilmente haciendo clic en el botón Download (descargar), que nos cobrará una pequeña tarifa cada vez que usemos el generador de plantilla para banner, o podemos elegir un plan de suscripción mensual, que nos dará acceso a todas las plantillas.



4. Cómo subir el banner a YouTube
Así que hemos finalizado de crear nuestro fabuloso banner de galaxia usando el creador de banner online de Placeit, pero ¿cómo lo subimos a YouTube?
Bueno, primero necesitamos asegurarnos que tengamos una cuenta y ya hayamos iniciado sesión. Una vez que estamos dentro de la cuenta, necesitamos hacer clic en la pequeña imagen de perfil y luego ir a My Channel (mi canal).



Aquí podemos hacer clic en cualquier parte dentro de la sección del banner, que mostrará la ventana para la carga. Tan pronto como hayamos seleccionado nuestro archivo, deberíamos tener una vista previa de cómo se verá el diseño de banner cuando se utilicen los diferentes dispositivos soportados.



Una vez que estamos listos, solo tenemos que hacer clic en el botón Select (seleccionar), que hará público nuestro diseño para cualquier usuario que visite nuestro canal.



¡Fabuloso trabajo!
Como siempre, espero que hayas encontrado este video útil, y si tenemos alguna pregunta, siéntete libre de publicarla en la sección de comentarios ¡y la responderé tan pronto como pueda!



¡Expande tus habilidades creativas!
¿Acabas de terminar este breve tutorial y tienes ganas de aprender más de lo que se requiere para convertirte en un artista visual? Bueno, si ese es el caso, entonces tienes suerte pues he elaborado una lista ¡que te allanará el camino en muy poco tiempo!
-



Diferentes tipos y formatos de imagen
-



¿Qué es un mockup?
-



Cómo elaborar una portada de álbum de rap (usando un creador online)
-



Cómo elaborar una portada de libro de fantasía (con un creador online)
-



Los 19 mejores diseños de portada de revista que puedes personalizar (con un generador online)
-



Cómo elaborar un banner con un creador online
-



Cómo elaborar un diseño para banner en Twitch usando un generador online
-



10 mockups gratuitos disponibles en Placeit (camiseta, iPhone ¡y más!)
-



Cómo elaborar un volante de venta de pasteles (usando un creador online)
-



Los 26 mejores mockups de tazas de café (usando un generador online)