Cómo diseñar un grupo de logotipos ilustrativos desgastados en Adobe Illustrator
This sponsored post features a product relevant to our readers while meeting our editorial guidelines for being objective and educational.
Spanish (Español) translation by Johana (you can also view the original English article)



En este tutorial, te mostraré un posible proceso de cómo realizar un proyecto de diseño de logotipo ilustrativo simple. Recorreremos los pasos que puedes seguir para desarrollar ideas, perfeccionar tu trabajo artístico y experimentar con diferentes estilos para un logotipo.
Durante el tutorial, te daré unos cuantos consejos sobre algunas técnicas de las que puedes sacar provecho en Adobe Illustrator con una tableta Wacom, creando grandes ilustraciones dibujadas a mano con pinceles sensibles a la presión.
1. Bosquejar
Bosquejar unos cuantos diseños en borrador te permite descartar una variedad de ideas para un logotipo y descubrir algunas direcciones visuales.
Muchos diseñadores agarrarán un cuaderno y dibujarán ideas a mano, pero una gran manera de mejorar la velocidad de su trabajo es bosquejar directamente en Adobe Illustrator con una tableta. Tus bosquejos estarán listos para ser vectores, puedes soltarlos directamente en tu documento final como referencia y, con mucha sensibilidad a la presión, no se pierde ningún detalle.
Configurar el documento de bosquejo
Recomiendo empezar con una mesa de trabajo de tamaño A4 en Adobe Illustrator, para que puedas imprimir fácilmente tus borradores si necesitas mostrarlos a un cliente.
Si seleccionas la Herramienta mesa de trabajo (Shift+O), después de haber creado tu documento, puedes mantener presionada la tecla Alt y arrastrarla a la primera mesa de trabajo para duplicarla. De esta manera, tendrás un poco más de espacio para trabajar y puedes imprimir cada mesa de trabajo en su propia página.



Utilizar pinceles sensibles a la presión para los bosquejos
He configurado un pincel sensible a la presión para bosquejar, solo para tener un poco de control del grosor de mis líneas. Uso la Herramienta pincel de manchas (Shift+B) para este tipo de trabajo de bosquejo en Illustrator.
Puedes crear un nuevo pincel abriendo el panel Pinceles (Ventana > Pinceles) y haciendo clic en el icono Nuevo pincel.



Selecciona el Pincel caligráfico en el cuadro de diálogo que aparece.



Para darle sensibilidad a la presión del pincel, tenemos que seleccionar Presión en el menú desplegable junto al regulador de Tamaño.



Luego, define la cantidad de variación del tamaño del pincel. Considero que es mejor tener menos variación para los bosquejos con el fin de simular con mayor precisión usando una pluma o lápiz.






Así es como se ve mi documento después de bosquejar algunas ideas con la tableta usando la Herramienta pincel de manchas (Shift+B) y el pincel sensible a la presión:



2. Perfeccionar los bosquejos y seleccionar un diseño
Después de que hayas bosquejado varias ideas, es el momento de perfeccionar y seleccionar un diseño en particular.
En este caso, elegí una idea basada en las ilustraciones de productos de panadería. Dependiendo del producto, el empaquetado tendría una ilustración diferente.
Considerando los bosquejos iniciales, esbocé la fuente y la coloqué en un diseño.



3. Ilustrar los logotipos
Ahora, ilustraremos los logotipos. Adobe Illustrator, al igual que Photoshop, te permite asignar diferentes parámetros de pincel a diferentes tipos de entrada de tableta.
Configura un pincel
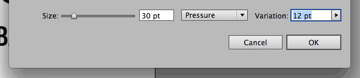
Necesitaremos un pincel más grueso para dibujar los logotipos completos. Crea un nuevo Pincel caligráfico siguiendo los mismos pasos de la sección anterior, esta vez estableciendo el tamaño en 30 pt y la variación de presión en 12 pt.



Dibujar los iconos
He mantenido el estilo relajado y de boceto de la ilustración. Para cada logotipo ilustrativo use la Herramienta pincel de manchas (Shift+B) para crear la forma básica. Luego, volteo la pluma de mi tableta y uso la Herramienta borrador (Shift+E) o la Herramienta cuchillo para perfeccionar la forma y esculpir los detalles.
Puedes ver este video para ver cómo use la tableta con los pinceles sensibles a la presión para dibujar los iconos:



Después de dibujar cada icono, añadí un efecto de emborronado para darle un poco de naturalidad a los bordes. Encontrarás el efecto Emborronar en Efecto > Distorsionar y Transformar > Emborronar. Los ajustes que use son:
- Tamaño: 2pt, Absoluto
- Detalle: 12/pulg.
- Puntos: Suavizar



Después de emborronar, así es como se ven las ilustraciones:



4. Tratamientos y diseños de color diferentes
Una vez que hayas creado los recursos básicos para tu trabajo de logotipo, puedes experimentar con diferentes tratamientos de color y diseños.
Ya que todo lo que hemos hecho hasta ahora es vectorial, modificar los colores y ajustar la posición es algo trivial.



Conclusión
Cuando tu boceto de diseño requiere de imágenes que sean artesanales y hogareñas, no necesitas sacrificar la versatilidad vectorial de la textura y el grunge. Puedes usar las herramientas que ya existen en Illustrator y el poder de una tableta para dar vida y naturalidad a tu trabajo.













